
業務でiPad Proを活用する:UIデザイナー編
この記事はGoodpatch UI Design Advent Calendar 2018の7日目の記事です。
今までと趣向を変えて、箸休め的な記事としてお楽しみください。
私はiPad Pro2017年モデルから愛用していまして、今はこの間発売された2018年モデルの11インチを愛用しています。
もともと趣味用に買ったものですが、買ったからにはなんとかして業務に生かせないものかとこの1年ほど試してみたので、その研究結果(?)をご報告させていただきたいと思います。
結論からいうと「現状では外出時に必要な用途は置き換え可能。ただしUI制作におけるメイン業務はMacがないとどうにもならない(今後に期待)」という感じです。
・ ・ ・
iPad Proを使うための下準備
Apple PencilあってのiPad Pro
iPad Proは持っているけどまだApple Pencilを手に入れていない方は、とりあえず今からAppleストアに行って買いましょう。iPad Proの価値はApple Pencilにあると言っても過言ではないので、これを持っていないことはiPad人生の80%は損しているかもしれません。
第二世代になって充電方法が代わり、形状も平べったい部分ができたのでコロコロ落ちなくなりました。第一世代と比べて描画精度では劇的な変化は感じられませんでしたが、こういった使い勝手の面では確実に進化しているなと感じます。
書き心地をアップ!ペーパーライク液晶シートを貼る
Apple Pencilの使用率が高そうならぜひ貼りましょう。ツルツルした液晶がまるで紙のようになり、書き心地が2段階ぐらいアップします。
ただしペーパーライクの宿命として、液晶の見え方が少し落ちるという欠点があります(シートの質によっては極端にぼやけるなどアチャ〜なものもあるようです......)
なのでデザイン業務として使いたいなら、書き心地一辺倒のものより光線透過率が高いものがおすすめです。私は今はMS factoryさんのシートを張っていますが、ちょっと曇るかなという印象。2017年モデルでは光線透過率が90%のナカバヤシさんのシートを使っていました(こちらは2018年モデルには対応していません)。
ペン先は余分に持っておく
ペーパーライクシートを貼るとペン先の磨耗が早くなります。ペン先の芯が露出した状態で使用するのは画面を傷つけてしまい良くないので、予備は常に携帯しておきましょう。
iPadをフル活用しようと思うと、どうしてもこのような周辺機器がかさばってしまうので、ポーチ的なものに入れておくと携帯する時まとまって良いです。私はデルフォニックスのインナーキャリングを使っています。
書き物メインなら物理キーボードを
私はApple Pencilメインで使っているためキーボードなしで使用しています。物理キーボードがあったらなあ、と思うこともありますが、絶対的に必要でもないし少々値が張るので購入を躊躇しています。私のようにキーボードの購入に迷っているのでしたら、まずはしばらくキーボード無しで使用してみて、必要性を感じてから検討してみるのはいかがでしょうか。
また、物理キーボードなしで文字入力する時は、ペタンコ状態だと他の人に何を打ってるのか丸見えなので、気になる人は立てかけられるタイプのケースを選ぶと良いでしょう。
・ ・ ・
下準備はこんなところです。......おっと、2018年モデルでは接続方式がUSB Type-Cになった都合で、iPhoneと共通のものを使えなくなったのでした。外出時に電池が無くなってしまうのはかなり悲しいので、携帯用の充電セットも購入しておくこともおすすめします。
・ ・ ・
ここからは、実際どういった業務でiPad Proが活躍したかをご紹介します。
打ち合わせに
議事録を書く、資料を確認する、ぐらいであればiPad Proで事足ります。
開発の時によく使われるAtlassian系などのプロジェクト管理ツールも各社アプリを出してくれているので、Macを使うのとあまり差もなく使え、Keynoteで資料を見せる時、あえてスライドショーにせずに資料の上に直接手書きしながら喋るという技も使えます。
Split Viewを利用して、なんちゃってマルチタスクもできるのがiPhoneとは違う点でしょう。特にお手持ちのノートPCが15inchで、外出するたびに苦しい思いをしている人にオススメです。肩こりとさよならしましょう。
アイデア出しに
ノートやポストイットに書く人も多いと思いますが、往往にして保管している場所を忘れたり、後片付けしないまま残されていたりしてゴミになってしまうことがあります。iPadなら後々データ化しやすく、ゴミも出ないので地球に優しいです。
Macでいいのでは?と思う人もいると思いますが、頭の中で考えるだけよりも、頭の中を外に出しながら考えた方がアイデアは思いつきやすいそうです。なので、Apple Pencilを使ってぐるぐる書きながら考えた方が良いアイデアが思いつく、ってことですね!
ラフ起こしやイラストの下書きに
Apple Pencilの書き心地がとてもいいので下書き用に最適で、思いついた時にパッと描けるのが気持ちいいです。いちいちスキャナーを利用する必要がなく、AirDropでMacへの共有も楽。
描画するアプリによってはデバイスやアイコンのテンプレートが用意されているものもあるので、ワイヤーのラフも起こしやすく、将来的に共同編集できるアプリケーションができれば、リモートワーク等でさらに便利になりそうな予感がしています。
サブモニターに
お勤めの会社がフリーアドレス制だったりすると、いつもと違う席で作業したいなあと思っても、モニターが置いてない席だったりして不便に思うことがあるのではないでしょうか。
そんな時は、iPadをサブモニターとして使用するのはどうでしょうか。主に今サブモニターでSlackやメールボックス、ブラウザ、Twitterなんかを映しがちな人は、いつものマシンの隣にiPadを添えてみるのはいかがでしょうか。
(ちなみに、Luna Displayというマジでサブモニターにできてしまうシロモノもあるようです)
・ ・ ・
ここまで読んでいると「iPad Proいいよ!最高だよ!」と言いたい気持ちになりますが、残念ながら割と致命的なもので使えない業務があります。
最終的なUIデザイン制作には使えない
現時点ではSketchもXDもFigmaもiPadでは閲覧のみの対応なので、iPad Proだけで業務を完結させることは不可能です。
私が独自に調べたところによると、UIデザイナーがよく使うようなサービスのiPad Pro対応状況は以下の通りです(2018年12月調べ)。
デザイン制作系
Sketch:既存プロジェクトの閲覧のみ。(ライブプレビュー可)
Adobe XD:既存プロジェクトの閲覧のみ。(ライブプレビュー可)
Figma:既存プロジェクトの閲覧のみ。
Adobe Photoshop:特定の機能特化版アプリが「Adobe Photoshop ◯◯」としてリリースされている。今後フルバージョンリリースが予定されている。
Adobe Illustrator:ドロー機能特化版アプリが「Adobe Illustrator Draw」としてリリースされている。
プロトタイピング系
InVision:フリーハンド機能と閲覧/コメント機能のみ。
Marvel:ワイヤーフレーム作成からプロトタイプ作成まで可能。フリーハンド機能はアプリ専用、詳細な値指定とサンプルコンポーネントはwebブラウザ専用など差がある。
ProtoPie:アプリによる閲覧のみ。
Prott:ビューワーアプリによる閲覧のみ。ただしスマートフォン用の作成までできるアプリも存在。
作図系
Keynote:もちろん対応。スクリーン投影時に別アプリをiPad側に映せないのが難点。
Cacoo:対応。iPadでもコピペ等ができるように一部UIに工夫が見られるが、入力の挙動がちょっとおかしかったり多少不審な点がある。
Whimsical:非対応。iPadからアクセスすると悲しい表示が出る......

全体的にちょっと残念な結果ですね。
ただ、フルバージョンのPhotoshopが今後リリースを予定されていたり、おそらく他のツールもそれに追随して対応していくと思われるので、iPad Proでも使えるUIデザイン制作ツールが出てくるのはそう遠くないのではと思っています。
・ ・ ・
最後に少しだけおすすめiPadアプリをご紹介します。
Linea Sketch
あえてペンサイズが固定されていたり、すぐに切り替えられるカラーパレットで、パッと書いていくようなアイデア出し・メモ用に最適です。フォルダ管理もできるので、プロジェクトごとにまとめやすいのも◯。
ガイドが豊富で、特にUIデザイナーにおすすめなのがドット方眼とiPhoneサイズの枠ガイド。また一部だけクロップして共有する機能が地味〜に便利。純粋なメモアプリやイラストアプリだと届かない痒い所に手が届く、優秀アプリです。

実際にはこんな感じで使います。(このワイヤーは使用イメージです)
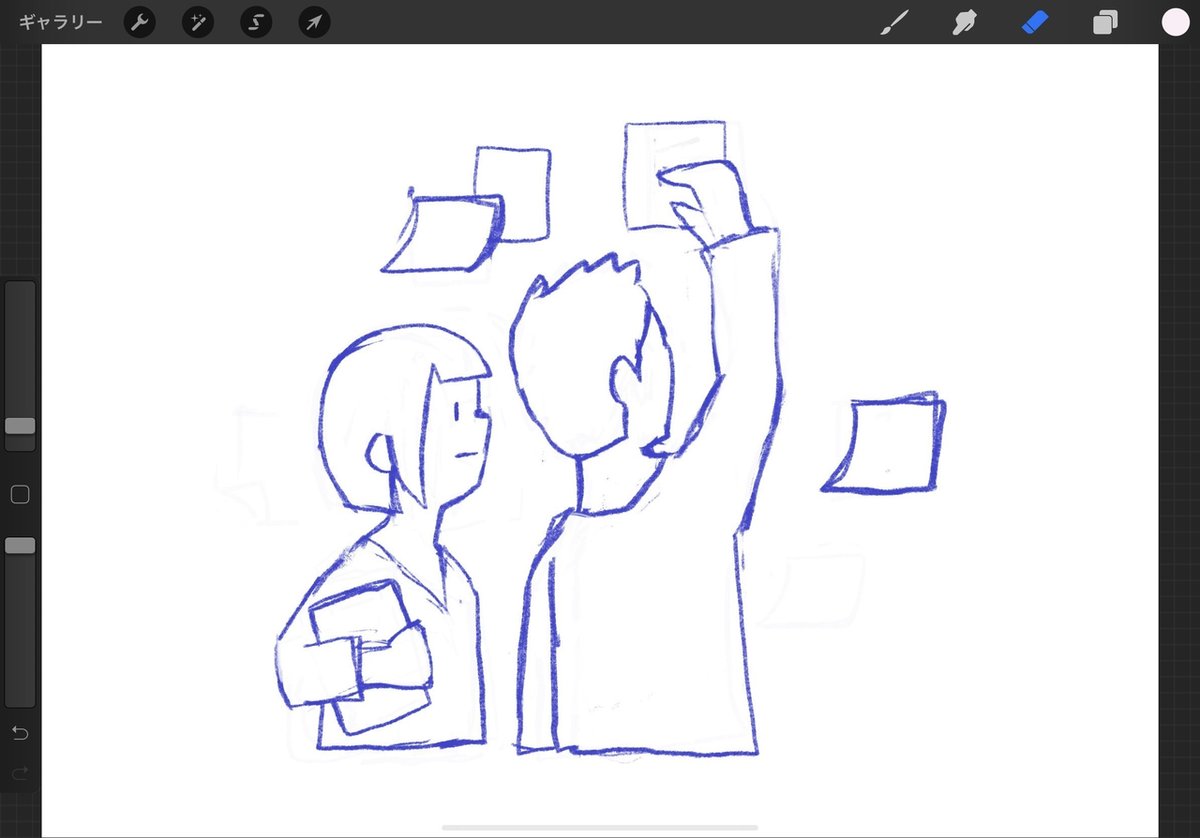
Procreate
iPad用のイラスト制作アプリはたくさんありますが、iPadに最適化された設計でありながらだいたいなんでもできる完成度の高いアプリ。これで1200円は破格だと思います。
手ぶれ補正が日本製のものに比べるとそこまで…という欠点はあるものの、最終Macで仕上げることを考慮すると気にしないでもいいかと。
もしその補正にこだわりがあるなら、日本製のアプリを使っていただいてもいいですが…….UI最悪だしめちゃくちゃ使いにくいのでオススメしません(切実に直したい)
Photoshopのフル版リリースが今後予定されていて、立場が危ぶまれているという噂がありますが、描くという楽しさに振ってるProcreateとは用途が分かれるのでは?という気が個人的にはしています。

実際にはこんな感じで使います。これは弊社のコーポレートサイトで使われているイラストのラフを書いた時のものです。
MindNode
Mac版も良いアプリケーションですが、UIがちゃんとiPadに最適化されていて使いやすいです。俯瞰できることが重要なアプリなので画面サイズが大きいiPadとも相性良し。
マインドマップ形式の単純なメモアプリとしても使えますし、どのオブジェクトとどのアクションが紐づいているか......などUIの構造を考える段階での思考を固めるものにも使えます。
iCloud共有に対応しているので、Mac、iPhone、iPadで同期されます。どこにいても考えを打ち込めますね。

実際にはこんな感じで使います。これは実家のサイトの構造を例にして書いてたもの。Mac版だと右カラムはインスペクタエリアになっていますが、iPad版だと常時開く形ではなく必要な時に開く形となっており、より広いエリアを見渡せるレイアウトになっています。
・ ・ ・
昨今の流れから、Appleは明らかにiPad Proをクリエイター向けとして力を入れているなあと感じています。今まで動画鑑賞ぐらいしか用途がなかったiPadも、ようやく実務に耐えられるような性能やアプリが出て来て、私も「乗るしかない このビッグウェーブに」という心境です。
今後のリリースにも期待したいですね!
