
技術書典6のTWA本を読んだのでミニアプリをストアに出してみた
技術書典、行きたいとは思いつつ参加はできていないのですが、毎回たくさん本が出るので楽しみにしています。
情報的にはネットで足りるものも多いのかもしれませんが、本を出しちゃうほどの「推し」な「思い」が詰まっているのが魅力です。
今回はBoothで以下の6冊を購入しました。
・個人開発がやりたくなる本 - クリエイター13人の実録エッセイ
・ディープラーニングを使った将棋AIの作り方3
・PWA を Google Play Storeに公開するハンズオン
・雰囲気でOAuth2.0を使っているエンジニアがOAuth2.0を整理して理解できる本
・ml5.jsとp5.jsでつくる機械学習コンテンツプログラミング
・vvvv.jsハンズオン本ーWebブラウザを使ってクリエイティブコーディングを楽しもうー
この中から、PWA(TWA)について手を動かしてみることにしました。
本だと「せっかく読んだんだから手を動かしてみないと」というモチベーションが何故か湧いてくるのも個人的には良いところです。
作ったもの
p5.jsでストリングアート(糸かけ曼荼羅)みたいなものを描く小さなアプリです。素数を使う仕組みなのでアプリ名は「Primer number art」としました。

普段はiOSな世界で生きているので手持ちのAndroid端末が乏しいのですが、ZenFone 3 Lazer/Android 7.0でも、まともに動いてるようです。
ダウンロードも動きました。(p5.jsのsaveを呼んでいるだけです)
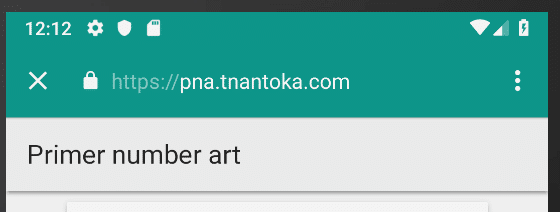
ただ、standaloneなmanifestを置いても、TWAだと以下のようなバーが出るのが悲しい感じです。
(PWAとしてホーム画面に追加すれば出ない。)

あと、TWAをマネタイズするならAdMobではなくAdsenseになるのかな?と思い試しに貼ってみました。
副産物
CALayerだとstrokeEndを使って「アニメーションしながら線を引く」みたいなことが簡単にできるのですが、p5.jsではできなそうだったので、それっぽいことをやるライブラリを作りました。
(基本機能でできるというオチだったら泣きます。)
circleとlineのみサポート、npmにはリリースしていない(package.jsonでGitHub指定して使用)、es6な環境必須…といろいろ雑な感じですが、今回のアプリの用途には充分でした。
参考文献
・はじめてのプログレッシブ ウェブアプリ
PWA自体まともに作ったことがなかったので、これを読んで勉強し直しました。
・日経ソフトウエア 2018年5月号
糸かけ曼荼羅のアルゴリズムはこの本で知りました。
ソースコード
PWA版はこちらにあります。
TWA化は本の通り進めただけなのでコードの公開は控えておきます。
まとめ
PWA&TWAなアプリ、さっくりリリースできてよかったです。
(最近iOSの審査がだいぶ嫌になってきているので、それと比較して気軽に感じているだけかもしれませんが)
この記事が気に入ったらサポートをしてみませんか?
