
公開前にOGPの確認したいんだよね。
SNSでシェアしたときにちゃんと画像出てる?タイトルは大丈夫?確認したいけどどうしたらいいの?っていうお話需要あるかな…。
OGPとは
FacebookやTwitterなどでWebページのURLをシェアした際に表示される画像やタイトル、概要文を表示させるためのしくみです。
HTMLのheadタグ内に指定します。
OGPを設定する理由とかはデジタルアイデンティティさんのYoutubeやブログにわかりやすくまとまってたのでこちらをどうぞ…!(丸投げ)
参考:OGPを設定しよう!SNSでシェアされやすい設定方法とは?
https://digitalidentity.co.jp/blog/seo/ogp-share-setting.html#i
サイト公開前のチェック
OGPは各SNSのクローラーがシェアしたURLの情報を読み込むことで表示されます。FacebookのシェアデバッガーやTwitterのCard validatorも然り。なのでまだ開発中の未公開のサイトでアクセス制限(Basic認証やIP制限など)がかかっているとクローラーが情報を読めず、実際にSNS上でシェアするテストができません。
対象SNSのクローラーのアクセスを許可してテスト
逆にいうとクローラーのアクセスを許可してあげれば実際にSNSに投稿して動作確認ができます。
FacebookクローラーのユーザーエージェントやIPの調べ方
Facebookクローラー - シェア機能
https://developers.facebook.com/docs/sharing/webmasters/crawler?locale=ja_JP
クローラーが使用するIPアドレスの最新リストを取得するには、次のコマンドを実行します。
whois -h whois.radb.net -- '-i origin AS32934' | grep ^route これらのIPアドレスは頻繁に変化します。
上記実行してIP取得してみようと思ったんだけどWindowsもCentOSも標準ではwhoisコマンドって使えないのね…。
じゃあユーザーエージェントでいいかな。
Facebookクローラーユーザーエージェント文字列:
facebookexternalhit/1.1 (+http://www.facebook.com/externalhit_uatext.php)
facebookexternalhit/1.1
TwitterのクローラーのユーザーエージェントやIP
Troubleshooting Cards — Twitter Developers
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/troubleshooting-cards#validator
Your web host may be blocking web crawler access to your site. You should contact your hosting provider and ask them to ensure they are not blocking Twitter access by either IP or ASNUM. Twitter’s aggregate outbound IP ranges are 199.16.156.0/22 and 199.59.148.0/22. Twitter’s ASNUM is AS13414.
IPは今のところ上記の2つらしい。
ユーザーエージェントはTwitterbotで良いみたい。
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/troubleshooting-cards#staging
Configure your web servers to allow Twitter access via the robots.txt file. Twitter uses the User-Agent of Twitterbot (with version, such as Twitterbot/1.0), which can be used to create an exception in your robots.txt file. User-agent:Twitterbot
Disallow:
クローラーを許可する方法
Webサーバに何を使ってるかによって変わりますが、Apacheの.htaccessであればこんな感じ。(私の場合はこれをBasic認証のパスワードをかけてる記述の後に書いてます。)
Satisfy Any
Order Allow,Deny
SetEnvIf User-Agent "^facebookexternalhit.*$" fb_crawler
SetEnvIf User-Agent "^facebookplatform.*$" fb_crawler2
SetEnvIf User-Agent "^Twitterbot.*$" tw_crawler
Allow from env=fb_crawler
Allow from env=fb_crawler2
Allow from env=tw_crawler確かここを参考にさせてもらったはず。(というかまんまだった。)
Basic認証を掛けた状態でSNSシェアをデバッグする - Qiita
https://qiita.com/SHIN_DEVELOP/items/0ca5902def8ba778e3c5
未公開のサイトのテストするをするときの注意点
公開アカウントでシェアしたら当然全世界に公開されてしまうので、公開設定には注意しましょう。
Facebookの場合は「自分のみ」で投稿が可能です。Twitterはだれにもフォローされていない鍵アカウントを使えば確認できます。
というか、投稿まではしないほうが良いです。
OGPの内容を確認するツール
下記でOGPをテストしたいページのURLをチェックしましょう。何か間違ってたら教えてくれます。
Facebookシェアデバッガー
シェアデバッガー - Facebook for Developers
https://developers.facebook.com/tools/debug/?locale=ja_JP
Twitter Card バリデーター
Card Validator | Twitter Developers
https://cards-dev.twitter.com/validator
クローラーの許可設定まではしなくていい(できない)場合
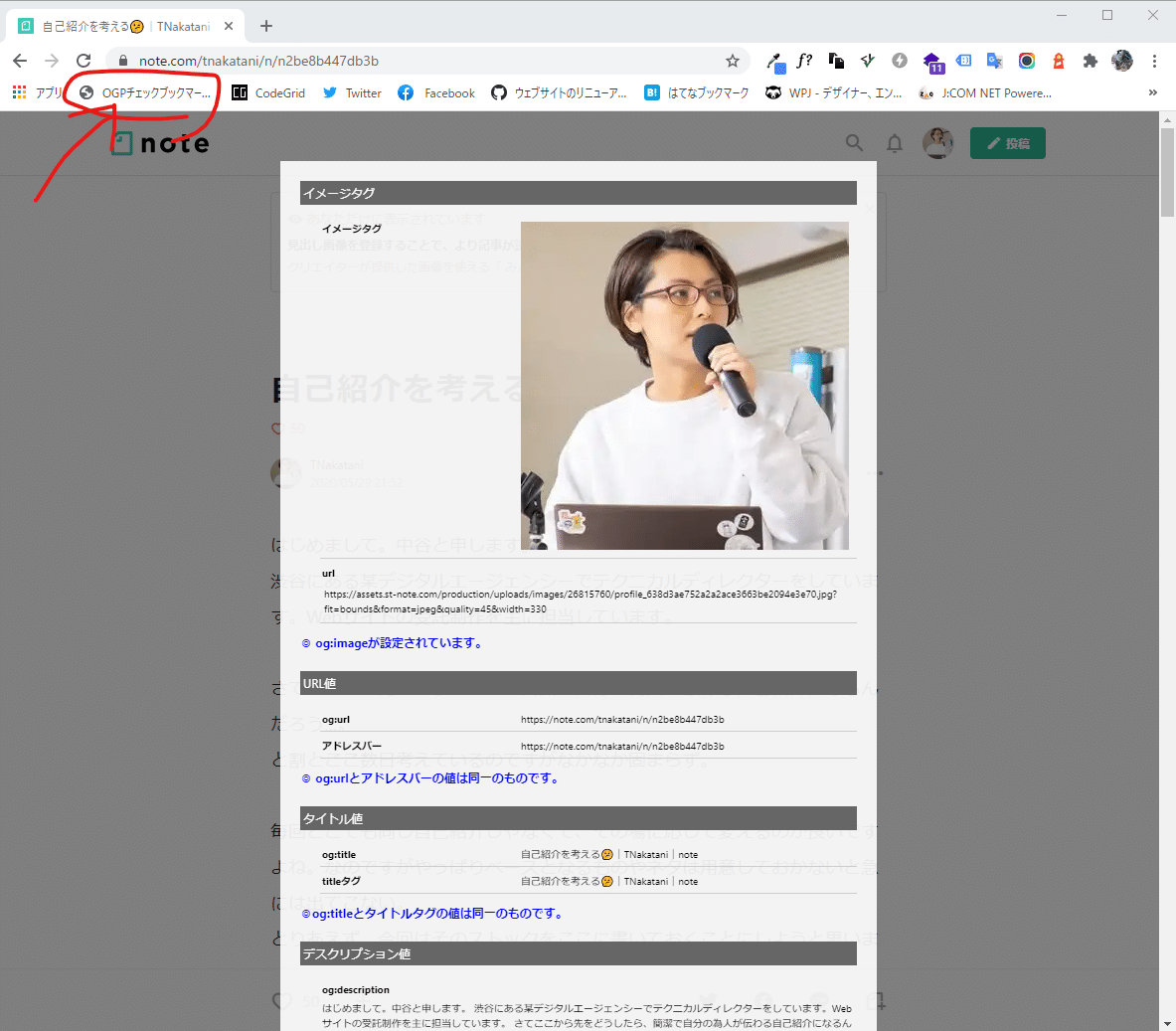
OGPチェックブックマークレットで基本的な項目が確認できます。これはブラウザでアクセスできているページであればチェック可能です。
OGPタグ確認に便利!ブックマークレットで手早くチェック | ブログ | SINAP - 株式会社シナップ
https://sinap.jp/blog/2012/05/ogp.html
ブックマークレット、最近聞かないけどみなさん使い方知ってますか?ブックマークバーにいれておける簡易的なアドオンみたいなものです。
上記のサイトにある「OGPチェックブックマークレット」のリンクをドラッグアンドドロップでブックマークバーに追加して、使いたいページでクリックしてください。そうするとこんな感じでog:image、og:url、og:title、og:descriptionに設定している内容が確認できます。便利。

ちょっとだけ注意なのは、metaタグは記述されているけどcontent属性の中身が空の場合は「設定されています」と表示されるようなので内容までちゃんと確認しましょう。
非公開のURLでテストの後、納品・公開前に要確認
ものっすごく単純で当たり前なことなんだけど、静的HTML納品とかだとやりがちなのです。テストサイトのURLでテストした場合は公開時は本番用のURLに書き換えを忘れないように注意しましょう。(テストURLのままシェアされちゃうぞ…)
公開した後も要確認!!
念のために公開後もFacebookシェアデバッガーをかけましょう。Twitterのバリデーターも。あとは実際にシェアしてみるとこまでやってみて、確認完了。(まだ制作側でシェアしちゃダメな場合はデバッガーまでで。)
もし公開前にURLがシェアされていた場合、特にFacebookはFacebook側にキャッシュが残っています。公開していなかった場合は404のページの情報がキャッシュされていたりしがち。デバッガーをかけてスクレイピングしなおすと更新されます。(なかなか変わってくれないこともあるけど…)
改めて
実はブックマークレットの存在を最近忘却していて使っていなかったのですがこれがクローラー許可とか必要ないし一番手軽かも。SNS上でシェアされたときにどう見えるかっていうプレビューはできないですがそこまで求めない場合はこれで十分な気がしました。(og:urlそもそも書き間違ってることに気が付かないと事故るのでそこだけ要注意か。ちなみにog:urlが別のページになってると、シェアする際はog:urlに指定しているページのOGPの情報が表示されます。)
