
GoogleデータポータルでサーチコンソールのクエリとページURLを一気に見る方法
サーチコンソール上のデータを見る際、「クエリ」と「ページ」タブを駆使したり、いちいちページ切り替えして見ないといけないのは、超面倒だったりしません?
「クエリ」と「ページURL」を一括して見れる方が手間が省ける。スプレッドシートなどに吐き出して色々加工すると圧倒的に分析が捗ります。
今回は無料で使えるGoogleデータポータルを使って、サーチコンソールのクエリ&ページURLのデータを一気に見れる設定方法を解説します。
データポータル使えるようになると、一気に世界が広がるし、今まで伝えた方の感動度100%(ヤマ調べ)なので超おすすめです笑
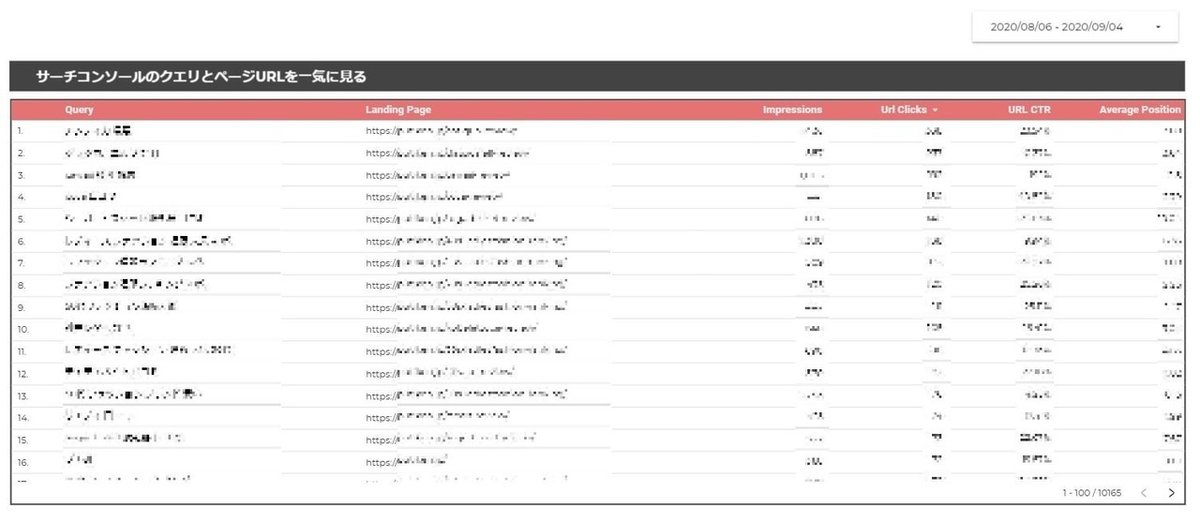
まずは完成形のイメージから

Googleデータポータル上で作成すると上記のように、
・クエリ
・ページ
・インプレッション
・クリック数
・CTR
・順位
を一気に見ることができます。
実際のデータを伏せているので、伝わりにくい部分があるかもしれませんが、イメージ感としては持っていただけるかと。
【活用例】サチコのデータを使ってカテゴリ別にCTR改善項目を見つける
「CTRに課題があるページを特定する方法」としてSEOおたくさんが解説していた動画を見て、
■CTRと順位の関係
— SEOおたく (@seootaku) August 8, 2020
Googleサーチコンソールを利用して自サイトのCTR改善をゴリゴリ回していきましょうって動画です。
動画を見ながら手元で実際に実施できるようになってますので、ぜひお試しください🙆🏻♂️https://t.co/flQVup7vOr pic.twitter.com/CR8nNEhaX2
ここから更に一歩突っ込んで、カテゴリ別にCTR改善項目を見つけるスプレッドシートを作成しました。
解説動画を参考に、
— ヤマ@WEBマーケコンサル (@tmy24) August 18, 2020
更にカテゴリ別にCTR改善項目を見つけるシート組んでみたら結構捗ります笑
①カテゴリスラッグ入れる
②数式(左側)の数値入れる
③数式(右側)の数値入れる
↓
任意のカテゴリ内での平均CTRを算出して
CTR改善余地のあるクエリ&LPを抽出→改善
うーん全体的にCTR低い気が…汗 https://t.co/axT7EC8m0G pic.twitter.com/16crKRbYxt
データからの気づきや、CTR改善すべきページがより一層明確に分かるようになりました。
今回スプレッドシート側の操作詳細は割愛しますが、やってることはざっくり
(1)作成したデータポータルからCSVダウンロード
(2)スプレッドシートに貼り付け
(3)別シート内にて(2)をデータソースに関数入れる
こんな感じ。関数はQuery関数使ってます。
データポータルを使うメリットはざっくり3つ
今回解説する方法とはまた別の方法として、スプレッドシートのアドオン「Search Analytics for Sheets」を使うなどでもできるっぽいです。(やったことないのであくまでできるっぽい)
しかし、静的なデータになるので、期間を変えようと思うと都度操作をしないといけないため、まだ面倒に感じてしまいます。
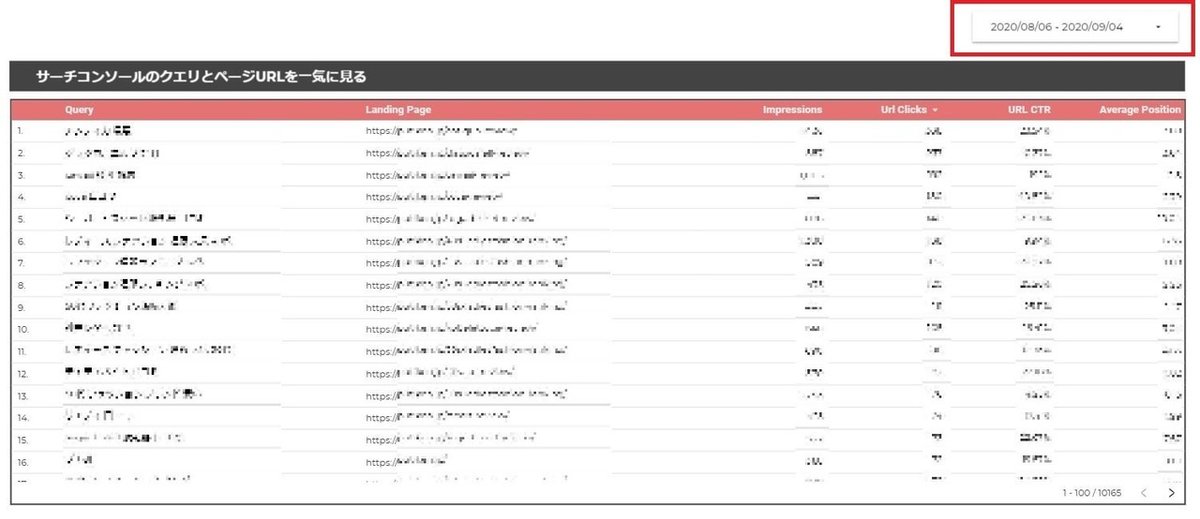
メリット1:気軽に期間指定できる

画像右上に期間設定できるプルダウンを付けていますが、これを操作することでいつからいつまでの設定ができます。
サーチコンソールと連携しデータソースにしているので、サチコ上で持ってる期間までなら自由にさかのぼれるし、直近7日間でも1ヶ月間でも好きな期間のデータをすぐ反映させられます。超楽ちんです。
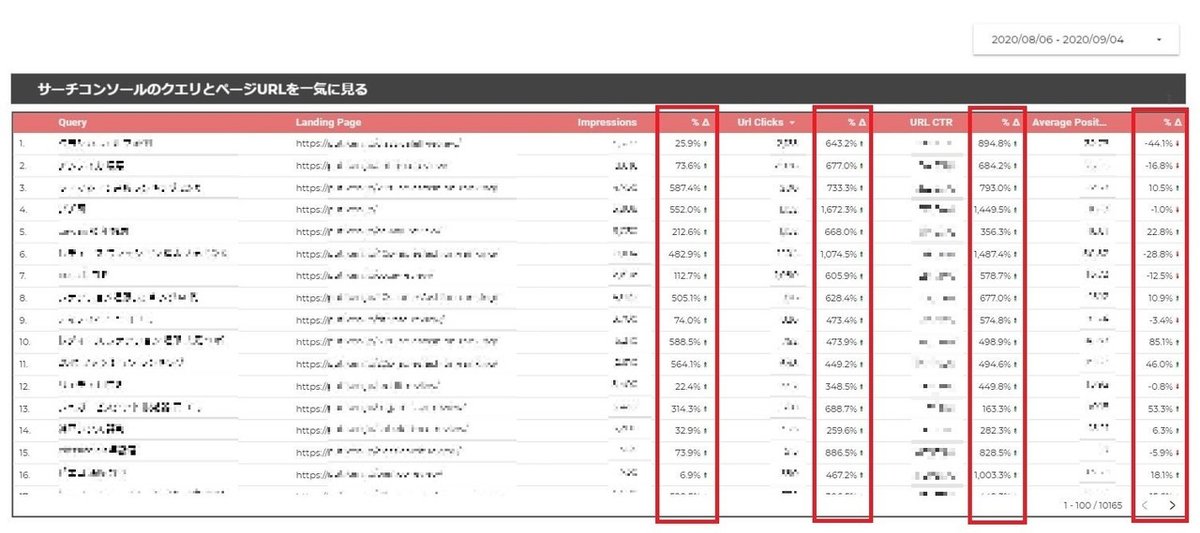
メリット2:期間対比ができる

Googleデータポータルの機能で「比較期間」を設定することができます。
今回は「前の期間」に設定。指定した期間と同じだけ前の期間で比較してどれくらいの上がり下がりしてるかも見れるようになります。(画像参照)
自動で上がってる/下がってるで色分けしてくれるので、視覚的にパッと見て分かりやすく地味に便利。
何か施策をした日を起点に、期間比較してみると「良かった悪かった」が分かったり、上がった(下がった)ページだけ見て共通点を見つけるなどもとても手軽にできます。
メリット3:CSV・スプレッドシートにダウンロードできる

作ったデータテーブルのまま、CSVでダウンロードしたりスプレッドシートでエクスポートできます。
期間比較のデータも出しておけば、CSV内に含んだ形で出力してくれるので便利。色々加工用にして使うと捗ります。
【所要時間5分】データポータルの操作手順
前置きが長くなりましたが、本題です。
基本的に設定方法の手順さえ分かれば5分もあればできるくらいの超簡単3ステップです。
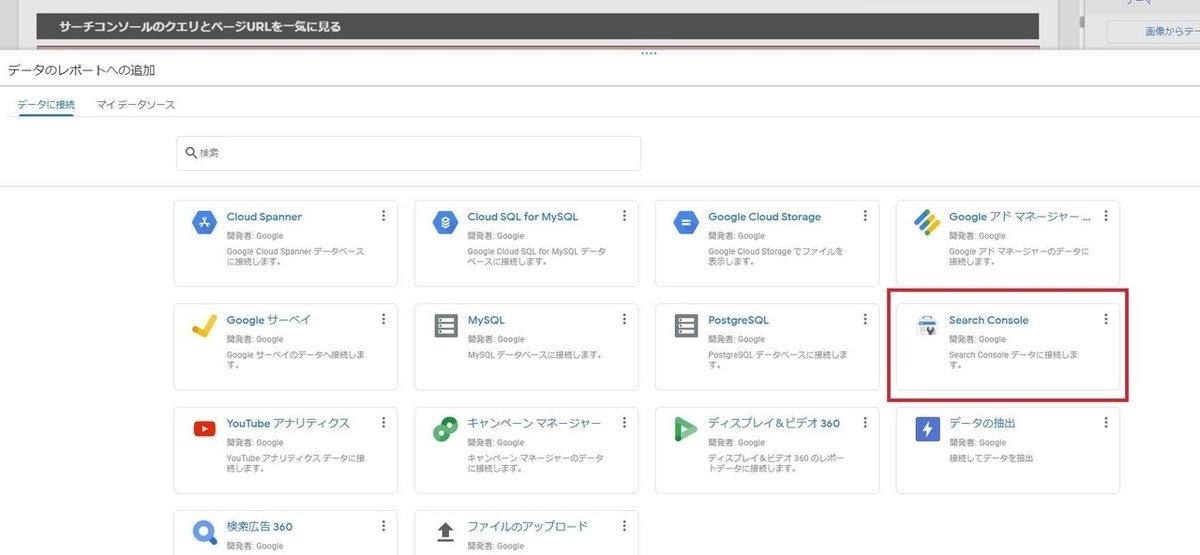
手順1:データソースの選択
「データを選択」をクリックすると、データソース選択画面に移ります。

サーチコンソールを選びます。

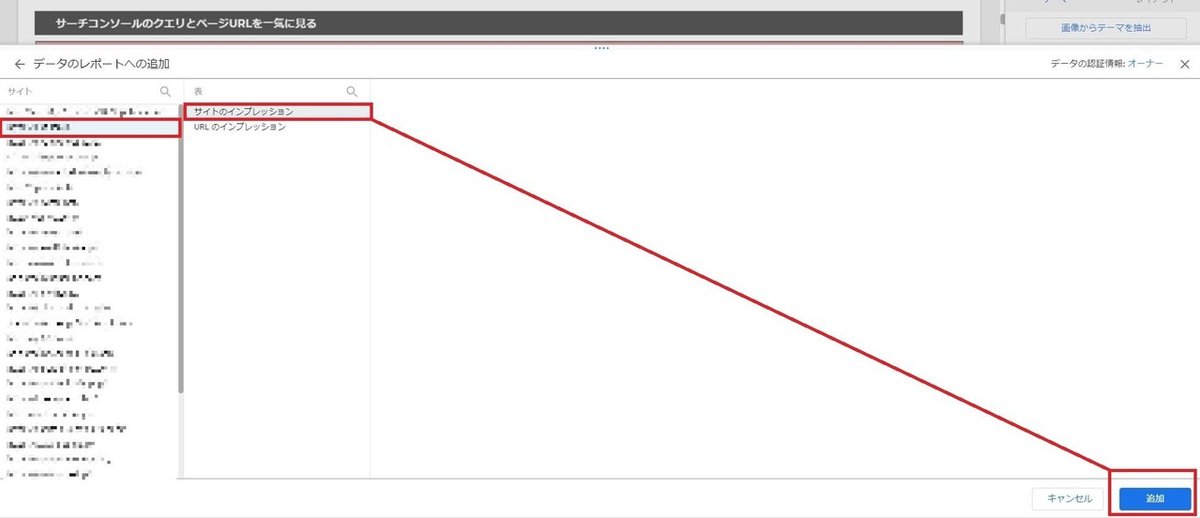
対象サイトの「ドメイン」を選択→「サイトのインプレッション」を選択。

同様の操作でもう一つデータソースを追加しておきます。
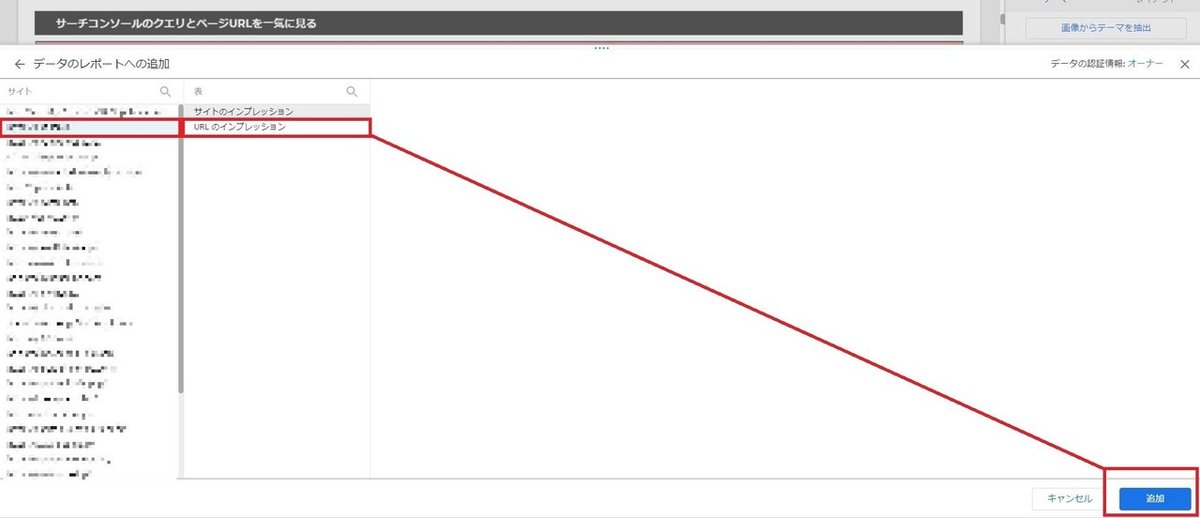
対象サイトの「ドメイン」を選択→「URLのインプレッション」を選択。
これでデータソースの選択はOKです。
手順2:データ結合

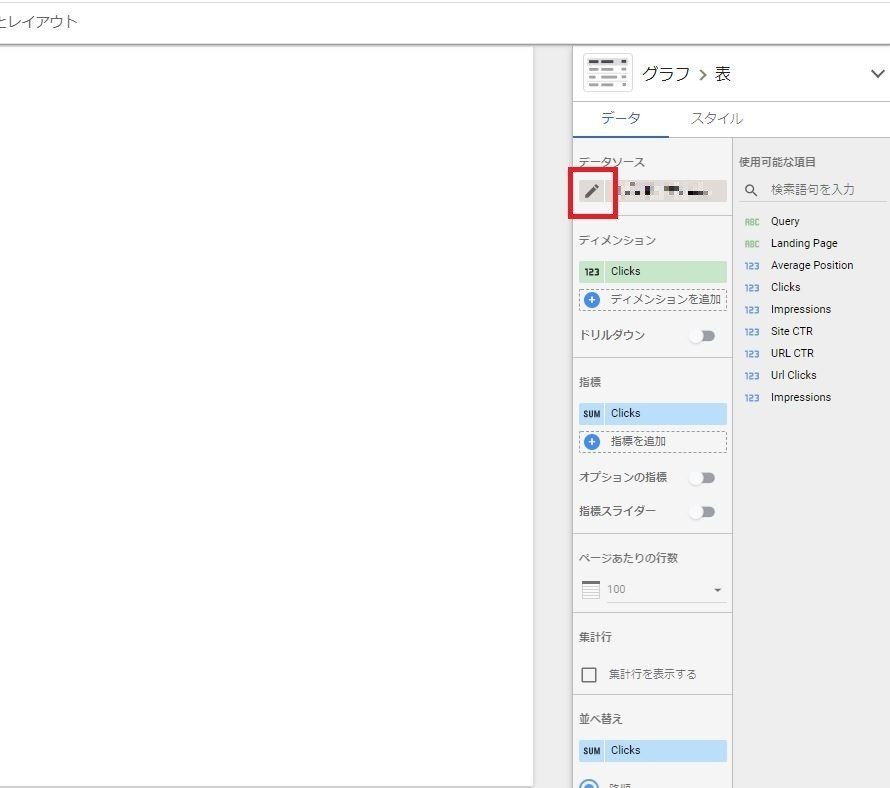
データポータル上の「グラフを追加」から、今回は「表」を選びます。

画面右側に「データソース」の項目があるので、先ほど追加したサーチコンソールのデータソースを選択します。
(この時、先ほど追加した2つ「サイトのインプレッション」「URLのインプレッション」のどちらを選択しても構わないのですが、後でもう一方の方と結合をするので、覚えておけると良いです。)

上記の画像が結合した完成形。参考にしていただきながら、
・「別のデータソースを追加」をクリック
・「サイトのインプレッション」「URLのインプレッション」の内、先ほど選択した方と別のものを追加
・「結合キー」にそれぞれ「Query」を設定
(※同じ高さの列になるように設定してください)
・「サイズ」に「LandingPage」を追加
・「指標」にそれぞれ出力予定の数値データを入れる
・画面右下の「保存」をクリック
以上でデータの結合は完了です。
手順3:出力したいデータの選択

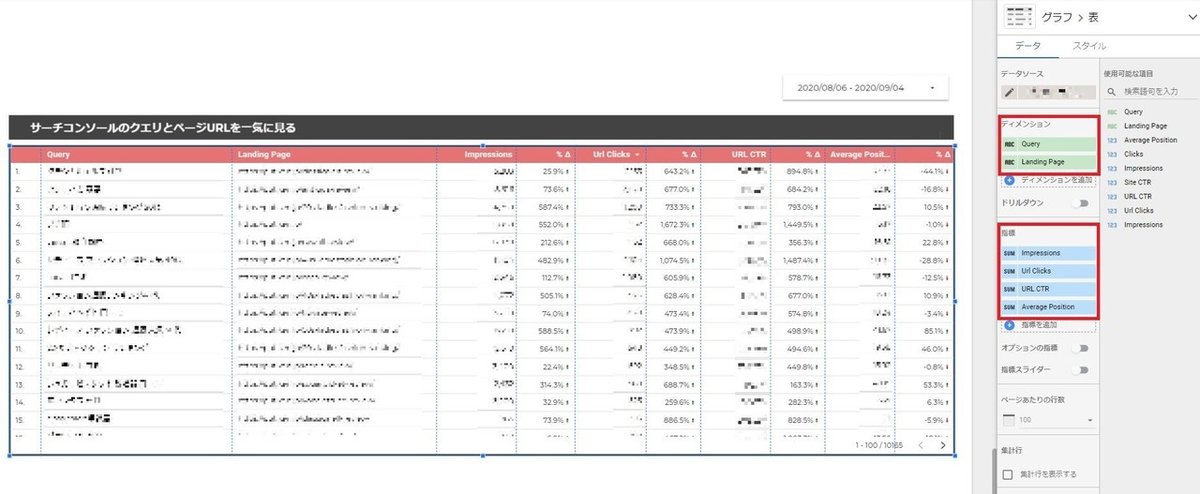
あとはテーブル上に表示させたいデータを設定していくだけです。
画面右側にて、
・ディメンション:「Query」「Landing page」を追加
・指標:「impression」「Url Clicks」「URL CTR」「Average Position」を追加
以上で画像のようなデータテーブルが出力できるかと。
ちなみに、期間比較は右下の方の「比較期間」を設定してあげると表示されるようになります。必要に応じて設定してみてください。
完成!
実際やってみると意外と簡単にできる割に、データとして有用な形にできるので、普段からよくサチコを見ている方にはぜひ一度チャレンジしてみて欲しいです。
参考になればスキしていただけると嬉しいですー!
