
大規模サービスのUIデザインを管理する工夫
2022年7月27日にFigma Japan Community Event「Figmaの活用策をシェアしよう!」でLTを行いましたので、その発表内容を公開します。
以下、書き起こし内容です👇

たまい(@tmi_1064)です。現在はクックパッドにてレシピサービスアプリの体験設計・UIデザインに取り組んでいます。
クックパッドのデザイン体制

現在クックパッドでは、「毎日の料理を楽しみにする」ことを目標に料理に関する課題を解決できるプロダクトを3部署、合計9人のデザイナー体制で開発しています。
1サービスにこれだけのデザイナーが関わるとなると、様々な課題が出てきてしまいます。
今回はそんな課題に対してどんな方法で解決したかをいくつかご紹介させていただきます。
課題1:施策/デザイナーが複数関係していてトンマナ管理・仕様の把握が大変

まず1つ目は「施策/デザイナーが複数関係していてトンマナ管理・仕様把握が大変」ということです。
施策も関係者も沢山いるため、同じ事柄について誰がどのように取り組んでいるか互いに把握することが難しくなってしまいます。

この課題に対しては「すべての情報が集まる場を作り、代表者が管理する」ことで解決しました。詳細についてお話します。

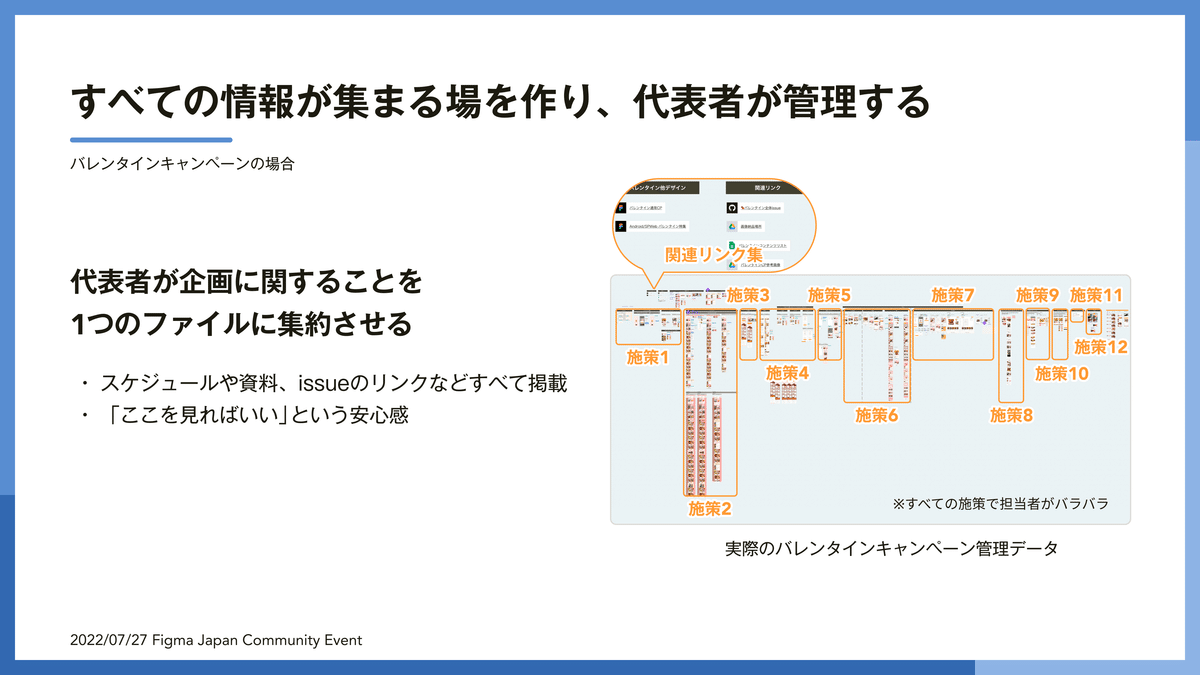
クックパッドで最も盛り上がるイベントであるバレンタイン。そんなイベントでは沢山の施策とデザインが生み出されます。2022年のバレンタインではすべて担当者がバラバラの、12以上の施策が走りました。
そこで自分がイベントの全管理者となり、Figma上にすべてのバレンタインに関する情報をまとめることをしました。
こうすることで、
スケジュールや資料、issueのリンクなどすべて掲載
「ここを見ればいい」という安心感
直接担当者に聞く手間が省ける
ことができ、関係者が皆互いの施策について把握することができました。

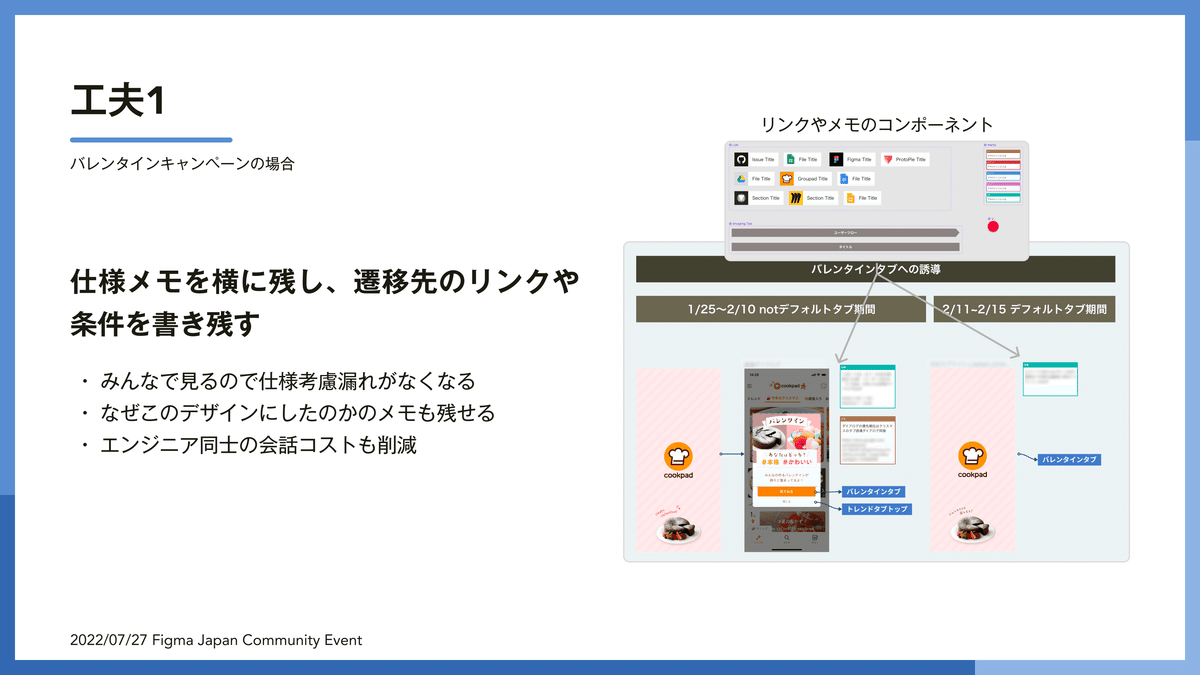
工夫した点の1つめとしましては、仕様メモを横に残し、遷移先のリンクや条件を書き残すことです。
クックパッドではリンクやメモを簡単に貼れるコンポーネントを用意しており、それらに情報を記すことでUIデータに詳細な情報を補足しています。これらを活用することで情報の網羅性を更に高めます。
この工夫によるメリットとして
みんなで見るので仕様考慮漏れがなくなる
チェックの目が沢山ありミスが発見しやすい
なぜこのデザインにしたのかのメモも残せる
他のデザイナーがレビューしやすくなる
エンジニア同士の会話コストも削減
実装も複数のエンジニアが関わるが、彼ら同士で仕様を聞き合わなくて済む
といったことが挙げられます。

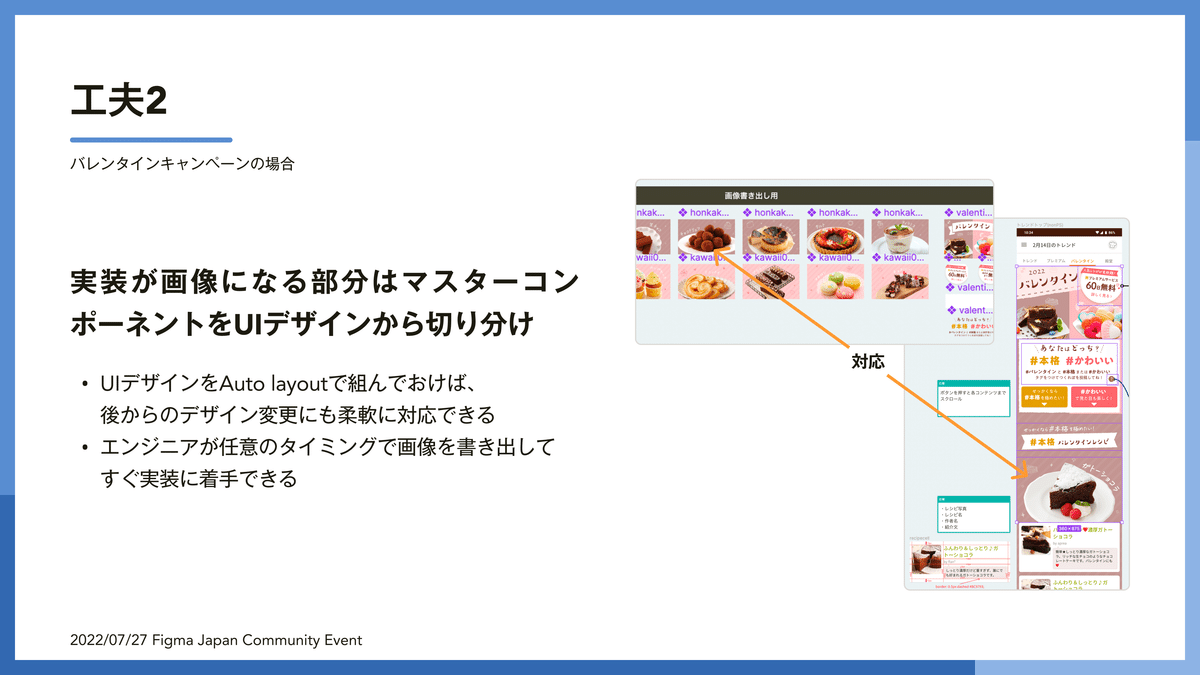
工夫した点の2つめとしましては、実装が画像になる部分はマスターコンポーネントをUIデザインから切り分けることです。
画像となるクリエイティブ(非UIデータ)はUIデータとは切り分け、それぞれをマスターコンポーネント化しUIには子要素を貼り付けることでそれぞれのデザイン作業に集中できます。
この工夫によるメリットとして
UIデザインをAuto layoutで組んでおけば、 後からのデザイン変更にも柔軟に対応できる
仕様が終盤で変わっても、デザインの巻き戻し工数を減らせる
エンジニアが任意のタイミングで画像を書き出して すぐ実装に着手できる
デザイナーの画像書き出し作業が実装のブロッカーにならない
といったことが挙げられます。
課題2:決済周りの仕様が複雑 & 関係者が多い

続いての課題は「決済周りの仕様が複雑 & 関係者が多い」ことです。
クックパッドでは様々な決済手段が存在していて、決算手段がそれぞれ複雑かつ多くの関係者が存在しています。また、お金に関わるフローのためミスの無いよう内容細心の注意を払う必要があります。

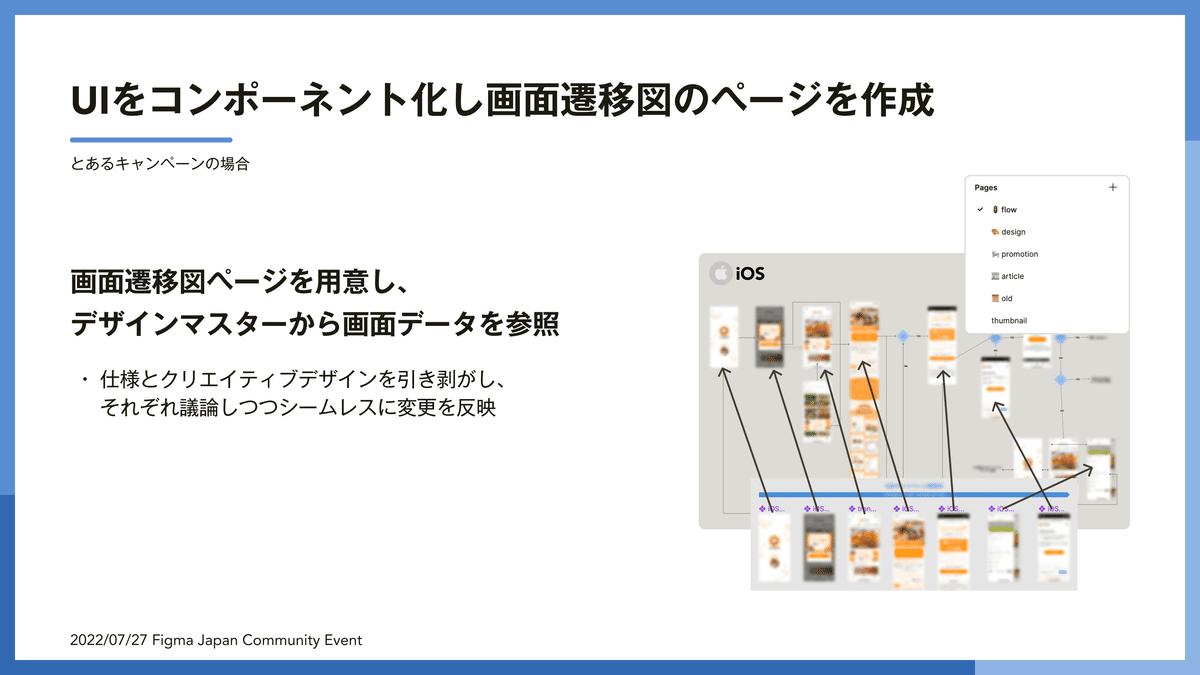
この課題に対しては、「UIをコンポーネント化し画面遷移図のページを作成」することで解決しました。

具体的には、画面遷移図のページを用意し、デザインマスターのページから画面データを参照します。デザインマスターの各UIデザインのフレームをすべてコンポーネント化し、それらの子要素を画面遷移図のページにて参照することで、それぞれ議論しつつシームレスに変更を反映させることができます。

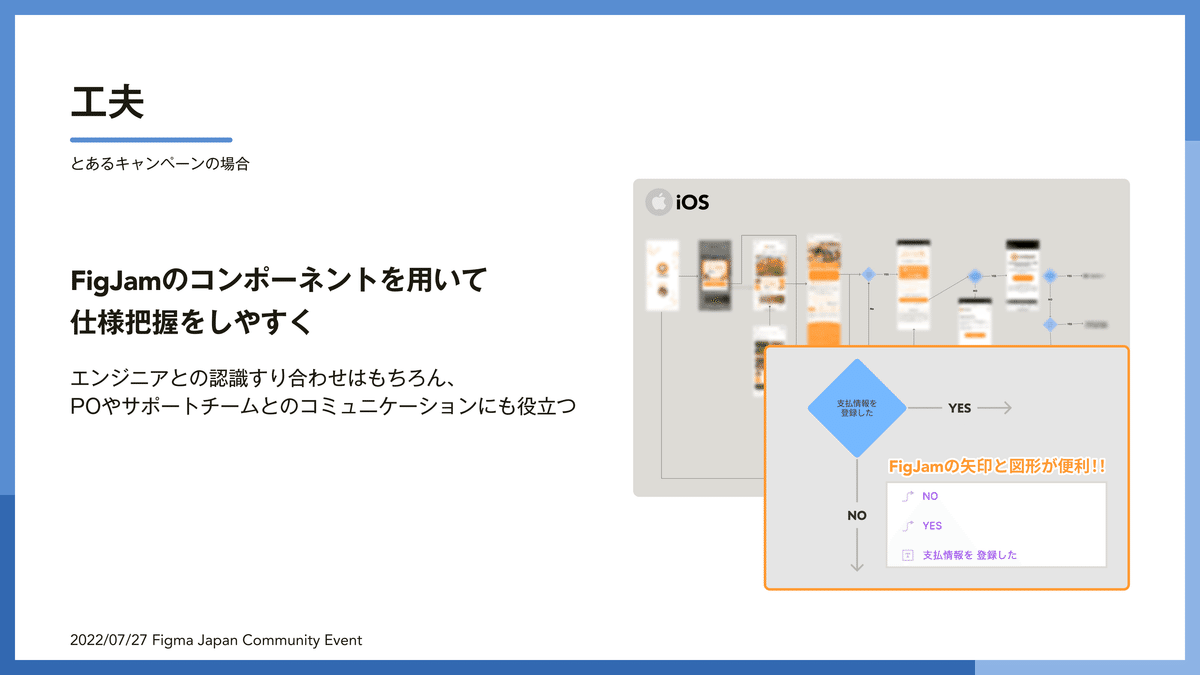
工夫した点としましては、FigJamのコンポーネントを用いて仕様把握をしやすくすることです。
特に便利だったのは、FigJamの矢印と図形パーツをFigmaにコピペし、フロー図のパーツとして利用することでした。FigJamの矢印内には文字が書き込め簡単に線が引けるため、フロー図のパーツとして最適でした👍
この工夫によるメリットとして
エンジニアとの認識すり合わせはもちろん、プロダクトオーナーやユーザーサポートチームとのコミュニケーションにも役立つ
決済周りの関係者(プロダクトオーナー、エンジニア、ユーザーサポートチーム)が遷移図を見ればすべての仕様が把握できる
といったことが挙げられます。
他にもLTではカットしたのですが、「他デザイナーとの施策の把握がしづらく、バッティングが心配」という課題もありました。その課題に対する解決策については、以前にに紹介しておりますのでぜひそちらをご覧ください…!
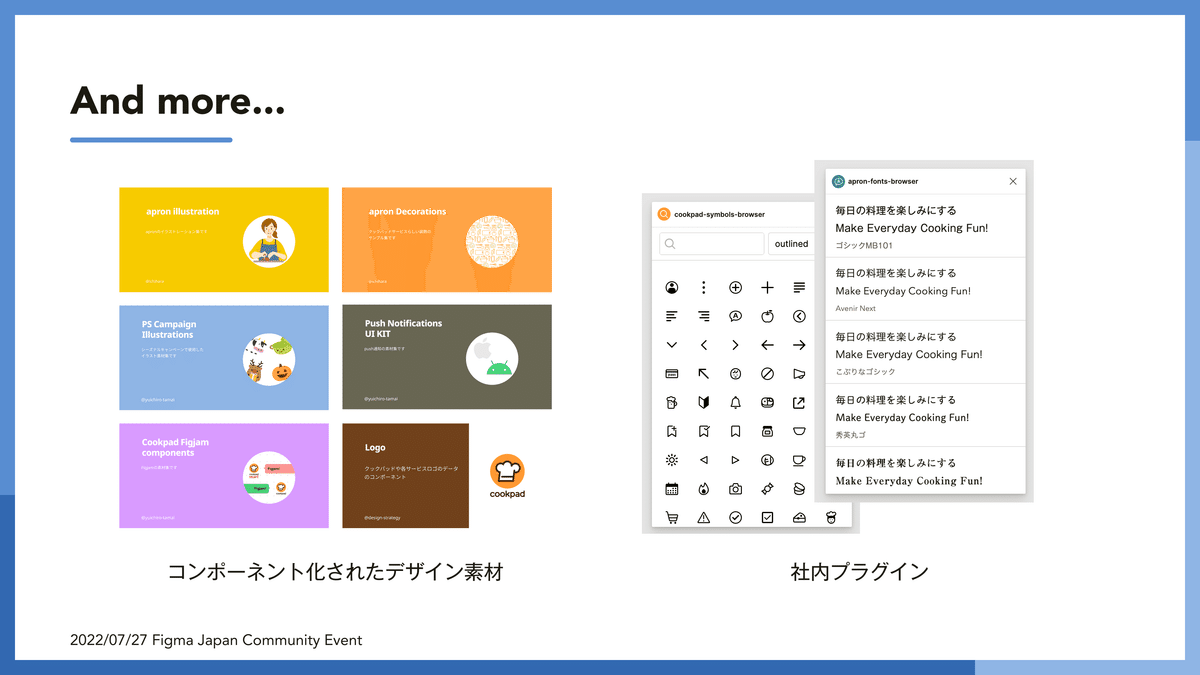
And more…

今回は詳細を紹介しきれませんでしたが、他にもクックパッドでは
コンポーネント化されたデザイン素材
クックパッドのブランドに沿ったイラストやあしらい
全社で活用できるデザインアセット
社内プラグイン
クックパッドのブランドに沿ったアイコンを検索・呼び出しできるプラグイン
クックパッドのブランドに沿って制定されたフォントを一覧で閲覧・使用できるプラグイン
などがあり、デザイナーはフル活用しています。こちらについては、またどこかで紹介できる機会があれば幸いです。
おわりに
以上、大規模サービスのUIデザインを管理する工夫についてご紹介しました。
読んでいただいた方の参考になれば幸いです🙌
