
ジェネレーティブアートの面白さを伝えたい

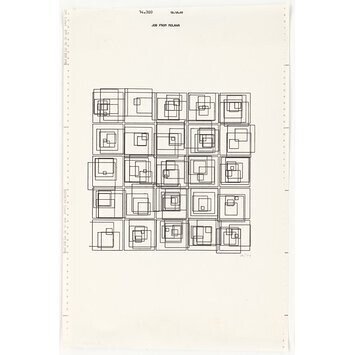
画像:Vera Molnar:Structures of Squares(1974)
ジェネレーティブアートとは
> アルゴリズム的に生成・合成・構築される芸術作品を指す
その他記述方法として
・ジェネレラティブ
・ジェネレイティブ
なんて書いたりすることがあります。
その他似たような用語との比較を、ざっくりと自分の言葉で書いてみると…(あえて曖昧な言葉使ってます)
メディアアート:なんかコンピュータでアートやる全般のこと言ってる感じ
昔ビデオアートって呼ばれていたやつ
インタラクティブアート:デバイスやカメラ使って人が操作できるアート作品の印象
クリエイティブコーディング:コードを書くこと自体を楽しむこと
ビジュアル以外にも音楽を作ったりもするイメージ(Sonic Piなども含む)
ジェネレーティブアート:一見ランダムに見えなくもないようだけど、何かの規則に則ってコンピュータで絵を描くやつかな
この何かの規則に則ってというのがミソです
この記事の筆者について
元エンジニアで大学も情報系の普通の人です。
ジェネレーティブアートに出会ったのは大学ですが、特に美大というわけでもありません。趣味として楽しんでいます。
最近ここのオンラインサロンに通っていたりします。そこから自分なりに魅力を伝えていきたいと思います。
参考:https://lab.sugimototatsuo.com/2018/09/why-love-generative-art/
ジェネレーティブアートの3つの魅力

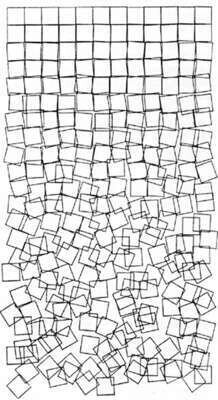
画像:George Nees:8-Ecke (1968)
【魅力その1】 見て楽しい
・抽象画として楽しめる
・想像したり
・近くでみたり遠くから眺めたり
・インスタ映えするかも
・自分でも作れそうと思う(上級者?)
【魅力その2】作って楽しい
・作者が思ってもみない結果になる
・ルールや規則が見て取れる
・模倣が楽しい
【魅力その3】魅力のヒントとして
・密と過疎
・秩序と無秩序
・安定感と不安定感
見るだけでなく自分で作る楽しみがあり、その中でも思ってもみない結果になるというものがジェネレーティブアートならではのものかと思います。
さらに現在は、作ってみるまでの敷居はさがっていますので、そちらも紹介していきます。
ジェネレーティブアートを始めるためには

OpenProcessingというサイトからジェネレーティブアート作品をたくさん見ることができ、ソースコードをフォークして始めることができるのでおすすめです!
参考:https://note.com/deconbatch/n/nc3821f71a65d
より映像作品によっているものはNeort.ioに投稿されています。好きに使い分けるとよいですね。
プログラムがよくわからなくても、まずは(アカウント作って…)フォークして、どこかの数字を変えてみることをしましょう。
ビジュアルでその変化が見ることができるので、だんだんと目で見て理解が進められるのかなぁと思います!
手を動かさないとすぐ飽きますもんね。
ジェネレラティブアートをより楽しむために
【模倣することがおすすめです】

Georg NeesさんのSchotterという作品を模倣し、画像の右側では自分の作品を載せてみました。
ここで言う模倣は完全にコピーをするわけではなく、ルールのみを模倣して、自分の作品にすることです。
■step1. 観察
まずは見ましょう!色々見て次のステップの言語化ができそうなものを見つけるのでもよいです。
■step2. 言語化
ここで見えて来そうなルールを言語化していきます。ここは正解があるわけではありません。自分が見た時の印象で書いてもらってもよいです。
昔の作品のほうがシンプルで見つけやすいですね。
例では一行のシンプルな言葉ですが、いくつか見つけられると思います。書き出していきましょう。
抽象的な言葉でもいいですね!風のように流れるとか。
■step3. 模倣
書き出したルールに従って作っていきます。ルールだけなので元の作品とまったく同じになることはないと思います。
これで皆さんの作品が出来上がりです!
やってみて楽しみがわかるジェネレーティブアート!
ぜひ皆さんも初めてみてください〜!
たまにconnpassで自分が主催しているもくもく会やっているのでご気軽に参加ください〜
