After Effectsで動かすためのイラレで作るキャラクターデザイン - あなただけの相棒を創造しよう!
After Effectsでアニメーションさせるためのキャラクターデザイン、せっかくなら最高の相棒を創り出したいですよね!
今回は、Illustratorで魅力的なキャラクターを生み出す方法を、関節の重要性から頭身バランス、そしてオリジナリティ溢れるアレンジまでご紹介します!
小学校の工作の授業で粘土をこねるように、自由に、そして楽しくキャラクターをデザインしていきましょう!
1. 動きの要!関節の重要性
キャラクターに命を吹き込むためには、関節の存在が不可欠です。
関節があることで、ロボットのようなぎこちない動きではなく、生き生きとした自然な動きを表現できます。
実際の人間の体のように、キャラクターにもスムーズな動きを与えられるよう、作成しましょう。

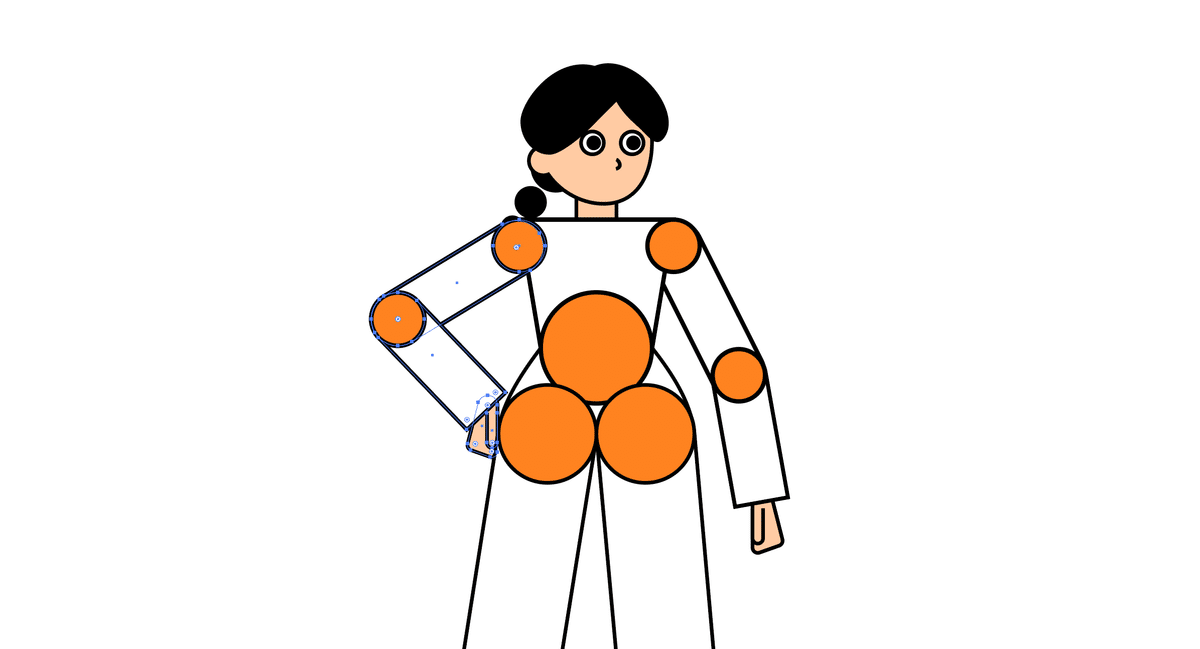
オレンジの中心が回転しても破綻しないよう注意する
関節の位置をピンポイントで定める: 肘、膝、肩、首…関節の位置をしっかり定めることで、動きの基盤を作ります。例えば、肘の位置がずれていると、腕の曲がり方が不自然になってしまいます。
関節の形: 関節の形状によって、動きのタイプが変わります。丸型の関節なら360°自由に回転できるので、オススメしたいです。
可動範囲は動きの制限であり、リアリティ: 関節には可動範囲があります。無理な体勢を取らせないことで、現実的な動きを表現できます。例えば、人間は肘を後ろに曲げることはできませんよね。
2. バランスの黄金比?頭身の秘密
キャラクターのバランスを決める重要な要素が「頭身」です。
頭の大きさを基準に、全身の長さを表す比率で、プロポーションの設計図のようなものです。
基本の頭身を知っておこう: 一般的な頭身は、5頭身、7頭身などがあります。7頭身は大人っぽく、5頭身は子供のようなバランスです。2頭身であれば、ポップでかわいいキャラクターになります。
胴体と首の絶妙なバランス: 胴体と首の長さの合計である「体幹」も、頭身と合わせてバランスを考えることが大切です。体幹が長すぎたり短すぎたりすると、アンバランスですが独創的なキャラクターになります。
手足の長さは動きの表現に直結: 手足の長さも、頭身と体幹のバランスに合わせて調整しましょう。手足が長いとスタイリッシュに、短いと可愛らしい印象になります。
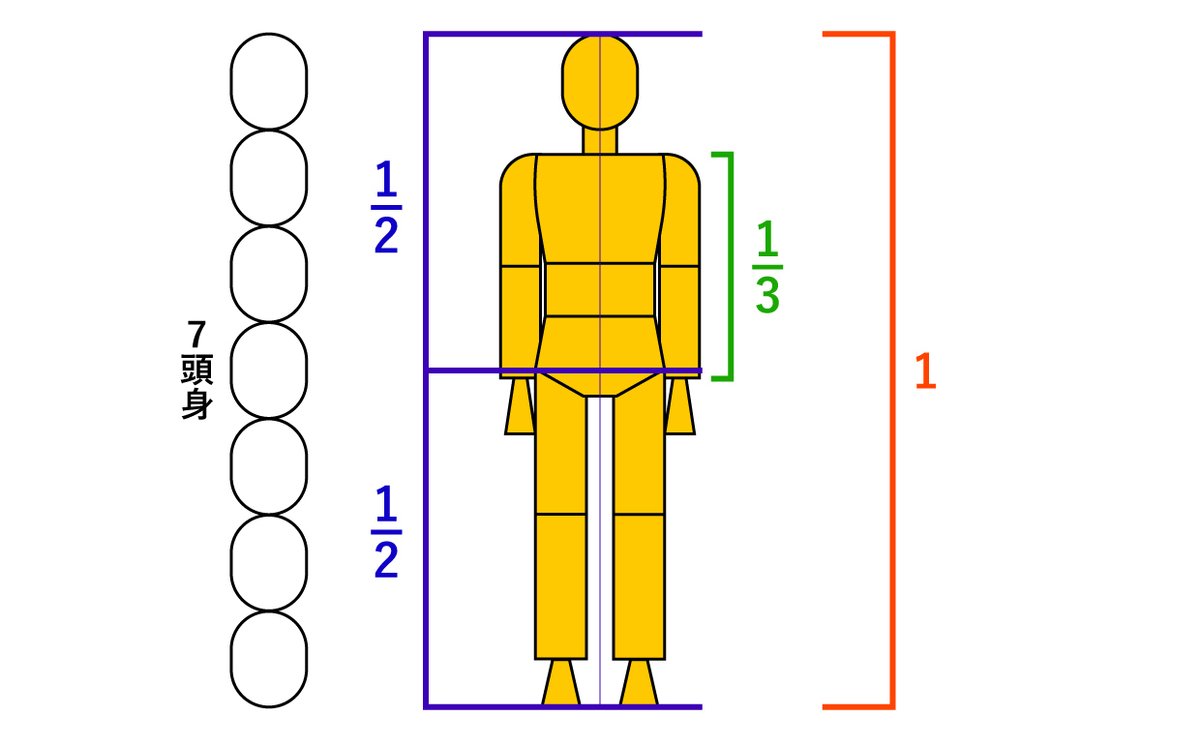
キホンのバランス、人体の比率
基礎知識として、人体の基本バランスを頭に入れておきましょう。
どんなことでもそうですが、まずは基本を理解してから、応用して崩していきましょう!
腕の長さ: 腕を自然に下ろしたとき、手首が腰、手先が太ももの真ん中あたりにくるのが目安です。
足の長さ: 足の長さは、頭から腰までとほぼ同じくらいか、やや長めにするとバランスが良くなります。
胸部腹部の長さ:肩からへその胸部とへそから腰までの腹部は1:1 くらいか、胸部をやや長めにします。
手足の関節の位置:手足はそれぞれ、肩から手首まで、腰から足首までを2等分する中心が肘やひざの位置になります。
手の長さ:手首から指先の長さは、だいたい顎から額までの長さと同じです。はじめて絵を描くと手が小さくなりがちなので注意しましょう。
比率の目安

肩から手首: 全身の約3分の1
腰からかかと: 全身の約2分の1
頭のてっぺんから腰: 全身の約2分の1
これらの比率を参考に、キャラクターの体型をデザインしてみましょう。
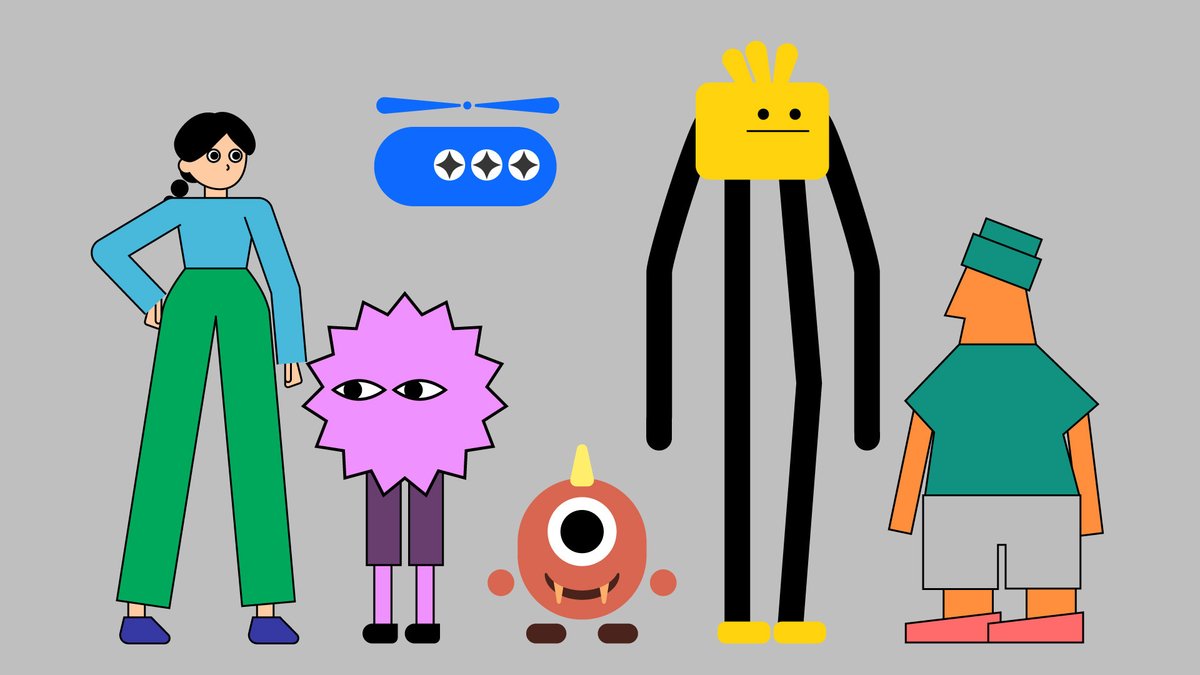
3. 個性爆発!オリジナリティ溢れるアレンジ
さて、基本のバランスも大切ですが、
よりオリジナリティを出すためには、大胆なアレンジも必要です!
キャラクターに個性を与えましょう!

手足がニョキニョキ!: 手足を極端に長くすると、コミカルでユニークなキャラクターになります。例えば、手足が長いキャラクターは、遠くの物を楽に取ったり、大股で歩いたりする様子を表現できます。
頭でっかちでキュートに: 頭を大きくすると、可愛らしい印象になります。まるで子供のような、愛らしいキャラクターを作りたい時に効果的です。
細身でスタイリッシュに: 体を細くすると、スタイリッシュで軽やかな印象になります。例えば、素早く動くキャラクターや、洗練された映像に使用するキャラクターに適しています。
4. 無限の可能性!Illustratorの自由度
Illustratorは、まるで無限のキャンバスです。
自由自在に形を変えたり、色を塗ったりすることができます。
この自由度こそが、魅力的なキャラクターを生み出すための大きな武器となります。
色でキャラクターに魂を吹き込む: 色はキャラクターの印象を大きく左右します。明るい色を使えば元気な印象に、暗い色を使えばクールな印象になります。
シンプルな形から複雑な形まで自由自在: Illustratorのツールを使えば、腕の長さをちょっと長くしたいときや、同じ長さに変更するのが比較的簡単です。
ベクター: どれだけ拡大しても画像が荒くならないベクター画像。AfterEffectsでアニメーションを付ける際に、ベクター画像からシェイプレイヤーに変換することが多くあります。Illustratorを使えば、ベクターのイラストを作成できます。
5. ワクワクを形に!動かしたくなるキャラクターを創造しよう!
After Effectsで動かすことを意識して、見ているだけでワクワクするようなキャラクターをデザインしましょう!
最初は動きやすさを優先: After Effectsで動かすことを考えると、あまり複雑な形状は避けた方が良いでしょう。シンプルな形状の方が、スムーズに動かすことができます。
見た目の魅力はモチベーションアップ: 見た目が魅力的でないと、動かしても面白くありません。自分好みの魅力的なデザインを心がけましょう。
ストーリーはキャラクターを深くする: キャラクターにストーリーを持たせることで、より深みのあるキャラクターになります。頭の中だけでいいので、どんな性格で、どんな目的を持っているのか、考えてみましょう。
まとめ:さあ、あなただけの相棒をAfter Effectsの世界へ送り出そう!
Illustratorでキャラクターデザインを作成する際のポイントをご紹介しました。
これらのポイントを参考に、あなただけのオリジナルキャラクターを生み出し、After Effectsの世界で活躍させてあげてください!
おまけ:After Effectsでスムーズに動かすためのヒント
リギングで骨組みを作る: キャラクターにリグを設定することで、より自然な動きを表現できます。まるで操り人形のように、キャラクターを自由に動かすことができます。
キーフレームは動きの設計図: キーフレームを細かく設定することで、より滑らかな動きを表現できます。動きを細かく制御しましょう。
コンポジットやエクスプレッション:上級テクニックですが、効果的なコンポジットやエクスプレッションを使用すれば、アニメーションにかかる手間を大幅に削減できます。いずれこのnoteで紹介したいです。
レイヤー分け:イラレ上で、体の部位ごとにレイヤーを分けて、名前を付けておくと、AEで動かす際にスムーズに作業できます。
Overlordなどの外部プラグインを使う際でも、レイヤー分けをしておいた方が、後々の作業はラクになります
After Effectsで動かすためのキャラクターデザインは、Illustratorで作成すると相性がいいです。
より自由度が高く、オリジナリティのあるキャラクターを作成することができます。
そして、ソフトの行き来がしやすいoverlordなどのプラグインが充実しています。
ぜひ、この記事を参考に、あなただけの最高の相棒を創造してみてください!
いいなと思ったら応援しよう!