FlutterのHello World
以下のページにしたがってFirst Appを書いていきます。
とりあえずwebのサポートを有効化するために以下のコマンドを打っておきます。
$ flutter channel beta
$ flutter upgrade
$ flutter config --enable-webAppを作ります。
$ cd ~/workspace
$ mkdir flutter
$ cd flutter
$ flutter create startup_namer
$ cd startup_namer
$ flutter run
Multiple devices found:
Web Server (web) • web-server • web-javascript • Flutter Tools
Chrome (web) • chrome • web-javascript • Google Chrome 84.0.4147.89
[0]: Web Server (web-server)
[1]: Chrome (chrome)ここで1を選んでしばらく待つと Chrome が起動されて、+ボタンを押すと数がインクリメントされるアプリが動きます。

以下のコマンドでシミュレーターを開き、
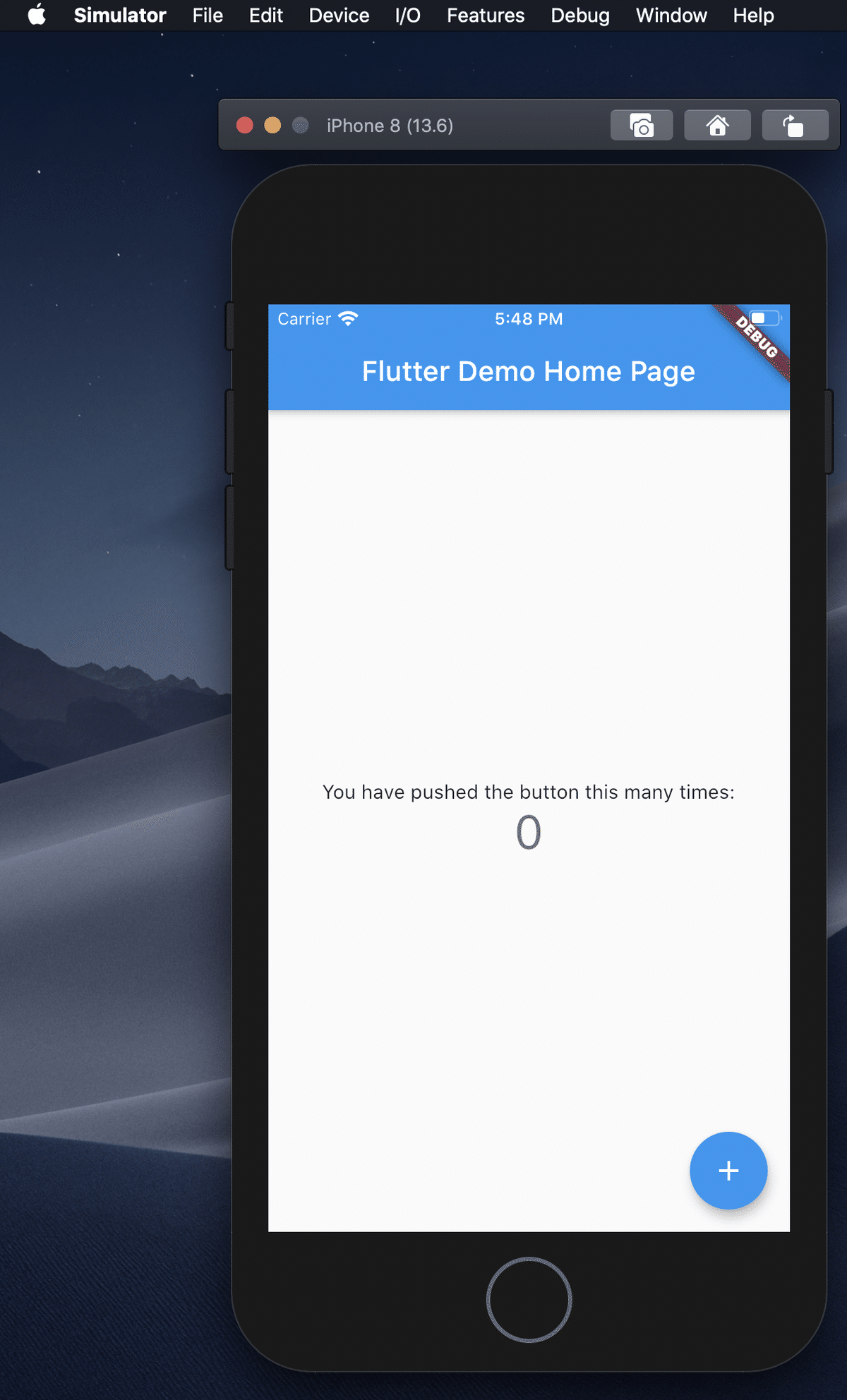
$ open -a SimulatorDeviceからiPhone8を選んでから flutter run すると、以下のようにシミュレーター上で起動されます。

ちょっとシミュレーターは若干重い感じがあったので、ブラウザでやっていこうと思います。
開発のために、上のアプリをAndroid Studioで開きます。( File -> New -> Import projects )
flutter run をコマンドで打ってもいいし、上部のバーデ > をクリックしても同じように起動されます。

lib/main.dart を以下の内容に書き換えると、
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
Hello Worldに!

一旦GitHubに上げておきます。
$ git init
$ git add .
$ git commit -m 'Initial Commit'
$ git remote add origin git@github.com:tkugimot/flutter_startup_namer.git
$ git push origin masterこのあとは、英語の名前を引っ張ってくるライブラリを入れて、infinite scrol を実装するみたいです。ちょっと時間がないのでこの辺で終わりにします。
この辺は結構大事そうな概念。
Stateless widgets are immutable
Stateful widgets maintain state that might change during the lifetime of the widget.
これ終わったら一応 part 2 もやってみて、
次これでレイアウトについて学んで、
ステートマネジメントについても学んで、
Cookbook に目通してみたりしようと思います。
Flutter、公式の情報がかなり充実していて、わりとシンプルにクロスプラットフォームなアプリを作ることが出来そうで、想定通りかなりいい感じですね。本当に、アプリ作成がどんどん簡単になっていくなーとしみじみ思います。もう少し勉強してみて手に馴染んできたら、オリジナルアプリを作ろうと思います。
