
#07 文字の一部に色を付ける方法|毎日デザイン練習
こんにちは。
山口です。
AffinityDesignerで、文字の一部にだけ色を付けたいけど、頻度はそれほど高くない。
操作手順を忘れてしまうため、自分用にメモをしておく。
なお、大まかな流れは「カーブに変換」→「文字を各パーツに分割」→「各パーツに色を付ける」となる。
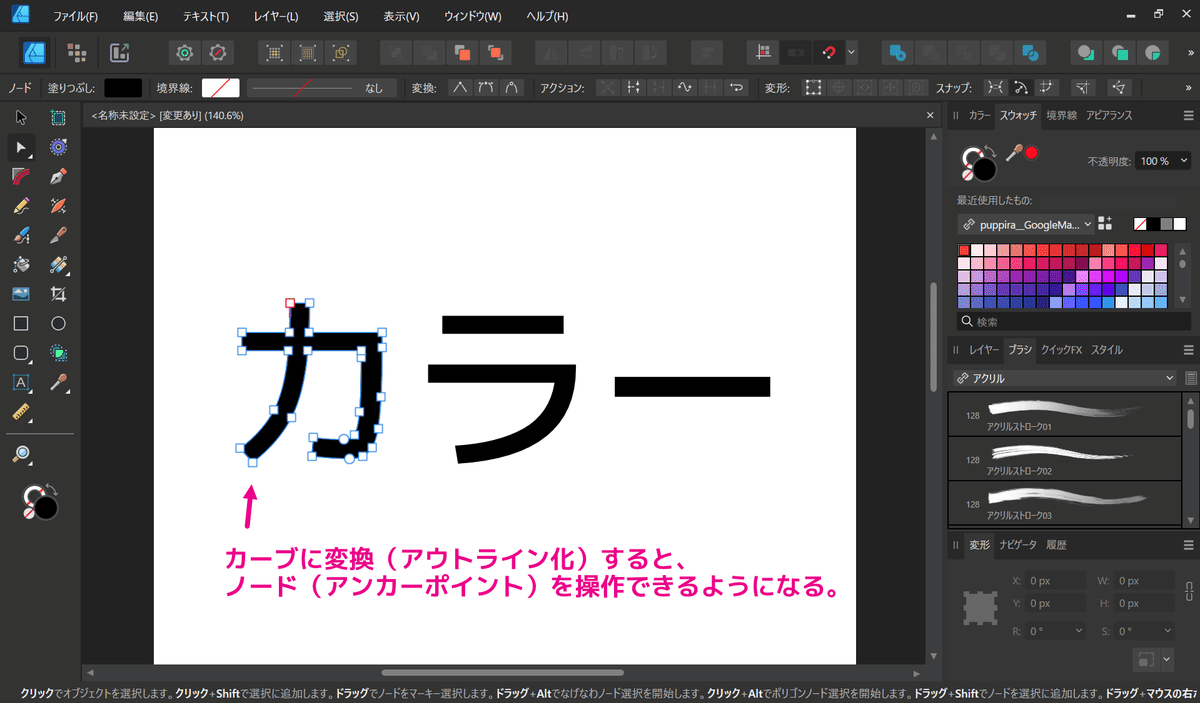
1.文字をカーブに変換する
ショートカット [ Ctrl + Enter ] か、右クリックメニューから「カーブに変換」する。

2.文字を分割する

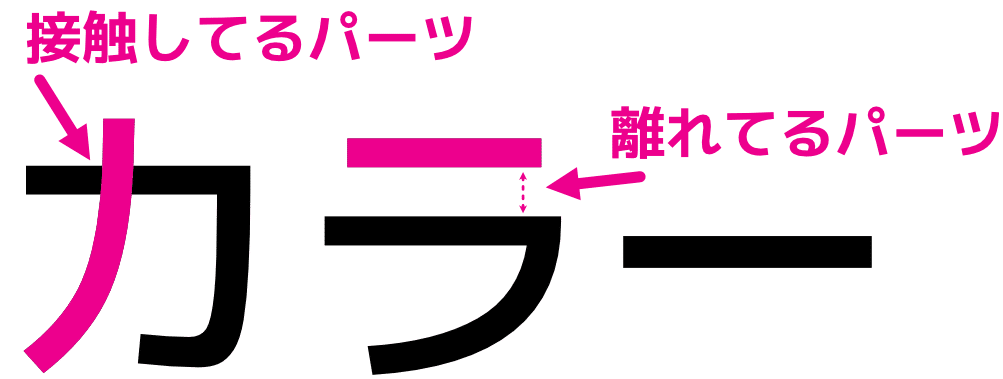
文字には、漢数字の「十」のように、文字を構成する線同士が接触しているものと、漢数字の「ニ」のように離れているパーツがある。
文字を分割する方法は、文字を構成する線同士が「接触してるパーツ」と「離れてるパーツ」で異なる。
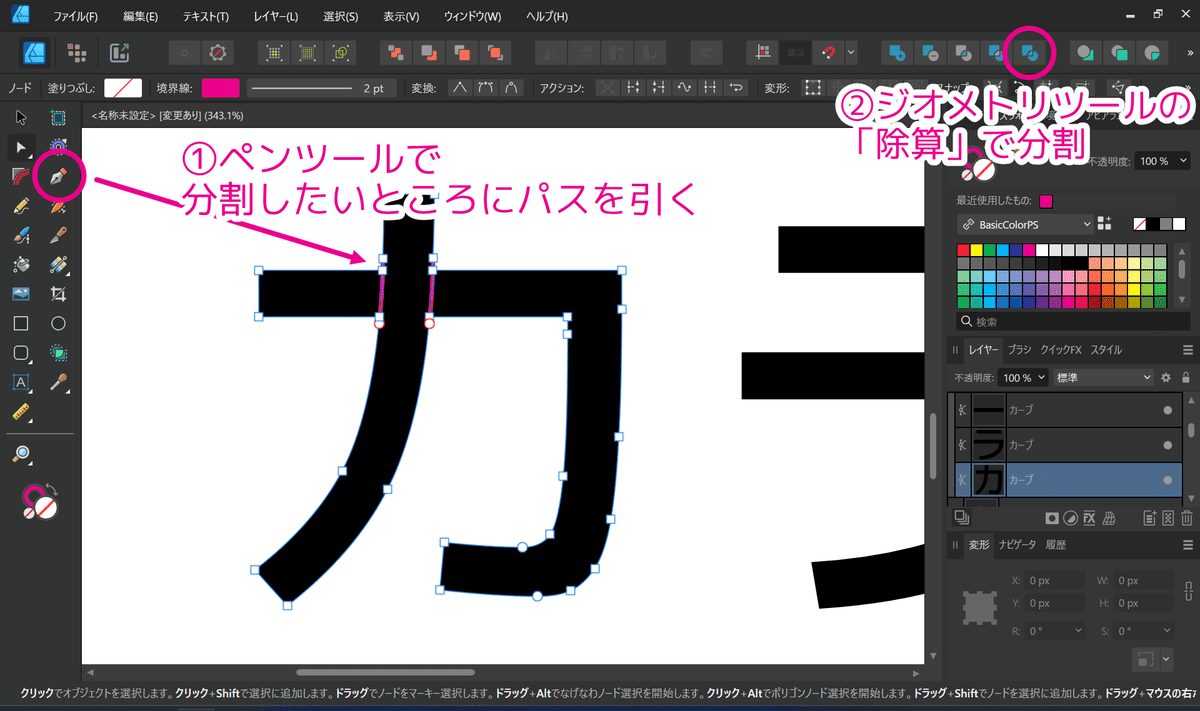
2-1.接触してるパーツを分割
文字を構成する線同士が「接触してるパーツ」の場合、ペンツールなどでパスを引いて、ジオメトリツールの「除算」で分割する。(あるいはナイフツールで分割することもできる)

2-2.離れてるパーツを分割
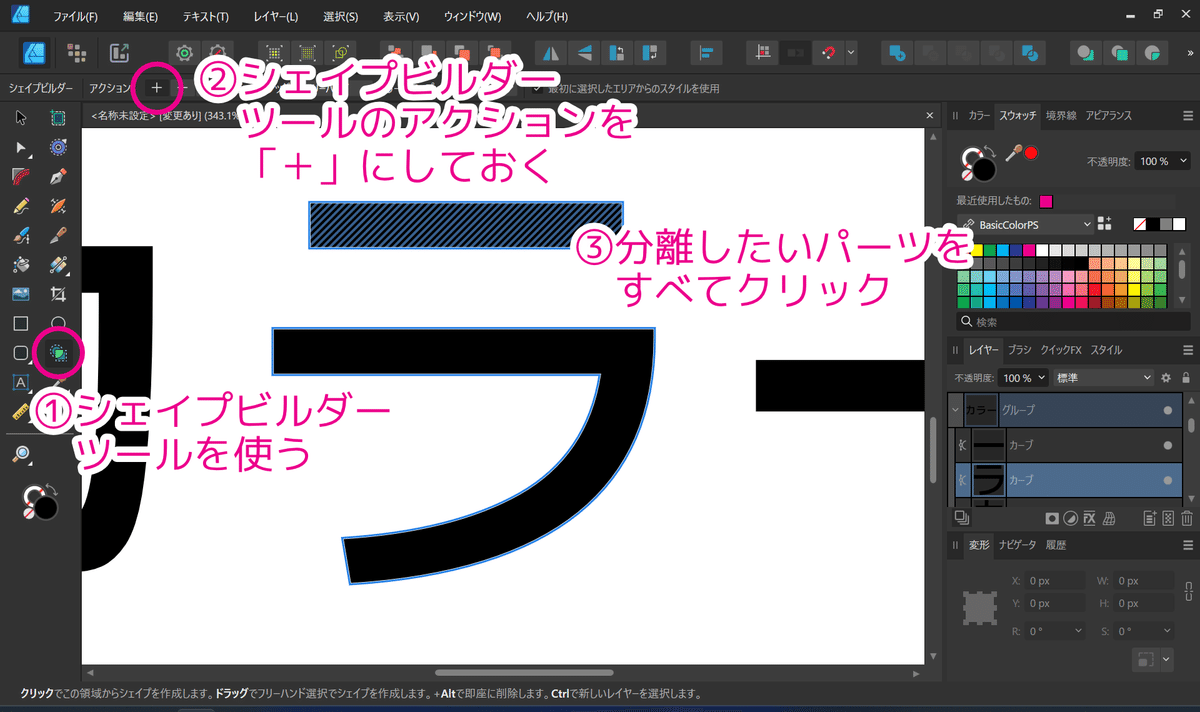
文字を構成する線同士が「離れてるパーツ」の場合、シェイプビルダーツールを使い、分離したいパーツをクリックしていくだけだ。

もう一つの方法として、右クリック > ジオメトリ >「カーブを分離」を使うと、離れているパーツがすべて分離される。
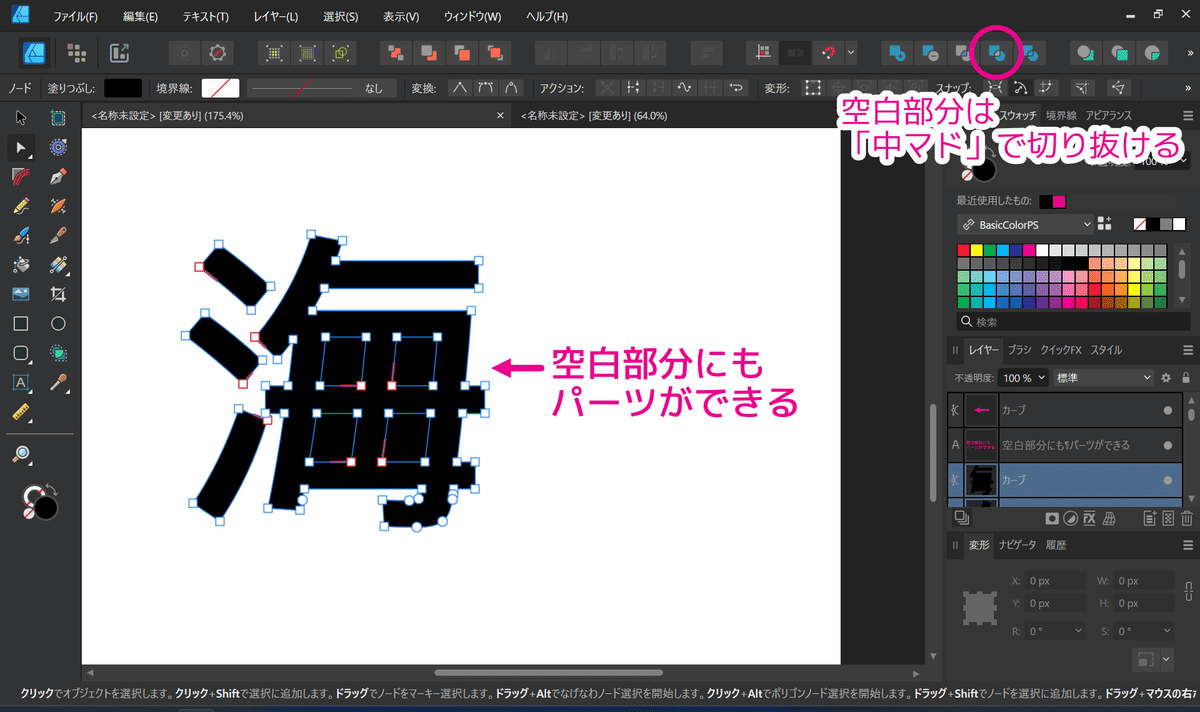
対象の文字が「田」や「国」のように枠に囲われている場合、枠の中に文字と同じ色がつく。
その際には、「田」の部分だけを選択し、右クリック > ジオメトリ > 「中マド」or「型抜き」で枠の中をくりぬけばOK。
文字を構成する要素を全て選択した状態でくり抜くと、一度離れたパーツがまたくっついてしまうので、離しておきたいパーツは選択せずにくり抜く必要がある。

あるいは、枠に囲われてる部分にパーツが作られるので、くり抜かずに色をつけても良い。

(レイヤーの重なり順の調整が必要)
もう一つの分離方法として、「離れてるパーツ」をそれぞれパスで囲って、ジオメトリの「交差」で切り抜く方法もある。一番地道で面倒な方法だ。メリットは思いつかないので、使うことはないはず。
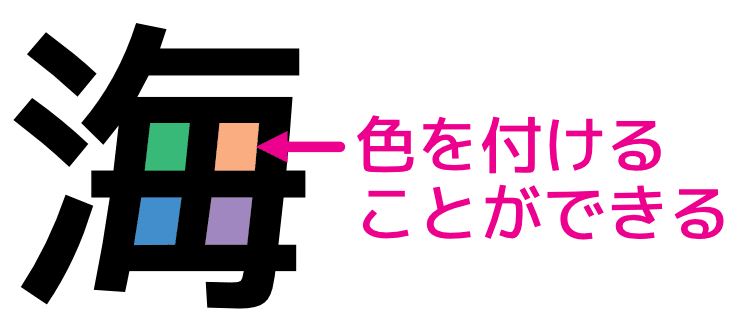
3.分割したパーツに色を付ける
任意のパーツに分割できたら、あとは色を付けるだけ。

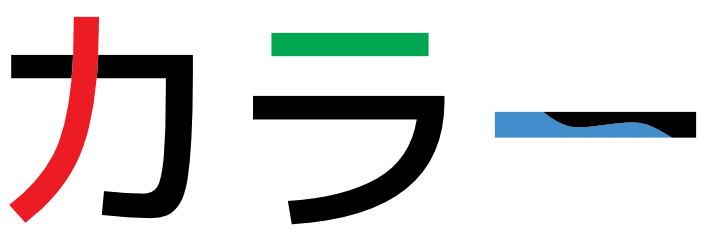
なお、文字を分割できれば、入力したテキストをベースに形を変えたりして、文字にアクセントをつけたりデザインに合わせたあしらいを入れられる。あるいはテキストをベースにしたロゴも作れる。

過去の練習はこちら
