
デザイン調べ_3 : KIRIN_世界のKitchenから/アートディレクター_福岡南央子氏
当noteは様々なプロダクト/サイト/サービス etc の中で見えてくるデザイン仕事を調べ、「デザイン」って何なのか を考察しよう、という内容です。
今回は「世界のキッチンから」のサイトデザインについて考察します。
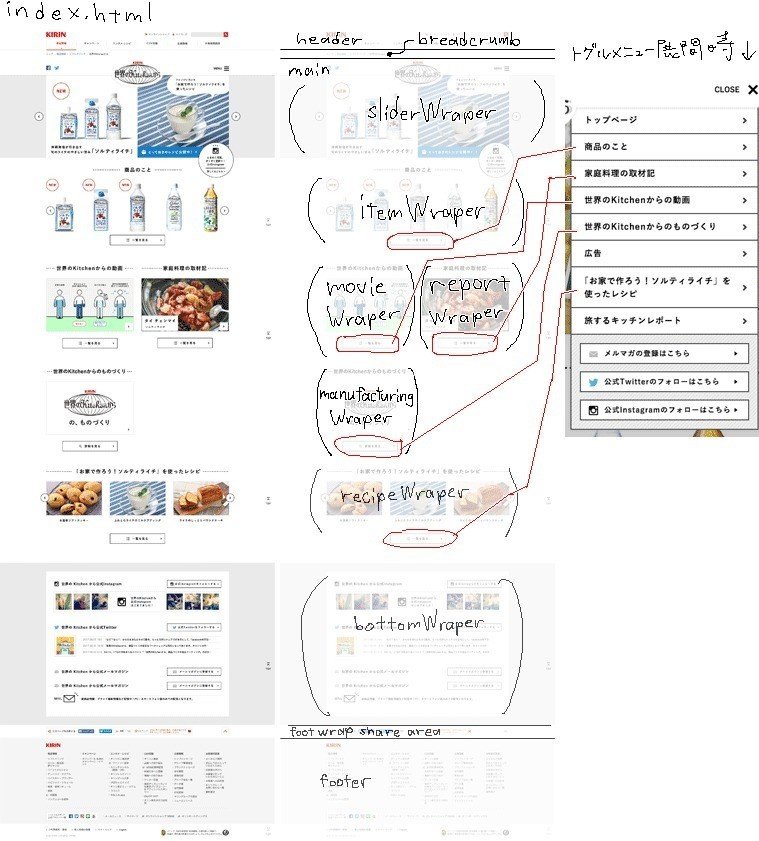
以下はトップページのキャプチャと、それをざっくりワイヤーフレーム化した図です。

ページを開いて目に飛び込んでくるのは、上部スライダー部分と、その下の「商品のこと」の新発売商品「ソルティライチ」の画像です。
「ソルティライチ」のパッケージの印象色の青色が引き立ってますが、基本的なサイトの要素の色は白、黒、灰色で構成されています。基本要素の形も実にシンプルで、装飾がありません。その時々の新商品が主役になるよう配色含めデザインされているのかと思われます。
ワイヤーフレームにしてみた際、「main」領域のコンテンツと、トグルメニュー内のリンクを見比べて気がついた点が2つあり、以下はそれぞれの考察です。
・(人の視線が左から右へ、上から下へ流れるものと仮定するとして)トップページ「main」領域では「左:世界のKitchenからの動画」→「右:家庭料理の取材記」の順番であるのに対して、トグルメニューでは上から3番目「家庭料理の取材記」→上から4番目「世界のKitchenからの動画」とある
→考察:「家庭料理の取材記」と「世界のKitchenからの動画」では、「家庭旅行の取材記」の方がの優先順位が高くユーザーを誘導したいコンテンツかと思われます。
例えばスーパーの品物の陳列などに関して、「購買率を上げたい商品は中央もしくは右側に配置する」というセオリーがあります。これは「商品を手に取るのは右手が多い(右利きが多いので)」という理由と、「人の視線の移動は左上から始まり、Z字を書きながら最後は右下に行き着く→商品を探す際には無意識に更に良いものを探す心理が働く為、視線が止まるのは中央か右側の商品になる」という理由があるそうです。
縦並びの場合「更に良いものを探す心理」的には、上にあるものの方が「上位階層」という先入観が無意識に働くのかもしれません。
・トグルメニューからしか移動出来ないコンテンツ(「広告」「旅するキッチンレポート」)がある。
→考察:「広告」はこれまで展開されて来た同商品の広告のアーカイブで、「旅するキッチンレポート」はこれまで取材し集めた世界各地の食の知恵を体験できるワークショップ開催時の様子を届けるコンテンツとなっています。
身内度の高いコンテンツをトップページに大きく出すと、潜在層顧客が初めてサイトを訪れた際、ちょっと引く、と、なりかねないのかもしれません。
これらのコンテンツへ興味を持つユーザーは、既存層の中でも関心の高い層かと思われます。関心の高い層は、勝手に広告探して見るようなファンかと思われるので、わざわざトップにリンク張らなくてもいいか、という。
トップページにリンク先いっぱいあるとユーザーを混乱させかねないので、コンテンツ誘導を取捨選択し、バランスとった結果そうなってるということかもしれません。
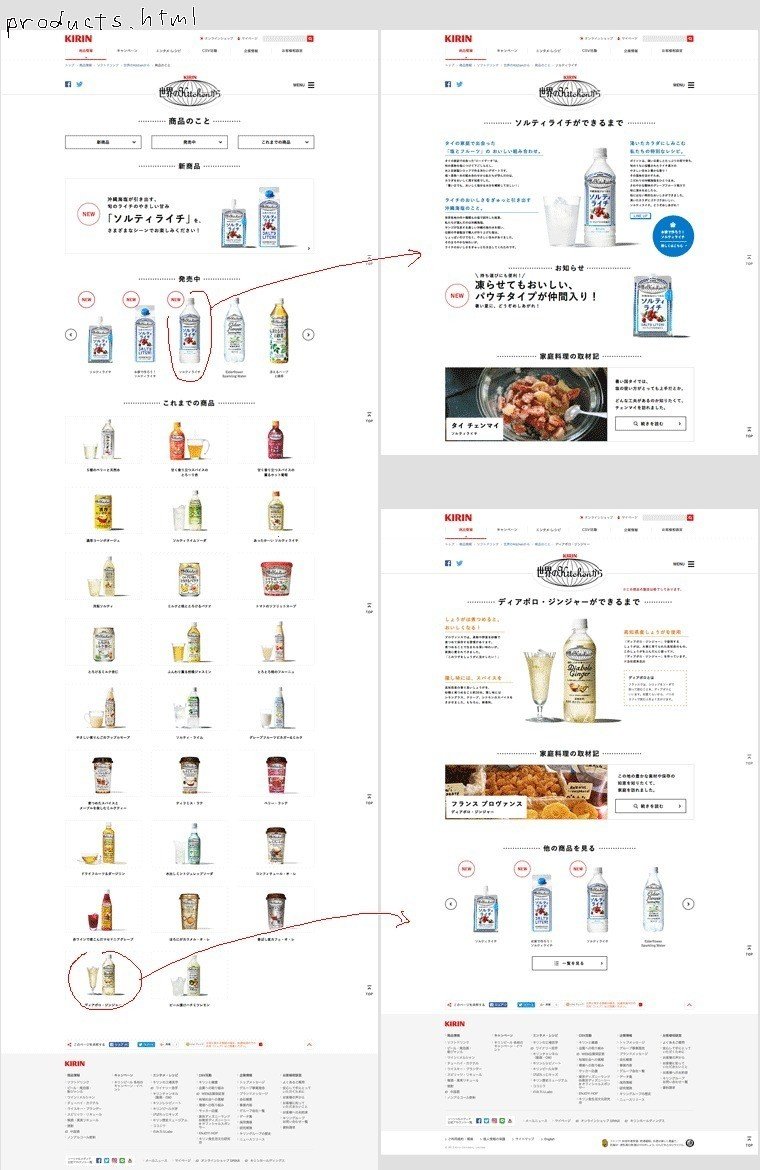
次に下の図は、左側が「商品のこと」ページのキャプチャ、右側が各商品詳細ページ(上:ソルティライチ/下:ディアボロジンジャー)です。

やはり基本的な配色は白/黒/灰色ですが、各商品詳細ページに関しては、商品説明の見出し文の色が商品のイメージカラーになっています。
商品説明の文章は、どのような地域の家庭料理で得たどんな知識を開発に活かし商品が誕生したのか、という内容になっており、そのすぐ下には「家庭料理の取材記」へのリンクがあります。
商品開発の話から現地取材の様子へ興味を持ってもらう事は、商品のファン度を深めてもらう重要なプロセスかと思われます。
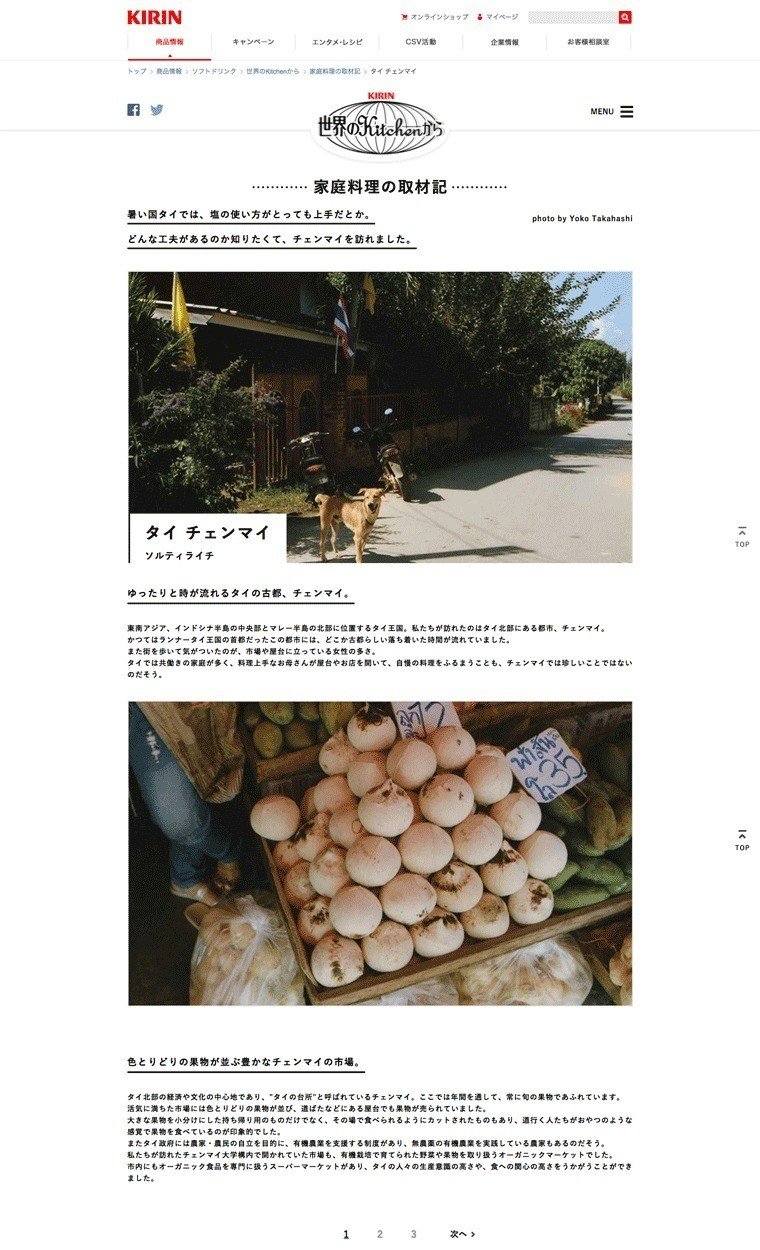
以下の図は「家庭料理の取材記(ソルティライチ:タイ チェンマイ)」のキャプチャですが、

ページを進めるとシズる写真もあるんですけど、なんかリアルな写真のチョイスだなと。現場感すごい。

フォントは以下の特徴がある「游ゴシック体」です。
・漢字も仮名も小さめに設計され、文字間にゆとりがある分、読みやすい。そして、漢字と比較すると仮名が小さめに作られているので、組んだ時に一文字一文字の大きさにリズムが出て、長文でも読みやすい。
・ゴシック体には、活字時代の骨格/部分的な特徴を引き継ぎながらリデザインされた「ベーシック系」と、線がなるべく垂直/水平になるようデザインされた「アップデート系」があるが、「游ゴシック体」は「ベーシック系」にあたる。クラシックな雰囲気のあるフォント。
・仮名文字の雰囲気に合わせてカドが丸いので柔らかい印象。
つまり、堅すぎない柔らかい印象を与えつつ、長文コンテンツを読ませる為に選ばれたフォントと言えるでしょう。
以上を考えると、「世界のKitchenから」サイトは
・各商品が主役となるよう基本要素はシンプルに
・ユーザーが徐々にファンになる過程で長文コンテンツを読ませ、よりファンになってもらうように
これらを意識してデザインされていると言えるでしょう。これは、「商品を通して各国地域への家庭料理を知るという知的好奇心が刺激される事」、「商品を通して旅をしてるような感覚を味わうこと」、そのような価値をユーザーに感じてもらう為でもあると思います。
そう考えると「世界のKitchenから」は、取材から商品開発やワークショップに至るまで、単なる飲料というよりか食の知見をユーザーと共に企業が深めていく一つのプロジェクトとしてデザインされているようです。公式instagramの投稿を見ると尚の事、そう感じます。興味のある方は是非!
以上、「デザイン調べ : KIRIN_世界のKitchenから/アートディレクター_福岡南央子氏」でした。次回題材はまだハッキリと決まっておりませんが、「ロゴ」について何か調べようかなと思います。
お読みいただきありがとうございました。
