
Google しごと検索の構造化データマークアップの設定・設置方法
今回は、「Google しごと検索に対応するためのマークアップ方法」を紹介します。設定すると無料で求人がGoogleしごと検索に表示されちゃいますよ!
”設定”と言っても、以下のコードをコピペして、必要な部分を変更して設置場所はサイトheader内に設置すればOKです。
一様、どこをどのように変えればいいか解説を付けておいたので参考にして下さい。
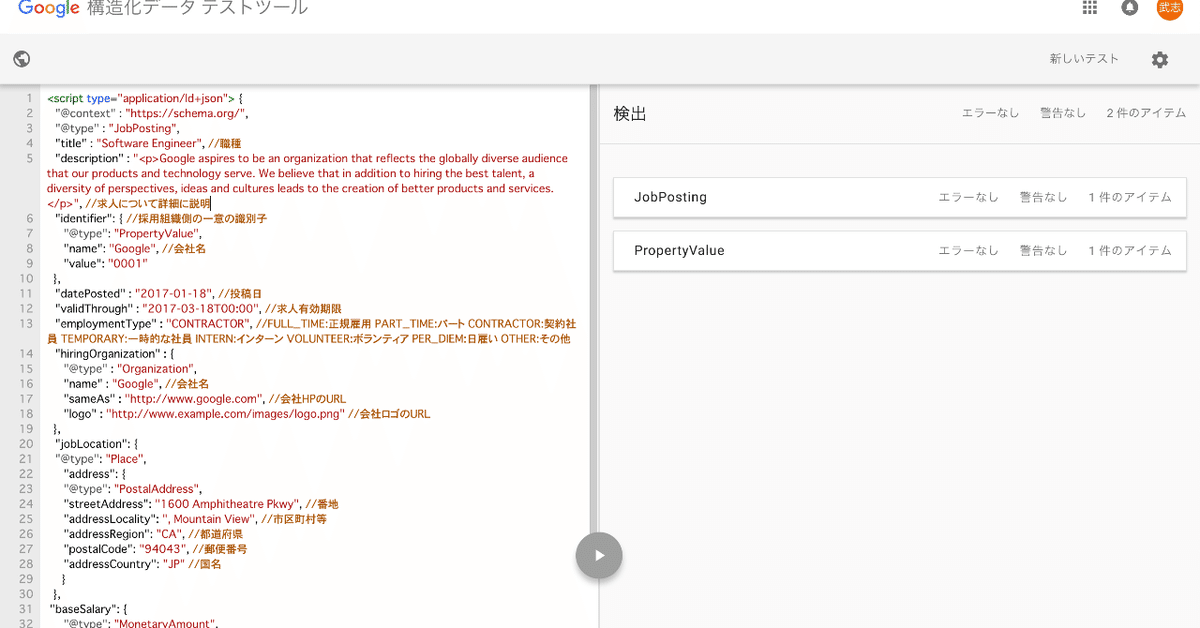
<script type="application/ld+json"> {
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer", //職種
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>", //求人について詳細に説明
"identifier": {
"@type": "PropertyValue",
"name": "Google", //会社名など
"value": "0001"//番号など
},
"datePosted" : "2017-01-18", //投稿日
"validThrough" : "2017-03-18T00:00", //求人有効期限
"employmentType" : "CONTRACTOR", //FULL_TIME:正規雇用 PART_TIME:パート CONTRACTOR:契約社員 TEMPORARY:一時的な社員 INTERN:インターン VOLUNTEER:ボランティア PER_DIEM:日雇い OTHER:その他
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google", //会社名
"sameAs" : "http://www.google.com", //会社HPのURL
"logo" : "http://www.example.com/images/logo.png" //会社ロゴのURL
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy", //番地
"addressLocality": ", Mountain View", //市区町村等
"addressRegion": "CA", //都道府県
"postalCode": "94043", //郵便番号
"addressCountry": "JP" //国名
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",//通貨
"value": {
"@type": "QuantitativeValue",
"value": 1000, //金額 支払い形式に応じて変更して下さい。
"unitText": "HOUR" //給与形態: HOUR:時給 DAY:日給 WEEK:週給 MONTH:月給 YEAR:年俸
}
}
}
</script>もし、「複数の住所で求人を出したい!」「『リモートワークも可』で募集したい!」などございましたら、ご連絡頂ければ対応します!!
ここから先は
0字
¥ 100
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
