
【#アクツクTips】集 Vol.08
アクツクMV情報局で絶賛連載中のアクツクTipsのまとめ、第8弾です。
≪Vol.7≫ ≪Vol.9≫
重なり演出機能その2

≪重なり演出≫の「キャラクターをベタで塗る」は
前面にあるタイルに隠れる演出が可能です。
調整ジャンプの設定

≪調整ジャンプ≫はボタンを押す長さでジャンプの高さを調整する機能です。 左:固定ジャンプ
右:調整ジャンプ
固定ジャンプの方が良い場合もありますので、
ゲームシステムにあった調整をしましょう。
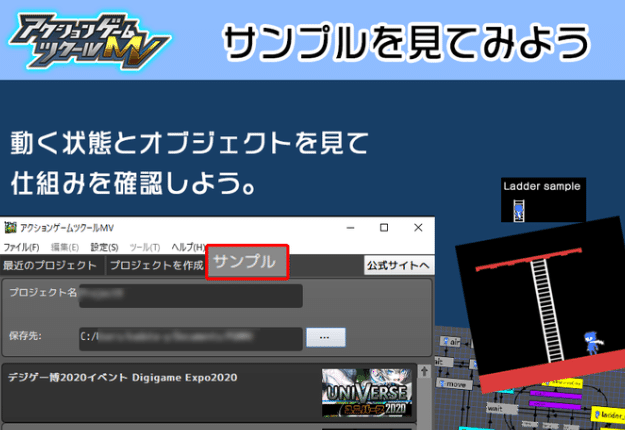
サンプルを見てみよう

アクツクMVを始める際、オススメしているのが
#日刊アクツク による ジャンプアクションの基礎講座です。 https://note.com/tkool_dev/n/n9df1c9ae4237…
その後はサンプルを確認して想像を膨らませるのはどうでしょうか? [Ladder sample]等、オススメです!
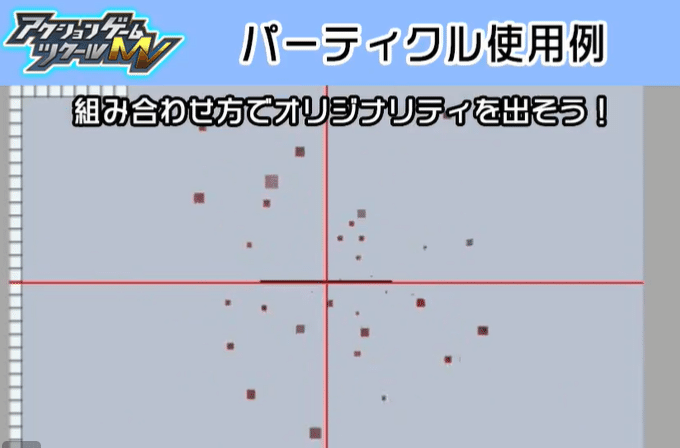
パーティクル使用例

作成したパーティクルをそのまま配置せずに
アレンジするのはどうでしょうか。
壁反射パーティクル+壁を使用=ノイズ的な演出
オブジェと組み合わせたりするのもアリです。
タイルの判定

1つのタイルには「4方向からの判定」を設定できます。
これを利用すると動画の様な「ジャンプですり抜けタイル」や
「一方通行」等が作成できます。
パーティクル演出

今回もパーティクル用例になります。
サイズの違うパーティクルを用意して、
奥行き感のある表現をしてみました。
(春なのでサクラにすれば良かった…)
スタートポイント

オブジェクトを≪スタートポイント≫として複数配置した場合、
シーン遷移時に指定できます。
例とは『A』からスタートし、中間ポイント通過後のリスタートは
『B』から復活するなど。
工夫次第でいろいろ出来そうな機能です。
差し替えでかんたん!

プレビュー中、
テンプレート内の画像をクリックするだけで
パーティクルがリアルタイムに差し替え可能です。
[+]ボタンから画像を直接読み込む事もできますので、
いろいろ試してみるのはどうでしょうか?
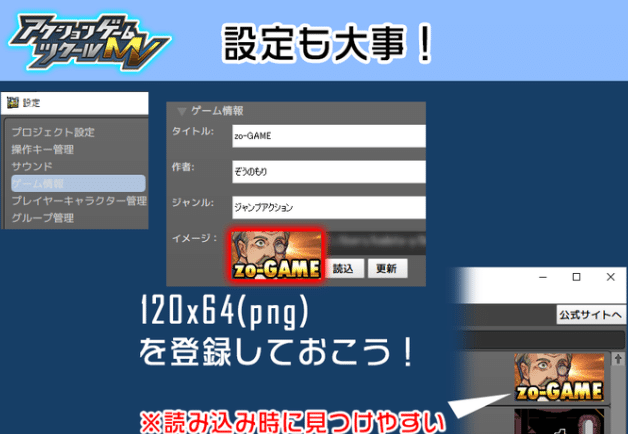
設定も大事!サムネイルのススメ

120x64サイズの画像をゲームのサムネに使用できます。 これは開発中専用の画像なのですが、登録しておくと モチベーションが上がります。
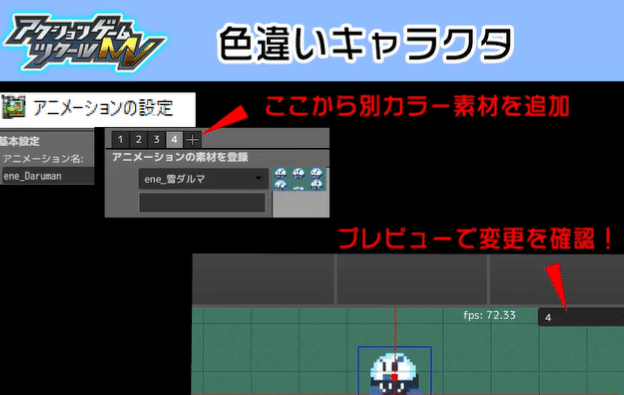
色違いキャラ

色違いの敵画像を[アニメーションの設定]から 追加する事で、
プレビュー等で変更をチェックする事ができます。
オブジェクト上では アクション[アニメーションの素材セットを変更]で
登録した素材に変更できます
