
【#アクツクTips】集 Vol.07
アクツクMV情報局で絶賛連載中のアクツクTipsのまとめ、第7弾です。
≪Vol.6≫ ≪Vol.8≫
判定を分ける利点

ボスのHP部分を別オブジェクトにする事で
・ボスのアクションAIを邪魔しない
・Hitエフェクトや色変更を行う
等の別演出を担う事が出来ます。
物理「賑やかし」の提案

操作オブジェクトに物理演算オブジェクトを[接続]した場合、
ズレが生じます。(仕様になります)
演出用に割り切って使用するのもアリと思いますが、
これで弾を飛ばしてボスに当てる事も可能できたり、
可能性を試すのはどうでしょうか?
ショートカットを作成

アクションBOXの右クリックメニュー
≪ショートカットの作成≫でリンクを整頓するのはどうでしょうか?
元アクションと[色]も同期しますので、
見失わない様にしましょう(こちらの方がtipsですね…)
シンプルなシーンで作業

お試し用のシーンを作成し、
ボス戦やギミックの確認をするのはどうでしょうか?
・余計なスイッチが入っていないか
・必要ないオブジェクトが悪さをしていないか
等が分かります。
忘れるのでメモしよう

時間と共に[スイッチ/変数]の内容を忘れがちです。
簡単でも良いのでメモを残しておきましょう。
※うっかり忘れた場合は・・・
メモの下に≪リスト≫があります!
右クリックメニュー「移動」で何を変更したり参照しているかを確認する事が可能です。
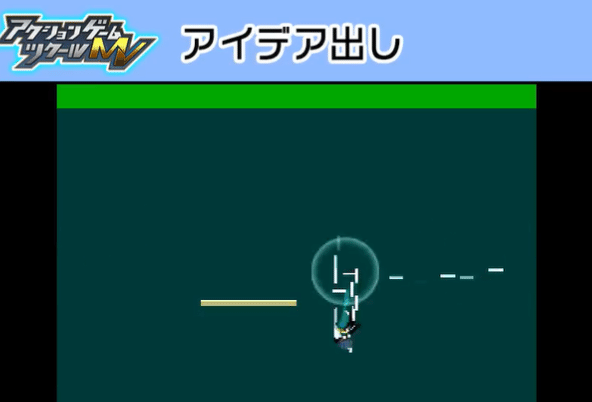
アイデア出し

システム部分だけでも作成し、経験しておくと
今後の制作に役立つかもしれません。
今回は≪ポータル移動≫で画面の左右を繋げ、
1画面クリア型ゲームをイメージしてみました。
ここから[世界観]や[クリア条件]等のアイデアを盛り込むのも楽しいですね。
アニメ表現方法

アクツクだけでも1枚絵パーツを組み合わせ、
簡易的に動かす事は可能です。
更に… アニメーションツール ≪#spritestudio≫を使用すると歩行や関節のリッチな表現も出来ます。
https://webtech.co.jp/spritestudio/
無料版[Starter]もあります!
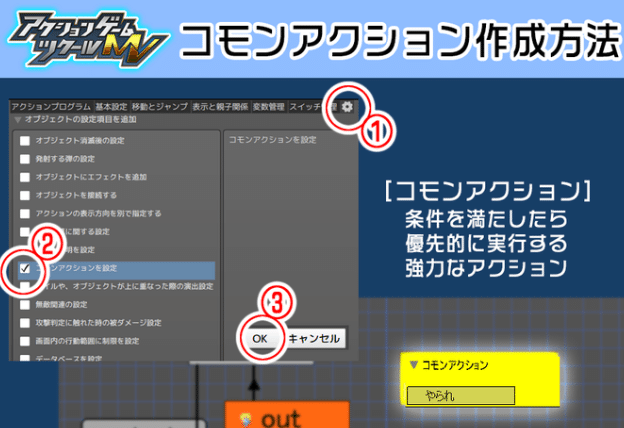
コモンアクション作成方法

「リンク」を使用せずに、アクションを実行させるコモンアクション。
各オブジェクトの≪歯車≫アイコンから使用可能にすることができます。
あいあんとべあ様(@yuyamaz1987)の記事が非常に参考になります!
https://aiantbear.hatenablog.com/entry/2018/11/28/212610
コモンアクションって?

コモンアクションの使用タイミングですが ・ダメージを受けた ・強制的にアクションさせたい の様に、 多くのアクションから遷移する場面で設定しておくと、リンクの張り忘れを防ぐことができます。
※注意点※
①アクションを延々繰り返しちゃう
「条件を満たし続ける限り、アクションを繰り返す」 ので、
別アクションに戻る際は 変数やスイッチを変更しましょう。
②アクション後はどうなる?
コモンアクション後は、指定が無い限り
「元のアクションの最初から処理」を行います。
③全てのアクションは遷移させたくない
そのアクション中は専用のスイッチをonにし、
条件を満たさないようにする。
④しっかりデバグする
強制的にアクションを実行するので、 うっかり遷移ミスに気を付ける。
重なり演出機能

オブジェの設定から追加できる
≪重なり演出≫を使うと マスク風な表現も可能になります。
