
【#アクツクTips】集 Vol.03
アクツクMV情報局で絶賛連載中のアクツクTipsのまとめ、第三弾です。
≪Vol.1≫≪Vol2≫
プロジェクトの整理術
読み込んでいないプロジェクトでリストが混雑した場合、
プロジェクトを保存してあるフォルダを一旦逃がすことで
リストをリセットできます。 [リスト更新ボタン]があれば良いのですが、
今はこのTipsで回避して頂きたいです。

言語変更方法
国別に言語を変更する為のtipsになります。
≪言語テキストを設定する方法≫と
≪プラグインで変数に「言語情報」を入手する方法≫があります。
後者の場合、国別に画像を差し替えることも出来ますので
汎用性は高いです。

アクションリンク確認方法
オブジェクト画面の左下の謎アイコン。
リンクが入り組んできた(スパゲティ状態)際に、
少し見つけやすくなります。
ワタシはデバグする際、よく使用しております。

簡易的≪風ステージ≫
簡易的に「風」ステージを表現する方法になります。
シーンの設定での重力方向を180から変更する事で、
斜めに重力を発生させることができます。
更にパーティクルを追加する事で「風感」を増します。

ツクール素材は流用OK!
他ツクールシリーズをお持ちでしょうか?
同じツクールシリーズの素材は一緒に使用する事が出来ます。
RPGツクールMV素材を動かす事も簡単です!
そう、アクツクMVなら。(Tips…ではない?)

お好みのカラーで
アクションやリンクの色を変更できる[■四角いアイコン]は、
ダブルクリックで編集できます。
実践活用としましては、アクションのショートカットを多用する際に
色を付けて目立たせる感じです。

デバッグしやすい環境作り
ゲーム開発中は、大事なタイルを目立たせる事により
凡ミスを発見しやすくなります。
判定自体は変わりませんので開発終盤に
「タイルを透明にして完成!」という作業方法もあります。

AI作成例
敵AIがバッチリ動くと気持ちが良いものですよね。
「ドットロボ」のボスは一連の流れをループするように作成されています。 ゲームのコンセプトや難易度に合わせた
敵AI制作ライフをお楽しみください。

【敵AIアイデア】
・アクションを分割、ランダムな変数を使用して不規則性を持たせる。
・HPや時間による強化(発狂モード)
・プレイヤーの「xy座標」をチェックして行動変化
Tipsとしては 【ワープして初期位置に戻る】アクションを作ると
座標がズレた時でもリセットできる便利な行動になります。
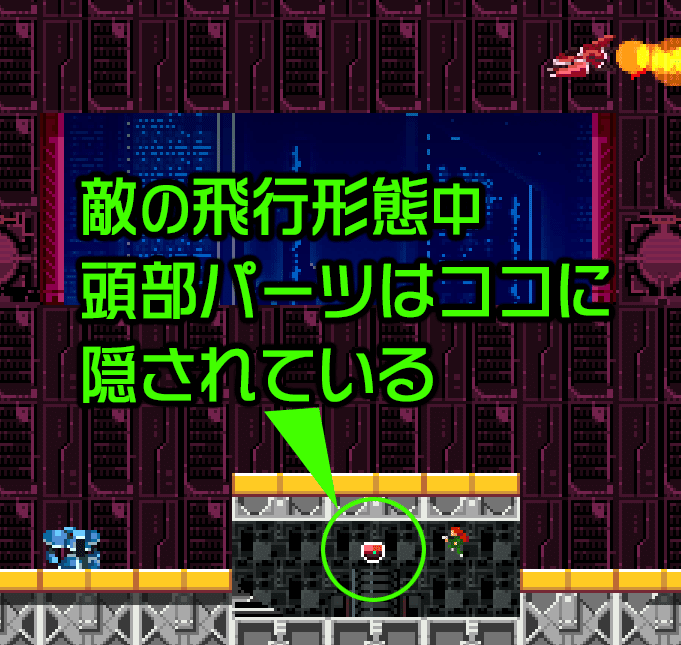
複数の攻略方法もあるのも良いですよね。 このボスの場合ですが、
機体変形時に何故か「頭部パーツ」を胸部に収納できない設定なので、
画像の部分に弱点をさらすことになります。
相手もリスクを背負って攻撃してきている感が出るとドラマチックですね!

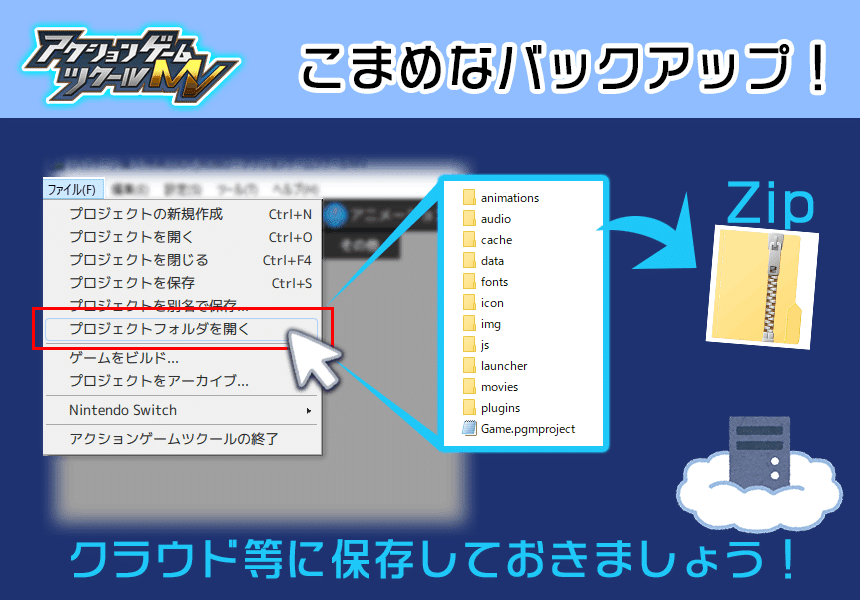
こまめなバックアップ!
ファイル→プロジェクトフォルダを開く
から プロジェクトデータにアクセスできます。
万が一に備え、zip化してバックアップしておくと安心です
セーブも大事、バックアップも大事です!

パーティクルで疑似光源演出
光源処理がニガテなアクツクでも、
パーティクルを使用して少しリッチな表現が可能です。
≪動かない加算パーティクルを1つ、長時間発生する≫設定にする事で
「幻想的」なアレンジも可能になります。

