
Webからきた問い合わせをTeamsに自動通知させてみた!
こんにちは、あどみです。
今回は、Webからきたお問い合わせをTeamsに自動通知させてみた!です。
当社では、コーポレートサイトのお問い合わせフォームを、「自分で様々なフォームを作ることができる」サービスで作成しています。
そのサービスでは、新しい問い合わせが入るとメール通知をしてくれます。
しかし、メール通知では
見落としてしまう可能性がある
日常のメールに埋もれてしまい、過去の問い合わせが探しにくい
対応者はだれで、現在対応中なのか、完了したのか…というステータスがわかりにくい
というデメリットがあります。
そこで今回はTeamsのWebhookというコネクタを使って、自動通知(投稿)させてみましたので、そのやり方をご紹介したいと思います。
Webhookとは??
そもそも、Webhookとは何でしょうか?
ChatGPTに聞いてみました。
あどみ「Webhookとは何ですか?詳しく教えてください」
ChatGPT「Webhookとは、Webアプリケーション間でデータを自動的にやり取りするための仕組みのことです。具体的には、Webhookは、あるWebアプリケーションが別のWebアプリケーションに対して、あるイベントが発生したときに自動的に通知することができます。
Webhookは、APIと比較して、イベント駆動型の通信に向いています。通常、APIはクライアントアプリケーションがリクエストを送信し、レスポンスを受け取ることによって通信を行いますが、Webhookは、イベントが発生した場合にのみデータを送信するため、より効率的な通信が可能です。
例えば、TwitterのAPIを使って特定のキーワードを監視している場合、APIは定期的にTwitterにリクエストを送信して、該当するツイートを取得する必要があります。しかし、同じキーワードをWebhookで監視する場合、Twitterは該当するツイートが投稿された場合にのみ、あなたのアプリケーションに通知を送信します。
Webhookを利用することで、アプリケーションは、リアルタイムにイベントを処理することができます。また、Webhookは、APIよりもリソースを節約するため、よりスケーラブルなシステムを構築することができます」
ということはつまり、今回の例で言うと、
APIの場合…
あどみ「新しい問い合わせ来た?」
フォーム(API)「来てないよ」
あどみ「新しい問い合わせ来た?」
フォーム(API)「来てないよ」
あどみ「新しい問い合わせ来た?」
フォーム(API)「来た!」
というようなイメージで、こちらからリクエストを送信する必要があります。これでは効率が悪いですよね。
一方でWebhookの場合は、
フォーム(Webhook)「新しい問い合わせ来たよ!」
あどみ「ありがとう!」
と教えてくれることになります。
(雑な説明ですが…)
今回は、新しい問い合わせがあったら教えてほしいという要望なのでWebhookが適していると言えますね!
設定手順
設定手順はとっても簡単です!
Teamsのコネクタを設定する
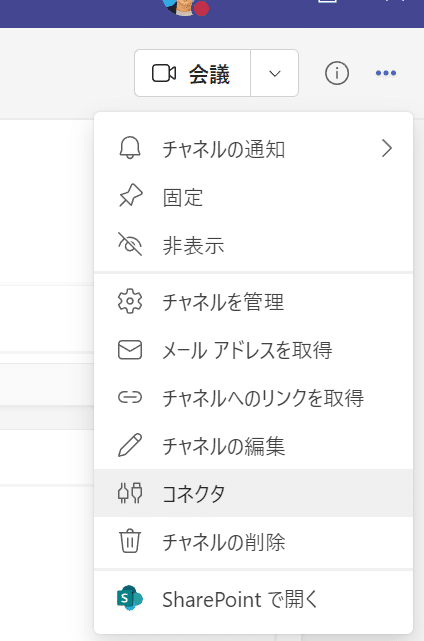
①まずは、Teams側で、通知を受け取りたいチャネルを開きます。
右上の「・・・」から、「コネクタ」を開きます。

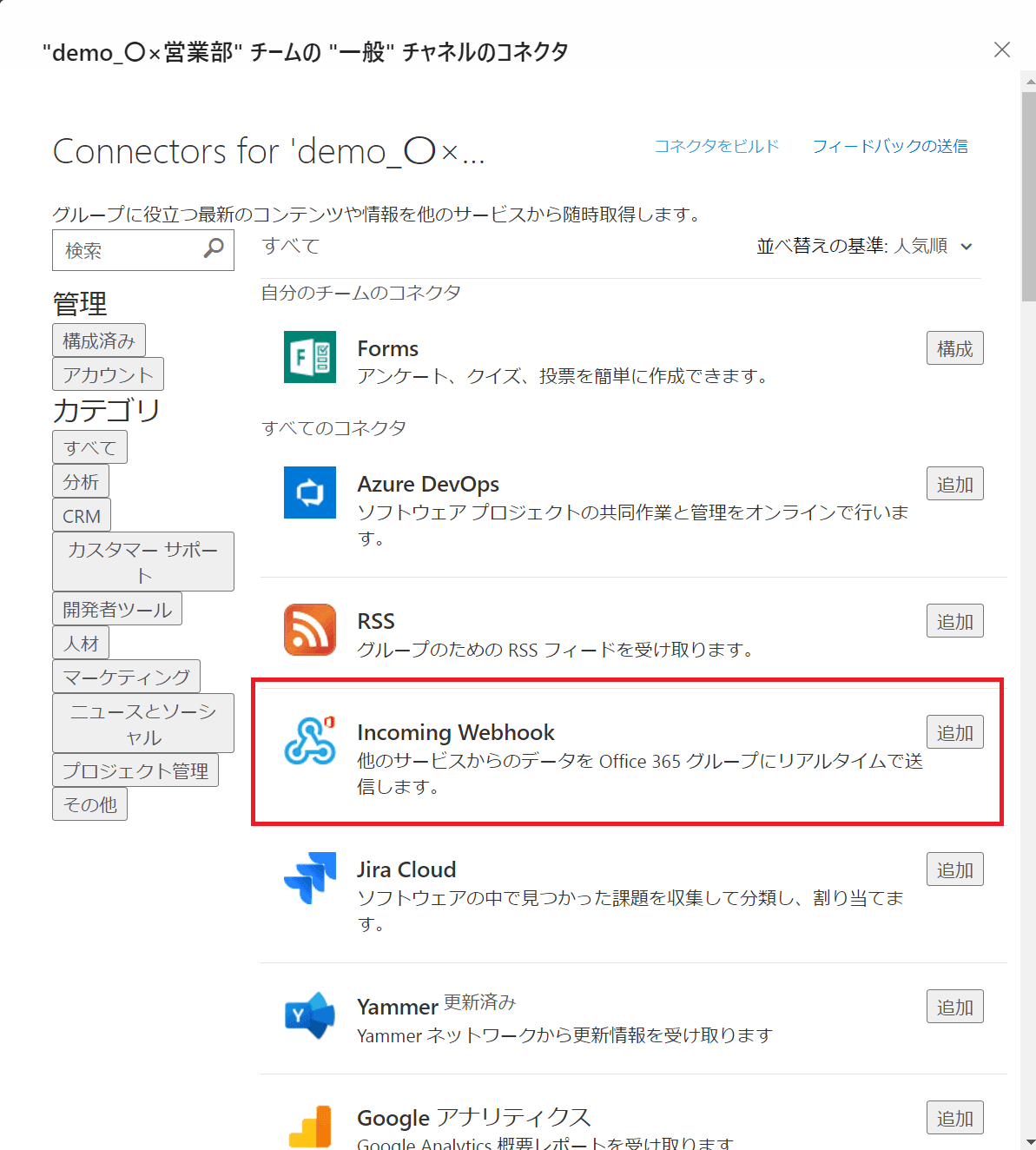
②「Incoming Webhook」を探して「追加」ボタンをクリックします。
(見つからない場合は検索窓にWebhookと入れてみてください)

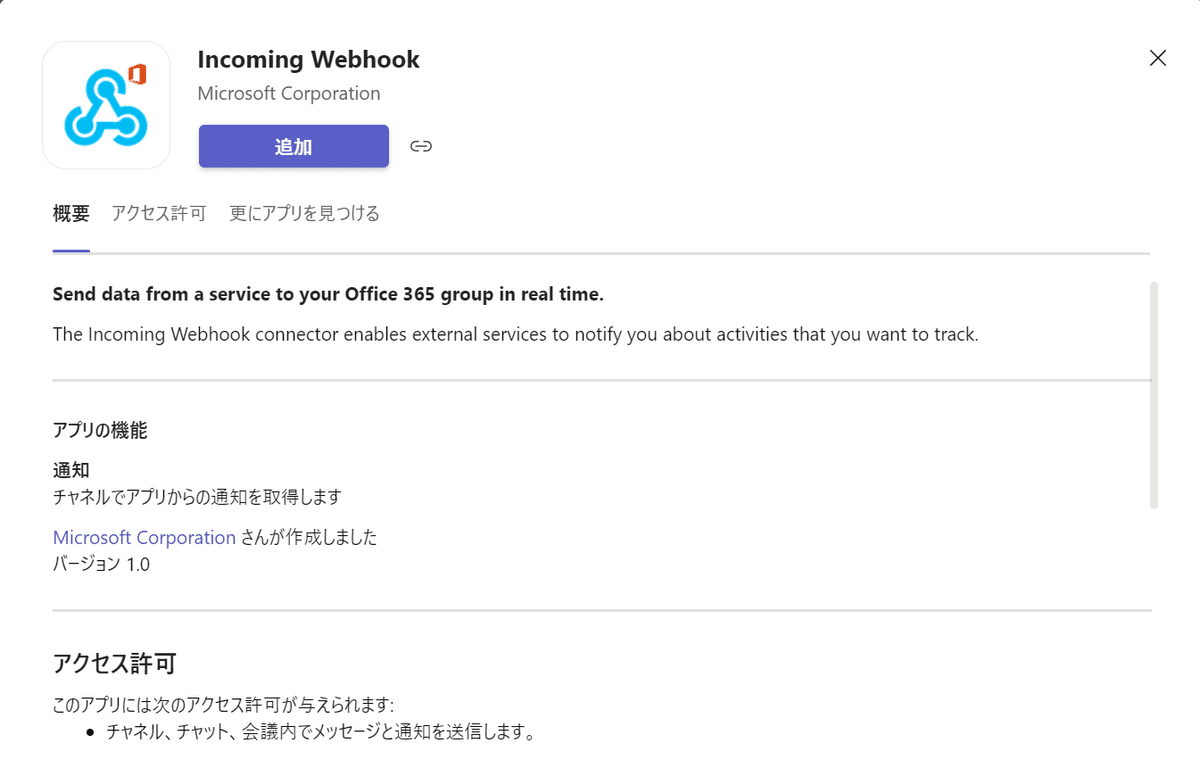
③もう一度「追加」をクリックします。

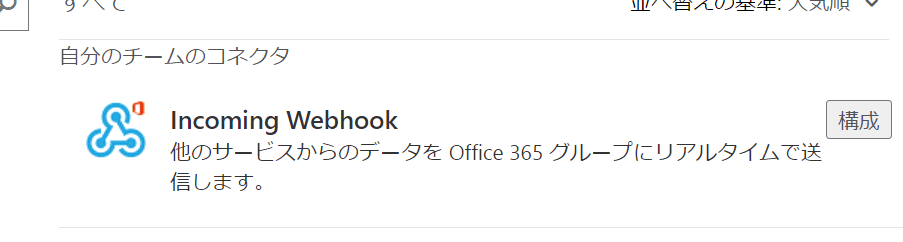
④チャネルの画面に戻るので、再度「・・・」>「コネクタ」を開くと、「自分のチームのコネクタ」にIncoming Webhookが追加されています。「構成」をクリックして進みます。

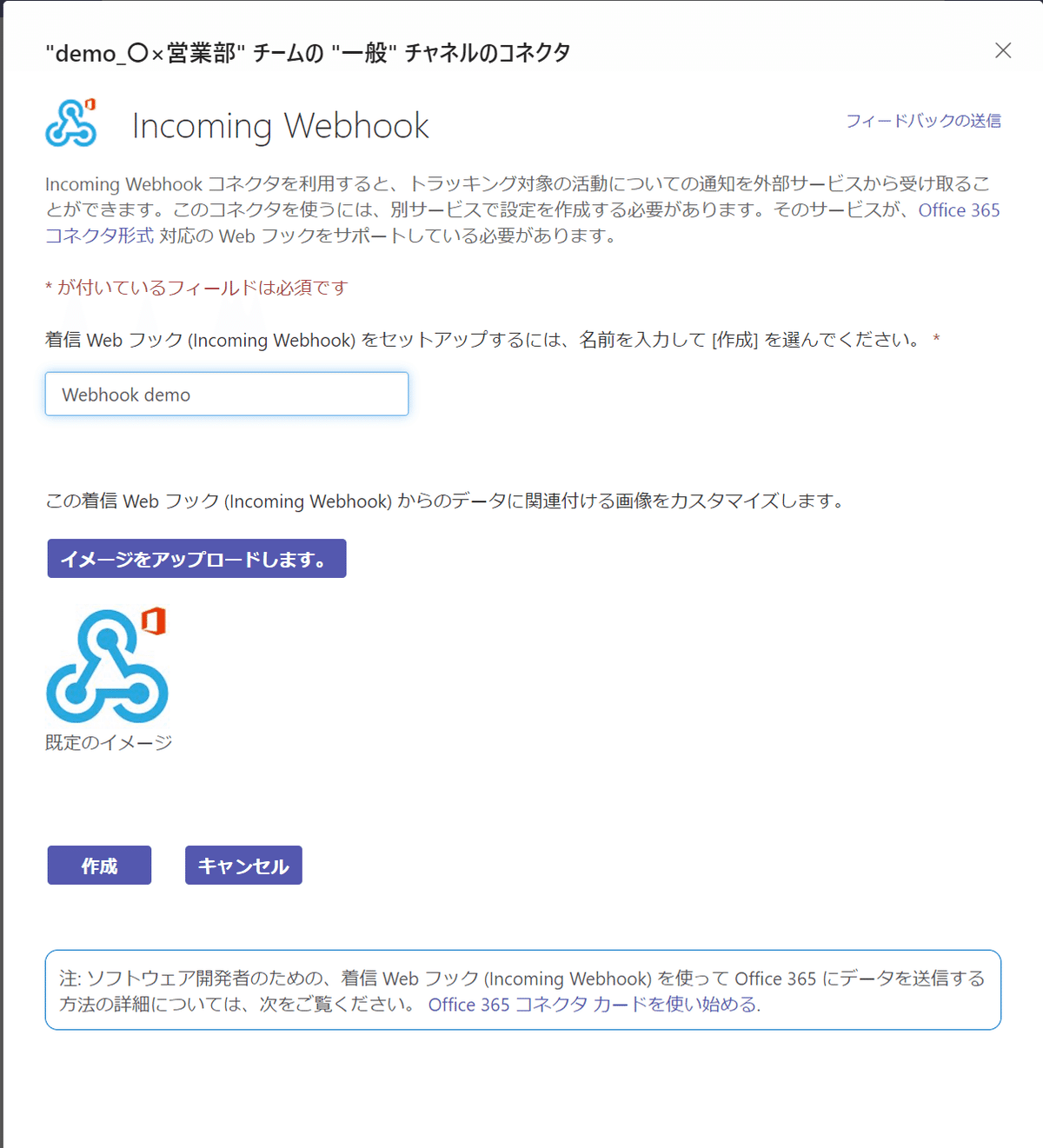
⑤名前を付けたり画像を変えたりして「作成」をクリックします。

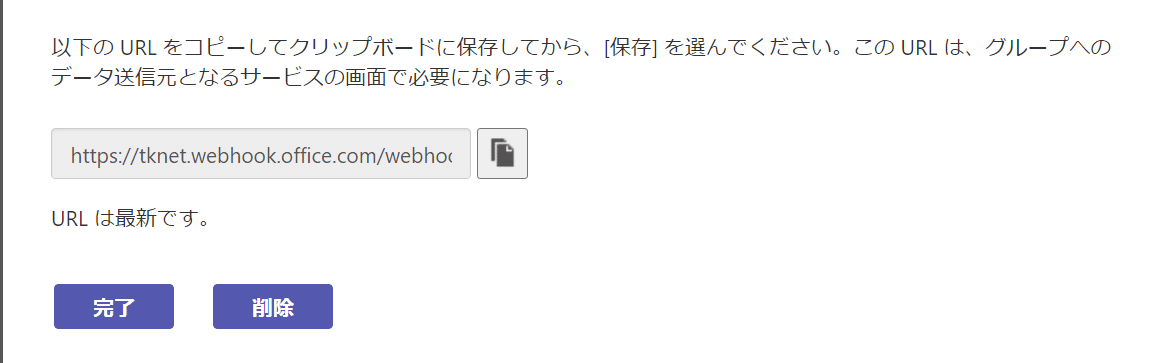
⑥すると、このようにURLが生成されますのでコピーしておきます。

これで、Teams側での設定は完了です。
送信側に設定する
受信側(Teams)の設定が完了し、URLの生成ができましたので、そのURLを送信側に設定します。
こちらの設定方法は、ご利用のサービスやアプリケーションによって異なるので割愛させていただきます。
完成イメージ
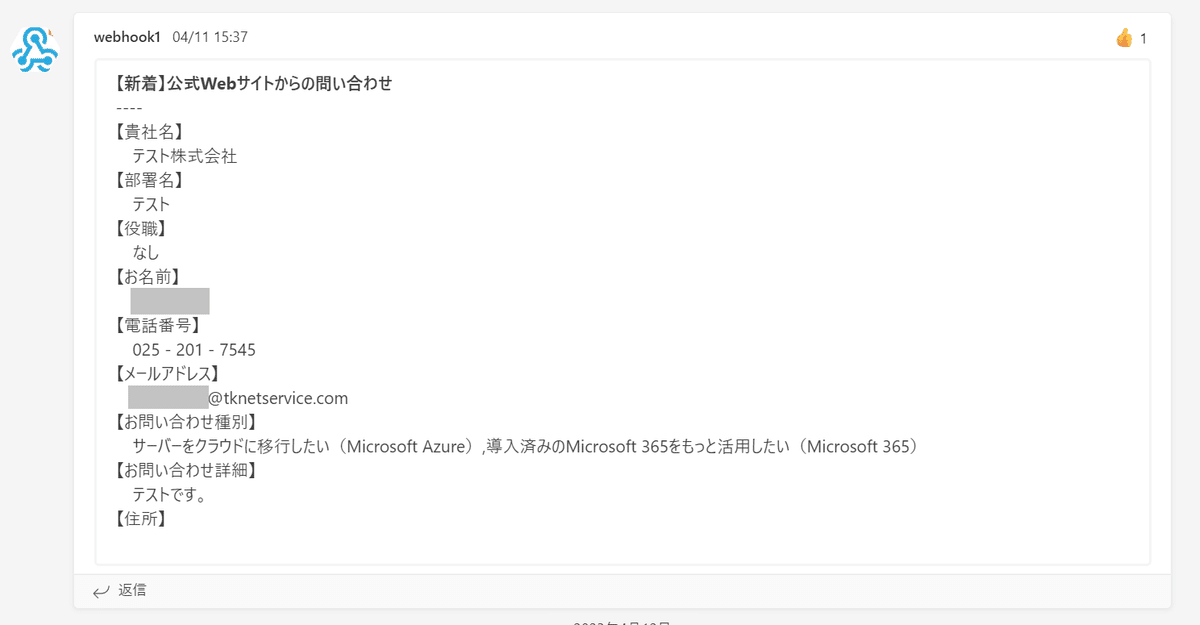
実際に設定してみた画面がこちらです。
Webから問い合わせが入るとこのようにTeamsのチャネルに投稿されるようになりました。

ここでメンバーにメンションして「@XX さん ご対応をお願いします!」と対応者を決めたり、「いま対応中です」「電話しておきます」などのやり取りができるようになったのでとても便利になりました。
おわりに
今回はWebからきた問い合わせをTeamsに自動通知する方法、Webhookコネクタの使い方をご紹介しました。
これからもTeamsをはじめ、Microsoft 365の便利な使い方をご紹介していきますので、「なるほどな~」「やってみたい!」と思った方はぜひ「スキ」していただけると嬉しいです!
Microsoft 365を導入したけど活用できていない、Teamsを使って社内のコミュニケーションを活発にしていきたい などお困りの方はぜひこちらからご相談ください!

より高度な情報を求めている方にはこちらのマガジンもおススメです♪
それではまた!
