
ユーザの認知努力、伝わり方、わかり方
ここ 2 年ほどで、私の環境ではミーティングのほとんどがオンラインになりました。リモートワーク中心でコミュニケーションなどにくふうは必要ですが、次々と色んな人と話せるのはおもしろいです。私がよく使うツールは Around、Google Meet、Zoom と相手や目的に合わせてさまざまです。
なかでも Google Meet でのミーティングがやや多めです。カレンダーとの連携もあるからでしょうか。そんな Google Meet のミーティングで最近、何度かおかしな現象に遭遇しています。それは「通話相手が画面共有したあといなくなってしまう」現象です。
直前まで楽しく会話していた相手や、チームのみんなにおもしろい話をしてくれていたメンバーが、急にいなくなってしまう…。ユーザの目的達成のためのやりとりを設計するデザイナーとして、これは無視できません。
なにが起きているんだろう
こういった場合に私がいつも行っているのは「デザインの分解」です。これは勝手にそう呼んでいます。簡単にいうと、サーフェスに表われているものを仮説を持って見たりしながら、どうしてこういうデザインになったのかを勝手に想像してみるというものです。
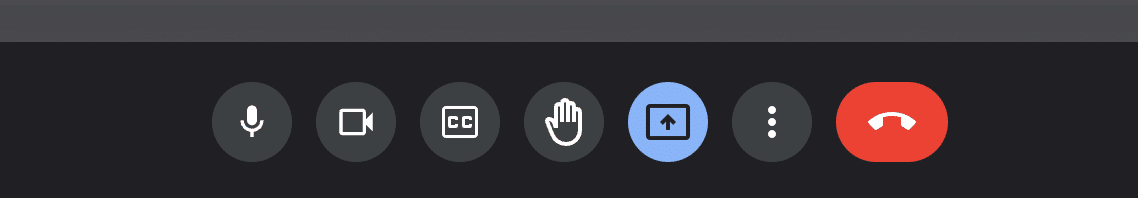
今回はユーザが画面共有終了後、消えてしまうので「画面共有を停止しようとしたら、間違って終話してしまっている」と仮説を立ててみてみました。仮説を立ててから Google Meet のツールを見てみると、いろいろと気になります。

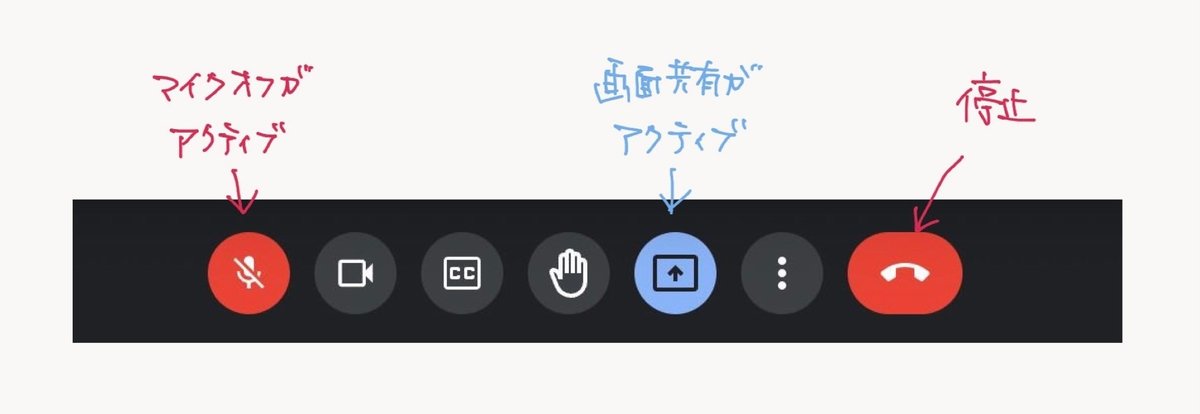
いろいろ気になるなかで、アクティブステータスが複数あるとかは置いておいて、ユーザがどんな状況でこのツールを操作するのかを想像してみました。
画面共有をしているとき、少なくとも 1 名以上の「相手」が存在する
画面共有しているユーザは「相手が自分の操作を待っている」と感じている
終話ボタンに使用されている「赤」は、エラーや削除、停止などのメンタルモデルを持っているユーザが多い (録画とかもあるけど、あれは ● とセットでだと考える)
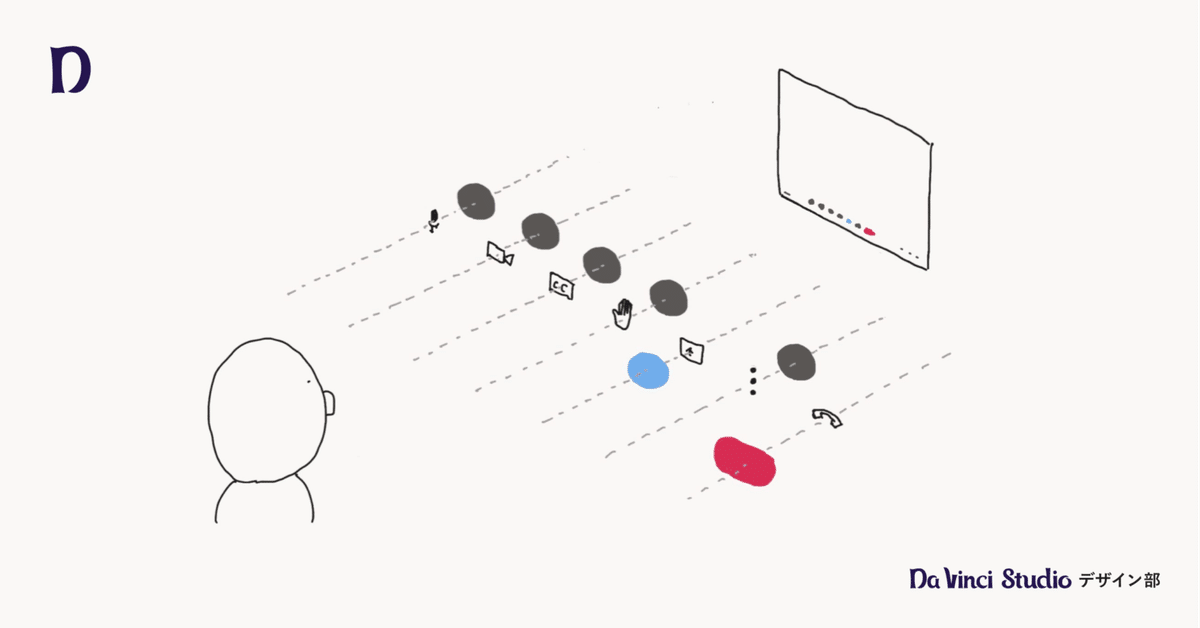
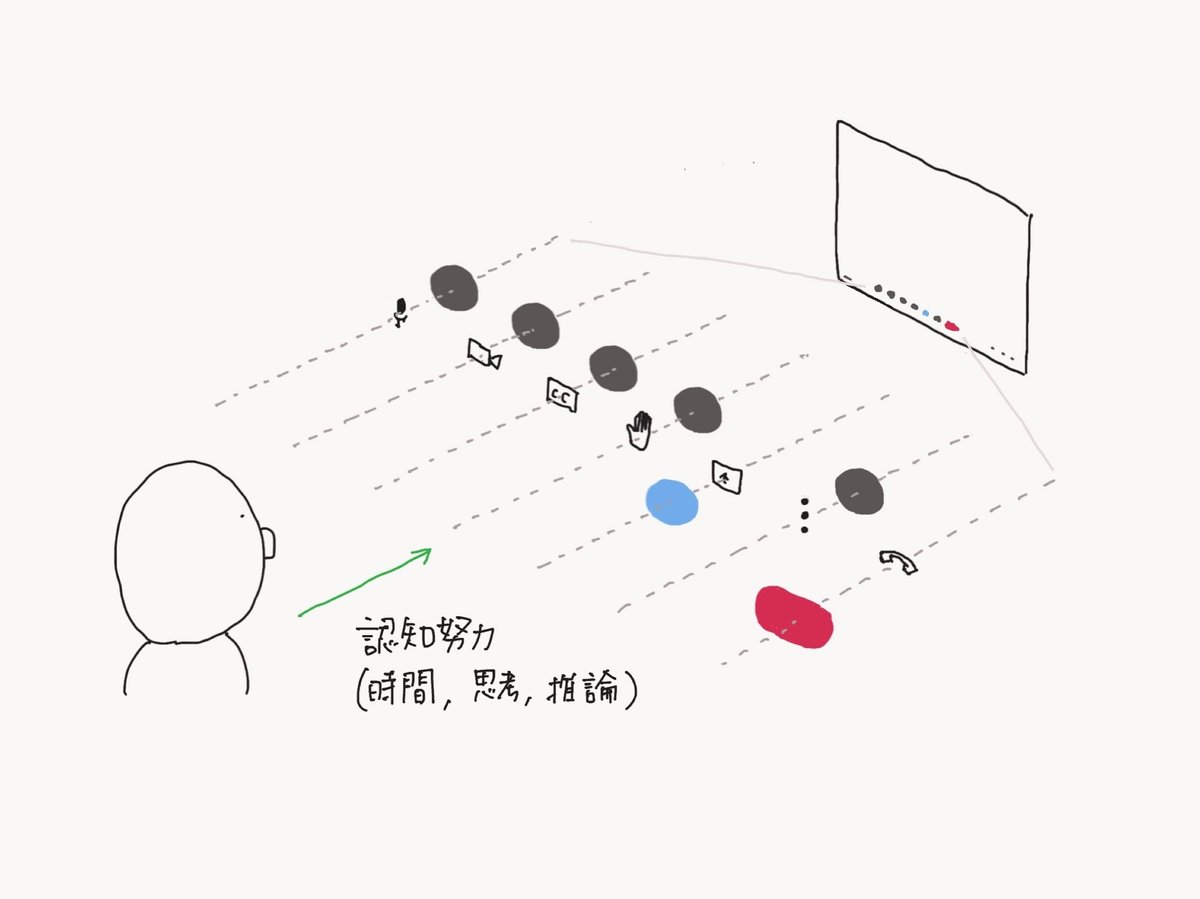
1 は資料の共有のテストでもない限りそうですよね。そうでなければ心配になってしまいます。2 は私もいつも経験しています。たとえばミーティング中、画面共有しながら Figma でデザインを変更したり、テキストをタイピングしているとき、めっちゃ間違えます。待っている、見られていると焦ってしまうんです。3 は色もそうなんですが、ユーザにはこんな風 (イラストで示した様子) に見えているんじゃないかな…、と考えました。

イラストのように情報を受け取っているとしたらアイコンを読み取る間に赤いボタンが目に入ります。シーンとしても先に示したとおり、落ち着いて対応できない方もいる状況ですし持っているモデルも手伝って「これで終了できる!」と判断して行動してしまう。そりゃ画面共有の終了と間違えて終話ボタンをクリックしてしまい、参加中のミーティングから消えてしまうわけです。
仮に判断はしたけれど、行動に移さずもう一度読み取り直して画面共有を終了できたとしても、判断したことに対する承認を受けられなかったといった無意識下のもやもやが残ってしまいそうです。
どうすればよさそう?
画面共有を終了しようとして間違って終話してしまうミスは、終話ボタンの位置をほかのツール郡から離すだけでもそれなりの改善につながりそうな気がします。ユーザが画面共有を終了しようとしたとき、開始したときの記憶をたよりにしたり、ツールのまとまりを認識して目を向けると仮定すると、終話ボタンは離れた場所にあったほうが良さそうです。
ほかにも気になるところはあって、より詳しく見てみると、このツール郡にはアクティブな状態を示すステータスが複数あったりステータスを示すサインも複数あったりしていてとても複雑です。マイクやカメラがオフの状態に赤いボタンを採用しているのも、マイクやカメラがオフの状態だとコミュニケーションが成立しづらいといった考慮もあるのだと思います。

どんな状態でも、押せばどうなるのかを捉えやすく、素早く判断しやすい状態も合わせて調整できるとよさそうだなと考えました。Google Meet にはボタンラベルはなくマウスオーバーするとツールチップを表示します。ラベルを付ける付けないの判断だけでもユーザの認知努力をどれくらい求めるものなのかを設計できそうです。
分解をとおして気付いたこと
適切な情報設計やレイアウトやサーフェスデザインには、単に「どんなユーザが使うのか」だけではなくて「どんなシーンで使うのか」といったシナリオをもとに検討するのが大切だなと思いました。それをもって、ユーザにどれくらいの認知的努力をしてもらって読み取る情報なのか。UI として強く主張してユーザの認知的努力を最小限にするのかなど、読み取り方、伝わり方、わかり方を設計できると良さそうだなと気付きました。コミュニケーションでいうところの、ティーチング (教える) とコーチング (気付いてもらう) の関係にも似ていると思います。
デザインを分解するとき、ボタンのアクティブステータスについて参考にした資料もご紹介しておきます。
この記事も含まれている「カケルデザインマガジン」は、私たち Da Vinci Studio のデザイン部がどんなメンバーで構成されているのかを知ってもらおう。と考えて運営しているマガジンです。日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください!
そして私たち Da Vinci Studio ではこんな気付きをメンバーで持ち寄って、ワイワイ話しながらチームの知見を増やしています。デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!

/assets/images/8727840/original/5f3dacdb-72e3-4da0-859c-c6cfbb929348?1644797497)