
Power Platformで 社内アプリ作成と可視化を行ってみる。その4 Power BI(DAX関数・ビジュアル)
・自己紹介
佐賀県の小売業(和服)で情シスをしています。
和服の日(10/29)まで、あと2日、イベントまでに何とか間に合うよう頑張ってます。
・前回までの話
和服の日の社内イベントに合わせて、Power PlatformのPower Appsでアプリ作成、Power Automateで写真分析、Power BIでデータ可視化し、イベントを盛り上げようと考え、前回はPower BIのPower Queryとモデリングまで終了しています。

・今回の内容
Power BI DesktopでのDAX関数によるデータ集計とビジュアライズ部分作成後、Power BIサービス側に発行し、スマホ・PCにて共有して閲覧できるようにしていきたいと思います。
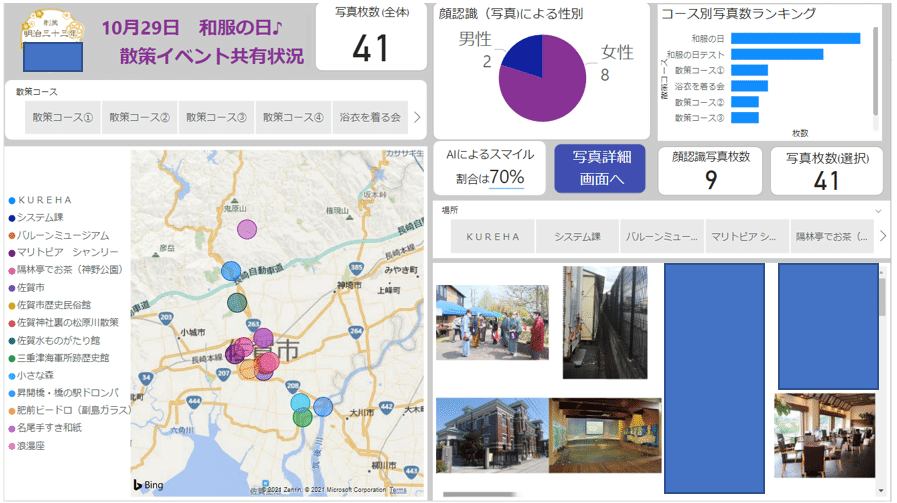
完成予定図

・データ集計(スマイルの割合や写真枚数・顔認識数等)
笑顔の写真の割合・写真枚数・顔認識数等、アプリで登録しているデータ・写真分析データを元に集計処理を行う場合は、DAX言語を使用します。
顔認識での笑顔の強度が0.8(最大値1)以上の場合は、笑顔ととらえ、顔認識している人数で除算して笑顔の写真人数の割合を算出します。
笑顔写真割合 =
var __Smile = CALCULATE(COUNTROWS('顔認識情報'),'顔認識情報'[笑顔] >=0.8)
return DIVIDE(__Smile,[顔認識人数])正しく計算されていることを確認を行う。スライサー選択前後での動作チェック。
スライサー選択前

スライサー選択後

・ビジュアライズ部分
私はデザインセンスがほとんどないため、ビジュアライズ部分にはとても苦戦しました。何度もビジュアル部分を作り直しました。(デザイン部分も勉強する必要があると改めて感じました)
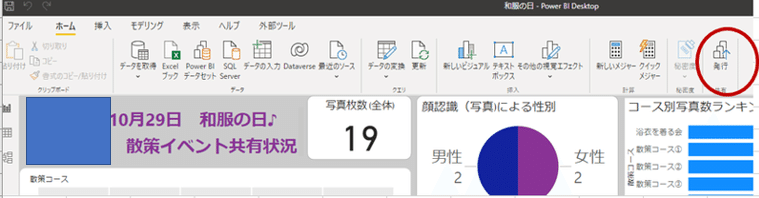
・Power BIサービスへ発行
Power BI Desktopで作成したレポートが大方完成したので、Power BIサービスに発行して、社員が共有してイベント状況が確認出来るようにする。

・Power BIのデータ更新を行う
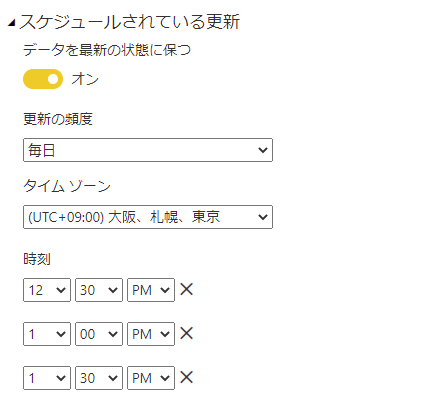
「和服の日」のイベント中は、リアルタイムではなくてもいいので、現在のイベント状況を共有するひつようがあるので、Power BIサービス側でスケジュール更新の設定を行う。
更新設定(30分おきに更新) イベント期間中のみ更新

・動作確認
「和服の日の実行委員会」に中身を確認してもらう。
全体画面(1ページ目)

詳細画面(2ページ目)

・まとめと次回
和服の日(10月29日)のイベント待つのみ(失敗しないことを祈る)
次回は、和服の日での社内アプリ(Power Apps)とデータ可視化(Power BI)を試した結果を載せてみようと思う。
