
Figmaで作るglassmorphism
最近FigmaにどハマりしたフロントエンジニアのTKCです。今回は、近年海外のWebデザイン界隈で流行りのglassmorphism(グラスモーフィズム)をFigmaで作成する方法をまとめます。
そもそもglassmorphismとは?
glassmorphism(グラスモーフィズム)とは、半透明なオブジェクトでglass(ガラス)の様な質感を表現する手法です。最近ではMac OS Big SurのUIでも取り入れられている様ですね。Pinterestでglassmorphismと調べると面白い作品がたくさん出てきます!

詳しいglassmorphismの原理やCSSでの作成方法についてはこちらの記事がオススメです。
1. 背景を用意する
それでは、Figmaを使って実際に作り始めます。glassmorphismを使ったデザインでは、背景にグラデーションが使われることが多いので、下の画像の様にグラデーションを作成しました。

色やグラデーションの傾きは、自由にカスタマイズしていただいて構いません(僕の場合は、#156CEEと#F04545の2色を使いました)
2. ガラスを作成する
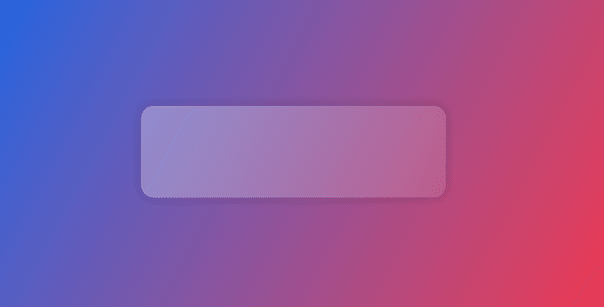
この工程では、下の画像にあるガラスの様な長方形を作成します。Fill、Stroke、Effectsの部分についても解説していきます。

まずは、長方形オブジェクトを作成して、角を少し丸めます(20pxにしています。)

次に、長方形のFillにRadial Gradientをかけます。左上から右下にかけて徐々に透明度がます様にすると光の当たり具合が表現できます。透明度はお好みで調整していただいて構いません。

長方形のstrokeにも同様にRadial Gradientをかけます。

strokeを付けたことで、ガラスの縁の質感が表現できました。学校の理科の実験で使ったプレパラートみたい

同じ長方形に、Backgroundblurエフェクトをかけます。Blurのかけ具合は20pxくらいにしています。Backgrounblurをかけることでガラスの後ろに来るオブジェクトをぼかすことができる様になります。

3. ガラスの影を作成する
より質感を表現するために、ガラスの影を作成します。先ほど作ったガラスと同じ大きさ、角丸の白い長方形を作成します。

影用の長方形にDrop shadowエフェクトをかけます。値は、添付画像を参考にしていただければ。

次に、layerのブレンドモードでMultiplyを選択すると、白色の塗りが透過して影だけが残ります。これで、ガラスの影が完成です。

4. 仕上げ
最後に、ガラスの下にガラスの影が来る様に重ねます。

以上でglassmorphismを作ることができました。

ただ、このままでは味気ないので背景に図形を置いたり、テキストを追加して遊びましょう!

少し、長くなりましたがglassmorphismをFigmaで作る方法を紹介させていただきました。ただし、この方法がベストとは限らないので、もっと簡単に作れる方法があれば、是非是非教えてください!
次は、FigmaのBlend modesについて深掘りできればと思っています!
