
BetterDiscordのカスタムCSS
BetterDiscordを使って、ニトロなどのいらない部分を非表示にするCSSです。

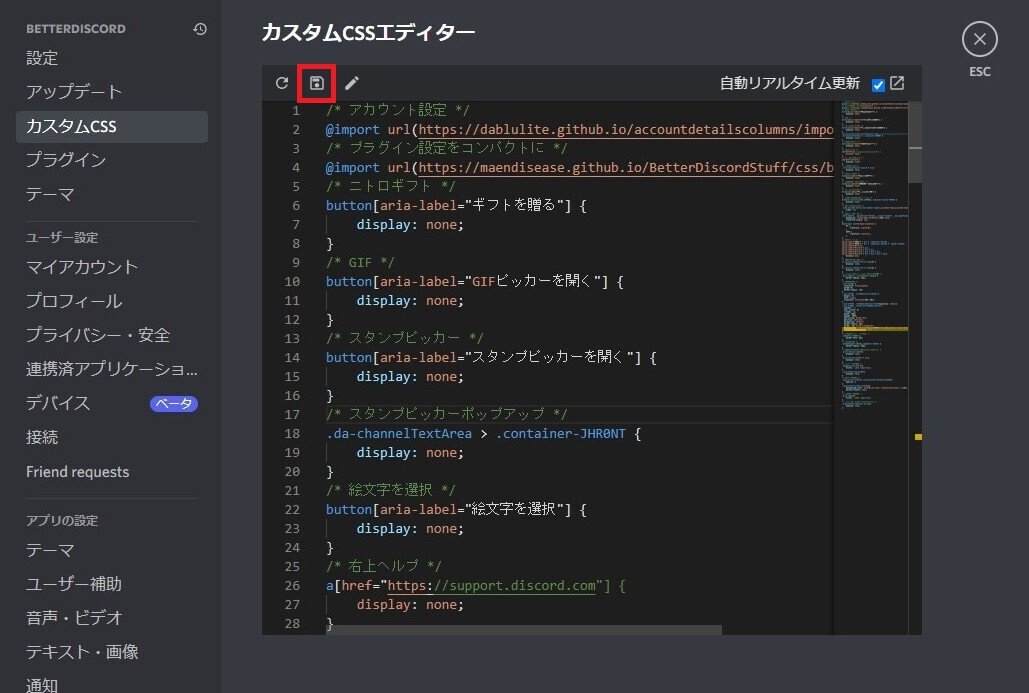
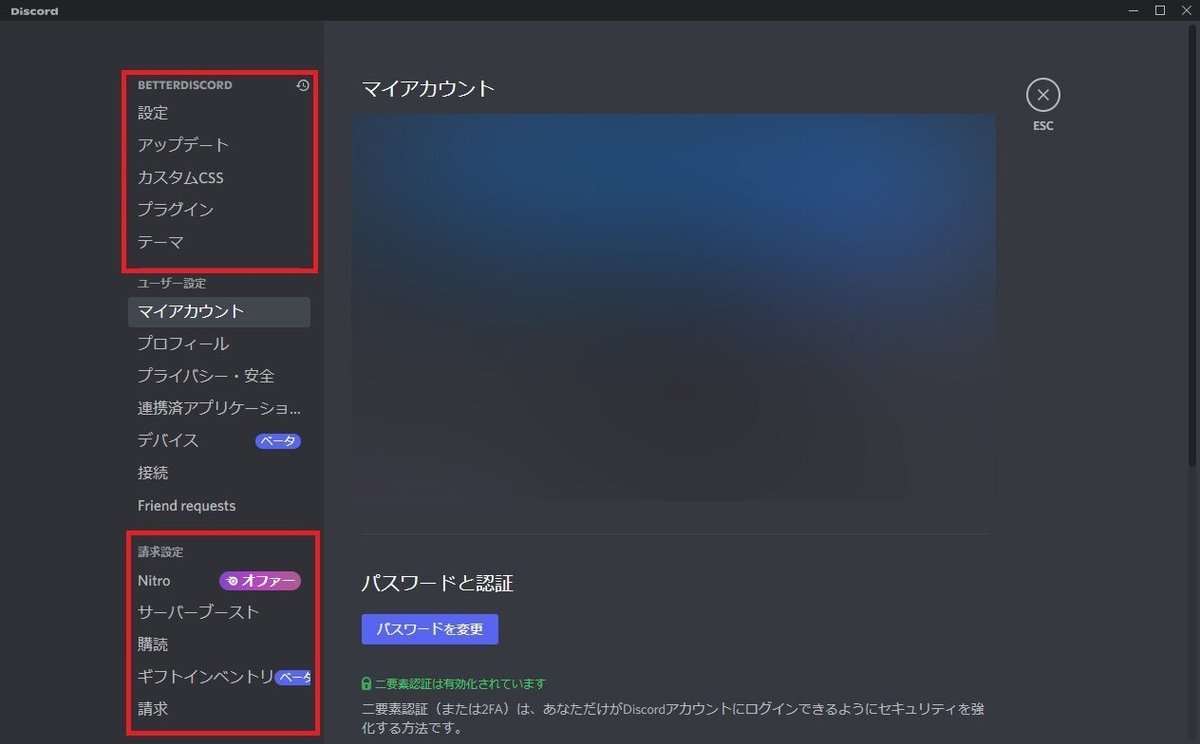
設定のカスタムCSSにコピペして、赤く囲んだところをクリックすればOK

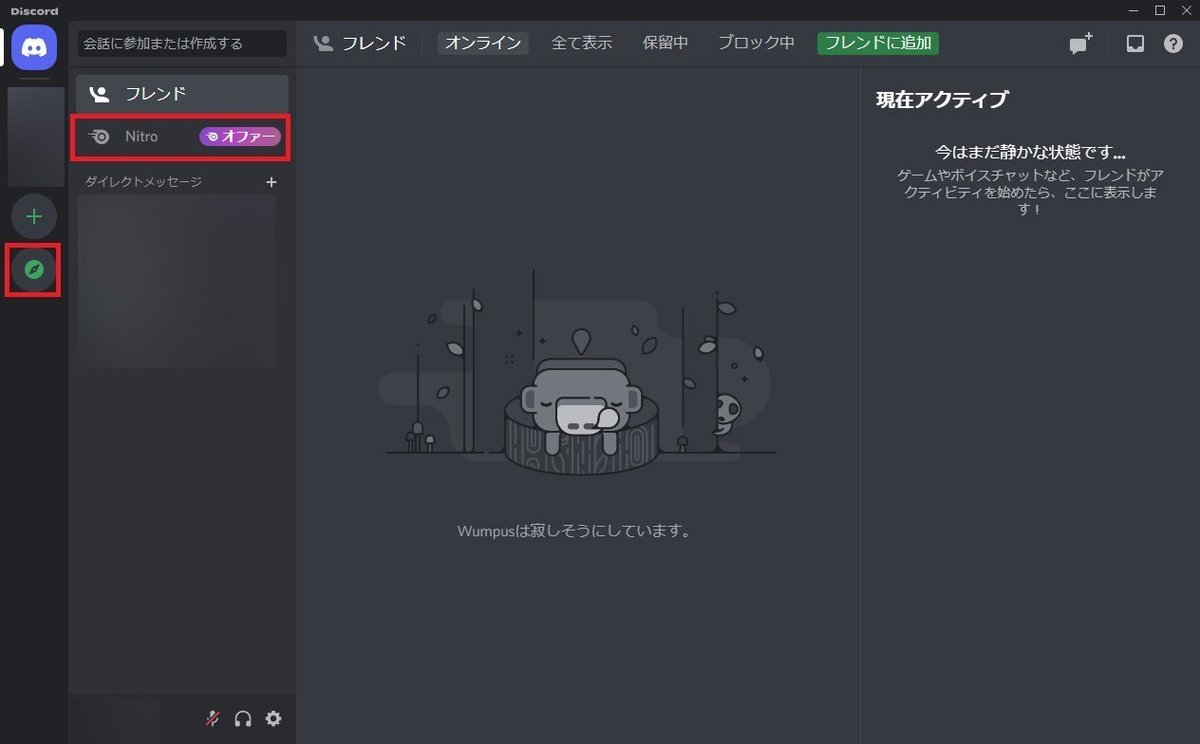
フレンド下のNitro
/* Nitro */
a[href="/store"] {
display: none;
}
/* フレンドリクエスト */
a[href="/message-requests"] {
display: none;
}
/* snowsgiving */
a[href="//discord.com/snowsgiving"] {
display: none;
}公開サーバーを探す
.tutorialContainer-2jwoiB + div{
display: none;
}
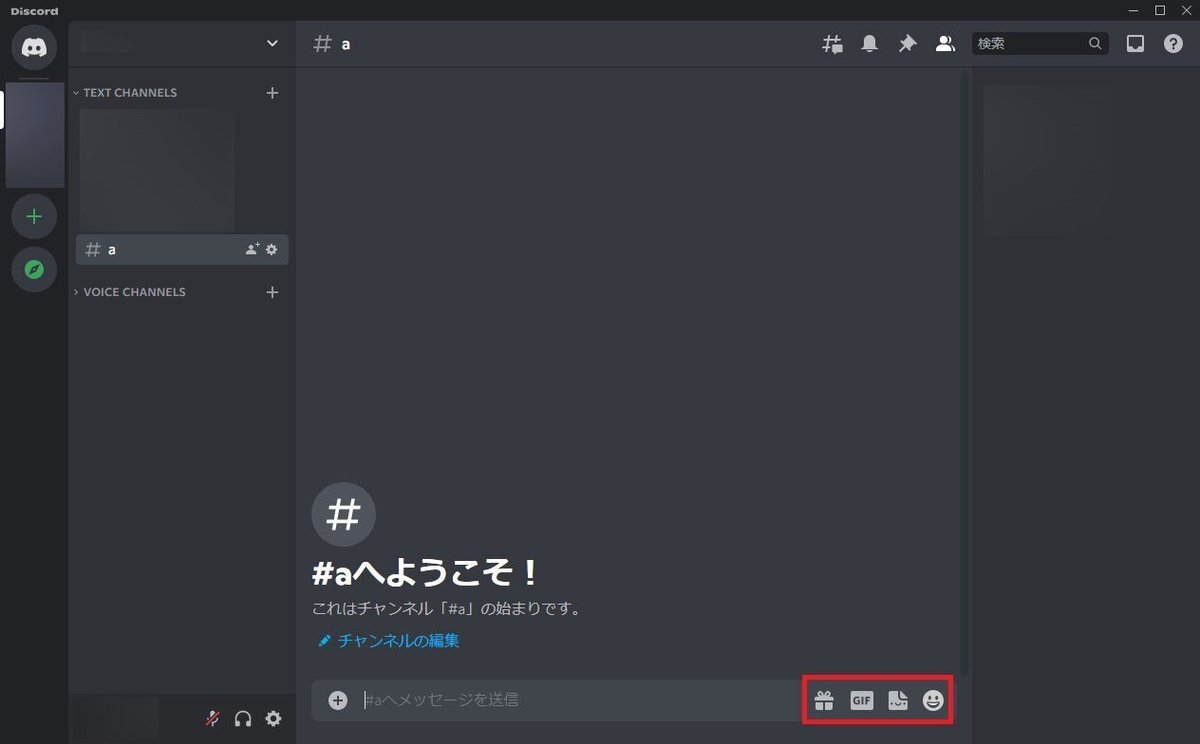
ニトロギフトやGIFなど
/* ニトロギフト */
button[aria-label="ギフトを贈る"] {
display: none;
}
/* GIF */
button[aria-label="GIFピッカーを開く"] {
display: none;
}
/* スタンプピッカー */
button[aria-label="スタンプピッカーを開く"] {
display: none;
}
/* スタンプピッカーポップアップ */
.da-channelTextArea > .container-JHR0NT {
display: none;
}
/* 絵文字を選択 */
button[aria-label="絵文字を選択"] {
display: none;
}
BetterDiscordの設定を一番上に持ってくる
.side-1lrxIh>:where(.bd-sidebar-header,[class*=-tab],[class*=-tab]+.separator-2N511j) {
order: -1;
}請求設定(Nitro)
[aria-label="接続"] + div + .separator-2N511j ,
[aria-label="接続"] + div + .separator-2N511j + .header-2F5_LB,
[aria-label="Nitro"],
[aria-label="Nitro"] + div,
[aria-label="Nitro"] + div + div,
[aria-label="Nitro"] + div + div + div,
[aria-label="Nitro"] + div + div + div + div{
display:none;
}
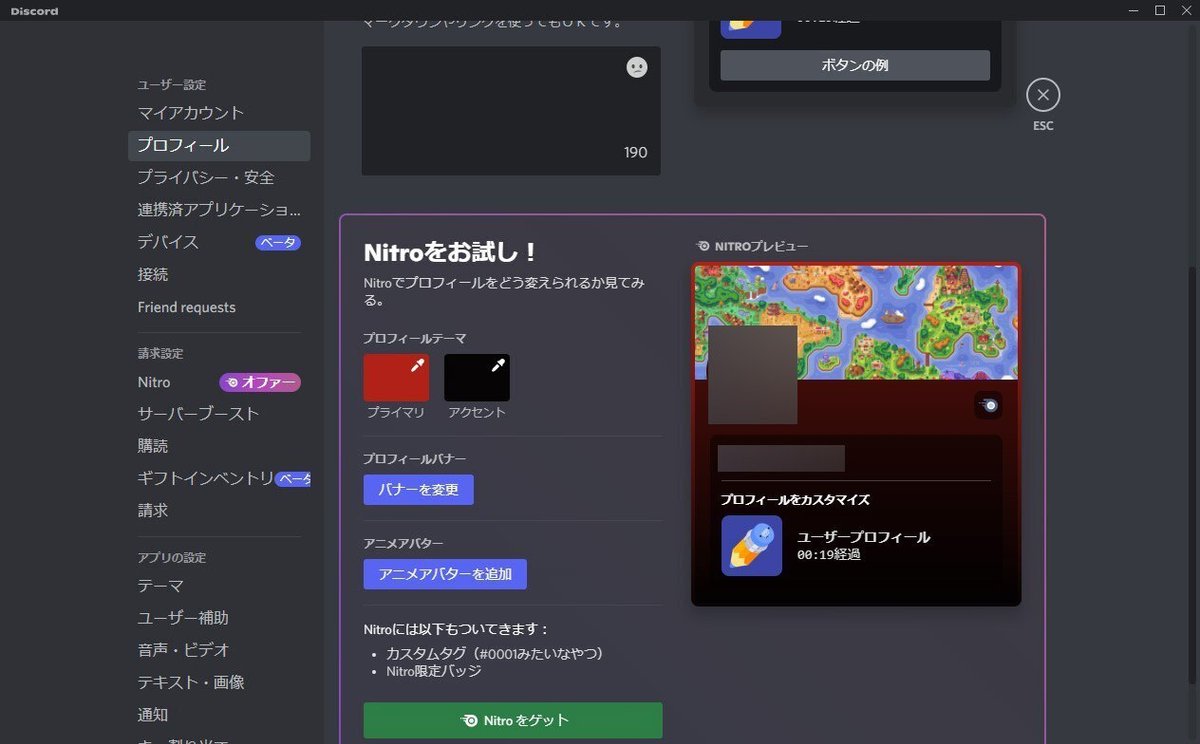
ユーザー設定 > プロフィールの「Nitroをお試し」
.premiumFeatureBorder-1i95si{
display: none;
}BetterDiscordサーバーの「css-snippets」にこういったCSSが転がってます。
