
なぜ日本のウェブサイトはこんなにゴチャゴチャしているのか 日本特有の情報過多デザイン
Design should not dominate things, should not dominate people. It should help people. That’s its role.”
- Dieter Rams
海外のウェブデザインはすっきりとした印象でかっこいいけど、それに比べて日本のデザインって妙にごちゃごちゃしていてカッコわるいよね……と思ったことがある人も少なくないはず。
単純に比較してしまうものではありませんが、どうにも海外のデザインに比べてダサいと感じてしまいますよね。
海外で見られるモダンなウェブサイトはシンプルであるものが多いです。2000年代初頭のウェブデザインでは一般的だったリンク、バナー、アイコンの配列は、ユーザーの目標達成を助けるシンプルで適切なコンテンツに取って代わられています。
しかし、日本見られる主要なウェブサイトは2000年代初頭からあまり変わっておらず、いまだに情報やリンクが多用されたデザインが使われています。

ご覧の通り、Yahooのウェブデザインはこの15年間ほとんど変わっていません。
また、国内最大のオンラインショッピングモールである楽天。
楽天の加盟店は商品ページを自由にデザインすることができ、その結果、明るい画像、バナー、ポップアップがめまぐるしく配置され、ページの一番下までたどり着くのにめっちゃスクロールしたり、購入までにたくさんのクリックする必要があります。

見ている人の目向けてぶん投げられるテキストの嵐、ビビッドな色の過剰多用、10種類以上のフォント……

念のため言っておきますが、これらは過去のウェブサイトではなく、2023年最新版のウェブサイトです。
ちなみに楽天の海外向けサイトはシンプルです。

このようなウェブデザインを採用している大手企業の売上は、決して悪くないし、むしろごちゃついてるから収益が上がるということもあります。
顧客体験価値の向上に関して、UX(ユーザーエクスペリエンス)および人間中心設計(HCD)から考えると、ユーザー中心の体験が提供されているとはまったく思えないウェブデザインも多いように感じます。
しかし、事業収益が上がっているのであれば、企業としては満足であるため、デザイナーの方は特に事業収益への貢献と顧客体験価値との狭間で悩むことも多いのではないでしょうか。
とはいえ、日本を代表するメディアとなったこのウェブサイトでは、A/Bテストを頻繁に実施し、より効果的なクリエイティブ要素やレイアウト、コンテンツを常に模索しながら試行錯誤で微調整を行っています。ABテストをどんなに繰り返しても、結局、楽天の通販ページのようなゴチャゴチャしたスタイルの売上が一番高いようです。
なぜ日本では、多くのウェブサイトがゴチャゴチャなままなのか?
時代の流れは速く、ユーザーは変化に敏感です。
デスクトップのデザインから、スマートフォンでのデザインに流れが変わり、これからはVR/ARといった空間操作でのデザインが求められてくるのでしょうか。
大企業が変更を加え、よりモダンでユーザーフレンドリーなデザインを採用するのは難しいでしょう。
近年では、日本でもようやく「UIUX」「デザイン思考」という言葉が流行り始め、優れたUI/UXデザインの重要性が認識され始めたばかりです。
そのため、旧来のIT企業の大半はプロダクトデザイナーが少なく、ユーザーに寄り添っているかどうかよりも、コンテンツや機能に重点を置いている傾向があるように感じます。
そもそも「UIUX」「デザイン思考」などは、8,90年代から海外でスタートし、徐々に広まっていった流れがあるので、ようやく日本でも浸透してきたかと思っていますが、「デザイン思考」というものをフレームワーク化して、試験にしたりなど、広まり方も間違っているのではないか、と心配しています。
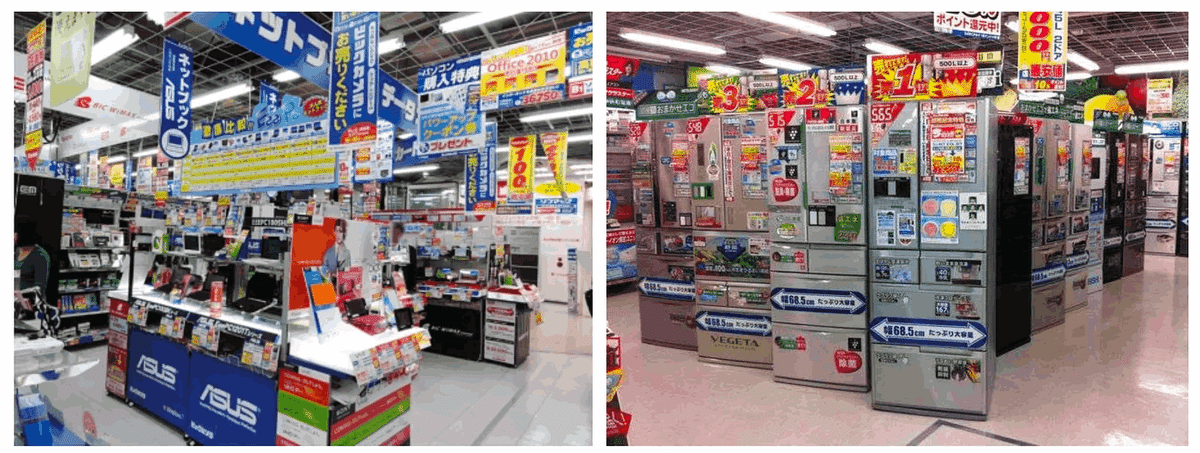
日本で目にする「情報過多のスタイル」は、ウェブデザインに限らず場所にも反映されています!

日本の家電量販店に一歩足を踏み入れると、その明るさに圧倒されますよね。
明るい店内には、床を含むあらゆる面に広告が貼られ、商品のディスプレイにはスピーカーからジングルや広告が流れていることが多いです。
店員はスピーカーにつながったマイクをベルトにつけ、常に商品の宣伝をするような感じで働いています。
こういった店舗では、欧米では客足が遠のくでしょうが、日本では「人気店」「繁盛店」と思わせるような賑わいを演出し、来店や購買を促すのが狙いとなっています。
これはウェブサイトに通ずるものがあります。

なんだろう……日本人は余白が苦手なのでしょうか?

「ビジネス・ファースト」というコンセプトに厳格に沿ったものであることが際立っていますが、KPI(重要業績評価指標)をカスタマージャーニーに沿ってツリー構造に分解し、ビジネスや売上に直結させるような、人間中心設計のフレームワークも持っているのが印象的です。
一般的に日本人は現状維持を好み、変化を嫌う傾向があります。危機的状況で変化を目指す人は受け入れられても、安定した状況で変化を目指す人は拒絶される傾向があるでしょう。
同じことがウェブサイトにも言えます。毎月数百万人のユーザーが訪れるようになったウェブサイトを、わざわざリスクを冒して大規模に改善すること以上に、ユーザーの視点から様々な要因を探ることが必要なのです。
そこでなぜ日本ではこのようなゴチャゴチャしたデザイン・アプローチなのかについて、要因をいくつか考えてみました。
フォントとフロントエンド開発の制約
技術的発展と停滞
組織のデジタルリテラシーの欠如
文化的影響
デザインに限らず、正解というものはひとつではなく、さまざまな要因が時間をかけて相互に影響し合った結果である可能性が高いですから、いろいろな角度から考えることが大事です。
フォントとフロントエンド開発の制約
フォントを新しく作ったり、組み合わせたり、適切なものを選ぶ作業は、タイポグラフィの基本的な知識と時間があれば誰でもできるので、楽しいですよ!
英語のフォントをゼロから作るには、約230のグリフ(グリフとは、ある文字の1つの表現です。字体とほぼ同義語ですが、記述記号やスペースなども含めたものを指します。(A a aは3グリフと数えます))、ラテンアルファベットに基づくすべての言語をカバーしようとすれば、840のグリフを見ることになります。
一方で、日本語の場合、ひらがなとカタカナといった異なる文字体系と数え切れないほどの漢字があるため、7,000〜16,000グリフ、あるいはそれ以上の数になってしまいます。
そのため、日本語で新しいフォントを作るには、組織的なチームワークが必要であり、ラテン語のフォントに比べて多くの時間がかかるといえます。
そして、この課題に取り組むデザイナーが少ないため、ウェブサイトを構築する際に選べるフォントが少なくなってしまいます。
さらに、アルファベットと異なり大文字と小文字がないことや、日本語フォントはより大きなライブラリを参照するため読み込みに時間がかかることなどが加わり、視覚的な階層を作るためにさまざまな手段を使わなければなりません。
ここで、スターバックスのアメリカ版と日本版のホームページを例にとってみます。


このように、日本のウェブサイトの多くが、テキストを多用した画像でコンテンツのカテゴリーを表現する傾向があります。
特に期間限定のキャンペーンなどでは、各タイトルに特注の書体が使われることもあります。
そもそもフォントの種類も多いため、適切なデザインを組むことが難しいと言えるでしょう。だからこそ日本の文化は面白いと思っております。
技術的発展と停滞
「失われた10年」と日本の技術進歩の関係についてはよく議論されています。
1985年から2000年に生きる日本
日本という国は、最新技術と全く時代遅れの技術の間にあるような感じがします。
お台場の人工島に実物大ガンダム立像を設置するようなSF大国であり、ロボット工学においても世界的に強いはずの日本ですが、2022年のウィンドウズ・エクスプローラーのシャットダウンに慌てふためき、特に役所や地方銀行では、いまだにフロッピーディスクやファックスに頼っている国でもあります。
組織のデジタルリテラシーの欠如
ドイツでは、2013年にアンゲラ・メルケル前首相がインターネットを「未知の領域」(原文ドイツ語:"Das Internet ist für uns alle Neuland")と呼び、全国的にバカにされました。
個人的には、メルケルさんは近年で最も優れた政治家の一人だと思いますし、特に物理学研究者という背景を持っているのが素敵です。
一方2018年には、吉田桜田前サイバーセキュリティ担当大臣が、「コンピューターを一度も使ったことがない」と主張し、「国会で質問されたとき、USBドライブの概念に戸惑った」(出典)発言しておりました。
ITに慣れ親しんでいる人にとっては「嘘だろ!?」と思うかもしれませんが、日本は技術リテラシーに関して、更新スケジュールが大幅に遅れているといえます。
したがって、こうした問題が日本のウェブサイト・デザインの足かせにもなっていると推測するのは、あながち突飛な話ではないのではないでしょうか?
まあそれでも、GoogleやPinterestで日本のポスターデザインを検索すれば、まったく異なる現代的なグラフィックデザインを見つけることができます。
文化的影響
あらゆるデザインを分析する際、文化的な習慣、傾向、偏見、嗜好を過小評価すべきではありません。
それでも、「文化の違いだから……」というのは、テーマを単純化しすぎていると思いますし、あらゆる種類の違いを正当化するための言い訳として使われる危険性があります。
そして、自分自身の視点のバイアスを取り除くことは難しいです。

日本では見慣れてしまって気が付かない身体になってしまいましたが、こんな混乱したウェブサイトを誰が好んで使うというのでしょうか……
近年、文化的な違いがおおきく表れているのは、Youtubeのサムネです。


欧米の多くのチャンネルが採用している、『1つのタイトル、シンプルなカラーパレット、限られたフォントを特徴とするミニマルで洗練されたデザイン』と比較してみると、上のサムネイルは、とにかく情報うるさい。
しかし、大人気チャンネルの多くのサムネイルがこのようなデザインになっていますよね。
日本人にとっては、この情報過多なアプローチの方が動画に興味をそそられるようなのです。情報過多な方が、いくつもの情報を得ることができ、その動画が面白いかどうかの判断がしやすくなると感じる、それが日本人という特別な人種なのかもしれません。
多くの日本人にとって、比較のために載せた海外のYoutuberのサムネイルは、極めて曖昧で退屈なものに感じた方も多いではないでしょうか?
適合性バイアス
このようなウェブサイトは日本以外では非常にユニークです。それゆえに、このタイプのウェブデザインは時代遅れだと指摘も多く見受けられます。
しかし、日本と海外(エストニア)両方で生活した経験から言うと、本質的な違いは「同調圧力」にあるとも感じました。
多くの日本人は受動的です。これは、幼少期からの教育で受け身を叩き込まれるということもあります。日本の教育では、教師が一方的に講義し、生徒は教師の指示に従うのが主流ですよね。
海外の教室では、自分の考えを先生やクラスメートにわかりやすく例を挙げて伝える練習をすることで、自分の意見を言う習慣が身についていきます。
教師は、生徒に声をかけて意見を出させるだけでなく、「何か言いたいことはないか」とクラス全体に問いかけ、生徒の自発的な発言を促していることが多いです。
そのため、生徒たちは自ら発言することで自分の理解を確認し、疑問や問題があれば必ず自発的に発言します。また、生徒の考えを聞くことで、他の生徒も自分の意見を見直したり、ディスカッションやディベートを通じて理解を深めたり、知識を応用して学んだりすることができるのです。
日本では、他人と同調するのが当たり前の社会で長年育ってきたことからくる、「目に見えないバイアス」という要素が加わっているため、聴衆は沈黙しがちであり、何よりも反対意見を言うことを避けなければならないと考えているように思えます。
情報量で変わる消費者行動
受動的な特性は、ウェブサイトにおける消費者行動や情報取得行動にも反映されているのかもしれません。
ある海外のウェブサービスが日本市場への参入を控え、海外で開発したウェブサイトを20代から50代の男女数十人の日本人ユーザーに見せたという話があります。
その結果、約8割のユーザーがウェブサイトのデザインについて「信頼性に欠ける」と回答しました。このウェブサイトは、クリエイティブでシンプル、かつ統一感のあるデザインを採用し、情報デザインも丁寧だったのですが、信頼性に欠けると思われたわけです。Youtubeのサムネイルの例も同様のことが言えそうですね。
ユーザーの理由は単純です。
情報が足りない。
欧米のウェブデザインによく見られるシンプルでモダンなデザインは、ユーザーに十分な情報を提供していない印象を与え、それが不安と信頼感の欠如を生んでいるようです。
現在のExpediaは海外も日本も同様のサイトのデザインになっていますが、2014,5年で、まだ海外のモダンなデザインが日本人に馴染まれてない間は、下の画像のように違いがありました。

さらに左右にバナーやイメージを配置し、空いたスペースをコンテンツで埋めたデザインにしたところ、日本人のユーザーは何の抵抗もなく使っているのが観察されたようです。
情報に対して受動的な日本人の意識を満足させるだけの情報量を与え、多くの候補の中から欲しいものを自由に選択させることが、楽しさにつながり、結果的にウェブサイトを利用することにつながったということでしょうか。
海外(大まかに)と日本人が好むデザインの違いは、情報を求める姿勢の違いにあるのかもしれません。
日本では、リスク回避、ダブルチェック、即断即決へのためらいが欧米諸国に比べて際立って高いです。これは、より集団主義的な社会的考え方と密接に結びついています。
例えば、取引先に書類を送る前にダブルチェック(またはトリプルチェック)をすれば、多少時間はかかるかもしれないが、ミスをすり抜けるリスクは格段に低くなり、関係者の面目を失わずに済みます。
日本人にとっては、詳細な情報が多いことが、適切な購入を決定したり、効率的に最新情報を入手したり、ある手続きについて必要な情報がすべて揃っていることを確認したり、あるいは確認できている感による安心感を得ることのほうが、シンプルで分かりやすいデザインよりも重要なこともあるのかもしれません。
アメリカ人と中国人・日本人の情報の捉え方の違いについても、かなりの研究結果があります。
いくつかの研究の例として、日本人は情報をより全体的に捉えるのに対し、アメリカ人は一つの焦点を選んで注意を向ける傾向があることを示しているようです(出典)。
日本人にとって、パンフレットや雑誌から地下鉄の広告に至るまで、さまざまなメディアが、できるだけ小さなスペースに多くの情報を詰め込むレイアウトを採用してきてそれが当たり前になっていたため、人々はこのユビキタスな手法に慣れきってしまい、誰も疑問を抱こうとは思わなかったのかもしれません。
日本は文字を主体に情報を伝え、アメリカは画像を通してイメージを伝えているのです。日本のサイトは1ページで知りたいことが伝わるように沢山の情報を凝縮してデザインされています。そして、日本人は必要な情報を見つけるために大量のビジュアル情報をスキャンすることに慣れています。
欧米のサイトは大きな画像で興味を引き、機能面は最小限に絞ってシンプルにデザインしています。
日本のデザインのレベルが低くて、稚拙というわけでは決してありません。
日本で情報過多なデザインになってしまうには、さまざまな理由があるのです。
今後の変化
とはいえ、近年、よりシンプルでスマートフォンにも使いやすいデザインで若年層にアピールするモバイルファーストの企業も日本から数多く登場するようになりました。
メルカリは、これまでのフリマサイトやECサイトと比べてシンプルで使いやすいインターフェイスを持ち、数十年間トップに君臨していたヤフー・オークションを抜き、瞬く間に日本で最も人気のあるアプリとなりました。

このような成功例が出てきたことで、優れたUXの重要性が叫ばれ始め、UI/UXデザイナーの重要性に注目が集まっています。
日本の旧来のIT企業は、若年層のユーザーにアピールするために、思い切ってよりモダンなデザインを取り入れる必要があるのかもしれません。
デザインに限らず、海外で流行ったものが、5年後くらいに日本に到着して、どうしても静かにしてられない人たちが騒ぎ出して、急に日本のトレンドとなります。
デザインも今後は、欧米のようなシンプルなスタイルが増え続けていくのでしょう。
そういう点では、世界はグローバル化によってどんどん均一化に向かっていき、日本特有のものが失われていくような気もします。
日本特有のものに価値があるのだ!ということでもありませんが、寂しい気もしますね。
情報過多なデザインは日本のユニークなデザインだと思いますし、うまく欧米のやり方を取り入れる形で昇華させていきたいものです。
現在私は、気軽にお金について学べる金融学習アプリMoneychatというものを作っています。
これまで日本で使われいたごちゃついたアプリの仕様ではなく、シンプルにサクサクできることに全振りをしてプロトタイピングをしています。ゆえに、日本ではまだ早いのかなという感じもする(周囲の一部の反応をみると、やはり多機能にしようという意見が多く……)のですが、そのうち学習アプリのデザインも海外のトレンドに日本は真似していく気がしているので、信じて作っていきます。
この記事が気に入ったらサポートをしてみませんか?
