
フィールドビンゴを手軽に始めるウェブアプリ『DINGO!!』のプロトタイプ制作の裏側(その1)
こんばんわ。tishiyamaです。
1/19にクラウドファンディングを開始する予定で、鋭意企画の練りこみとプロトタイプの作成に明け暮れています。
この記事のサムネイルと同じ画像でCFに挑戦する予定ですので、見つけたらぜひ見てやってください。
ちなみに『DINGO!!』の由来は次の通りです。
とにかく一度フィールドビンゴをやってみてほしい。から始まっています。

今回は、クラウドファンディング内でも公開する予定のウェブアプリのプロトタイプ作成の過程を記事にしていきたいと思います。
テンポよく、コミカルに書くのを目指します。
プロトタイプその1
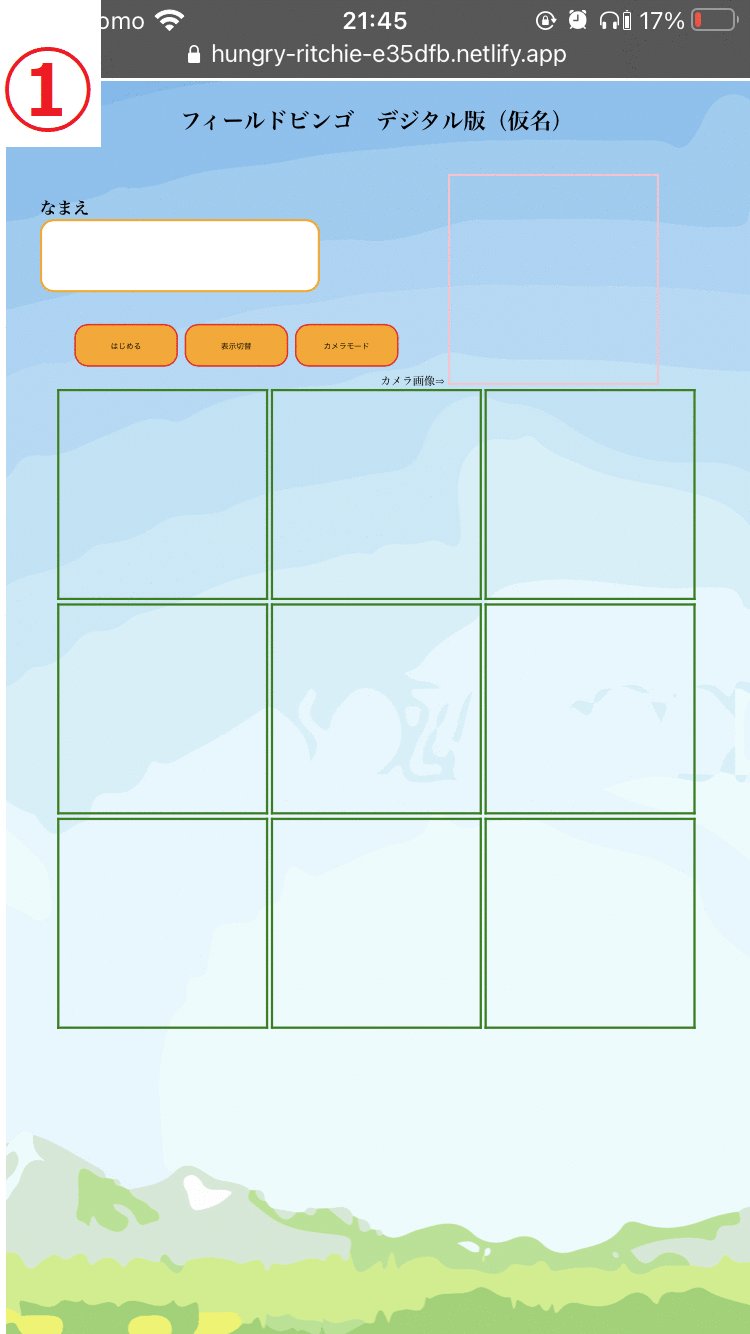
こちらから試してみることができます。

こだわり1(ビンゴカードがすぐ作れる!)
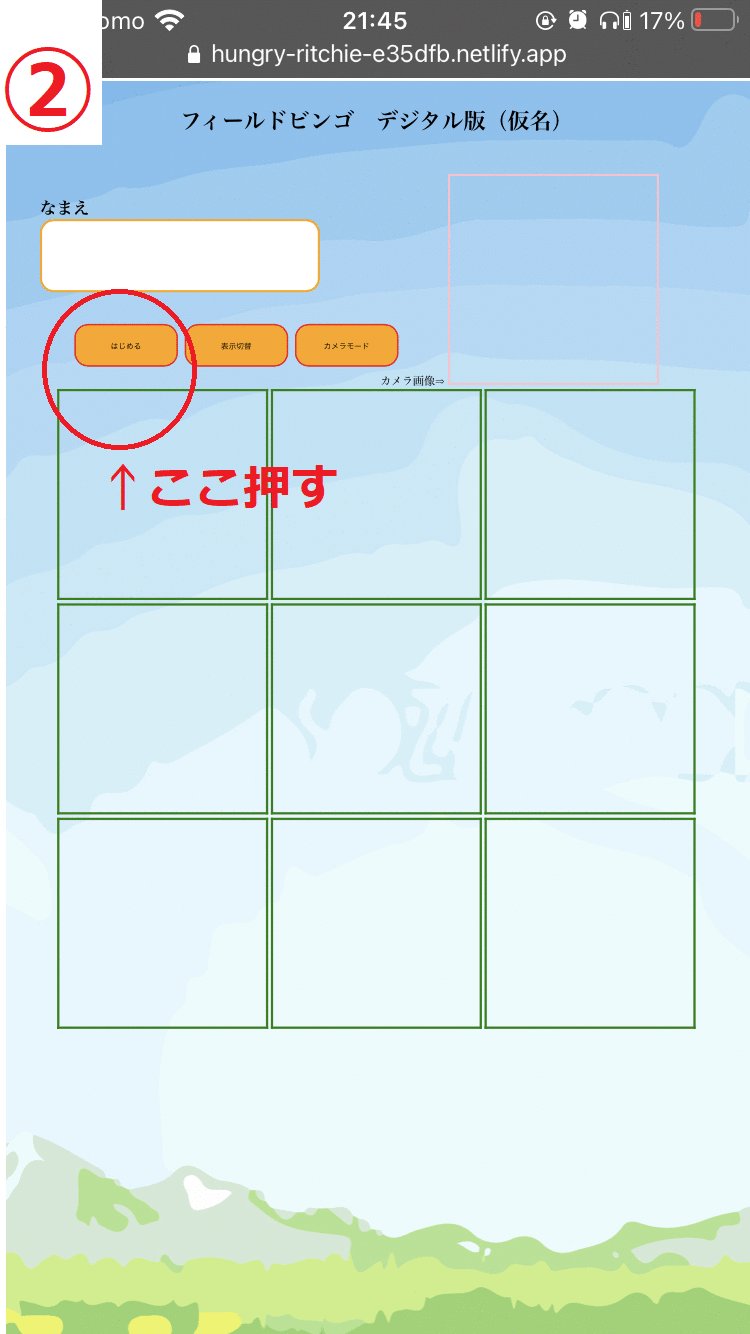
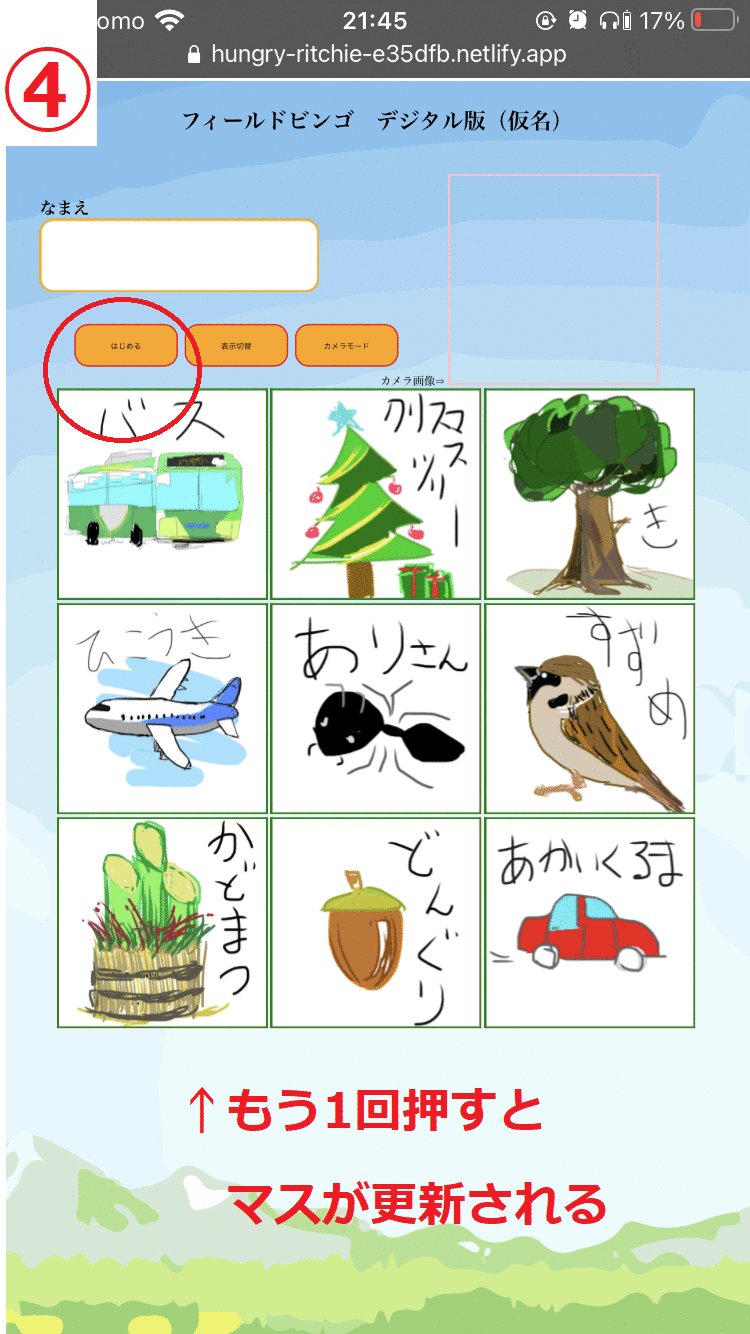
3×3マスでビンゴカードがワンタッチで作成することができる!

これが全てです。
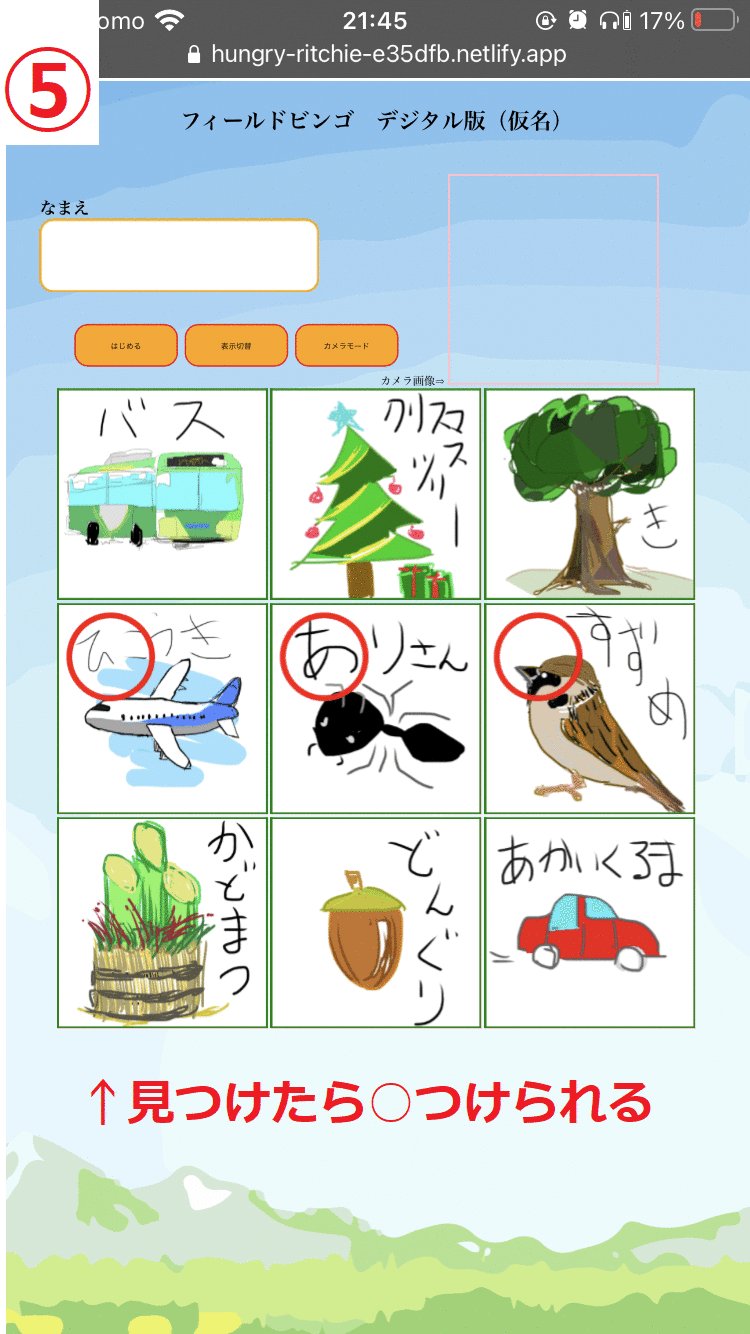
設定されるマスに「クリスマスツリー」と「門松」が共存しており、クリア不可能なのがプロトタイプぽいですね。
こだわり2(カメラが使える)
カメラで記録できる!スマホならではの機能です。

フィールドビンゴといえば、紙のビンゴカードを持って野山を駆け回る。というイメージで、完成したビンゴカードはそれだけで宝物です。
そんな完成したビンゴカードと対抗するために、見つけたものをカメラで保存する機能をつけています。
自撮りすれば思い出になる!
プロトタイプで作ったものではないですが、イメージはこんな感じです。

こだわり3(印刷したら紙版にもなる)
紙がいい!という日もあると思います。
そんな時は、アプリから印刷してあげればできます。
実際に紙に印刷してダンボールの切れ端に糊付けして首から下げられるようにしたら、ちょっと雰囲気が出ました。

苦労1(ウェブアプリ作成が大変)
動くものを作成するのに苦戦。
プログラムを組むこと自体も大変なのに、人に使ってもらうことを考えてデザインも気にし始めると時間がいくらあっても足りないと思いました。
インターネット検索すれば、やりたいことを実現できる情報が見つかるので先人たちに感謝です。
このプロトタイプを作成する際、過去に”ナオトインティライミで前置詞を学ぶWEBアプリ”を作ったときに調べたことが役に立ちました。
作っててよかったナオトインティライミ
↓これです。良かったら試してみてください。(スマホでは動きません)
この画像のウェブアプリ版です。

苦労2(マス絵の準備が大変)
フィールドビンゴは、ビンゴカードのマスに絵が描かれています。
この絵を準備するのが大変でした。
インターネットのフリー素材から探せばいいと思いつつも、サイズ調整するのが大変だし、”自分で書いた方が早い”と血迷った結果がこれ。
ビンゴの絵をどうするか悩んだ結果、探してサイズ調整するより自分で書いた方が早いと判断した末路
— tishiyama (@tishiyamaa) December 20, 2021
やばいちょっと楽しい#protoout #フィールドビンゴ #お散歩ビンゴ pic.twitter.com/8l69W1OWa4
スマホで指で絵を書くのが大変すぎる、絵を書く環境を整えるか、諦めてフリー素材を探すか今も悩んでいます。
絵が上手に書ける人ってすごい、マジリスペクトっすよ。300px×300pxのイラスト寄贈してください。
プロトタイプその2に向けて
実際に使ってみると、3×3マスだと、カメラ機能を使うには小さすぎると感じました。
そこで、2×2マスにしてカメラ機能に特化したプロトタイプを作ることにしました。
また、”こだわり2”のイメージだと、手書きのマス絵に対して、カメラ画像を対比するという使い方をしています。
子供と遊ぶには手書きのマスも楽しいということもわかってきたので、手書き機能も追加することにしました。
<プロトタイプその2>
・2×2マスで少しサイズが大きくなる。
・マスを手書きで書くことができる。
フィールドビンゴを手軽に始めるウェブアプリ『DINGO!!』のプロトタイプ制作の裏側(その2)に続く。
