
Diet planner app on smart glasses (Day 29)
It is predicted that the smart glasses will take over mobile phones in 10 years. In other word, by 2030 AR will become everywhere.
Therefore, designers have to start learning UX skills for 360 degree design now.
~~
The diet planner app
In this article, I tried to prototype the experience for a diet planner app on smart glasses.
I want to design an app that helps people eat healthily via following features which I will show you in a user journey.
Let's go!
9AM - Wake Up and Check Your Diet Plan
You wake in a nice Sunday morning, and then you put on the smart glasses to check daily nutrition intakes which is customized for your diet conditions.

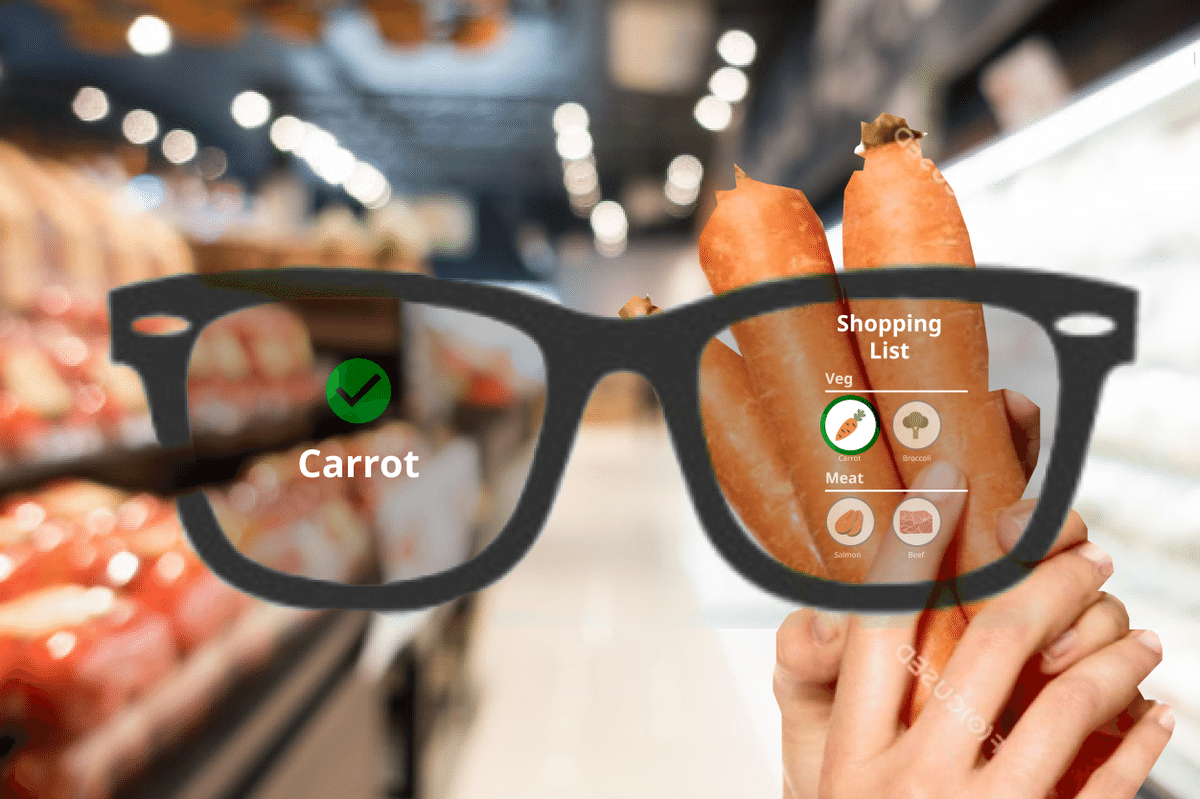
10AM - Go to Supermarket
Based on your daily diet plan, the app gives you a shopping list. When walking in the supermarket, the app will hint you when you pick up the right food.

Then, you hold the carrot and move to the right screen to check in the item.

11AM - In the Kitchen
Now you are in the kitchen preparing the lunch. The app guides you to make a healthy and tasty meal step by step.
It even teaches you how to cut!

If you also have a smart speaker, you can connect the speaker to the glasses.
The speaker not only reads out loud the recipe, but also gives you more information about the food.

12AM - Eat!
Before you start eating, you let the glasses scan each ingredient and count how much nutrition the meal contains.

The app will automatically adds up all nutritions you have today and adjust your next diet plan.
The End.
~~
All images are designed by using free photos from freepik.
