
未経験薬剤師が「企画〜デザイン」制作やってみる| Part 3/6
はじめまして、てぃむです。
この記事は、未経験UIデザイナーが目的のあるデザイン設計をできるようになるため、企画フェーズからアプリを考えていく勉強ログです。
前回の振り返り
前回の記事では、ユーザーインタビューより「課題仮説の検証」「価値仮説の設定」を行いました。
▼ 前回の記事(Part2)はこちら
https://note.com/timtic_1234/n/n37722972b35e
今回は価値仮説の深掘り、「アイディエーション」をやっていきます。
アイディア〜ソリューション仮説の設定まで、70分で一気に走り抜けました🏃♀️1人ではできないので、今回も友人に付き合ってもらいました🙇♀️
アイディア探し(20分)
前回たてた価値仮説の価値部分「患者が薬剤師に、服薬指導前に症状を伝えられる」に対するソリューション(アイディア)探しのため、ヒントになりそうな記事を各自もくもくと集めます。
検索ワード)
事前問診、コミュニケーション、映画 最先端技術、レポート自動作成…
ブレインライティング(5分×4回=20分)
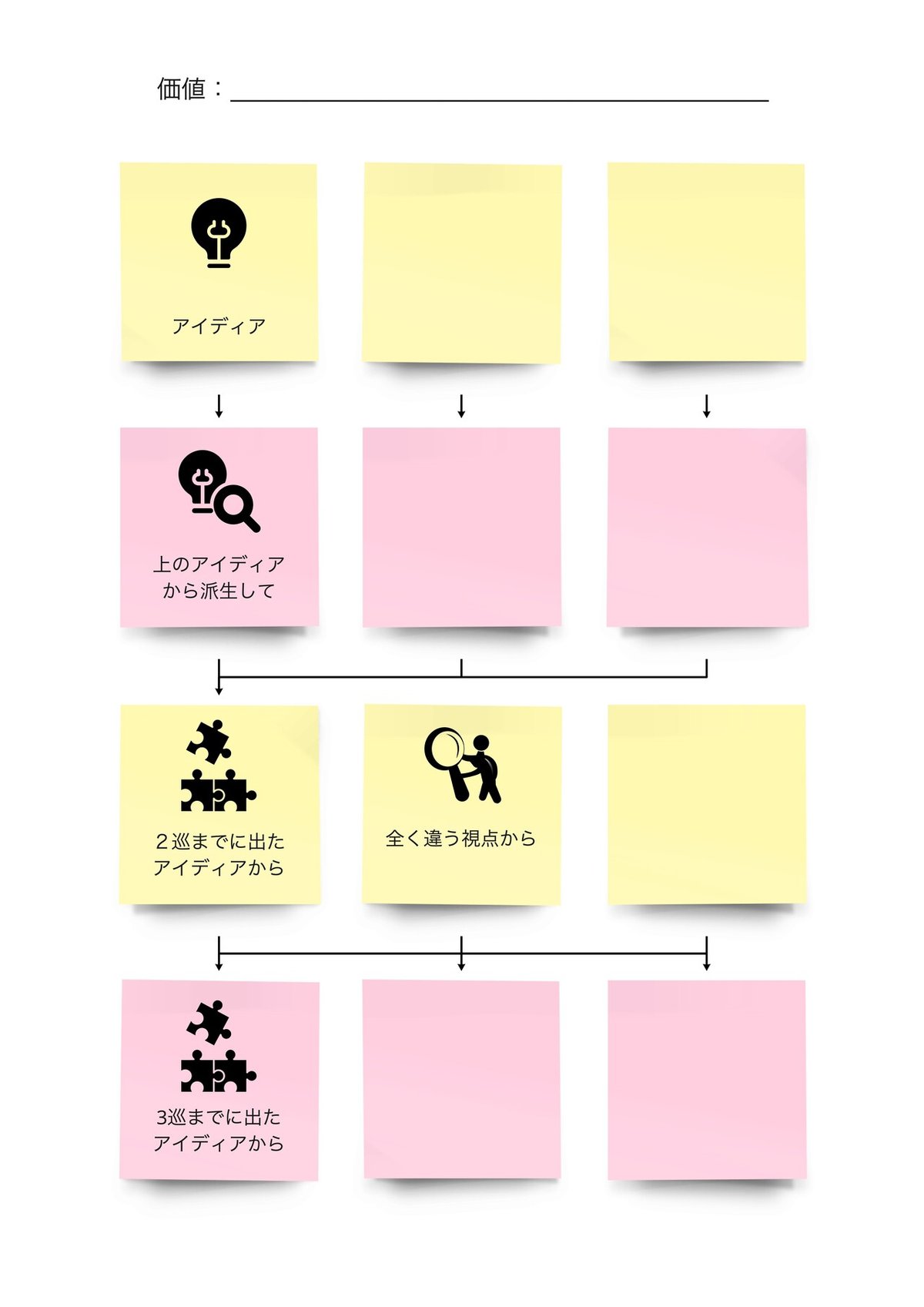
ブレインライティングはブレストの1種で、5人で3列6行のシートを回し、他者のアイディアを参考に思考を広げていく手法です。これにより自分の価値観にはなかった、新たなアイディアを考えることができます👍
今回は2人のため行を減らしました。アイディアを飛躍させたいなら最低3人は必要という印象です。
1)シート1行目(黄色ふせん)にアイディアをかく
2)隣の人にシートを回す
3)隣の人から渡されたシート2行目(ピンクふせん)にアイディアをかく。1行目にある他者のアイディアを参考とする

KJ法(15分)
ブレインライティングから出た、合計24個のアイディアをKJ法でまとめます。
最初にふせんを時系列で整理したところ、時系列間で表札の重複が発生してしまいました。時系列は一旦忘れて、重複した表札をまとめてその上により大きい括り(大表札)をつくったところ、アイディアを綺麗にグルーピングできました。

検討した結果、重要な表札として「会話」「データ」を選びました。
アイディアスケッチ(15分)
「会話」「データ」を中心に、KJ法でまとめたアイディアをながめます。
その中から具体化したいアイディアをピックアップし、利用シーンをスケッチ🎨していきます。
1)アイディアをピックアップする
2)ターゲットユーザー、解決したい課題、提供する価値をかく
3)利用シーンをスケッチ🎨する
合計6つ出たスケッチを、実現可能性・ニーズの2軸から評価します。結果、実現性・ニーズ共に満たすと考えられた以下スケッチが、ソリューション仮説として設定されました。

まとめ
1人で考えたアイディアを、他者のアイディアを参考に広げていく。KJ法で収束させたアイディアを具体化させ、ソリューション仮説として設定する。
たった70分でここまでできるなんて、アイディエーションてすごい&楽しい!
次回はプロトタイプにすすみます🤖
開発者都合なユースケースをつくりがちなので、前回つくったペルソナを活用し、ユーザー目線なプロダクトをつくっていきたいです✊
------------------------------------------------------------------------
▼ 次の記事を読むには下のリンクをクリック
https://note.com/timtic_1234/n/n2f4c4f8040d9
▼ Part 1
課題仮説の設定
https://note.com/timtic_1234/n/n4cded9ad6993
▼ Part 2
ユーザーインタビューによる検証
https://note.com/timtic_1234/n/n37722972b35e
▼ Part 3
アイディエーションによるソリューション設定
https://note.com/timtic_1234/n/n8c6924f47790
▼ Part 4
プロトタイプの作成
https://note.com/timtic_1234/n/n2f4c4f8040d9
▼ Part 5
ユーザーテストによる価値検証
https://note.com/timtic_1234/n/n07467ef41c9e
▼ Part 6
UIデザインの設計
https://note.com/timtic_1234/n/n6373bdfa8505
