
ガイドラインのアップデートや最近頑張っていることについて

あけましておめでとうございます。
Timersデザイナーのmifuです。
だいぶ遅いですが、やっと重い腰を上げてTimers Designer Magazineのvol.2を書き始めます。
言い訳はたくさんあるんですが…
今半期「毎月1note書く」を個人目標に掲げたし、毎月のDesigner合宿の後に時間を取ったのでつづけてまいります。ほんまにがんばる💪
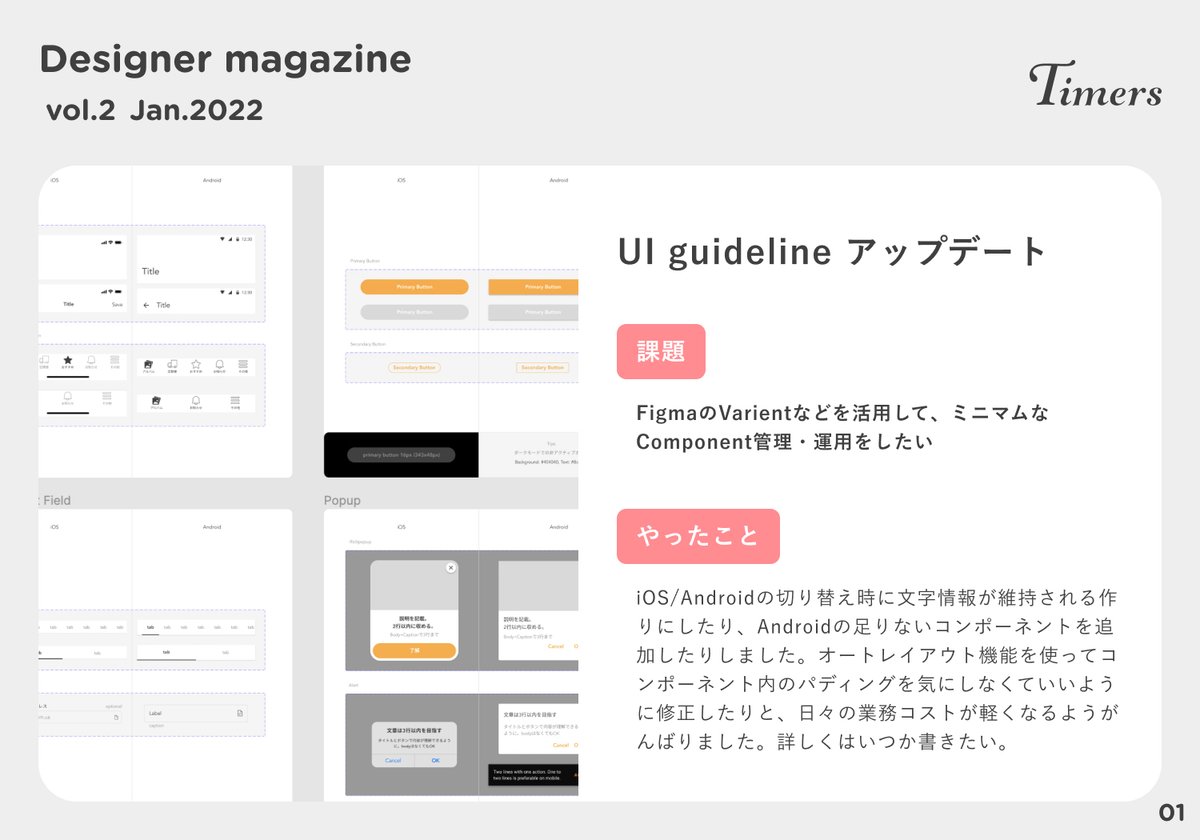
UI guidelineのアップデート
1年半ほど前に作られてから、特にアップデートされてこなかったMaster Componentを整理しました。
日々使っている中でちょっと気になっていた不自由を、FigmaのVarientやAuto layout機能を駆使して改修しました。

これは詳しくnoteに書きたいですね、自慢したい!
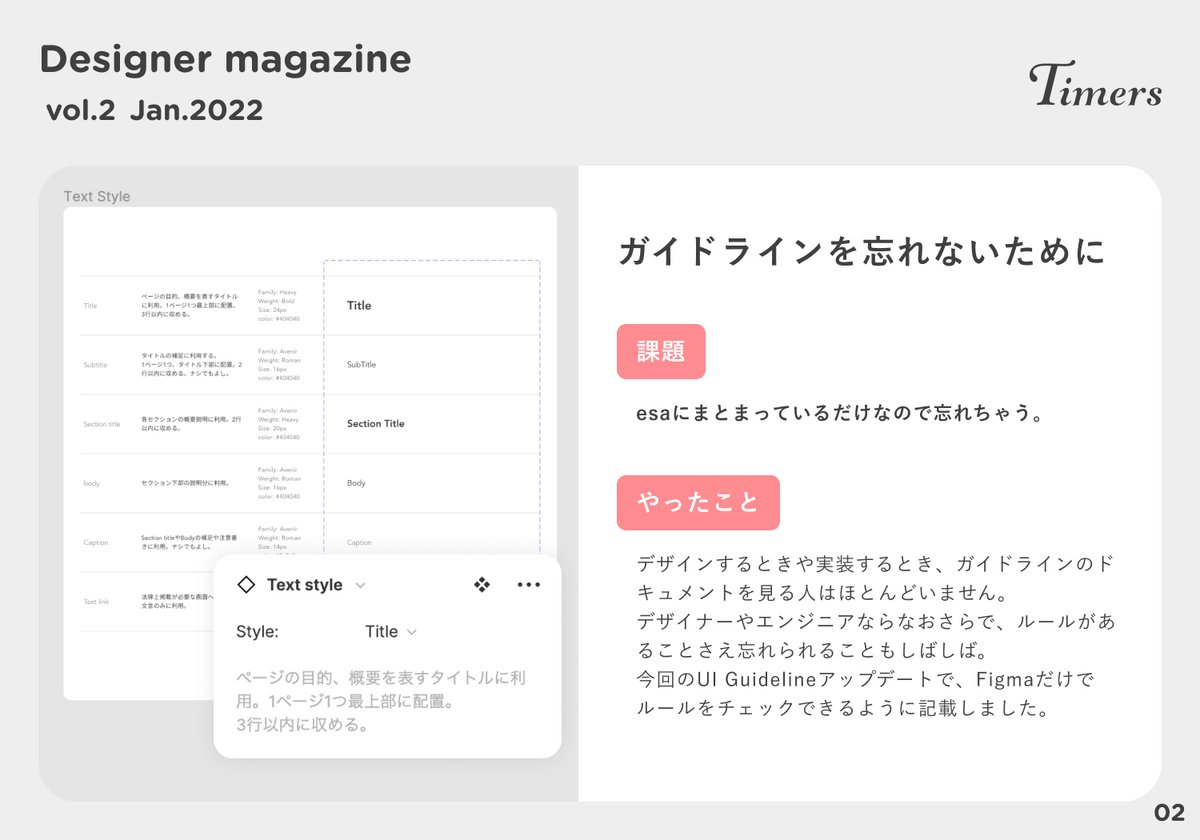
ガイドラインを忘れないために
すべてのUI guidelineの情報はesaにまとまっていますが、デザインするときには覚えているのでほとんど見ません。
ただ、デザイナーだけのためのガイドラインではないので、忘れてほしくないけど忘れがちなルールをFigma上で確認できるように工夫しました。

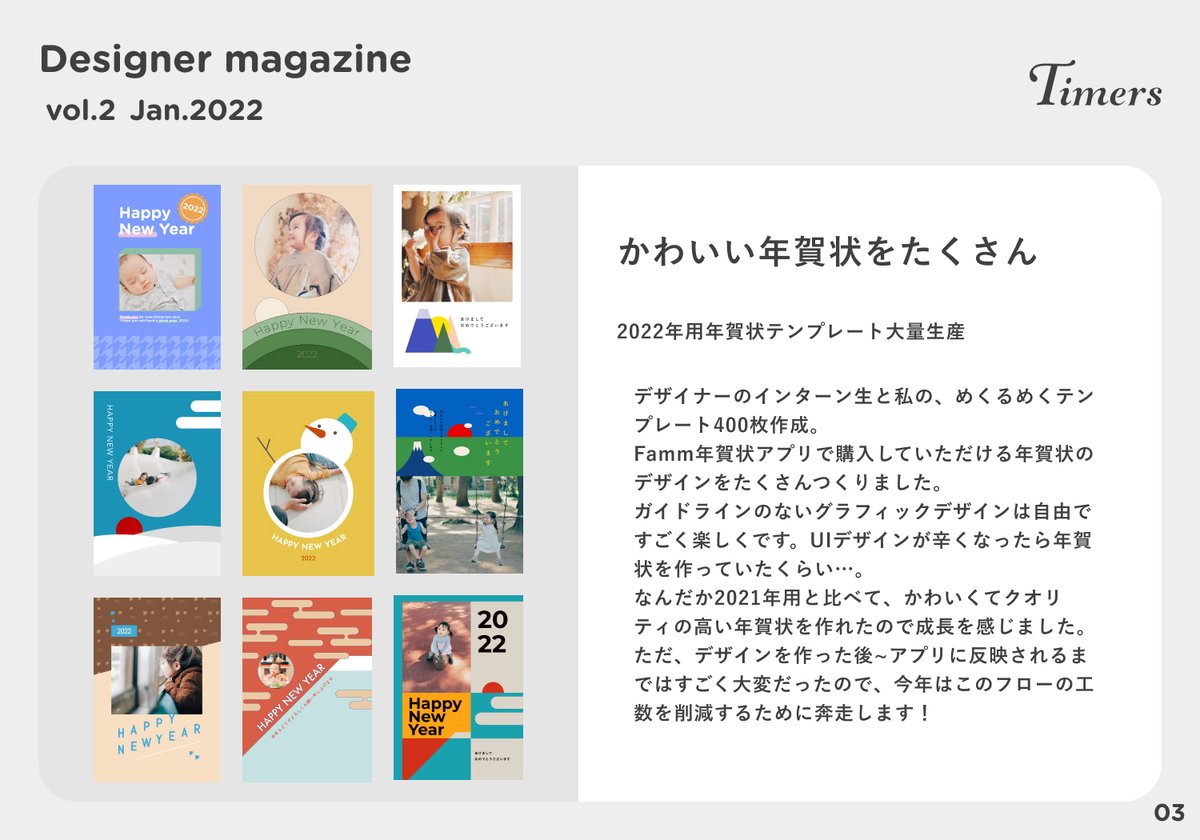
年賀状テンプレート大量生産マシーン化
Fammでは年賀状アプリを運営しています。
そのアプリで販売している年賀状のテンプレートはデザイナーが(ほぼ)作っています。2022年用テンプレートの制作枚数は400枚オーバー。
グラフィックデザインをたくさんできて楽しかったし、クオリティ高いものを速く出せるようになった成長を感じました!己に!

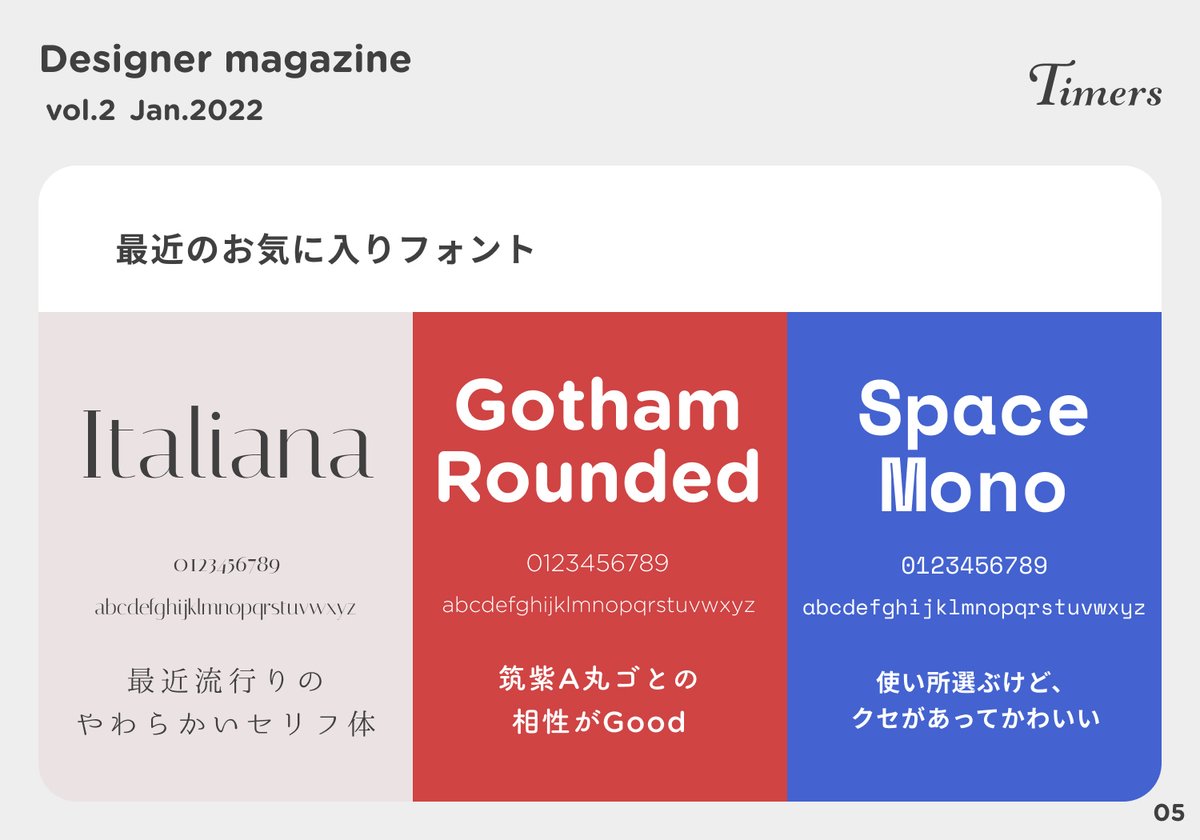
最近のお気に入りフォント
Fammでは、Avenir、ヒラギノ角ゴシック、游ゴシック、筑紫A丸ゴシック、Gotham Roundedをブランドのフォントとして使っています。
なかなか他のフォントを使ったり出会ったりする機会が少ないのですが、色んなものを見たり、作ったりしてお気に入りフォントを増やしたいと思っています。

最後に祈願
今年はたくさんnoteをかけますように🙏🏻
ここまで読んでくださってありがとうございました💛
