
TikTokで人気のメイクエフェクトがEffect Houseを使って簡単に作れる!
チュートリアルを参考に、オリジナルのメイクエフェクトを制作してみよう!

今回は、Effect Houseを使ったメイクエフェクトの作成方法をご紹介いたします。より詳細を知りたい方は、こちらのユーザーガイド(英語)を参照してください。(メイクエフェクトを制作するにあたっては、Face Mask / Eye Color / Face Stickerを使用します)
1. 素材の準備
1.1 既存の各パーツ素材がある場合
各パーツの素材のサイズを規定のサイズに整えておきます。

TikTokで現在一番人気のメイクエフェクト「ベルメイク」の素材を期間限定で無料提供します!ぜひこちらを活用して制作してみましょう。


1.2 自分で素材を作成する場合
規定サイズ表やこちらのpsdデータをもとにそれぞれのパーツごとに必要に応じてメイク素材を作成します。Effect House上では細かい調整が難しいので、サイズを整えておく必要があります。


方法1(Photoshop、Illustratorを使用できる場合)
-Step1: 規定サイズをもとに、1000*1000のモデル画像を制作します。

-Step2:Photoshop、Illustratorなどでモデル画像のレイヤーの上にファンデーションやチーク、アイメイク、リップなどのフェイスメイクを作成し、モデルの顔位置で調整をします。

-Step3:調整後にモデル画像を削除し、PNG形式で素材を書き出します。

方法2(Photoshop、Illustratorを使用できない場合)
Photoshop、Illustratorを持っていない場合は、画像加工アプリからも作成可能です。お気に入りのお絵かきアプリ、画像加工アプリなどを使って方法1のStep1~3と同様の手順を実行します。
また、 利用可能素材を検索して保存し、加工して使用することも可能です。
1.3 Effect Houseに素材を追加
Step1:Effect Houseのダウンロード
Effect Houseをこちらからダウンロードし、TikTokアカウントでログインします。
Effect House特設ページ(日本版)▼
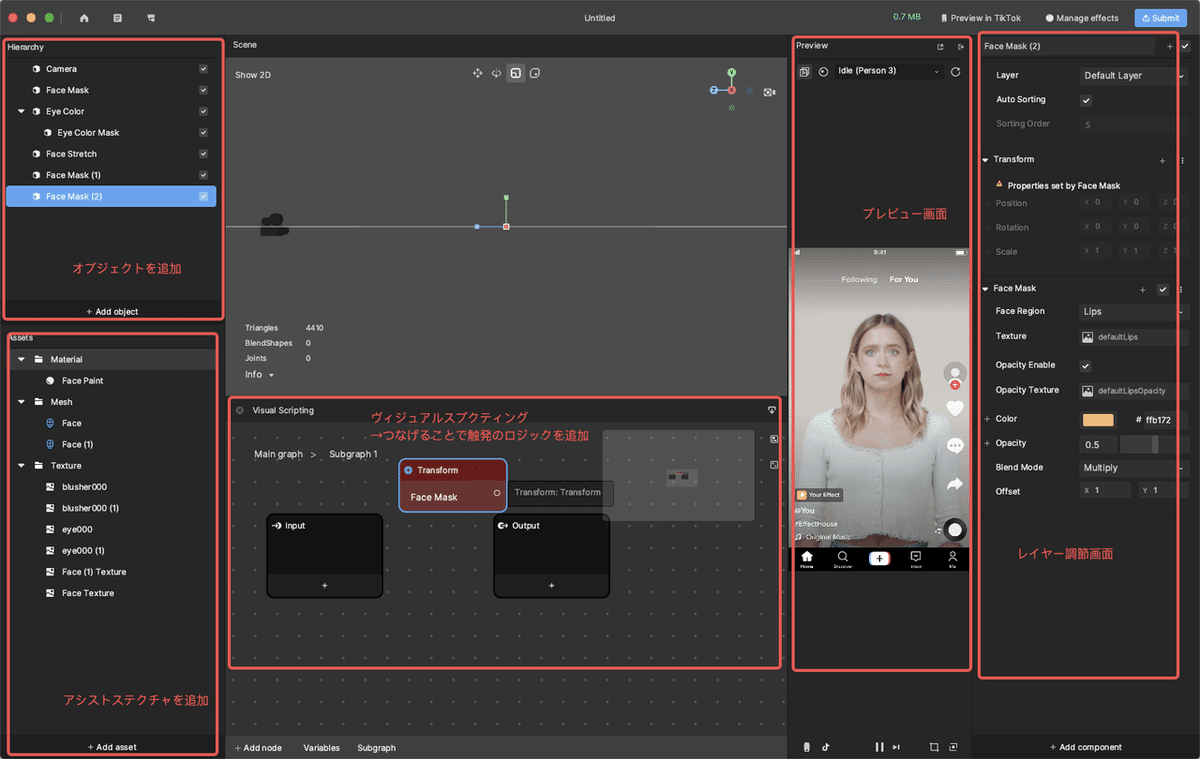
※Effect House操作パネルの説明

+Add object:
作成したいエフェクトのオブジェクトを選びます。メイクエフェクトの場合はFace Effect にございます。それぞれのオブジェクトをタップしてから、一番右のレイヤーで調整してください。(今回は機能Face Sticker / Face Mask / Eye Colorを使います)
+Add asset:
素材・テクスチャを追加できます。(「1.素材の準備」で準備した素材をインポートして使用します)
+Visual scripting:
Effect Houseのビジュアルスクリプトを使用すると、コードを書かなくてもインタラクティブなエフェクトを作成できます。
+Preview:
制作途中のプレビューを見ることができます。
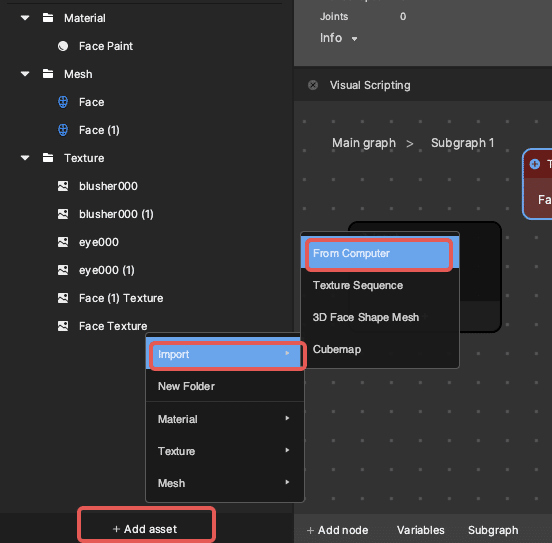
Step2:Add asset > Import > From Computer より、「1.素材の準備」で準備した素材をインポートします。

2. メイクエフェクトを制作する
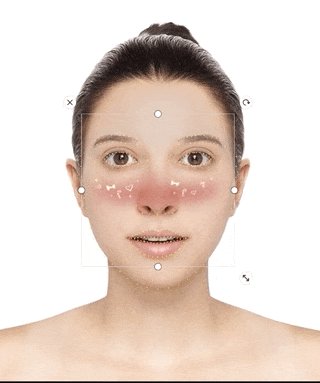
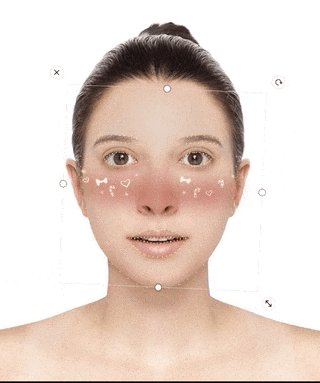
2.1 Face Mask
+Add object>Face Effects>Face Mask
フェイスマスクを使用すると、顔のさまざまな領域に2Dフェイスペインティング効果を作成することができます。2Dテクスチャアセットを取り込んで、メッシュにレイヤーすることができます。
方法1
オブジェクトを開始しFace Mask、テクスチャを取り込みます。

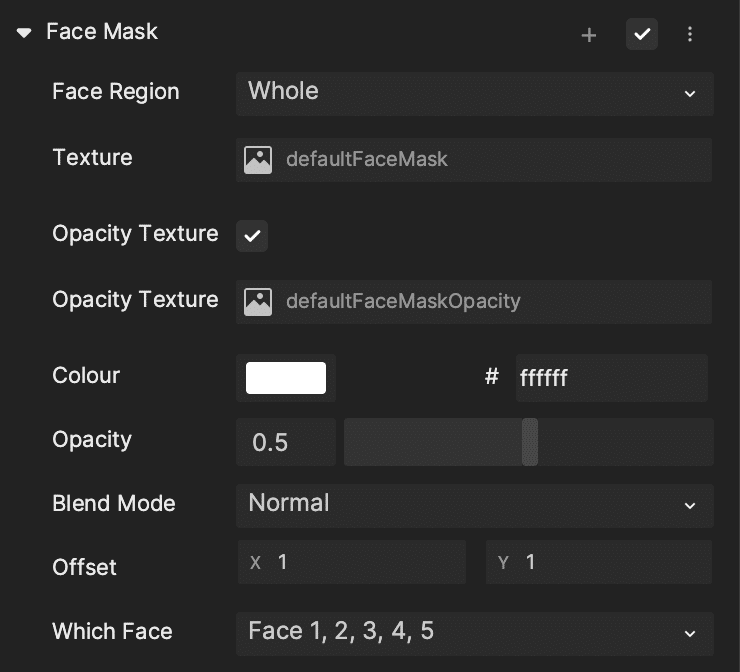
フェイスマスクからインポートされたテクスチャ設定を選択、パラメータを調整します。
※Face Region 顔全体= Wholeを選択します。
▼分かりづらい場合は、こちらのGIF画像をダウンロード。
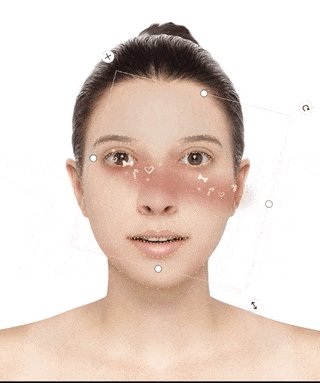
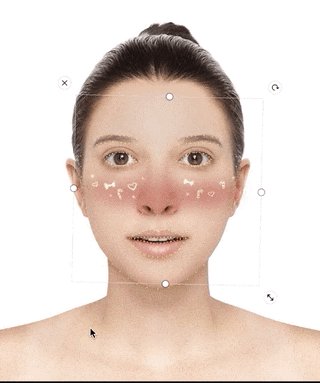
目・リップなども同じようにFace Maskを選択し、テクスチャの設定を選択します。
※Face Regionで、 目=Eye/ まつげ=Eyelash/ リップ=Lipsを選択します。
▼分かりづらい場合は、こちらのGIF画像をダウンロード。
方法2
他のテクスチャ、Effect Houseのテクスチャからユーザーが直接色を調整して美肌効果を作成できます。
▼分かりづらい場合は、こちらのGIF画像をダウンロード。

メッシュが顔のどこに現れるかを指定
Texture/テクスチャ:このプロパティをクリックして、Assets からテクスチャを選択
Opacity texture/不透明度テクスチャ:カスタマイズするには、このプロパティをチェック
※Opacity textureとColorメッシュはデフォルトでチェックされる
Offset/オフセット:このプロパティを設定して、テクスチャの位置をわずかに調整
2.2 Eye Color
+Add object>Face Effects>Eye color
方法1
アイカラー調整機能を使ってをアイコンタクトカラーを調整します。
▼分かりづらい場合は、こちらのGIF画像をダウンロード。
方法2
Add asset > Import > From Computer
素材ステクチャをアップロードします。


アップロードするには一番下にあるassetを選択
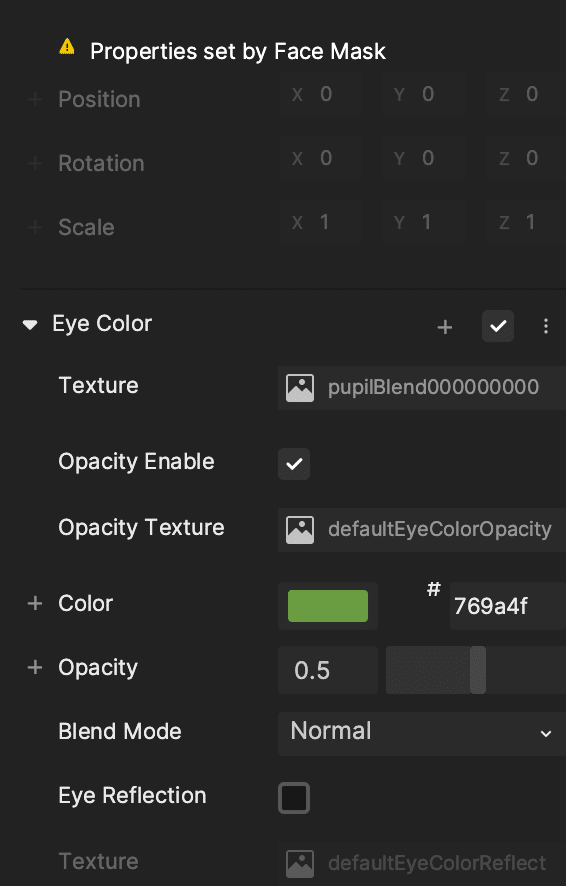
Opacity Enable/不透明度有効:これをチェックして、目の色テクスチャと色を無効にすることができる
Opacity Texture/不透明度テクスチャ:不透明度テクスチャをクリックして、不透明度テクスチャのassetを選択
Color/カラー:カラーをクリックカラーして不透明度の色を選択
Opacity/不透明度:スライダーをドラッグして、テクスチャの不透明度を0から1の間で調整
ブレンドモード:ドロップダウンメニューをクリックして、ブレンドモードのリストから選択
Eye Reflection/アイリフレクション:これをチェックして、アイリフレクションテクスチャ、不透明度、ブレンドモードを追加
2.3 Face Sticker
Face Stickerでは、キャラクターなどを追加できます。
+Add object > Face Effects > Face Sticker
Add assetで静止画やテクスチャシーケンスをFace Stickerへインポート。
写真をパネル内にドラッグすることができます。
▼分かりづらい場合は、こちらのGIF画像をダウンロード。
3. エフェクトを提出する
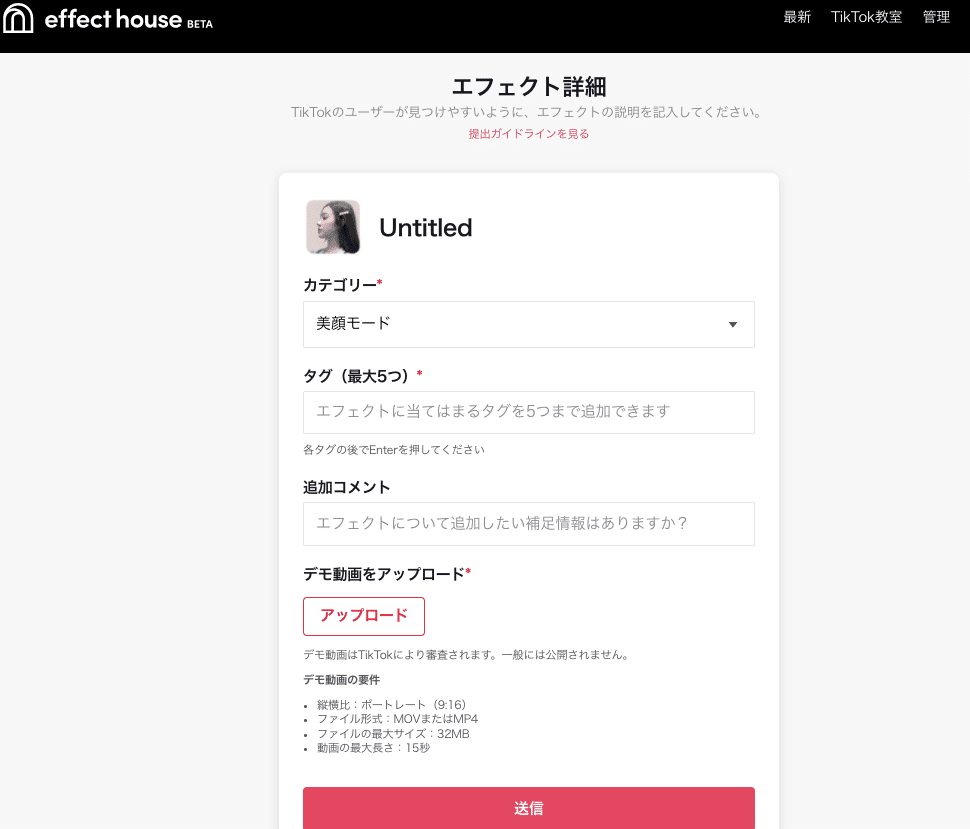
Submit> 審査へエフェクトを提出します。

詳細情報を記入します

エフェクトのアイコンはユニバーサルデザインを推奨しています。

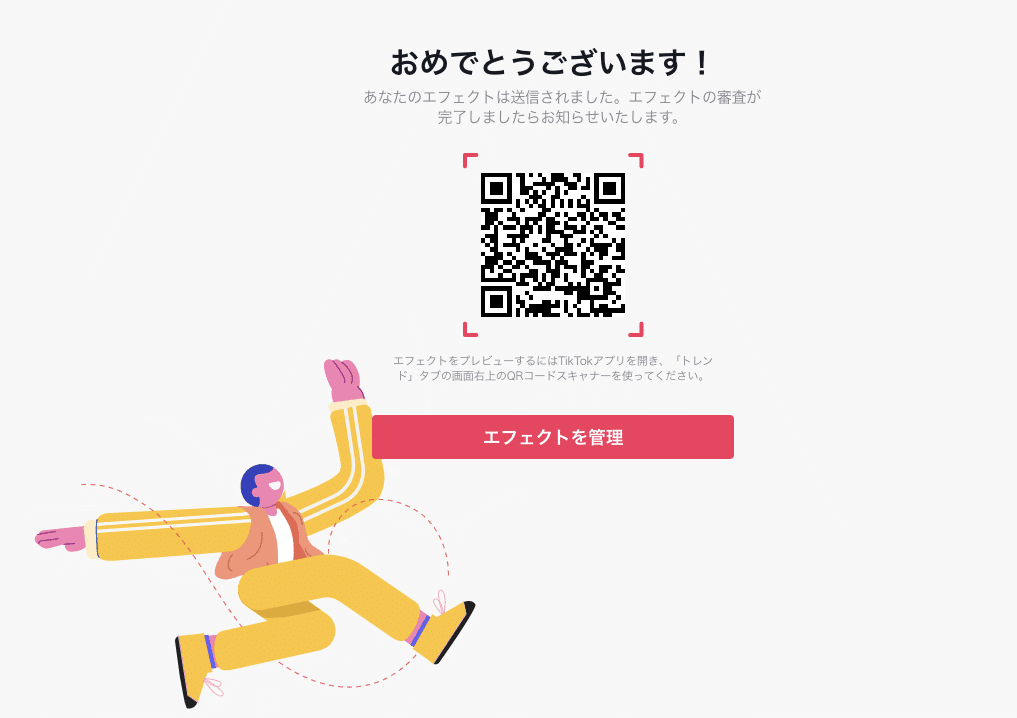
審査結果を待ちます。

Webポータブルサイトからエフェクト状況とデータを見ることができます。

4. 作成のTips
メイクエフェクトは汎用性に富んだエフェクトです。多様な作成コンテンツに合わせて使用することができます。

5. TikTokで人気のメイクエフェクト
それぞれの部門ごとに今一番人気なメイクエフェクトをご紹介します。作成の参考にしてみてください!
(QRスキャン方法:TikTokを開く→下の友達タブ→左上の+ボタン→右上のアイコン[-]をタップ)
ドールフェイス部門
ドールのような顔になるように、涙袋とマットフェイスメイクを意識して作成してみましょう。
ダークオルチャンメイク


王道ビューティー部門
全体的にシャープさは抑えつつ透明感を意識して作成してみましょう。
ホワイトフィルター


オルチャンメイク部門
韓国風メイクをエフェクトにしてみましょう。
コールドホワイト


オトナキレイ部門
きれい系メイク意識して作ってみましょう。
ライトメイクアップ


■Effect House について
公式ページ:
ダウンロードページ:
Effect House特設ページ(日本版):
▼その他のTikTokニュースはこちら
