
【#1】虎のサムネづくり
1. 挨拶
皆さんこんにちは TigerLand です。
今回から虎のサムネづくりを定期的に書いていこうと思います。
理由としては、いざとなった時に過去の自分を振り返るためです。
サムネに関してはまだ未熟な部分がありますが、よろしくお願いします。
2. 今回制作するサムネイルについて
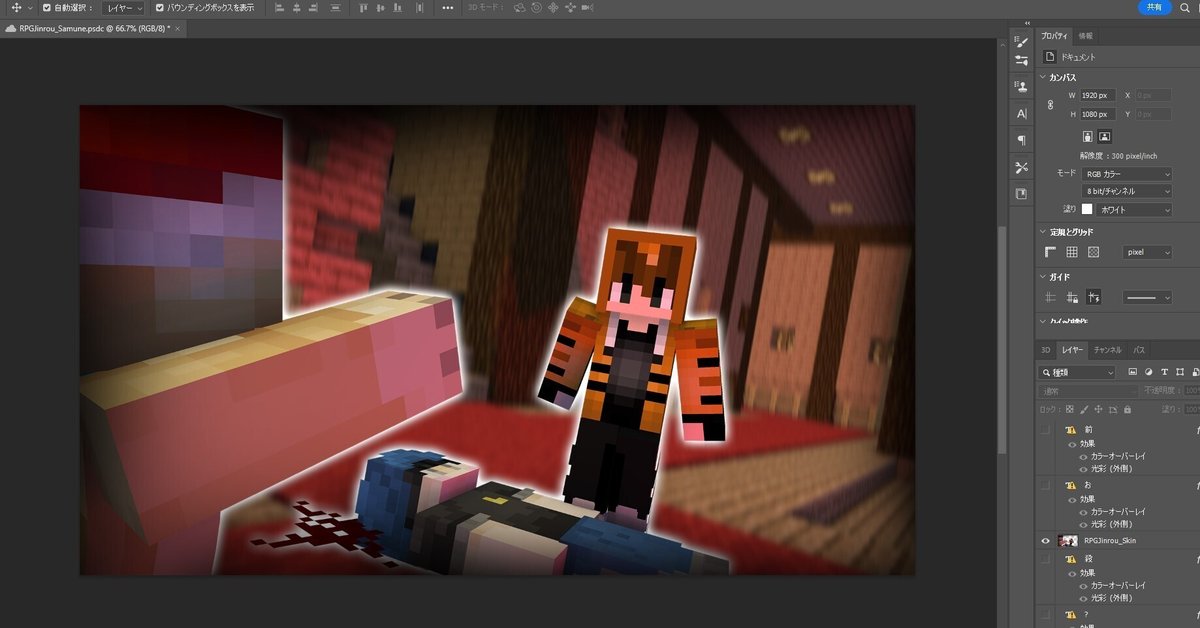
今回制作するサムネイルは近日公開予定の「RPG人狼」のサムネイルです。
出来る限り不穏な空気感にしたかったので
人狼ではよくある”目撃しちゃった”場面を取り入れてみようと考えました。

3-1. Mine-imatorのモデリング作り
サムネイル作りの中で一番苦手な工程です。
絵心0の僕にとって3Dは難関中の難関。
Mine-imatorにやっと慣れてきたので最近サムネイルにも取り入れています。

設計図通りに頑張ってあれこれしました。
Photoshopで赤色の感じ(?)を入れるのはめんどくさかったので
先にMine-imatorで赤色のライトを全体的に照らしてあります。
カメラを斜めにして没入感(?)もちょっとだけ出しています☆
3-2. サムネイルに隠された秘密
急に話が変わりますが、皆さんは「最後の晩餐」を知っていますか?
レオナルド・ダ・ヴィンチが描いたあの名画ですが、
とても計算されて作られた絵とよく聞きます。
「最後の晩餐」には ”一点透視図法” というものが使われており
自然とキリストに目が行くように設計されています。

なので、今回はそれを意識しようとしました。
完全に意識しようとすると完成が数年後になってしまうので
”それ風”に意識してみました(笑)
TigerLandの頭付近に点が来るかなと線を引いたのですが、
見事外れて頭の上の方に行きました。面白すぎです。

4. Photoshopでさらに加工
ここからは一番大事な文字入れ等々の部分に移ります。
最初はスキンを目立たせるために「ぼかし(移動)」を付けてみました。
(これで疾走感は若干出たやろ)

このままだとブレた状態のサムネイルになってしまうので
事前に背景透過したスキンだけの写真をぶち込みます。
さらに目立たせるために白い縁取りを付け加えてます。

ここからは文字入れに入ります!
Adobe Fontsの中で最強の「筑紫Aオールド明朝」を利用して
基本的には「差の絶対値」を使っていきます。
(「差の絶対値」を使うことで後ろの背景を利用して文字にごちゃごちゃした装飾を付けてくれるよ)
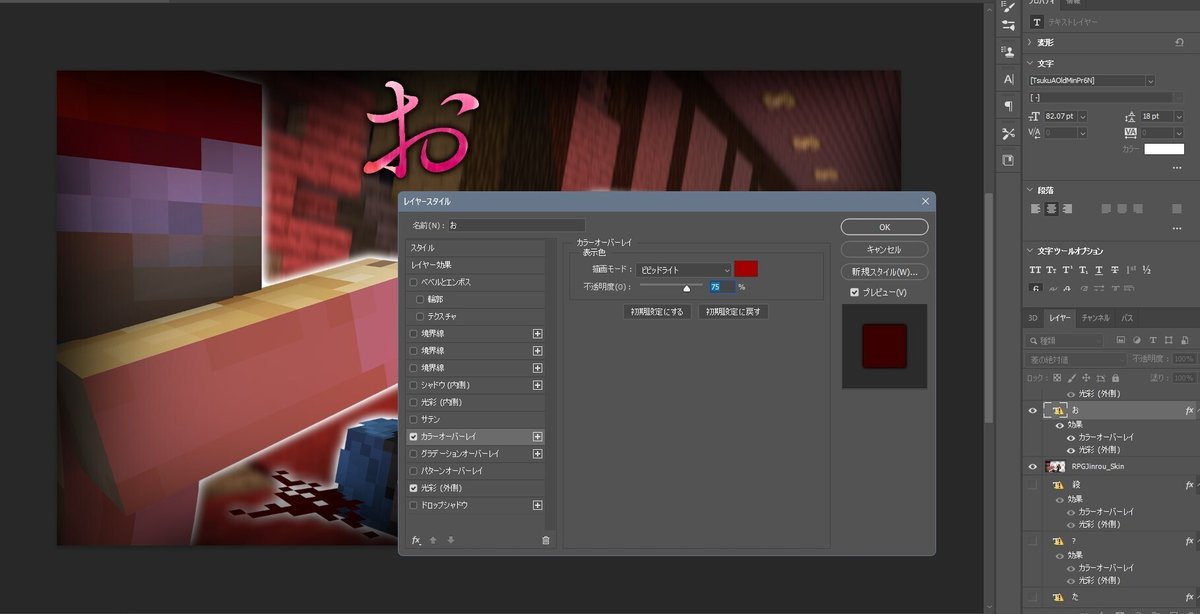
目立たせたい文字の「お」と「殺」には
カラーオーバーレイで暗めの赤にビビッドライト、
不透明度75%をかけてあります。
あんまり複雑にかけすぎるのも良くないですが…

他の漢字だけはフォントを太くしたりしています。
そして、文字を適当に並べます。
適当に並べすぎるとあれですが、ここは慣れです。

さっきから既にかかっていますが、
周りにブラシで黒いもやっとした(?)フレームを入れて完成です!
変に情報量を多くしないで出来たので良かったです!

5. 最後に
この「人狼RPG」は 2023/01/14に公開出来たらなと思っていますので
是非チェックしてくれるととても嬉しいです!
初めてのnoteの投稿でしたが、書いてて意外と楽しかったりしたので
また次回ももしかしたらあるかもしれません。
今回の記事を見てサムネイルを依頼したいと思ったら
私のTwitter @tigerland6911 のDMまで問い合わせてくださいね!
最後まで見てくださりありがとうございました!
