
【デザイン事例紹介】シュガコンヘルスケア_血糖値にフォーカスした健康管理アプリ
血糖値にフォーカスしたダイエットクラスや料理教室などを運営されている(株)La Viena様の健康管理アプリ「シュガコン ヘルスケア」のUIデザインを担当しました。クライアント様へのヒアリングを通じ、ターゲット層のご提案をはじめ、誰でも使い心地の良いカラーリングや直観的な操作性、統一感のあるアイコン、イラストの作成などをトータルで実施。既存のブランドイメージや世界観を踏襲しつつ、新規ユーザーにも馴染みやすいデザインに仕上げました。
プロジェクトについて
クライアント:株式会社LaViena
対応デバイス:iOS/Android
デザイン制作期間:約1.5ヶ月
使用ツール:Adobe XD/Illustrator/Photoshop
担当範囲:アプリUI、ロゴ、ストア用ビジュアル
目的:既存顧客の提供価値向上/アプリから既存ビジネスへの送客/法人向けのサービス提供
効果:ターゲット層を拡張しながら、ブランドイメージを損なわない統一感のあるデザインと直観的な操作性を実現し、ブランドイメージ向上に寄与。
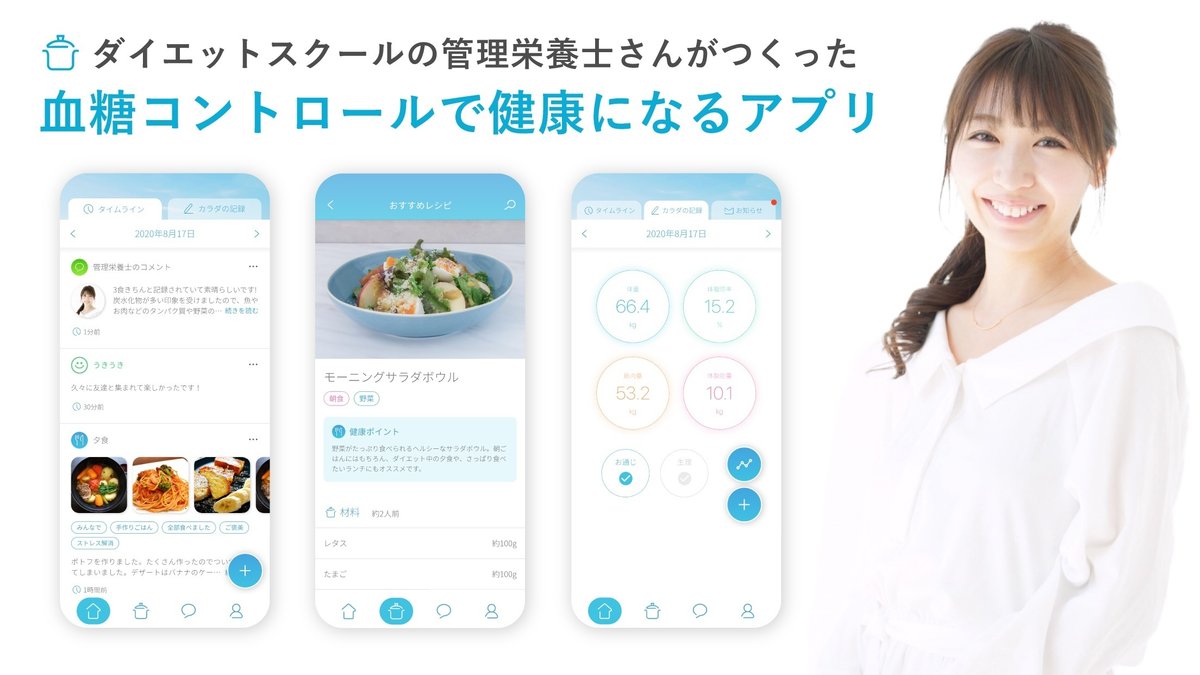
「シュガコン ヘルスケア」とは

毎日の食事、気分の変化、血糖値の記録をタイムラインで見ることができるヘルスケアアプリ。またチャット機能を利用して、管理栄養士資格を保有したアドバイザーから、きめ細やかな食事サポートを受けることができます(要有料会員登録)。
注力したポイント
メインターゲットの女性を意識しながら、誰でも使いやすいUIを意識

クライアント様の既存ビジネスのメインターゲットに合わせ、当初は「女性向けアプリのデザイン」というニュアンスでご依頼をいただきました。しかし、ヒアリングを通じ、法人や大学などTo B向けへの展開も想定されていたことから、女性らしい雰囲気を残しつつも、性別・年齢に関係なく全世代に受け入れられるデザインをご提案しました。
カラーリングは、クライアント様のコーポレートカラーであるブルーを基調に、プレーンかつさわやかに統一。またオブジェクトの重なりも考慮し、ボタンやアイコンなどにモダンなニュアンスのグラデーションを取り入れ、アプリと相性の良い最適なカラーリングで構成しました。挿し色もベースカラーに合わせて彩度を調整し、テキストも黒ではなくグレーを使用するなど、全体のトンマナを整え、優しく健康的なイメージを演出しています。
ロゴやアイコンもひとつひとつ手作りで、ブランドイメージを統一

アプリ内のアイコンやイラストは、既存ライブラリーの転用ではなく、確立したクライアント様のブランドイメージに合わせてひとつひとつ作成。線の幅の調整や“ラインが欠けた一筆書き風のデザイン”を採用することで、柔らかさや温かみのある雰囲気を作り上げました。
また日々記録しているタイムライン上の情報が混同しないよう、アイコンの色を繊細に使いわけることで、ブランドイメージを統一しながらも、直観的に判断しやすい情報の区分を意識しました。
親しみのあるデザインと細やかなガイドで、直観的な操作を実現


血糖値や食事、アドバイザーとのコミュニケーションなど、多機能なアプリだからこそ、DAU(Daily Active Users)を向上させる直観的な操作性のあるデザインに仕上げました。メッセージアプリやSNSのタイムラインなど、ユーザーが慣れ親しんでいる既存アプリのパーツセットや“型”を、クライアントのブランドイメージにアジャストしてUIを設計。慣れ親しんだ骨組みを活用することで、新規ユーザーでも感覚的に操作ができるデザインを実現しました。
「何ができるのか」「次に何をすれば良いのか」がわかるように細やかなガイドをビジュアライズして表現。わかりやすい誘導でデータの登録をサポートし、一覧性高く多種多様な情報を提示することで、ユーザー負荷を軽減し日々の利用をサポートしています。
お問い合わせ
クライアント様のご要望にお応えするのはもちろん、コミュニケーションを通じて、潜在的なニーズの掘り起こしや丁寧な認識のすり合わせを行います。また「1を頼めば、2,3が返ってくる」をモットーに、プラスアルファのご提案でプロジェクトの具体化を推進いたします。
資料や素材がなくても構いません。
「こんなことを考えている」「こんなサービスを作りたい」など、まずはお気軽にお問合せください!
お仕事に関するお問い合わせは、TwitterのDMにて受け付けております。
この記事が気に入ったらサポートをしてみませんか?
