
総合大学出身のデザイナーがビジュアルデザインに挑戦した話
この記事は freee Designers Advent Calendar の 7日目です🎄
こんにちは、こんばんは、はじめまして!新卒でfreee株式会社に入社し、現在3年目のプロダクトデザイナーtomominと申します。
1年目でfreee会計のデザインを担当した後、2年目3年目は「freee販売」という先月リリース🎉のできたてほやほやプロダクトに立ち上げから関わってきました。
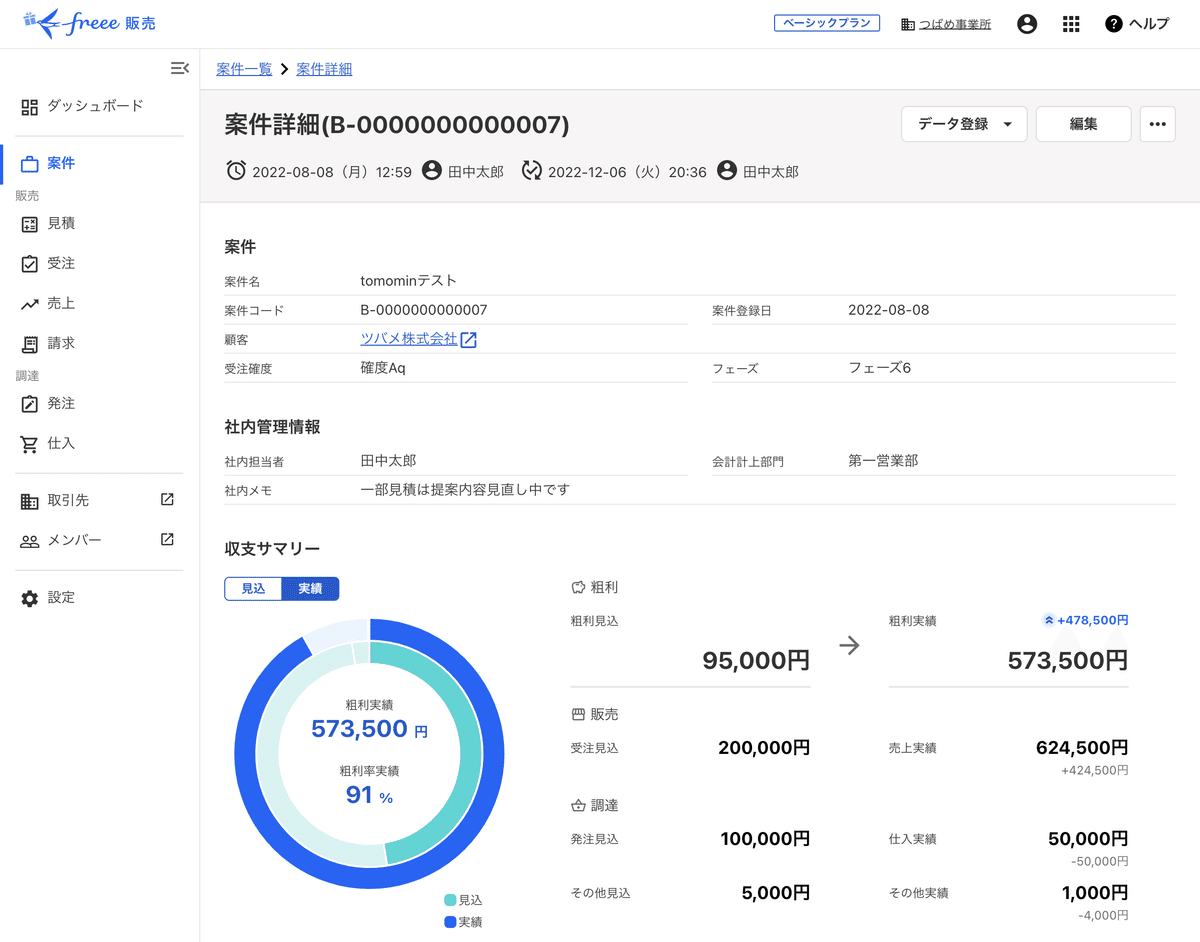
今回はfreee販売を作ってきた中で一番思い出に残っている案件詳細(複数の受発注の状況をまとめて確認できる画面)について、どんな過程を経て今のデザインが出来上がったのか、を備忘録に書いてみようと思います。

案件詳細のデザインを担当した経緯
福祉系の学科からデザイナーに🚀
前提として、私はこれまでデザインを学校等で学んだことはなく、大学は福祉系の学科に通っていました。
デザインやITとは遠いところからデザイナーになり、これといったスキルは全くない状態だったので、freeeでは幅を狭めず色々なことに挑戦したいという思いを持っていました。
次なる目標はビジュアルデザイン力の強化🎨
freee入社後、情報設計やユーザーリサーチのスキルは少しずつ身につけてきました。次にやりたいこととして、普段デザインシステムを利用してデザインすることが多いので「0からのUIデザインに挑戦してみたいな」とぼんやり考えていました。
そうしたらちょうどそんなことを考えている時期に、freee販売のメイン機能「案件詳細」のデザインを誰がやるか?という話が出てきまして。
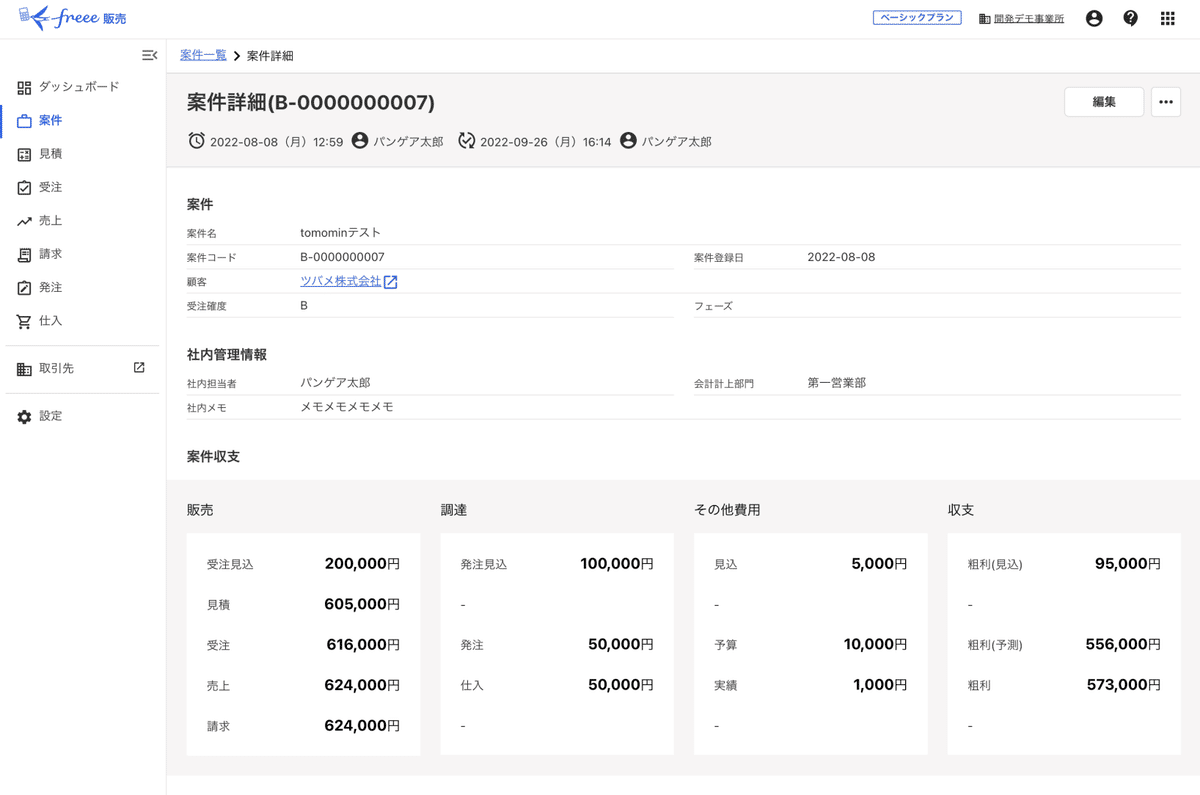
案件機能では「案件の情報を一眼で簡単に把握できること」は勿論ですが、メイン機能ということでLPやバナーでの掲載など露出がダントツで多い画面のため、ビジュアル的にも優れていることが求められる画面でした。元々実装されていた画面はあるのですが、リリースに向けて上記の観点でデザインを見直していくことに決まりました。
ちょうど自分が次に学びたいと思っていたことと合致したので、「私がやりたいです!」とすぐに手をあげて、担当することに決まりました。決まった当日は「案件をめちゃくちゃかっこよく仕上げて、freee販売の人気を2倍3倍にしたるぞ〜!!!」という意気込みとやる気に燃えていました。

注目すべき数字が分かりにくく、ビジュアルも少し寂しげです
デザインする中でぶつかった壁
新規プロダクトならではのスピードバトル🏃
新規プロダクト開発では一定スピード感が求められます。しかし、今の自分のビジュアルデザインスキルだと実際数日で仕上げるのは難しいという現実にすぐに直面しました。
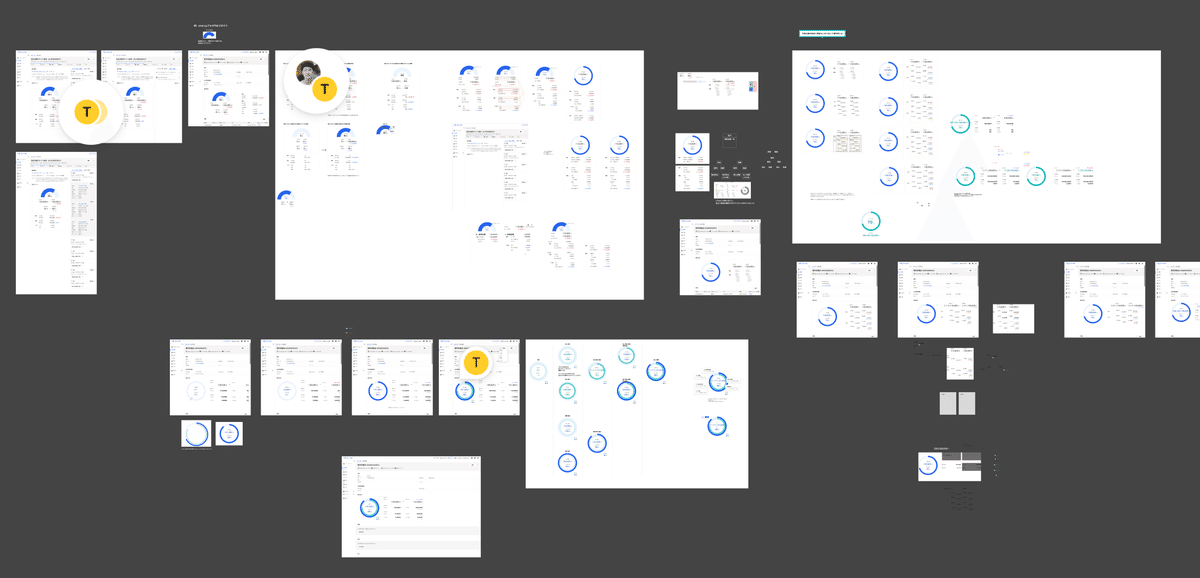
やばいやばいと焦りながら、とにかくデザイン案を作ってレビューをもらってを繰り返し、気付いたら50個以上のデザイン案を作っていて…
それでも中々これだというのに辿り着けず、悩みながらとりあえず作るを繰り返していました。

自分の引き出しの足りなさに直面🫥
この時点での自分の課題は
・デザインの引き出しがないこと
・もらったレビューを深く考察できないこと
でした
1つ目の課題については、他サービスのデザインを色々探して参考に作ってみたりはしていたのですが、スピード感をもって仕上げるにはもう少し前提の引き出しを持っている必要があったなと思っています。
2つ目の課題は、情報設計のレビューとは違って明確に答えがないからこそレビューの意図を汲み取って形にする必要があると思いますが、そこまでは経験が足りなかったという問題です。
例えばもっとかっこよくしたいよね〜という言葉をもらったときに、今のデザインのどこがかっこわるくて、どんな改善の余地があるのか?を自分では言語化しきることができませんでした。
なんとなくは分かる気がするんだけど、じゃあどうしたら良いのか。短期間で仕上げるには引き出しと経験が圧倒的に足りていませんでした。
先輩と一緒にデザインして分かったこと
そんなこんなで色々やってるうちに期日が近づいてきて…
これはどうにかしないといけないと思い、一緒にfreee販売のデザインをしている先輩デザイナーshota-sanの予定をガッと抑えさせてもらい、同期的にデザイン作業をしてみることにしました。
shota-sanはビジュアルデザインの神のような方で、このデザイン作業が本当に転換期になりました。
ビジュアルデザインにもちゃんと理由がある
私はこれまでビジュアルデザインが得意な人がどんな工程で何を考えて作っているのかをこれまで見たことがなく、完成物しか知らない状態でした。
私は絵を描くのも得意ではないので、どこかで自分には絶対にできない芸術的な作業だと思ってしまっている面もあって。
でも実際にshota-sanの隣で一緒に作業をして、shota-sanの提案に対して「なぜ?」を繰り返し質問することで、どんな思考でビジュアルデザインをやっているのかが少し見えてきました。そしてそれを真似することで、自分も少しだけですが発想できるようになってきました。
上記の具体的な一例として、「矢印のアイコン『↑』を『∧』にしよう」という話があって。
最初はなぜshota-sanがその提案をしたのか分からず聞いてみたのですが、「削れるかもと思った要素は検討の上で積極的に削ってみる」という考え方のもとに思いついたようでした。今回だと確かに矢印の縦棒は無くても意味は伝わるので、なるほど〜〜と感嘆しました。
本当に小さい部分まで1つ1つ丁寧に考えていて、自分も今度からそう考えてみようという学びになりました。
そんなことを繰り返しながら数時間一緒にああでもないこうでもないとデザインを作り続けて、その日のうちに納得いくデザインにたどり着く事が出来ました。👏

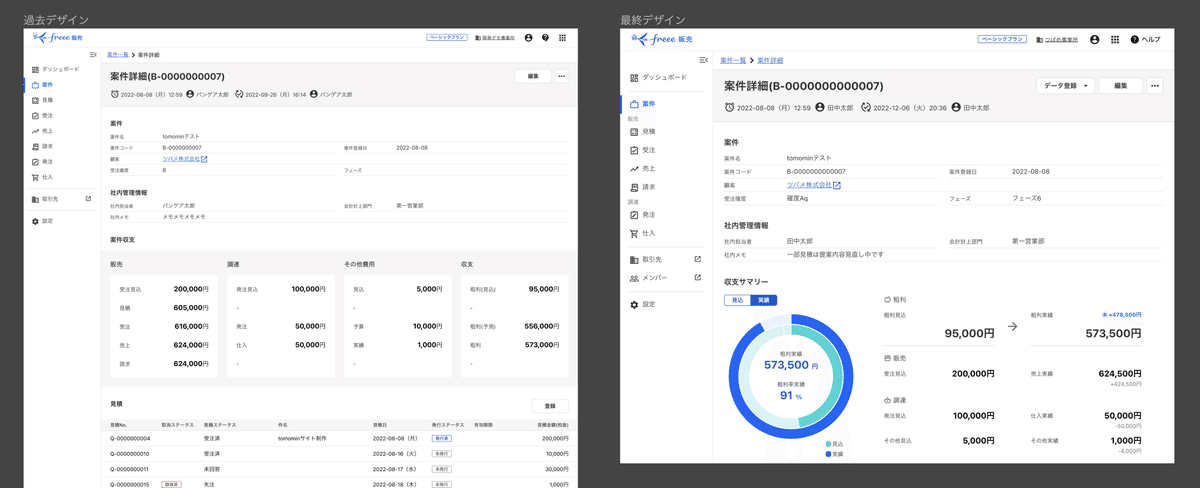
右:今回新たに検討したデザイン
今回のデザインを通して得られた学び
今回の案件詳細のデザインから得られた学びは
・できる人の作業を間近で見たり、なぜなぜすることは大事
・人に直接教えてもらうのはやっぱり大事
・言語化しながら作業をするとゴールが近くなる
の3つです。
できる人の作業を間近で見たり、なぜなぜすることは大事
先輩が手を動かしているのを横で見ながら「なんでそうしたんですか?なんでそれが良いと思ったんですか?」を沢山聞いて見たら、どれもちゃんと理由があって、ビジュアルデザインが苦手でそれを言語化できることも知らなかった自分には驚きでした。
教わった知見を貯めていくことで、自分も少しはビジュアルデザインできるようになれるかも?と思うきっかけを得ることができました。
人に直接教えてもらうのはやっぱり大事
自分は大学も総合大学でこれまでデザインというものをちゃんと学んだことがない状態でした。これまで試行錯誤しながらデザインを身に付けてきたつもりだったのですが、やはり先輩の作業を眺めたり実際に先輩に教えてもらって学ぶというのは大事だなと案件詳細デザインを通じて感じました。
今回の記事で例として挙げた矢印の縦棒を無くすという考え方は、自分一人でデザインしていたら絶対に気付けなかったと思います。
もちろん自分で頑張ってみることも大事なのは大前提ですが、厳しいなと思ったら積極的に人から習うというのは、できる環境があるならやった方が良いなと強く感じました。そのほうが、自分で探り探りやってみるより圧倒的に早く手を動かせるようになれると思います。
言語化しながら作業をするとゴールが近くなる
これまで一人でデザインするときもちゃんと言語化を意識しているつもりではあったのですが、ペアデザインをすると2人が納得して進めるためにその場で必ず言語化せざるを得なくなります。
デザインの意図を改めて声に出してみると筋が通っていない部分に気付いたり、「やっぱりこういうアプローチもあるかも?」と別のアイデアが出てくることがありました。
誰かと同期的にデザインするとそれを短時間で繰り返すことになるので、その分ゴールに辿り着くのも早くなるな〜と今回実感しました。
今後自分一人でデザインするときも、ちゃんと全部文字にして書き出してみることを実践してみようと思います💪
今回の記事はここまでです🔚
読んでいただきありがとうございました!
明日12月8日は同じく新卒入社の先輩yuri-sanがモバイルチームへの異動について書いてくれます!✨
お楽しみに〜!!
