Shade3Dでの角の丸め
CADなどで形状の角を丸めるとき、指定した半径の曲率で形状が丸まるのを期待すると思いますが、Shade3Dだとちょっと違うのでその違いと、期待する形状の作成方法をまとめます。
角を丸めたときの形状
立方体の角を丸める場合、各辺を丸めていくと二枚目のような形状になるが期待されるかと思います。


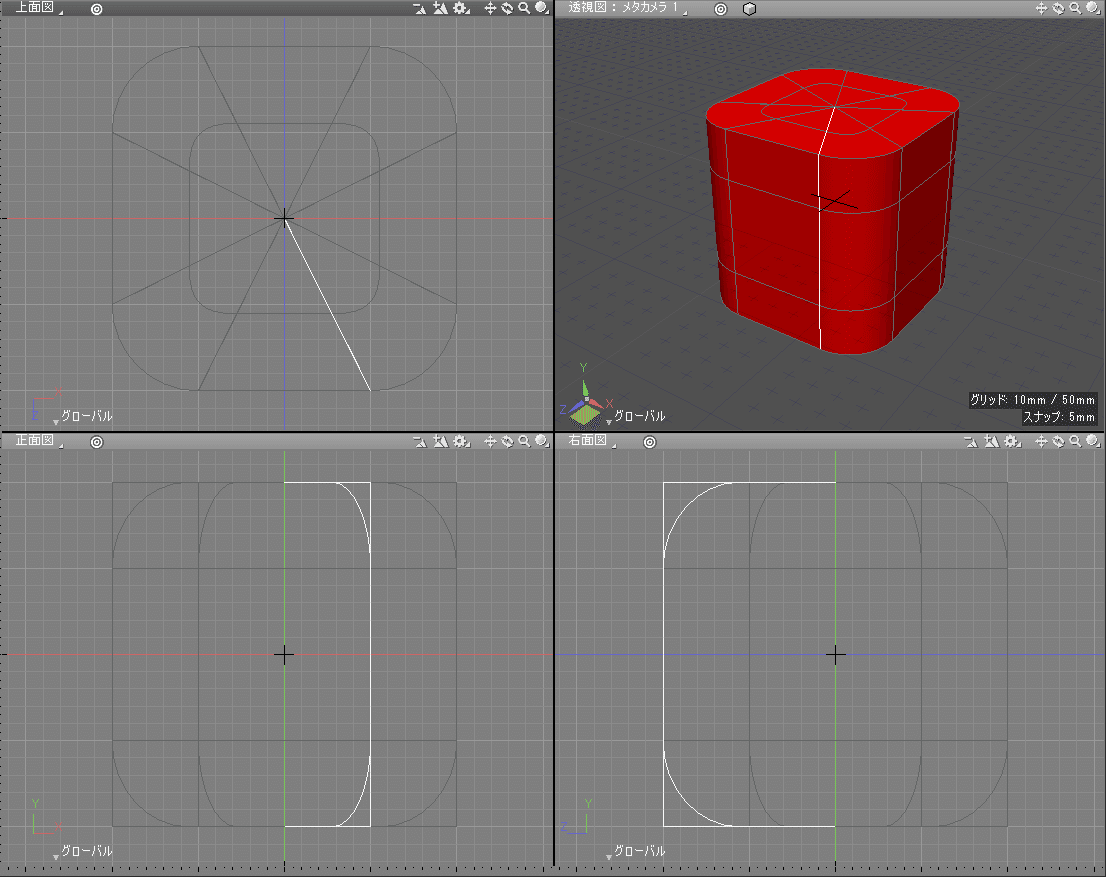
しかし、Shade3Dの機能で丸めていくと、三枚目の様に側面と上下面で違った丸まり方をした形状になります。

形状を構成するワイヤーフレームが違うだけならいいのですが、期待する形状の色を青にして重ねてみると構成する面がけっこう違うことが分かります。
(Shade3Dの機能で丸めると、上下の辺を丸めた部分は外に膨らみ、角の部分は内側にへこむ)

Shade3Dで角を丸めた形状詳細
Shade3Dで角を丸めるとは、実際にはワイヤーフレームの線形状(ベジェ曲線)の角を丸める操作になります。
立方体はいったん側面と上下の面に分割した形に変換し、まず側面を丸め、さらに上下の縁を丸めます。


上下の縁を丸めるとき、下の図のように個々の線形状の角を指定された半径で丸めます。

上面図でみると線形状は座標軸に対して傾いています。線形状に合わせて指定した半径の円を表示するとぴったり合いますが、これは丸めた形状の曲率は傾きの分だけ本来の円に対してつぶれた曲率になっていることを示します。

このように、Shade3Dに角を丸める機能は線形状の構成により期待したように丸まるとは限りません。
CGの絵作りとしては問題ないかと思いますが、線形状の構成が側面と上下で異なり、寸法もずれているのでなんか気持ち悪いです。
期待する角を丸めた形状の作成
一般的な形状には対応しきれませんが、立方体については球を拡張するイメージで期待したように角を丸めた形状を作成することができます。
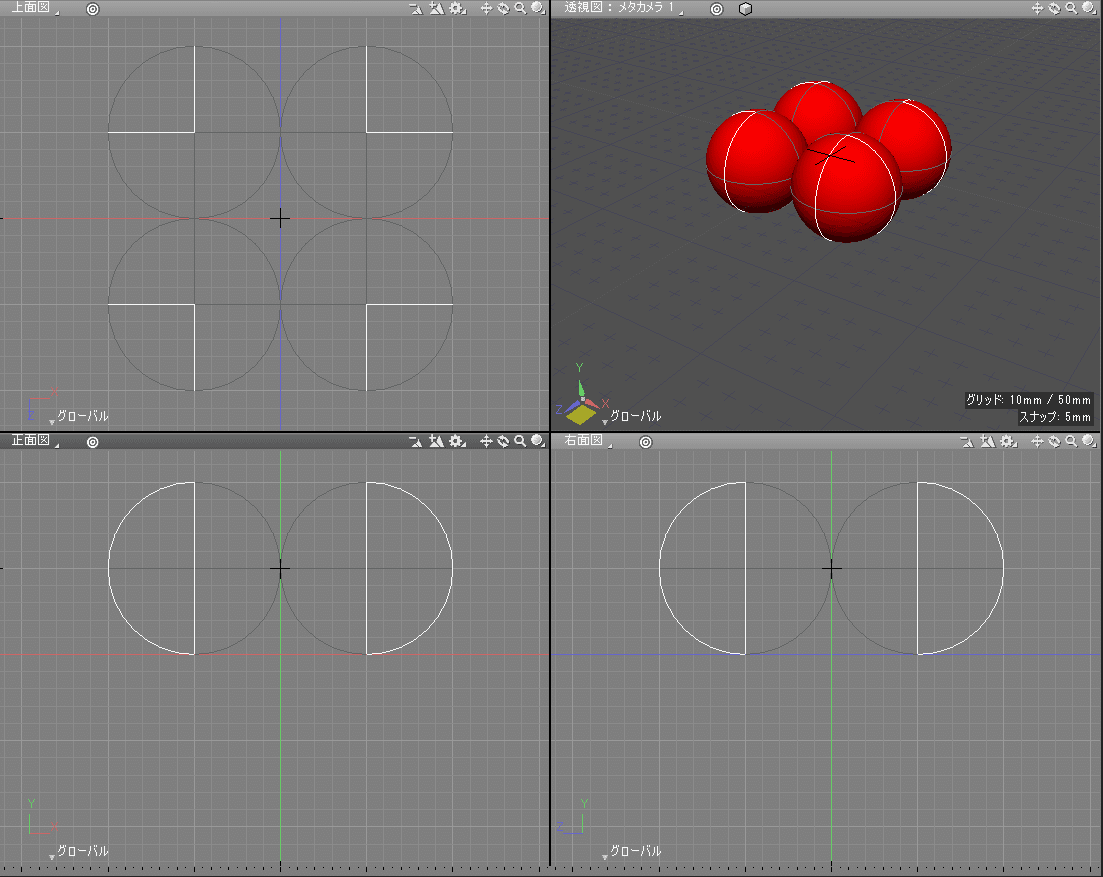
角を丸めるときの半径で作成した球を立方体の上半分に沿って配置、選択した線形状を一つの自由曲面にまとめて結合します。


同様に結合した形状を複製、移動して下半分とします。必要な線形状を一つの自由曲面にまとめると、きれいに角が丸まった形状になります。
上下の面を追加すれば完成です。


おまけ
改めてShade3Dで角を丸める手順を調べてみると、Shade3Dの機能で丸める手法しか見つからず、その結果側面と上下でなんか構成が違う形状が作成されるのにそれについて特に疑問思うものが見つからなかったのでまとめてみました。
こんな細かいことを言うなら通常のCADツールを使うべきかもですが、Shade3Dのレンダリング、アニメーション機能が便利なのでShade3Dでもできる方法を模索していきたいと思っています。
