Unreal Engine にインポートすると色が変わるテクスチャ
ギョームで Unreal Engine にインポートするとテクスチャの色が変わるという問題が発生して解決したのでnoteにしたためます。
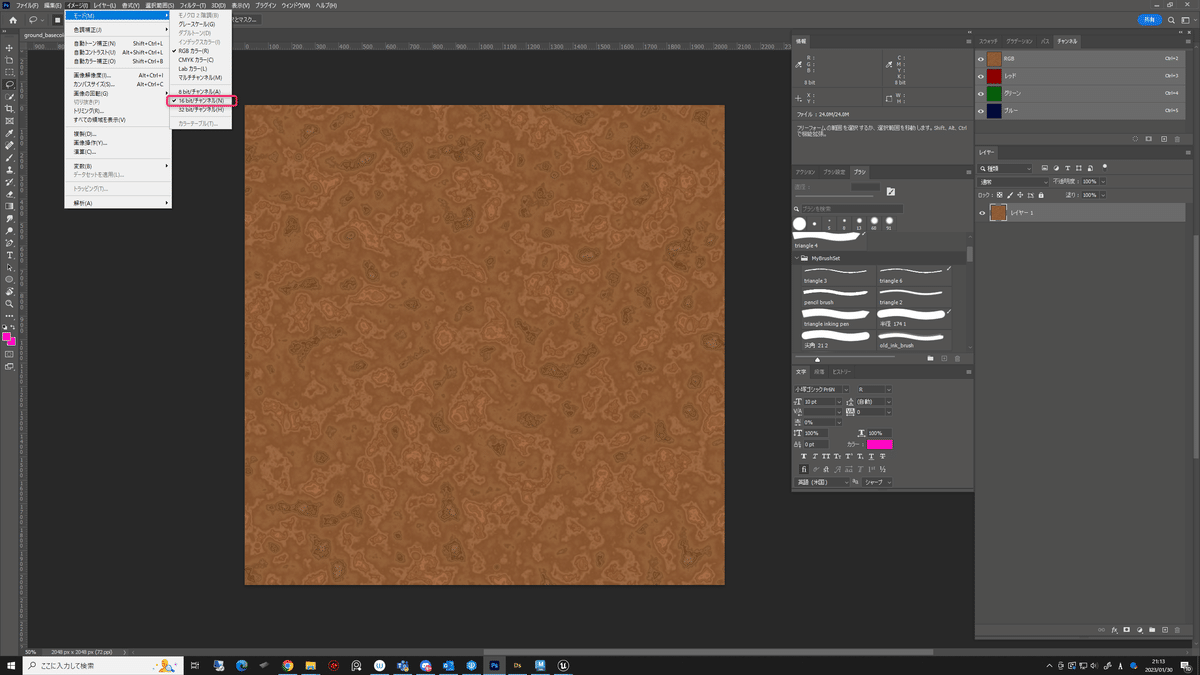
16bitの画像を Unreal Engine にインポートすると画像の色が変わる
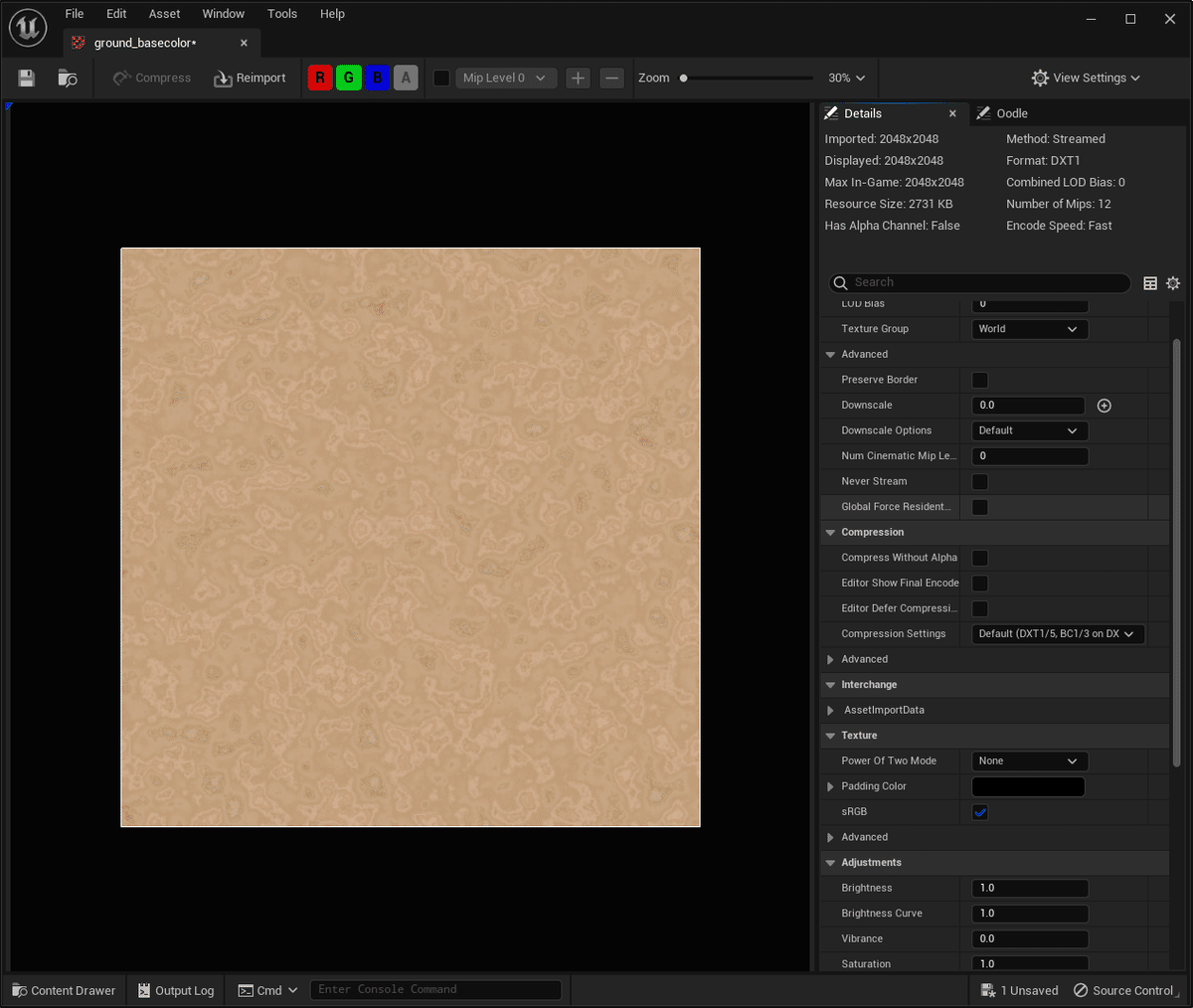
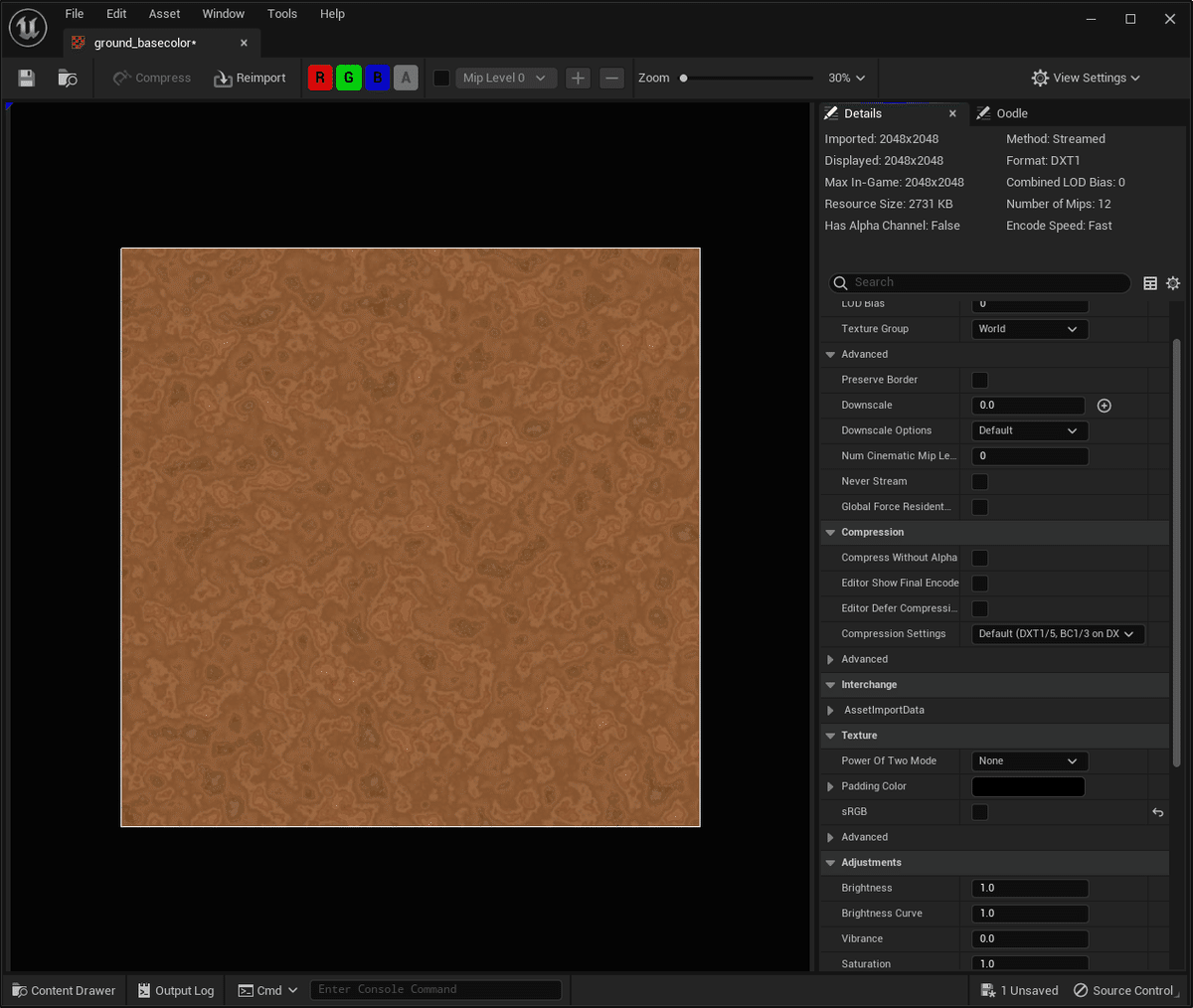
表題の通りですが、16bitの画像を Unreal Engine にインポートすると画像の色が変わります。sRGBのチェックを外すと、もと通りの色が出ます。



ベースカラーのテクスチャは通常であれば、sRGBにチェックを付けて正しい絵になりますが、16bitの場合は逆に外すことでそのままの絵が出るように見えます。しかしこれは変なことではありません。
Unreal Engine ではsRGBはベースカラーなどのガンマ補正された値ですが、16bitの画像データはモニターでガンマ補正された値ではないので両立することはなく、16bit かつ sRGB という要望には矛盾があるのです。
(このあたりにむちゃくちゃ詳しいわけではないので間違いがあればご指摘あれば嬉しいです)
そもそも ベースカラーには16bitテクスチャを使用しない というのが正解です。
※ どうしても使いたい場合はちゃんと16bitとして深度を持つようにHDRで読み込み、デガンマ処理はマテリアルの中で自前で行いましょう。
そもそもどうしてこんな問題が起きたのか
個人的にはこの問題には遭遇したことがなく、なぜこんな問題が起きているのか少し調査してみました。
今回のケースでいえばSubstance Deisgnerで書き出した画像が16bitになっているからでした。調べて見ると同じようなケースの報告がWeb上のいくつか見つかりました。
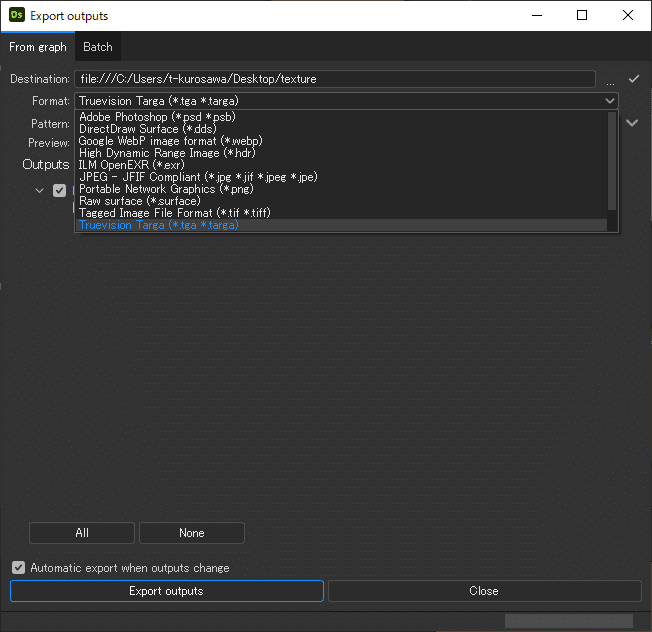
TGAで保存する
上記のYoutubeやBlogなどでは、Substance Designerで8bitで書き出すためにノードの設定を変える方法を紹介しています。それらでも可能ですが、そもそもTGAで書き出すことで強制的に8bitになります。
アルファチャンネルの扱いからもテクスチャにはTGAがベストです。