
オモカゲ開発15~16日目:利用規約、プライバシーポリシーの作成と初回起動時の処理を実装
顔がポイントカードになるアプリ、オモカゲを開発中のthere2です。
15日目は利用規約とプライバシーポリシーを作成し、16日目はアプリ初回起動時の処理を実装しました。
どんなアプリでも必要な対応ですが、このあたりの実装はコア機能に比べてなかなか気が進まないですね。
利用規約とプライバシーポリシー
最初はそれぞれ用意しようと思っていたのですが、個人開発のアプリの例を見てみると結構シンプルにまとめていたりするので一つにまとめてしまいました。
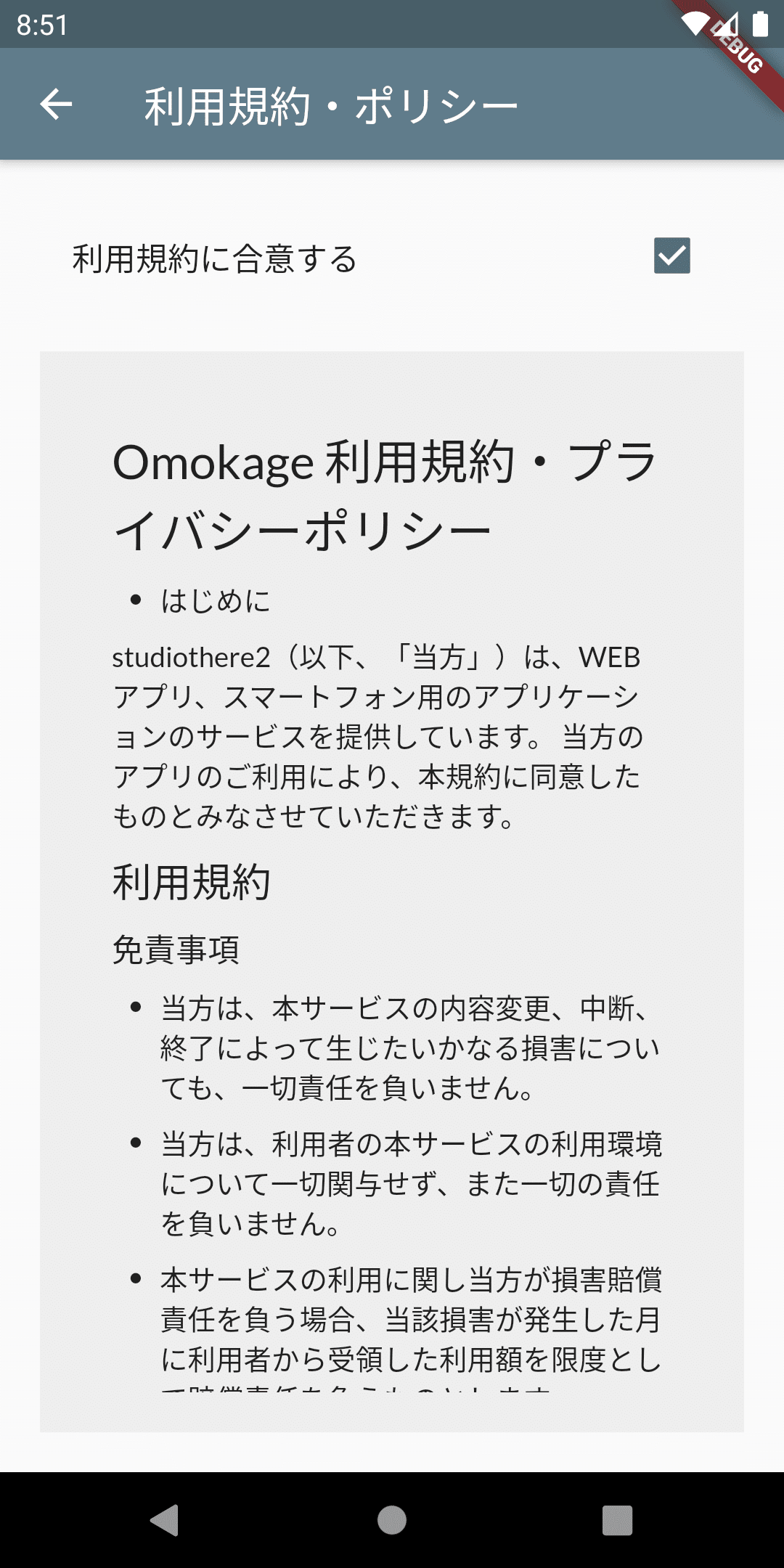
マークダウンで記載しておき、Flutterからマークダウンのビューアで表示するようにしました。flutter_markdownというライブラリを利用しています。

免責事項の部分は怖いのでしっかり記載しておきました。
プライバシーポリシーはどこまでしっかり記載するか悩んだのですが、アナリティクスとGoogleの広告(今のところ入れるつもりなし)で取得する情報、あとは問い合わせ時のメールアドレス等ぐらいしか使わないのでなるべくシンプルな表記にしました。
WEBにはいろいろとテンプレートがありますが、オモカゲで利用するにはちょっと過剰に感じたので、適度な記載にするために余計な文言を省いていく事に苦労しました。
初回起動時の初期設定
初回起動の初期設定でやりたかったことが3つあります。
1.店舗の初期情報を設定してもらうこと
2.利用規約を確認して合意してもらうこと
3.動作確認で顔認識が動くこと
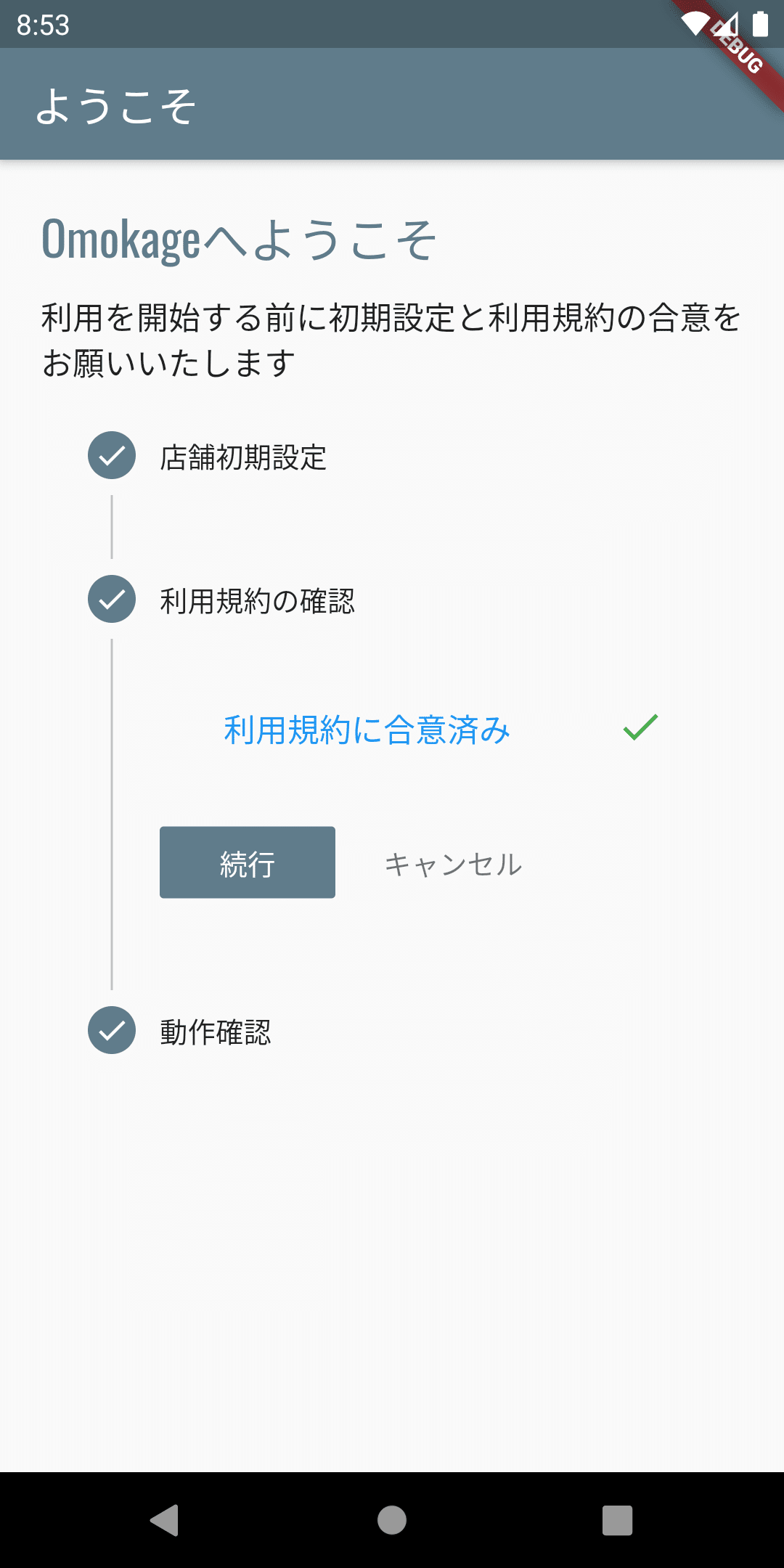
使いやすいUIをどうするか悩んだのですが、FlutterのStepperというUIがピッタリだったのでStepperを使って実装しました。

3ステップを順に確認しながら進めていけるようにしています。
まず初期設定が終わると、初期設定済みとなって次のステップに進めるようになります。

利用規約の確認では、利用規約の画面でチェックボックスにチェックを入れてもらいます。
これにより、利用者の方に利用規約に合意していただいた事が確実になります。アプリの利用が利用規約に合意する、というようにしても良かったのですがここは念のためチェックをいれてもらうようにしました。

利用規約の画面でチェックを入れて戻ると、利用規約に合意済みとなり動作確認に進めるようになります。

最後の動作確認のステップでは、実際にテスト用の画像を使ってAIの顔認識を動かします。これにより、必要なモデルのダウンロードを実施しておき、初回実行時に余計な時間がかからなくなります。
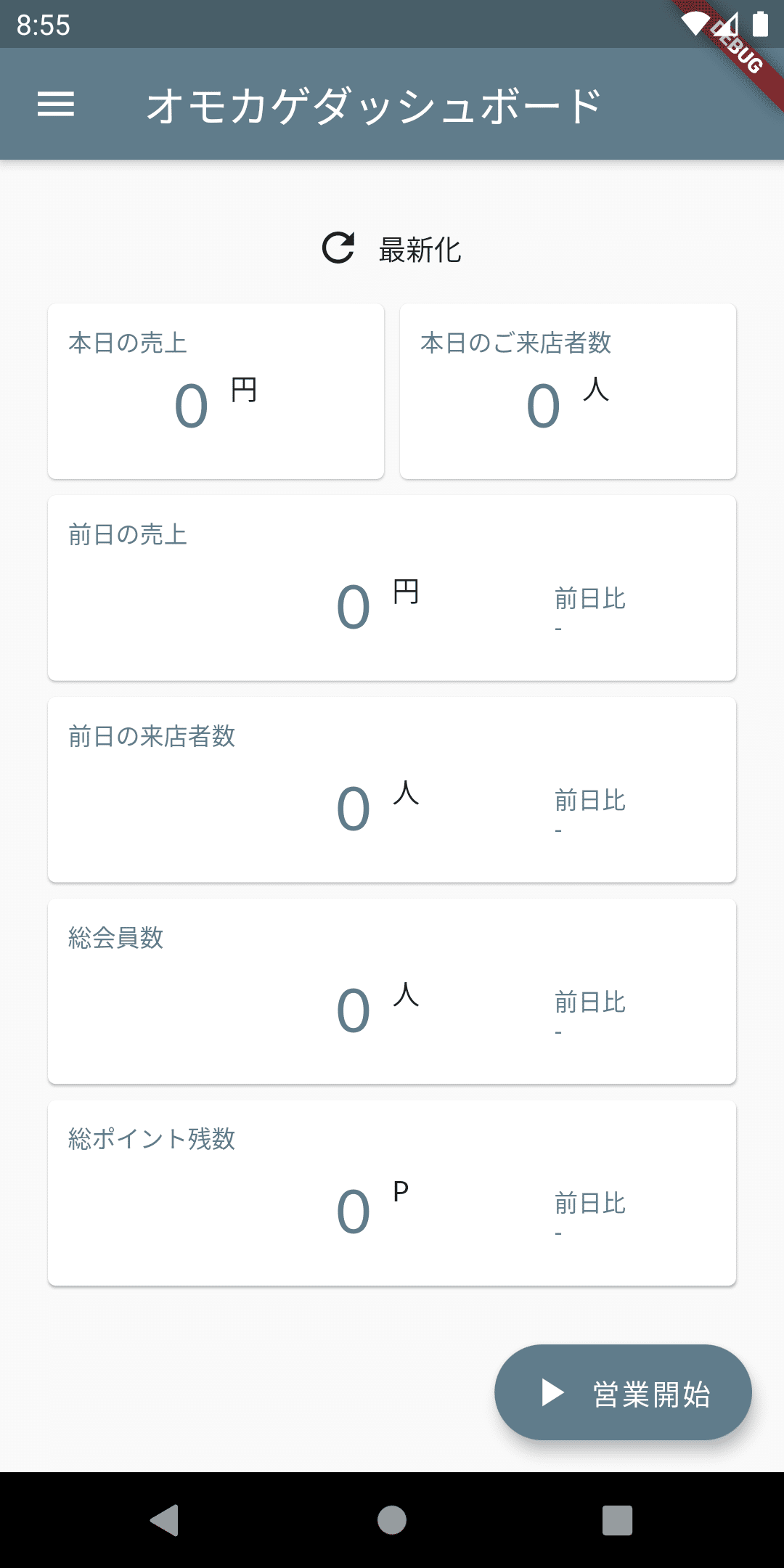
全てのステップが完了して動作確認が終わるとダッシュボードに遷移して業務が開始できるようになります。

ここまで実装してきたことで、アプリとして実際に利用できる形に近づいてきました。
開発進捗サマリ
開発着手:2020年5月14日
作業日数:16日
作業した時間合計:106時間
ファーストリリースに向けた進捗:75%
いよいよ進捗が75%で残り1/4となりました。
残りの対応だとロギング、エラーハンドリングあたりは面倒であまり気が進まないのですがここまで来たら頑張ってやるしかないでしょうね。
次は来週火曜日になりますがログイン認証まわりと問い合わせフォームを作成して、余裕があればロギング、エラーハンドリングを対応していきます。

