
オモカゲ開発8日目:会員ポイント機能の実装
顔がポイントカードになるアプリ、オモカゲを開発中です。
本日の開発で8日目となりました。
主要な画面が出来上がってきましたが、作り始めるとアレもコレも必要と思いついてきて押しつぶされそうになりますね。
ミニマリズムの精神で機能を絞り込んでいきましょう。
今日までで、会員のポイントを利用する画面と、お店が利用ポイントを確認してポイントを付与する画面を構築しました。
Flutterで入力項目を制御していますが、慣れずにちょっとしたやりたい事がうまくいかなかったりしてなかなか苦労しました。
だんだん慣れてきたので少しづつ生産性も上がっていくんじゃないかと期待しています。
ユーザのポイント確認画面
ユーザの顔認識が完了すると、自分のポイント残高とポイントを利用するかどうかを確認する画面に遷移します。
お客様が直接見る画面ですので、UIを工夫しました。まだ最終系ではないですが、この方向で行こうと考えています。

現在のポイント、利用するポイント、利用後のポイントが目立つようにしました。
利用ポイント数を数字で入力するUIにはしたくなかったので、スライダーで利用ポイントを選択できるようにしました。
利用ポイントがゼロだと、ボタンのテキストが「ポイントを貯める」なのですが、スライドさせていくと「XX円の割引」というように表記が変わります。

UIの項目を増やさずに、ポイントを利用するかどうか、何ポイント利用するか、その場合にどういう特典があるのか、を一目でわかるように表現するのに苦労しました。
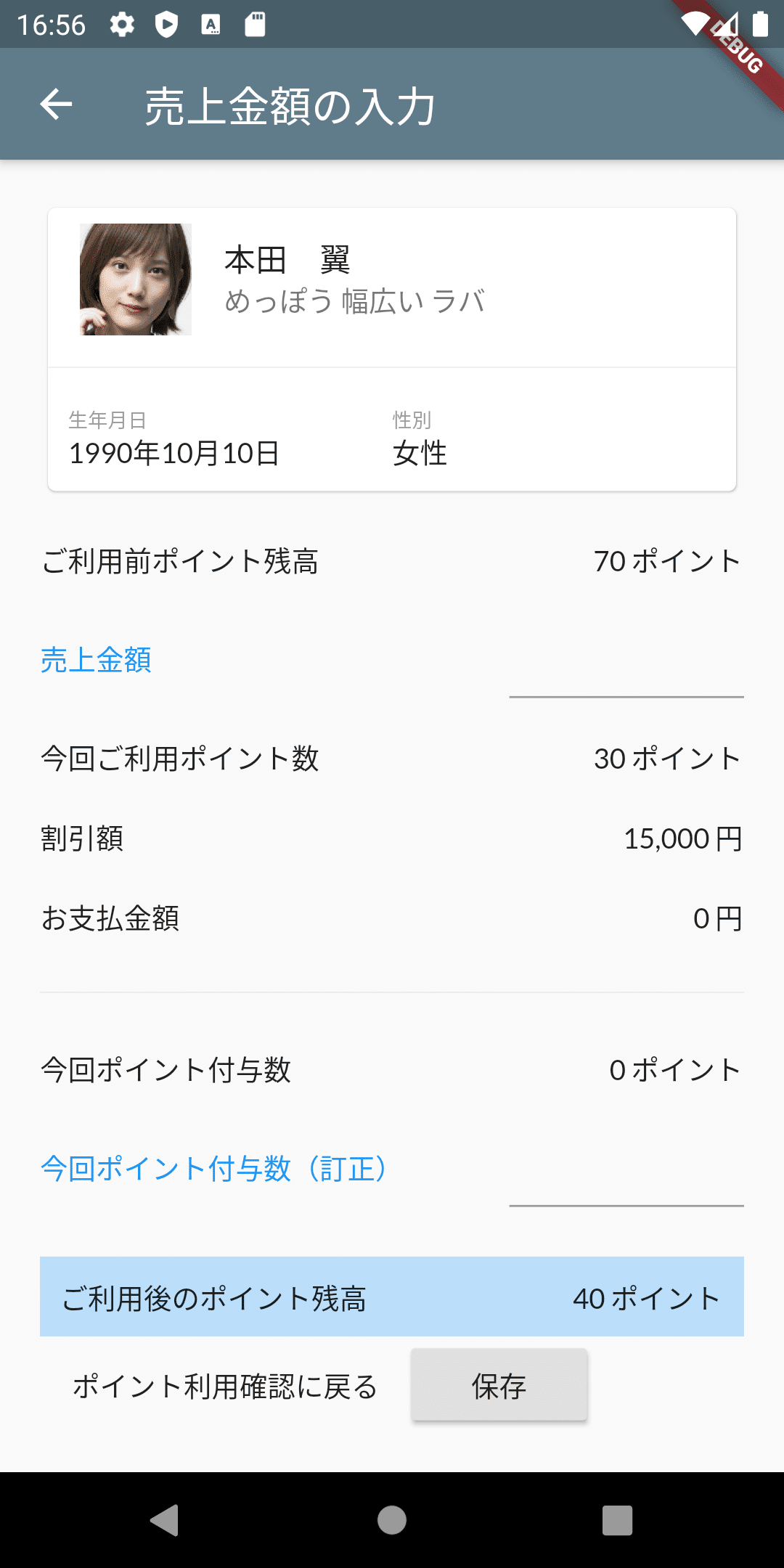
お店のポイント付与画面
お客様が利用するポイントを決めた後は、お店の方が売り上げ額を入力してポイントを付与する画面となります。
売上金額を入力すれば、利用金額に応じてお支払い金額を自動で計算するようにします。
また、お支払い金額から今回ポイント付与数を自動で計算しますが、手動でポイント付与数を入力した場合はそちらの入力値の方を正とします。
その結果としてご利用後のポイント残高を表示するようにしました。

Flutterで数値欄を入力する際に、自動的に3桁ごとにカンマを付与する実装がなかなか難しかったです。
明日は、AIが検知し会員がもし違っていた場合に、他に近い会員を提案する機能、初期画面を新規登録と既存会員の方向けの入り口を分ける対応の二つを実装する予定です。
開発進捗サマリ
開発着手:2020年5月14日
作業日数:8日
作業した時間合計:54時間
ファーストリリースに向けた進捗:35%

