
【8thwall】Lightship VPS for WebとAR STREET PAINTINGの紹介
こんにちは。デザイニウムの桐井です。
今回は、先日Niantic社の8thwallに追加された新機能、Lightship VPS for Webについてご紹介したいと思います。
はじめに
8thwallにVPS(Lightship VPS for Web)機能が追加されました。 これまではスネイティブのアプリで実装されることが多かったVPS機能をWebブラウザで実行できるようになり、体験がより手軽になったなと感じています。 VPSや8thwallについては過去に解説記事があるのでそちらを御覧ください。
VPS:
8thwall:
今回はテスト用のwayspotを追加して、8thwall公式のexampleを動作させてみるまでを行ってみたいと思います。
8thwallでのVPSの使い方
8thwall公式のexampleをクローンするのが早いかなと思います。
現時点では公式のexampleはA-Frameを使用したものしか見つからないのですが、ドキュメントには非A-Frameを使用した場合も記述されています。
https://www.8thwall.com/docs/web/#enabling-lightship-vps-in-your-project
今回は下記のプロジェクトをクローンして開発用のwayspotを追加し、実行してみます。
Lightship VPS Procedural
Wayspotについて
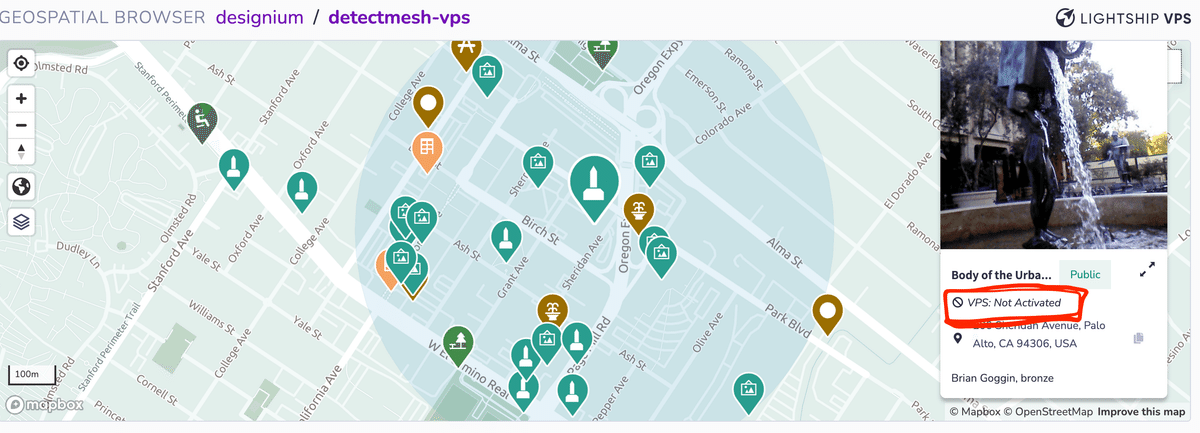
Wayspotとは、Nianticが定義しているVPSが利用できる場所のことです。どういった場所がWayspotとして利用できるかは、8thwallのプロジェクトを開き、geospatial-blowserタブを開きます。
publicなWayspotがmap上にあると思います。 ただし、すべてのWayspotのVpsがアクティブになってはおらず、クリックした際にVPS: Not Activatedとなっているものは使用できません。

8thwallでVPSを利用するにはWayspotを使用するするのですが、その際に以下の3通りの方法が考えられます。
VPSがアクティブなpublicのWayspotを使用する。
VPSがアクティブではないpublicのWayspotをアクティブ化して使用する。
テスト用のprivateのWayspotを追加して使用する
VPSがアクティブなpublicのwayspotを使用する
こちらのWayspotを利用する場合は特に難しいことはありません。
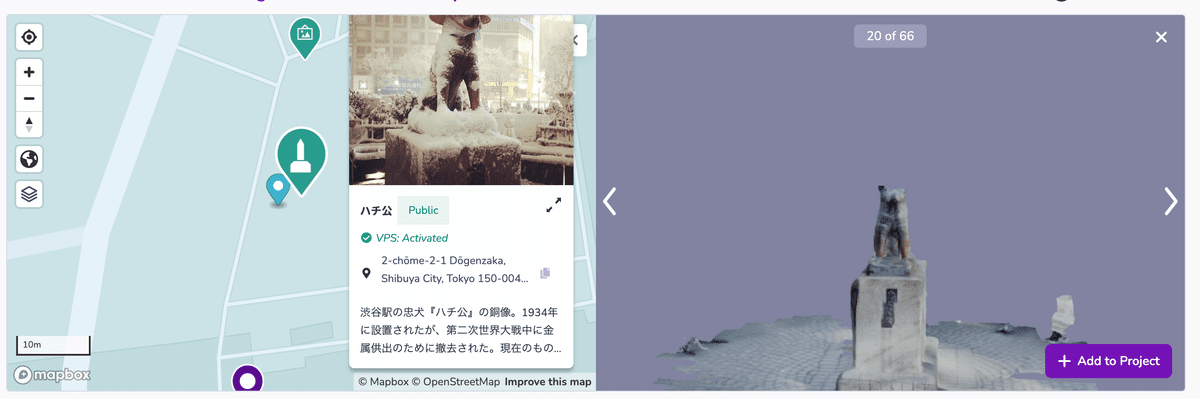
アクティブなものはVPS: Activatedとなっており、クリックした際にその場所のスキャンされているデータが表示されるはずです。

どのWayspotがアクティブになっているかはクリックすることでしかわからないので(おそらく)もう少し見やすくなればいいなと個人的には思います…
VPSがアクティブではないpublicのWayspotをアクティブ化して使用する。
けっこうめんどくさい印象です。
時間帯毎にWayfarerアプリ(次項で説明)を通してスキャンしてアップロードする必要があります。geospatial-blowserで見てみるとこのような画面が表示されます。
8a-3p,4a-7a,4p-7p,8p-3aの時間帯のスキャンをアップロードすることでActivateボタンが有効になるようです。
下記のWayspotでは4a-7a,4p-7pの時間帯のスキャンは足りているが他の時間帯のスキャンが足りていないためにActivateできません。

また、必要な量のスキャンを行ったとしてもそこからNianticの認証が入るのでアクティブ化されるまではそれなりに時間がかかるようです...
もし、必要な場所のWayspotをアクティブ化したい際は充分に時間を持って行っておくのがよいかもしれません。
テスト用のprivateのwayspotを追加して使用する
テストしたい場所のVPSがアクティブではない、もしくはWayspot自体がないことは充分に考えられます。そこでテスト用にVPSがアクティブ化されたprivateなWayspotを追加することもできます。
これは比較的すぐ使用できますが、publicにはできないのでその点はご注意下さい。
・testflightアプリ、Niantic Wayfarerをインストールする。(Niantic Wayfarer アプリには、iOS 12 以降および iPhone 8 以降が必要)
・アプリへは、8thwallアカウントを使用してログインする。また、8thwallアカウントに複数ワークスペースがある方は、8thwall Workspaceを開発に使用するワークスペースにしたうえでスキャンとアップロードを行ってください。そうしないと、開発でそのWayspotを使用できません。

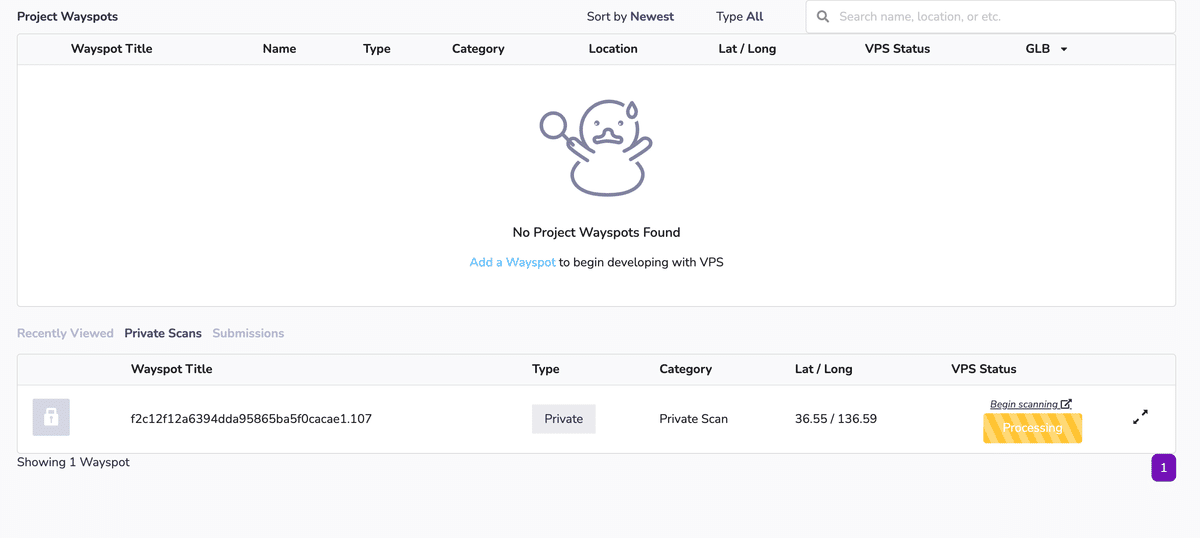
・アップロードが終わると比較的すぐにgeospatial-blowserのPrivate Sceneタブに開発用のWayspotが追加されます。1時間ほどで使用できるようです。

追加されたprivateのWayspotアイコンはこのように表示されています。

実行例
今回は近所のオブジェをテスト用に追加して実行してみました。
スキャンしてみたデータはこのような感じになています。

その上で、Lightship VPS Proceduralをクローンして実行してみた結果が下記の動画になります。場所やスキャンデータにもよりますが、そこまで悪くない精度で実行できているのが確認できるかと思います。
AR STREET PAINTING
こちらは、弊社で8thwallのVPS機能を使って作ったアプリになります。
基本的には、上記でも使用したLightship VPS Proceduralのプロジェクトで使われているdetect-meshを使用しています。
https://www.8thwall.com/8thwall/vps-procedural/code/detect-mesh.js
このコンポーネントでは、アプリが起動し検出されたWayspot(VPSがアクティブな)上にVPS メッシュをダウンロードし、配置します。
...
this.el.sceneEl.addEventListener('xrmeshfound', foundMesh)
this.el.sceneEl.addEventListener('xrmeshupdated', updateMesh)xrmeshfoundとxrmeshupdatedという2つのイベントが発行されているので、それらに対してmeshの作成とmeshの位置、回転のupdateを行っています。
その上で、画面をタップしmeshとのコリジョンを取得してmesh上にインクのデカールを貼り付けるというシンプルなアプリケーションになっています。 VPSがアクティブになっているWayspotではどこでも使用できるので興味があれば試してみて下さい。:)
The Designium.inc
Official website
Interactive website
Twitter
Instagram
Facebook
