
生成AIをwebARコンテンツ開発に活用してみたーMagical Forest制作裏話
はじめに
Niantic Innovation Labs Programの一員に選ばれました✨
Designiumが、Niantic社をメンターとしてNiantic Innovation Labs Programの一社として選出されました。モバイルとヘッドセットに対応したwebARコンテンツを約10週間で8th wallで開発、制作することに!
そのプログラムで誕生したのが、現実とファンタジーの世界が混じった世界観を体験できる「Magical Forest」です。モバイル端末とMeta Questに対応していて、Webブラウザ上で簡単にARを体験できます。
Magical Forestについて
プレイヤーは魔法の本の住人である小人の妖精「Kobbito」と一緒に、現実社会に出現した魔法の森「Magical Forest」で、魔法の本から逃げ出した虫を探し出すミッションが与えられます。魔法の森では、Kobbitoが歩いた場所に芽吹く不思議な植物や、魔法のパワーを使えるスペルカードなどが登場。プレイヤーは日常空間にいながら、ARの力でファンタジーの世界に足を踏み入れることができます。
生成AIを活用した制作の裏話
Designiumではメンバーそれぞれが積極的にAIツールを試しています。この「Magical Forest」では実験的に、企画からデザイン素材の制作まで、AIツールを活用しながらプロジェクトを進めていきました。
この記事では、生成AIを活用した制作の裏話をデザイナーのkosuがまとめてみました。はじめにAIチャットサービス「ChatGPT」とブレストして企画を詰めてみた話、次にデザイナー目線での画像生成AI「Midjourney」の活用法、最後に音声生成AI「Eleven Labs」でのナレーションの制作について、それぞれ実例を通して紹介します!
Chat GPTとブレストして企画を詰めてみた
体験フローの軸と、ベーシックなプロトタイプで体験の一部(kobbitoが虫をつかまえる、森の中を歩く部分など)が実装された初期段階で、ストーリー設定と体験内容を肉付けしていきました。(Desginiumチームはプロトタイプを作るのがとっても早いです✨)
そこでアイデアを出すのに活用したのがChatGPT(GPT-4)です。
体験内容を考える
まずはChatGPTに体験内容を提示。そこから企画内容を膨らませて、虫を捕まえる以外に楽しめる要素を加えるためのアイデアを出してもらいました。
スマートフォンとヘッドセット端末を対象としたARのゲームアプリについての企画のアイデアを膨らませてください。
ARの技術仕様
・床の平面はカメラで認識できるが壁や障害物は認識できない
・いくつかの決まったハンドジェスチャーをカメラで認識できる
・キャラクターをコントローラーで操作することができる
体験フロー
・Kobbitoと名付けられた小人が登場する
・プレイヤーが本をタップするとKobbitoと魔法の森がARで出現する
・プレイヤーはKobbitoと魔法の森を歩いて虫をさがす
・つかまえた虫は本の中に戻っていく
・虫を全て捕まえたらクリア?
・シングルプレイモードとマルチプレイモードがある
ChatGPTから出してもらった提案の一部はこんな感じです。
ストーリーの深化:Kobbitoは絵本の中の保護者で、彼が瞬間的に気を失っている間に虫たちが逃げ出した。これらの虫は絵本の物語を動かす鍵であり、彼らがいないと絵本の世界は停止してしまう。
虫のオリジナリティ:各虫には独自の名前、性格、そして絵本の中での役割がある。例:「Lumino」というホタルは、夜のページを明るくする役割を持っている。
仕掛けと課題:一部の虫は、特定のハンドジェスチャーや特定の場所でのみ見つけることができる。例: 「Flutter」はユーザーが空を指差すジェスチャーをすることで姿を現す。
競争と協力の要素:[シングルプレイ]一人で全ての虫を集めるモード。
[マルチプレイ]チームまたは個人同士で、最初に全ての虫を集めることができるか競い合う。
マジカルモーメント:特定の虫を捕まえると、その虫に関連した魔法の絵本のショートストーリーが解放される。
進行度による報酬:一定数の虫を集めることで、Kobbitoからの特別なギフトや新しい魔法のジェスチャーがもらえる。
魔法の森の拡張:ユーザーがプレイするたびに、魔法の森は成長し、新しいエリアや新しい虫が出現する。
コミュニティ機能:ユーザー同士でのチャットや、捕まえた虫のトレードが可能。
魔法の仕掛け:特定の虫は、特定のアクションや手順を実行することでのみキャッチできます。例えば、魔法の歌を歌ったり、特定のポーズを取ったりすることで姿を現す虫もいます。
絵本のカスタマイズ:集めた虫を元に、自分だけの絵本のページをデザインし、他のユーザーと共有することができる。
気になった項目の具体例をどんどん出してもらいます。
「魔法の仕掛け」についての具体的なアイデアを出してもらえますか?
対話の返答を見て必要があれば質問に指示を追加したりしてアイデア出しを繰り返していきます。
「魔法の仕掛け」でARアプリであること活かしたアイデアを10個もらえますか?
何度か質問を繰り返すうちに、こんな感じのアイデアがChatGPTから提案されました。もちろんすべてが技術的に可能なものではないので、使えそうなものを選別して会話を誘導していきます。
リングスペル:画面に表示される魔法のリングを指で追跡し、正確にトレースすることで特定の虫を召喚。
ARアイテムの組み合わせ:3Dのアイテムを組み合わせて新しいアイテムや道具を作り、それを使用して特定の虫を捕まえる。
魔法の杖の振り: スマートフォンを魔法の杖のように振ることで、特定の動きに対応する虫をキャッチ。
時間の魔法::実際の時間に基づいて、夜のみ現れる虫や昼のみ現れる虫をキャッチ。
魔法の言葉: スマートフォンのマイクを使用して、特定の言葉やフレーズを唱えることで、虫を召喚。
双子の魔法: マルチプレイモードで、2人のプレイヤーが同時に同じハンドジェスチャーをすることで、特別な虫をキャッチする。
マジックポーション:特定の成分を探し集めそれらの成分を組み合わせて魔法のポーションを作る。このポーションを使うと特定の虫が出現。
アイテムを使用して虫を捕まえる「ARアイテムの組み合わせ」は体験に組み込めそうで魔法の世界観とも合っていたので、このアイデアに絞ってさらに具体例を出してもらいました。
光の杖:
アイテム: 魔法の石 + 木の棒
結果: 光を放つ杖が完成し、闇の中に隠れている虫を照らして現れるようにする。
風の笛:
アイテム: 木の管 + 鳥の羽
結果: 笛を吹くと、風を呼び寄せ、飛んでいる虫を落とす。
磁力のペンダント:
アイテム: 金属のくさり + 磁石
結果: 虫を引き寄せるペンダントを作成し、近くの虫を捕まえるのを容易にする。
水の宝珠:
アイテム: 水の玉 + 透明な袋
結果: 宝珠を地面に投げると、一時的に小さな池が現れ、水中の虫を引き寄せる。
火の罠:
アイテム: 火の種 + 乾燥した草
結果: 一時的に火を灯すことができ、火を恐れる虫を追い出す。
土のブーツ:
アイテム: 旧い靴 + 土の塊
結果: 地中に隠れている虫を感知することができるブーツ。
雷のタリスマン:
アイテム: 銅のコイン + 充電された結晶
結果: タリスマンを振ると雷を起こし、雷に引き寄せられる虫を呼び寄せる。
月の鏡:
アイテム: 銀のプレート + 夜の露
結果: 鏡を使うと、夜だけ現れる虫を見つけることができる。
日の時計:
アイテム: 金の歯車 + 太陽の破片
結果: 日中だけ動き、日中にしか現れない虫の時間を知らせてくれる。
氷の罠:
アイテム: 氷の結晶 + 雪の粉
結果: 一時的な冷気の範囲を作り出し、寒さに弱い虫を一か所に集める。
具体的なアイテムが出てきたところで、開発担当者に技術的にどれが実装可能かどうかを相談しました。工数も判断材料に入れて、ChatGPTの案を元に下記の仕様方針を決定しました。
プレイヤーはゲーム体験中に「スペルカード」で魔法のアイテムを使うことができる。魔法の力は虫を捕まえるのに役立つ。
技術的に実装可能なアイテムの候補
・魔法のルーペ:透明な虫が見えるようになる
・時を止める砂時計:一時的に時間を止め、動き回る虫を捕まえやすくする
・マジックきのこ:周りに虫があつまるきのこを植えられる
・土のブーツ:地中に隠れている虫を感知することができる
・音の糸:虫の鳴き声や動きの音を拾い、その位置を教えてくれる
・魔法の笛:近くに隠れている虫が出てくる
ストーリ背景を考える
次に、ストーリー背景をChatGPTと一緒に考えます。
今までのやりとりを参考に、「Magical Forest」のストーリーのアイデアを10個もらえますか?
以下に10個のストーリーのアイデアを提案します。
夢の絵本:絵本はプレイヤー自身が小さな子供の頃に描いたもの。大人になった今、忘れかけていた想像力を取り戻す旅。
時空の断片:小人は未来からの使者。絵本の虫たちが消えた未来は混乱している。過去のプレイヤーが未来を救う鍵を持つ。
絵本の記憶:虫たちは絵本のページから失われた記憶。プレイヤーが虫を集めることで絵本のストーリーが少しずつ明らかになる。
魔法の森の守護者:虫たちは森を守る精霊。彼らがいなくなったことで魔法の森の生命力は弱っている。虫を取り戻すことで森に光が戻ってくる。
森の詩人:小人は森の詩人。虫たちは彼の詩のインスピレーションの源。虫たちを戻さないと、森の詩と歌が失われてしまう。
絵本の修復者:絵本はかつての偉大な魔法師が作ったもの。しかし、魔法師の弟子である小人が間違って虫たちを放してしまった。プレイヤーは修復者として、絵本の世界を正常に戻すために虫たちを探し出す。
虫たちの宝物:それぞれの虫が大切にしている宝物がある。それを見つけ出し、虫たちに返すことで絵本に戻していく。
四季の変わり目:森の中は時が流れるのが通常より速い。限られた時間の中で、虫たちを見つけ出さなければならない。森の中では短時間の間に四季が変わる。異なる季節にしか現れない虫もいるため、四季の変化に合わせて探さなければならない。
方向性が気に入ったものをさらに具体的にしてもらいます。
提案された内容をそのままChatGPTに送って、どうしたらさらに魅力的なストーリーになるか聞いてみたりしました。その中でこんなアドバイスももらったりしました。
Kobbitoと絵本の関係も深掘りできる要素です。Kobbitoは絵本の中でどのような役割を果たしていたのか、彼らが現実の世界で直面する問題や感情もストーリーの魅力を高める要素となります。
具体例を尋ねるとこんな返答がきました。
絵本の守護者: Kobbitoたちは絵本を守る役割を持っており、絵本の中の平和とバランスを維持するために活動していた。
物語の主人公: Kobbitoは絵本の中の物語の主役であり、物語の中でさまざまな冒険や経験をしている。
絵本のクリエーター: 実はKobbito自身が絵本の物語やキャラクターを作り出すクリエーターであり、物語の中で生まれたキャラクターたちと共に過ごしている。
絵本の住人としての日常: Kobbitoは絵本の中で普通の生活を送っており、他のキャラクターや生物との日常的なやりとりや友情を育んでいる。
絵本の魔法の使い手: Kobbitoは絵本の中の魔法を操る能力を持っており、それを使って物語の中で様々な出来事や冒険を経験している。
さらに質問を変えながら具体案をもらったり、魔法の森についての設定案を提案してもらったりしました。
魔法の守護: 魔法の森は、元々は絵本の中の特別な場所で、Kobbitoたちが保護していた。森の中に閉じ込められた虫たちが逃げ出すと、森自体が現実の世界へ飛び出してきた。
秘密の種: ある日、子供が絵本のページの隅に描かれていた謎の種を現実の世界で植えてしまい、それが魔法の森として成長し始める。
時空の歪み: Kobbitoが誤って魔法を使ったことで、絵本の中の時空が歪み、その結果として現実世界と絵本の世界が交差してしまった。
魔法の門: 絵本の中には魔法の森への門があり、この門が突如として現実世界に現れ、虫たちが現実世界へ逃げ出してしまう。
夢の続き: プレイヤーが夢を見ている間に、Kobbitoがプレイヤーの夢の中で絵本の虫たちを探していた。目が覚めると、その夢が現実の世界とリンクしていた。
Kobbitoの実験: Kobbitoが新しい魔法を試そうとしたが、失敗してしまい、結果として絵本の虫たちが現実世界に逃げ出してしまった。
魔法のメロディ: ある日、子供が絵本の隅に描かれていた古い楽譜を発見し、それを演奏すると魔法の森が現れる。
月の影響: 満月の夜、絵本の中の魔法が最も強力になり、その影響で魔法の森が現実の世界に広がり、虫たちが逃げ出す。
絵本の記憶: 絵本はかつて人々に愛されていたが、忘れられてしまった。絵本の中のキャラクターたちが再び人々に愛されるために、現実世界に現れる。
Kobbitoの願い: Kobbitoが絵本の外の世界についての知識や体験を求めて魔法を使い、それが原因で絵本の中の世界と現実世界が交差してしまう。
質問の仕方を変えて、魔法の森の世界がなんだったら面白いですか?と尋ねてみたらこんな返答ももらいました。
魔法の森=過去の世界
プレイヤーは時間を遡って魔法の森の過去の世界に足を踏み入れ、その時代の虫や生物を捜す。
魔法の森=鏡の向こう
ある古い鏡を通じて、魔法の森という異次元の世界にアクセス。鏡の中の世界は反対になっている。
魔法の森=宇宙の惑星
森は実は遠くの惑星に存在しており、プレイヤーは宇宙船でその惑星を探検する。
魔法の森=音楽の中
特定の旋律や曲を再生することで現れる魔法の森。音楽のリズムやメロディに合わせて虫たちを探す。
魔法の森=絵画の中
絵画の中の風景がリアルになり、その中に魔法の森が存在。色や筆のタッチに関連した仕掛けや謎が隠されている。
魔法の森=人々の記憶の中
人々の思い出や記憶の中にある魔法の森を訪れ、過去の出来事や情景を探検する。
魔法の森=雲の上
空に浮かぶ雲の上に広がる魔法の森。プレイヤーは空を飛びながら虫を探す。
魔法の森=影の国
光の反対側、影の中に隠れた魔法の森。闇の中で光を頼りに虫を探し出す。
魔法の森=文字の世界
本の文字や言葉が形成する魔法の森。言葉の意味や文のリズムに関連する謎を解きながら虫を捜す。
魔法の森=雪の結晶の中
一つ一つの雪の結晶の中には小さな魔法の森が存在。冬の風景と共に虫を探して集める。
自分では思いつかないような案が出てきて面白いです。
ストーリーのイメージがまとまってきたら、今までのやりとりで出てきたアイデア同士を組み合わせたり、仕様と辻褄が合うように手動で設定やストーリーを修正。最後にそれをchatGPTに共有して綺麗にまとめ直してもらいました。調整して出来上がったストーリー背景がこちらです。
伝説の魔法師によって作られた絵本には、現実と魔法の世界をつなぐ扉が隠されていました。その魔法の世界には、好奇心に溢れる小さな生き物、Kobbitoたちが住んでいました。ある日、冒険心に駆られた一匹のKobbitoが絵本の扉を開け、現実の世界に足を踏み入れました。しかし、彼が扉を閉め忘れたため、魔法の世界の虫たちも後に続き、現実の世界に姿を現しました。これらの虫たちが持つ力で現実の世界に魔法の森が広がり始めた。現実の世界と魔法の世界の均衡を保つため、Kobbitoはプレイヤーと共に虫たちを探し出し、絵本の中に戻す大冒険を開始します。
まとめ
このようにして生まれた体験内容とストーリ背景を基盤に開発を進めていきました。これらを社内&Nianticからのフィードバックをもとに随時内容を修正調整して、最終的な体験が完成しました。
ChatGPTとブレストすることによって、一人では思いつかないようなアイデアをもらえて、さらに同時に自分の頭を整理しながら企画を詰めることができました。次の章からは、制作過程に移ります!
Midjourneyで生成した素材を活用してみた
ここからはデザイナー目線でMidjourneyで生成した画像をどうプロジェクトで活用したかを紹介していきます。
3Dテクスチャ編
ゲーム内では魔法の森でKobbitoと不思議な柄をした虫たちと出会うことができます。そのKobbitoのコスチュームと虫の柄をMidjourneyで生成して3Dモデルのテクスチャとして展開させました。
STEP 1. 画像生成
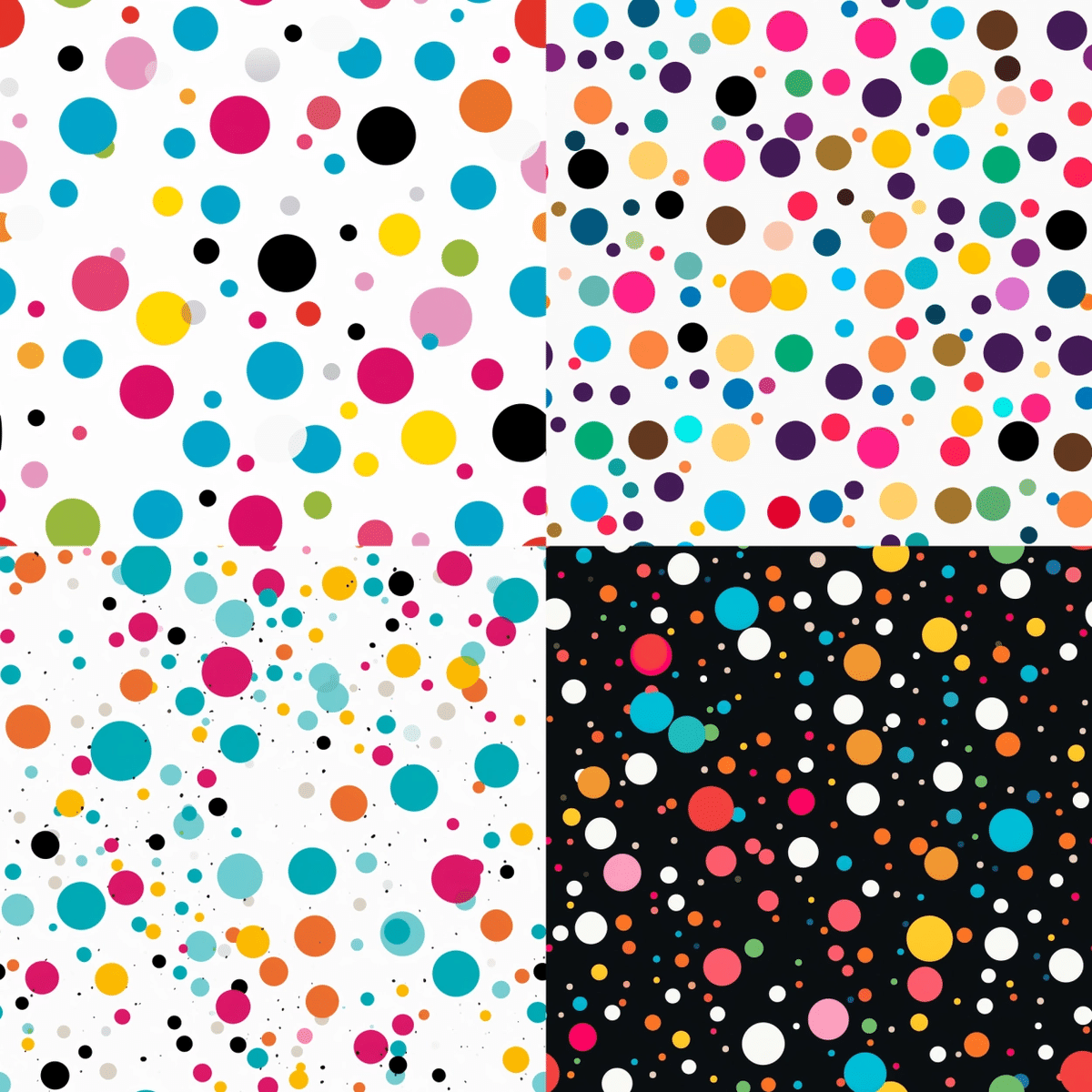
虫の柄
はじめは「Polka dots」という単語をプロンプトに入れて模様を生成してみましたが、パターンが細かかったり規則的で綺麗すぎて虫の模様として使用するには違和感があり、単語を変えたりして方向性を探りました。


また、「--no」 で生成画像内に含んでほしくないものを指定することができます。「insect surface pattern」というワードを使用しているからか、虫の手足のようなパーツが柄に出現することがあったのですが、「--no insect body」 を使用することでことで避けることができました。
最終的に「strong distortion dots」というワードを入れてから大分イメージに近づきました。生成AIを活用することで思ってもみない柄のパターンを出すことができて面白かったです。


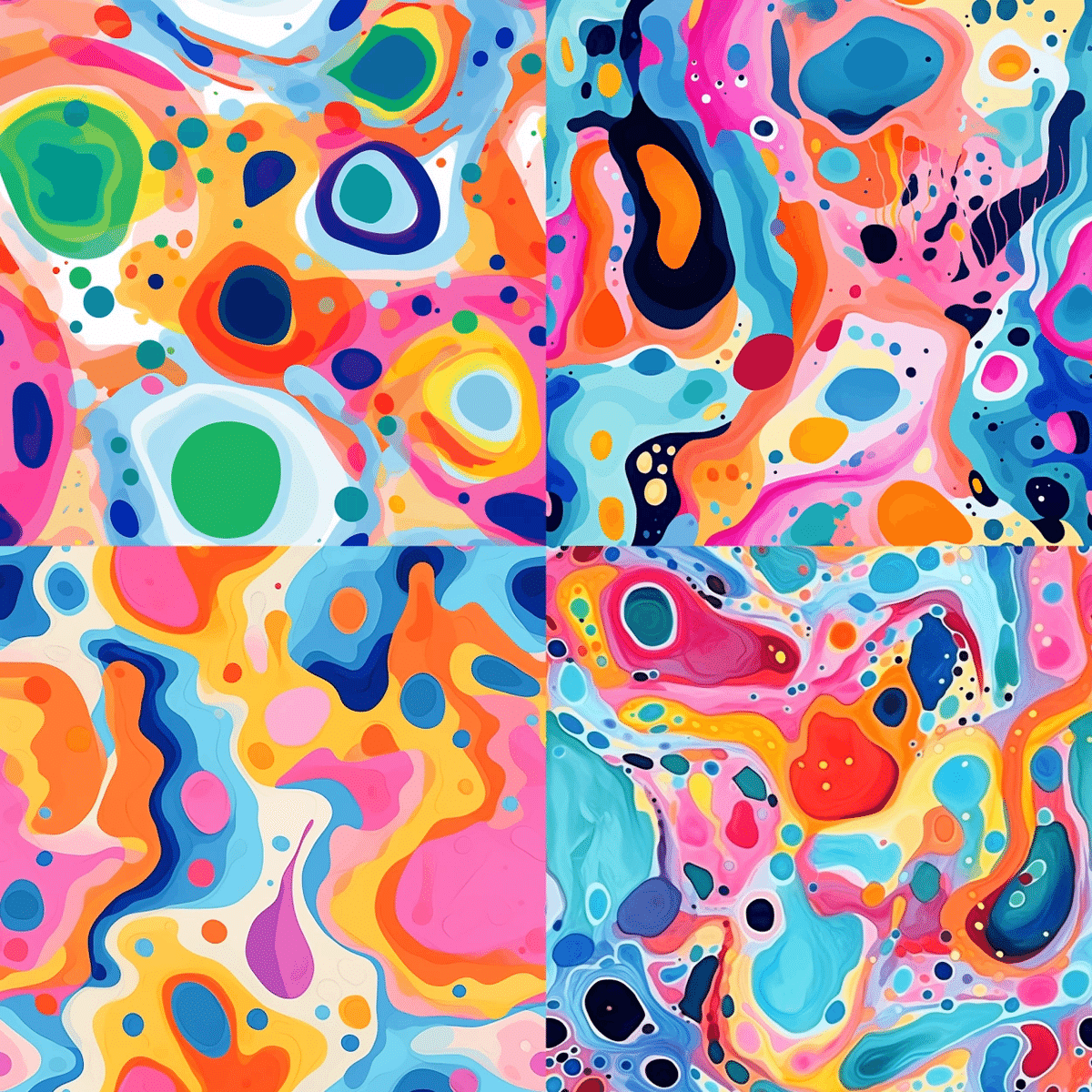
Kobbitoの洋服もつくってみた
Kobbitoの洋服用にマーブル模様のテクスチャを作りたかったのですが、単に「Marble」の単語だけだと淡い感じの色合いであまり目立たちませんでした。マーブル模様をなにか別の言い換え出来るかをいろいろ試したら、「like a amoeba」で上手くいきました。このように、単語の言い回しで生成結果が左右されるので、言葉の発想力が必要になってくると思います。

STEP 2. 3Dモデルに反映
生成した画像を虫の3Dモデルに反映します。
今回の虫のモデルにおいては生成した画像をそのままテクスチャとして貼り付けることで多様な虫のビジュアルを作成することが出来ました。今回は使用しませんでしたが「-- tile」のプロンプトを使うとシームレスなテクスチャが作れます。

Kobbitoの場合は、そのままでは使えなかったのでUVに合わせて画像を切り貼りして編集する作業が必要でした。しかし、1から服のデザインを描き込んでビジュアルを作成する手間と比べると、格段に効率的でした。


スペルカード編
ChatGPT編で決めたアイデアのスペルカードのデザインに、Midjourneyで生成した画像を活用しました。
今回必要なアイテムの素材は下記の二つでした。
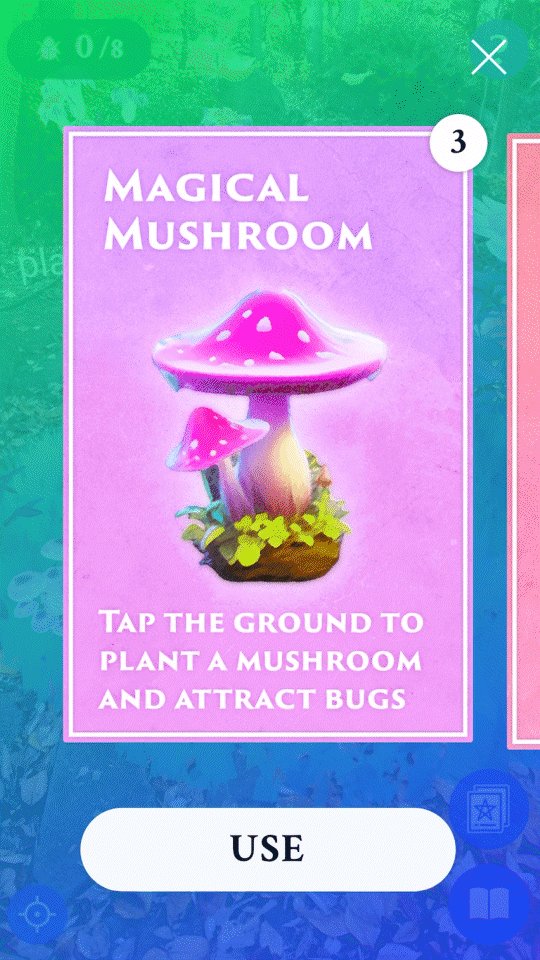
・まほうのきのこ:虫を惹きつけるきのこ
・まほうのライト:透明な虫が見えるようになるライト(実際のゲーム上のライトはKobbitoの後を漂いながらついてくる光の玉のような見た目をしています)
STEP 1. 画像生成
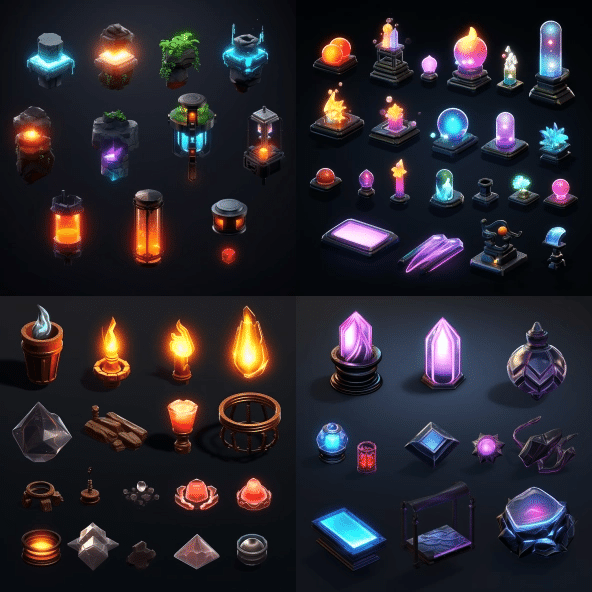
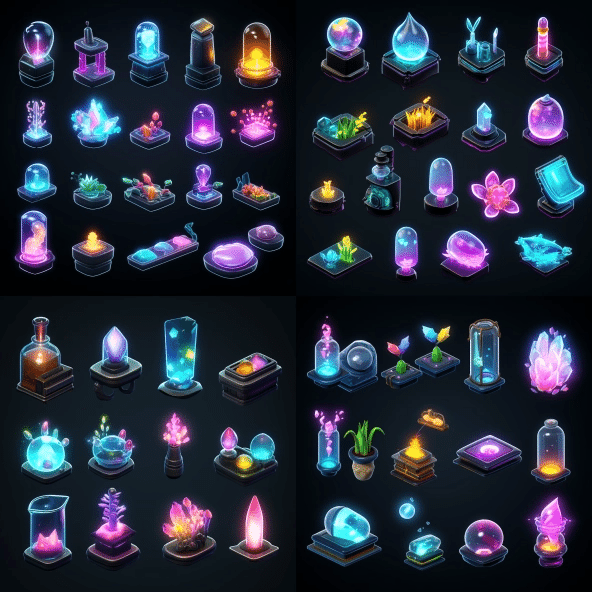
まほうのきのこ
まずは簡単そうなきのこからはじめます。初期は毒々しいきのこだったのが、いろいろなプロンプトを繰り返し試していく中で、最終的にゲームアイテム風のポップなきのこを生成することができました。


画像を1枚生成されるのにかかる待ち時間が地味にストレスだったので、1枚の絵の中に複数のアイテム画像が生成される「set items」や「game assets」を使用しました。↑の画像を見てもらえるとわかる通り、1回の生成できのこのデザインが選び放題なので効率的です。
素材として使用したい画像が決まったら、使用想定サイズに合わせて解像度をあげます。Midjourneyでは「Upscale」ボタンを押すことで、最大4096x4096pxまで解像度を上げられます。
まほうのライト
「まほうのライト」の方は思い描いているイメージがなかなか生成されず難航しました。ゲーム内のイメージとかけ離れないように浮いている球体のような見た目にしたかったのですが、「floating」という単語を使っても浮いているようには見えない見た目のアイテムばかりが生成されてしまいました。


また、ガラスや光っぽい表現が強いイラストは、画像から切り取って素材化するときに扱いにくいので避けることにしました。光の玉から連想する単語を試してみて、最終的に「crystal」という言葉を使って生成されたアイテムから光の玉っぽく見えそうなものを選出しました。

STEP 2. Photshopでレタッチ
生成されたきのことライトの画像を2つ並べると、きのこは3D風でライトは2Dという見た目の違いが気になったので、Photoshopでストロークなどのエフェクトをかけてテイストの違いを緩和させました。色味や明るさも調整して2つのアイテムが並んでも違和感ない見た目になるように調整します。このような細かい微修正はMidjourneyのプロンプトで調整するよりもPhotoshopで手動で編集した方が圧倒的に早く思い通りにできます。




STEP 3. デザイン追加
背景とテキストなどを追加して、スペルカードの完成です!
イラスト素材の色味は背景のカラーに合わせてさらに微調整しました。

キービジュアル編
次はキービジュアルです!この画像はMidjourneyで生成した素材にPhotoshopで要素を合成して制作しました。

STEP 1. 画像生成
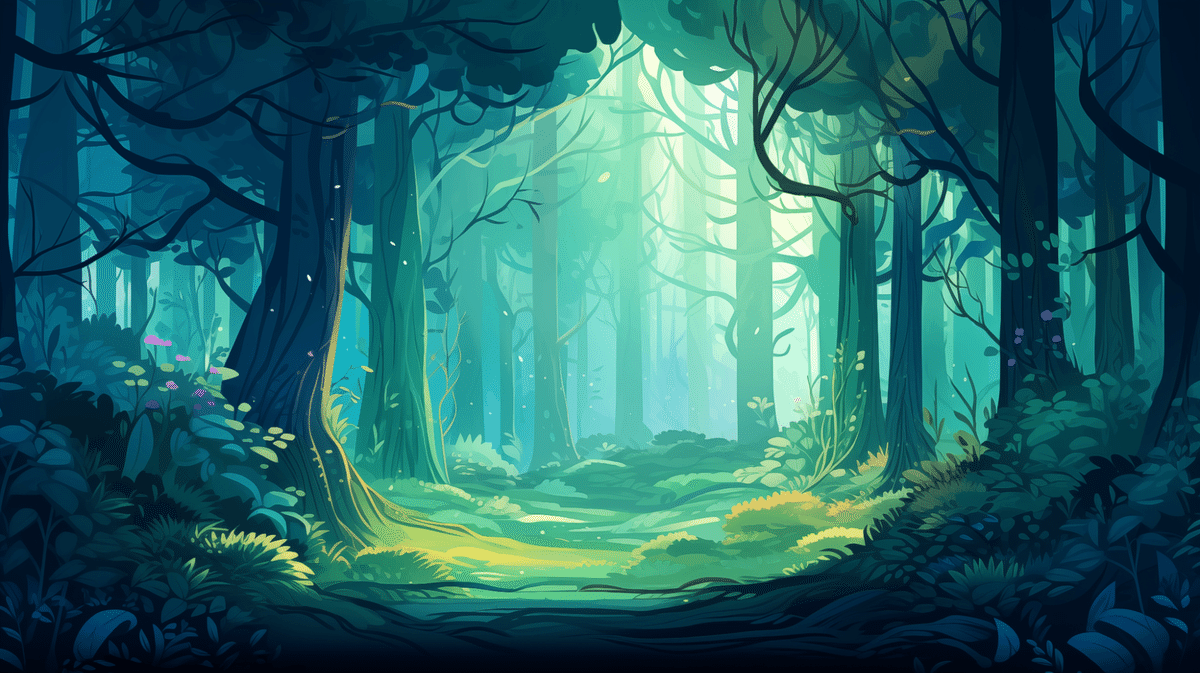
まずはなんとなくラフイメージを頭の中で作ります。作りたいイメージは、魔法の森をKobbitoが探検しているような画像です。Kobbitoや植物はゲームで使われているデザインをそのまま使用したいので、背景の森をMidjourneyに生成してもらい、その上に3Dモデルから書き出した素材を合成することにしました。


初めは画像に花も含めていたのですが、合成するときに手間になりそうだったので、余計な要素のないシンプルな森を生成することにしました。また、横長の方が後々使いやすいので16:9比率の画像を生成するプロンプトを追加しました。
中央の部分に要素を合成するスペースが十分にあり、リアル過ぎないテイストのこちらに決定しました。

STEP 2. Photoshopで合成
次はPhotoshopで森の背景に要素を追加していきます。ゲームで使用しているKobbitoと植物たちの3Dモデルから書き出した画像をバランスを調整しながら足していきます。

それぞれの素材が馴染んでいなくて浮いてしまっているので、Photohopで個々の明るさや色味など調整し、全体のバランスを整えます。背景と合成した要素を馴染ませるために、全体の上からストロークフィルターなどを足して全体をなじませました。

余談ですが後ほど↑よりもさらに横に長い画像が必要になったり、今度は縦長の画像が必要になったりしたのですが、MidjourneyのZoom機能で生成した画像をさらに上下左右に拡張することができるので、背景の森の部分を追加生成して問題なく対応することができました。このような対応に直ちに対応できるのはAIツールの強みですね。
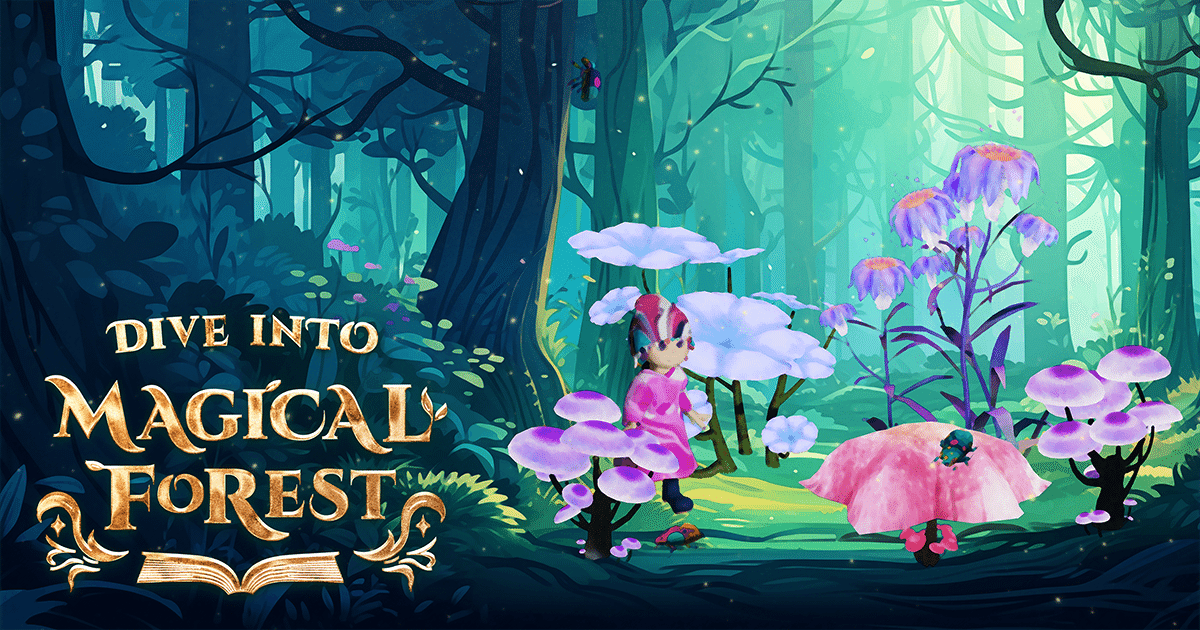
タイトルロゴ編
「Magical Forest」のタイトルロゴはMidjourneyで生成した画像をベクター化した素材を、部分的に使用して制作しました。

STEP.1 画像生成
Midjourneyはテキスト生成が苦手なので、下準備でテキスト部分のベースをIllustratorで作ります。

このテキストに、体験のキーである本と植物のモチーフを足したいと考え、その素材をMidjourneyで生成することにしました。
はじめはイラスト風のロゴが生成されましたが、「Flat」 や「Simple」、「Clean」といった単語を追加しながらフラットなロゴに改良していきました。色は単色のほうが後ほどベクター化するときに楽そうです。今回は画像の一部分しか使用しないので、全体の完成度よりもモチーフとして使いやすいパーツがあるかないかで判断して生成していきました。


いくつか素材として使えそうな画像が生成されたところで、これらの画像をベクター化してタイトルに使ってみたいと思います。
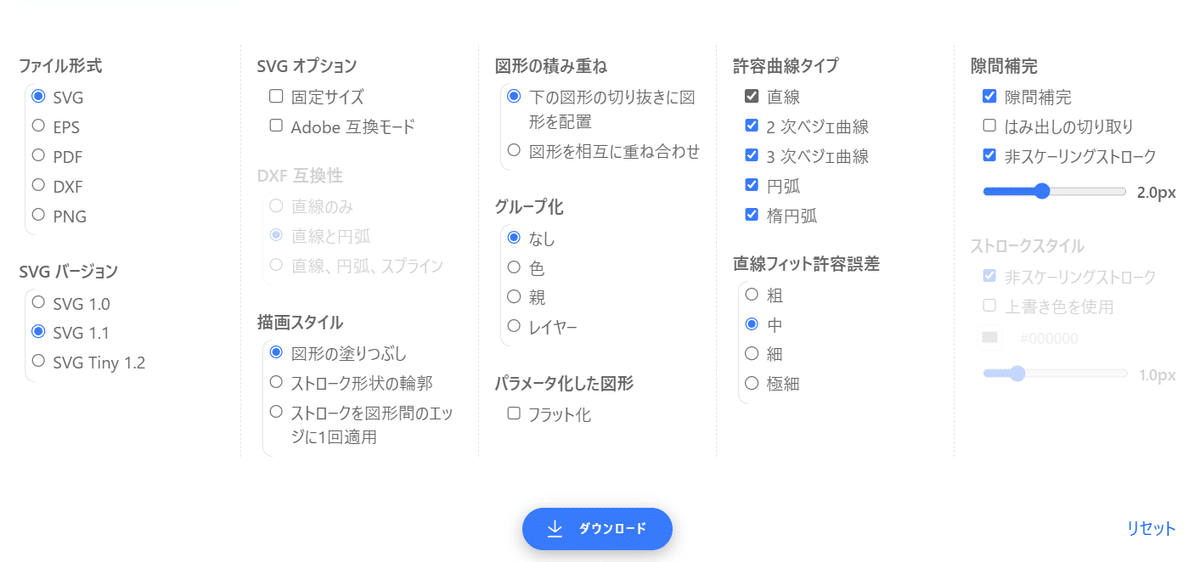
STEP.2 生成した画像をベクター化する
生成した画像をベクター化するために、今回はこちらのサイトを使用しました。画像をドロップするだけで、簡単にベクター化することができます。


ダウンロードした後にIllustratorで開くとパス化されているのが確認できました!必要に応じてパスを整えます。

この手順で複数の生成画像をベクター化して使用できそうなモチーフを取り出していきました。

STEP.3 テキストにモーチーフを合体させる
パス化したフォントにMidjourneyの生成画像から取り出したモチーフを足して全体のバランスを整えます。
テキストにも葉っぱモチーフを追加しました。こちらもMidjourneyの生成画像から取り出した葉っぱを使用しました。

STEP.4 Photoshopで仕上げ
テクスチャ、色付けなどはphotoshopで仕上げました。これで完成です!

Eleven Labsで音声を生成してみた
体験内のオープニングやエンディング部分などで、Kobbitoがプレイヤーに話しかける場面が度々あります。没入感を高めるためにも音声をつけたい!ということでナチュラルな読み上げ音声が生成できると話題のAI音声生成サービス、「Eleven Labs」で音声を生成しました。無料でも試せますが、商用利用する場合は有料プランにする必要があります。
今回は英語でのナレーションが必要だったので、英語のモデル音声からアクセントや声のトーンをもとに選びます。選んだモデルをベースに「Voice Setting」を調整しながら生成しました。声のモデルはデフォルト以外にも、メニューにある「Voice Library」から他のユーザーが生成したモデル音声を利用することもできます。

同じ設定にしていても生成ボタンで新しい音声を生成するたびにトーンが変わったりするので、同じ文章の音声を何個か続けて生成して比べみるのをオススメします。文章は一気に生成せず、細かくわけて生成したほうが調整がきき扱いやすいです。
また、時折AIの読み上げの区切り方やイントネーションが不自然だったりすることがあるのですが、単語の間に句読点やスペースを入れて再生成すると自然になることがあります。どうしても出だしの話し方に違和感が出てしまったときに、一文字目にスペースや改行を入れたら上手くいくことが度々ありました。
「History」から過去に生成したサンプル音声と設定を一覧で確認できるので、あとから過去に作った音声の設定を確認したいときに便利です。

最終的にどんな感じに出来上がったは、ぜひ音声をONにして「Magical Forest」を体験して確認してみてくださいね☺
まとめ
生成AIを活用するメリット
今回のプロジェクトを通して、普段なら自分の担当外の作業や外注する必要がある素材の制作もAIツールを活用することによって個人での制作が可能になりました。例えば、私はイラストの制作は得意ではない分野ですが、Midjourneyの画像生成を活用することで、今回のスペルカードのイラストの例のようにイラスト制作からデザインの仕上げまで全て一人で担当することができました。また、自分が直接指示(プロンプト)するので気兼ねなく様々なアイデアやテイストを試せることもポイントです。
課題
AIによって生成されたコンテンツは、スタイルやテーマの一貫性が不足している場合があります。例えば同じプロンプトを使用しても、再び同じものを生成することはできません。それゆえに、AIによって生成された作品は、微調整するのが難しく、細かいディテールにこだわり生成を続けると逆に時間がかかってしまいます。このような修正はPhotoshopなどのデザインツールに頼ることで、さらに効率的にAIを活用できると思います。
また、AIツールはプロジェクトの背景、目的、文化的要素、感情的なニュアンスなど全体的な文脈を完全に理解することは難しいです。AIの提案をコンテキストに合わせて調整したり適切な方向に導くことが不可欠になります。デザイン素材として使用する場合もプロジェクトの目的やメッセージに沿っているかを見極めて選択する必要があります。
おわりに
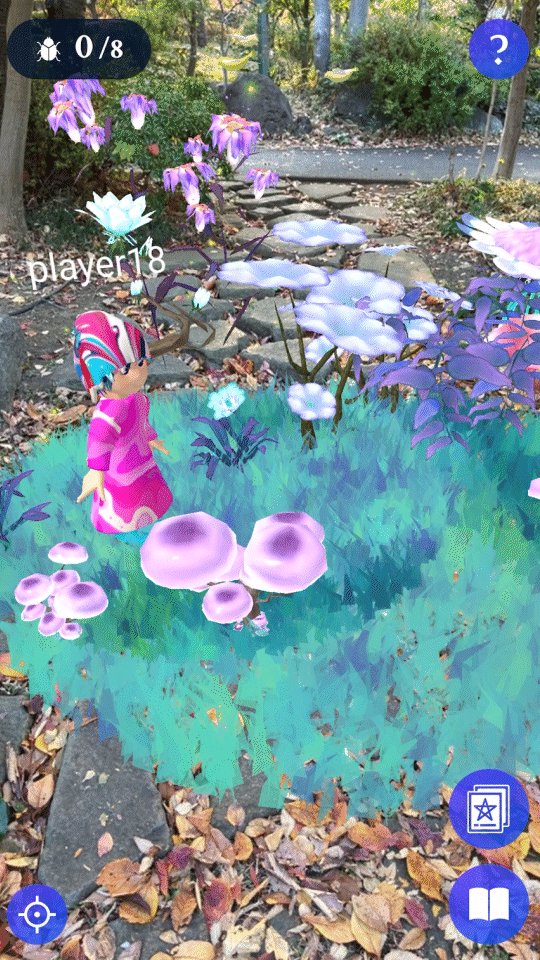
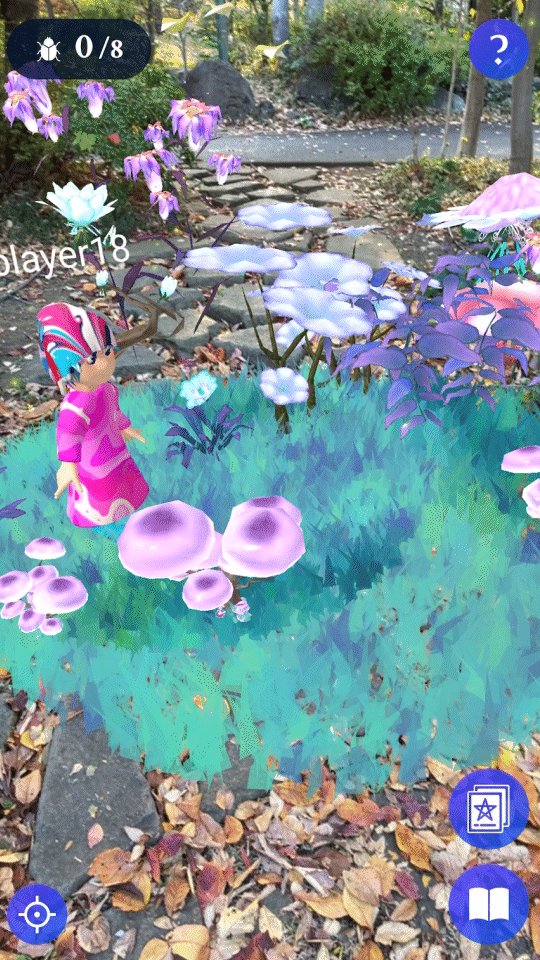
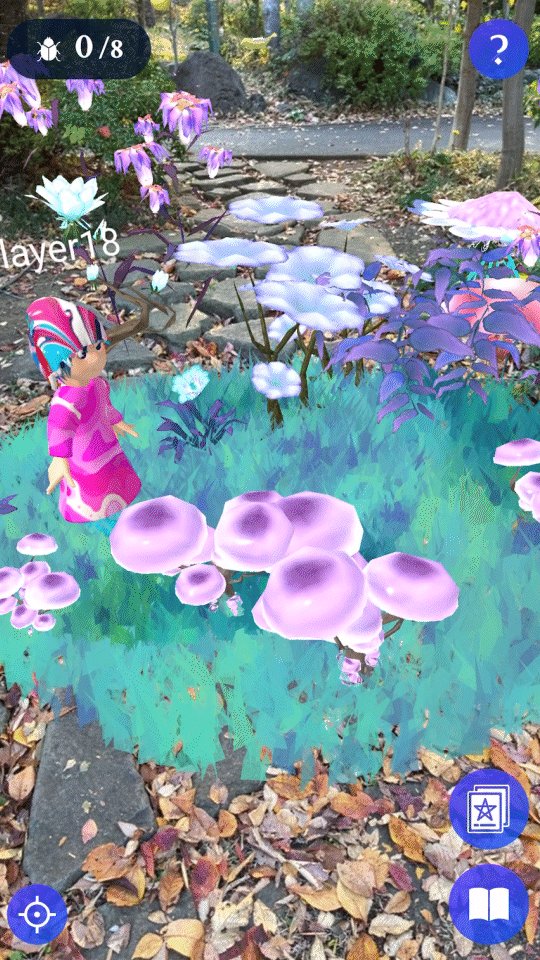
最後に、完成した「Magical Forest」の一部画面を紹介します。
Meta Questをお持ちの方はヘッドセットでの体験をおすすめします!


エンジニア募集中!
デザイニウムはWebAR ができるウェブエンジニア を募集中です💻話題のApple Vision Pro向けアプリをはじめとした、多彩なXRコンテンツの開発に携われる刺激的な環境です🤩✨テーマを持ってR&Dに取り組むことも歓迎しています。就業はフルリモートなので、全国どこからでも応募できます🏢
カジュアル面談も大歓迎です。ぜひご応募お待ちしています👍

