
「Subtopic」に記事を投稿してみた!
前置き
先日、初めて 共同運営マガジンの運営メンバーに招待 されてnote上でどういう役割のサービスなのか分かりませんでしたが、めちゃくちゃ嬉しく

早速招待していただいた方を調べてみると、販売コミュニティを作っている企業アカウントのようでしたので尚更驚きました。
しかし、私は以前ネットでの販売サービスは広告収益サービスと違い「特定商取引法」の存在により悪意ある購入者が法律を悪用することによって意外にも安全に販売できないことに触れました。
そうなんですが、今回招待をいただいたことをきっかけに考え直したというかHDDの急な不具合とUnityアセットストアでの購入ミスにより5万以上損失がある上に、Paidyの仕様をわかっておらず今月の上限が約5万近く少ないため、
お金の自由度が少なくなってしまった状況から、1円でも欲しい思いで調べ直し考え直しました。
結果はまあ、上記の記事の内容に間違いがあった訳ではないので更新はしませんが、ここら辺の認識が結構複雑で、
以下の知恵袋の会話のように「特定商取引法」の表示がない販売者は詐欺だという気持ちもわかりますし、
Subtopicやnoteのようなサービスのルール上「販売業者」に該当する場合以外は、「特定商取引法」の表示をする必要がないため実際に訴えようと思うと難しいという側面もあります。
又仮に購入したサイトが「販売業者」に該当している可能性がある場合でも、消費者が手軽に1クリックで開示できる訳ではなく、noteの場合ですが、住所氏名電話番号、開示理由等を記述する書類を提出した後に運営が「販売業者」に該当するか否か、開示請求は妥当か否か等の判断をして、開示する必要がある場合にクリエイターにnoteから開示請求の旨が伝えられ、その際に遅滞なく開示すれば問題ないと私は以下のページを見て解釈いたしました。
https://www.help-note.com/hc/ja/articles/360008947533-特商法の表示について
つまり、上記URLから引用しますが、
原則的には、住所、氏名、電話番号が必要です。ただし、開示請求があった際に「遅滞なく開示できる場合に限り、その旨を掲載の上、掲載を省略することができる」とされています。
ということで、「販売業者」になったからただちに住所氏名電話番号が公開されるという訳ではないし、遅滞なく開示できる旨を掲載していれば公開していないからといって違法で罪に問われることもないようです。(ただし、note運営から開示要請があった際に遅滞があれば違法になってくると思うので、その際は迅速に対応すべきだと考えております。)
その他に、「特定商取引法」を悪用されて事件に発展することを私は恐れている訳ですが、冷静に考えればそれらを恐れて販売サービスから去るのは、例えるならいじめが発生した場合、いじめた側が悪いのに平然と登校しいじめられた側が学校に行けなくなる様な感じであるため、本来ならいじめた側が悪いのと同様に悪用する人が許されない訳で、
そのような存在に辟易して自分から自分自身に有料販売しない等の制約やペナルティを与えるべきではないなと思いました。
又、招待を受けたのに万が一悪用されたら怖いから有料販売サービスと関わらないというのは大人として野暮だなと恥ずかしながら思いましたので、以前言ってたことと違って有料販売をすることにご理解をいただきたいと思うと同時にぜひ私の記事等を購入していただけると助かります!
本題(「Subtopic」に記事を投稿してみた!)
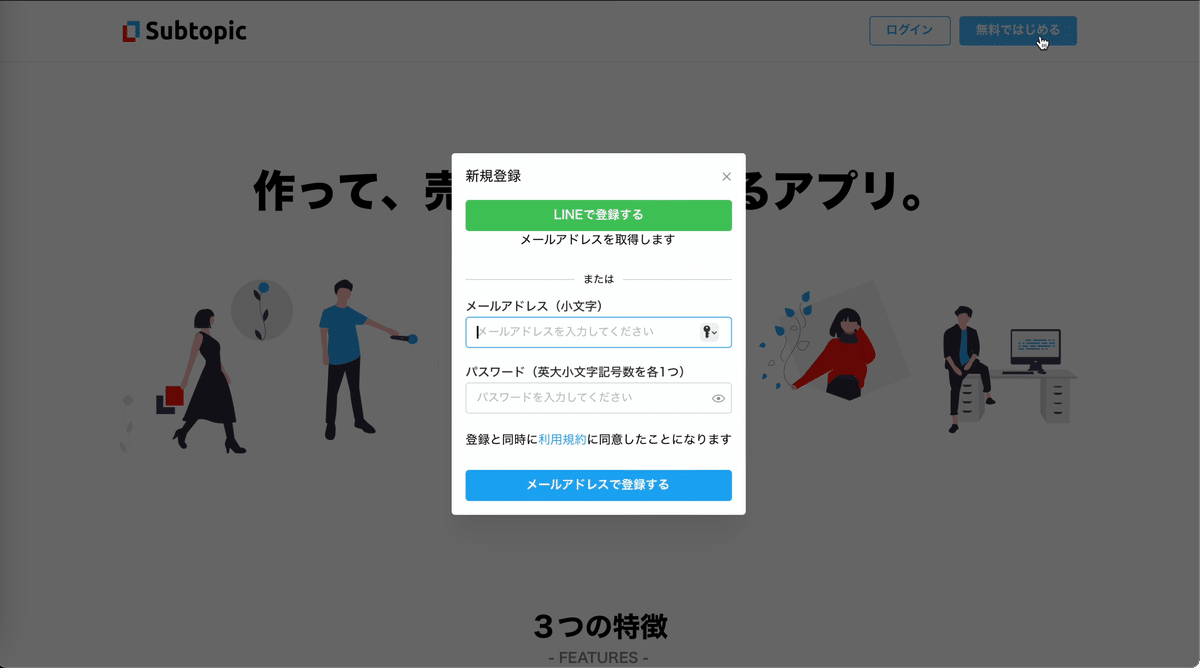
まずですが、Subtopicのリンクはこちらです!
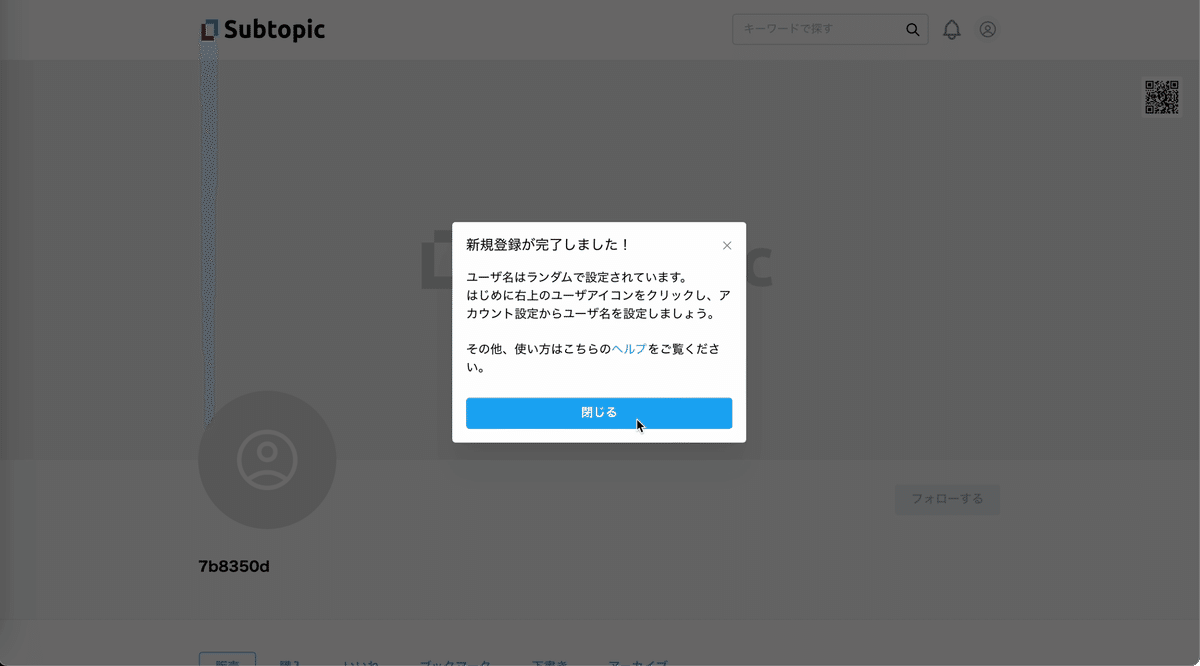
登録はメールアドレスで簡単にできました。(LINEでもできるようです。)


早速記事を書いてみたのですが、いくつか気になる点が…
まず、新しく出来たサイトらしいので使い方が準備中です。

次に、リンクがブログカード化しません。

手動でブログカードを作る機能もはなく、リンクボタンは一応あるのですが、URL設定するだけで表示と分ける(「こちら」って表示にURLを割り当てる)事もできないようです。


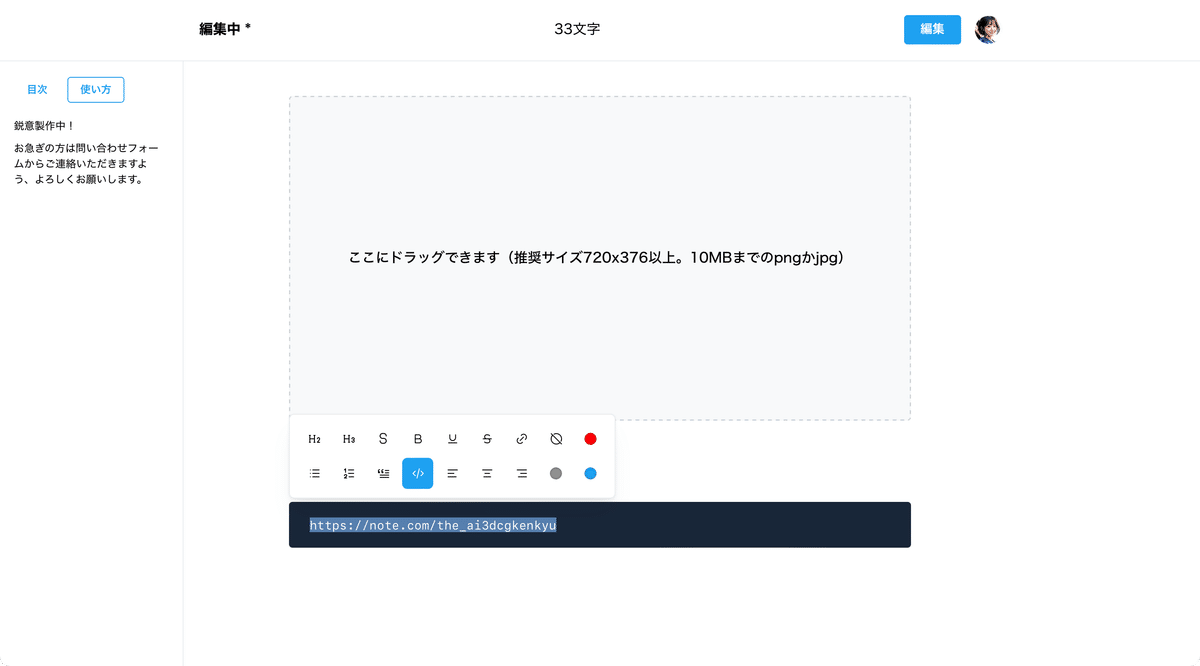
HTML設定できそうなマークはソースコード掲載用のようです。

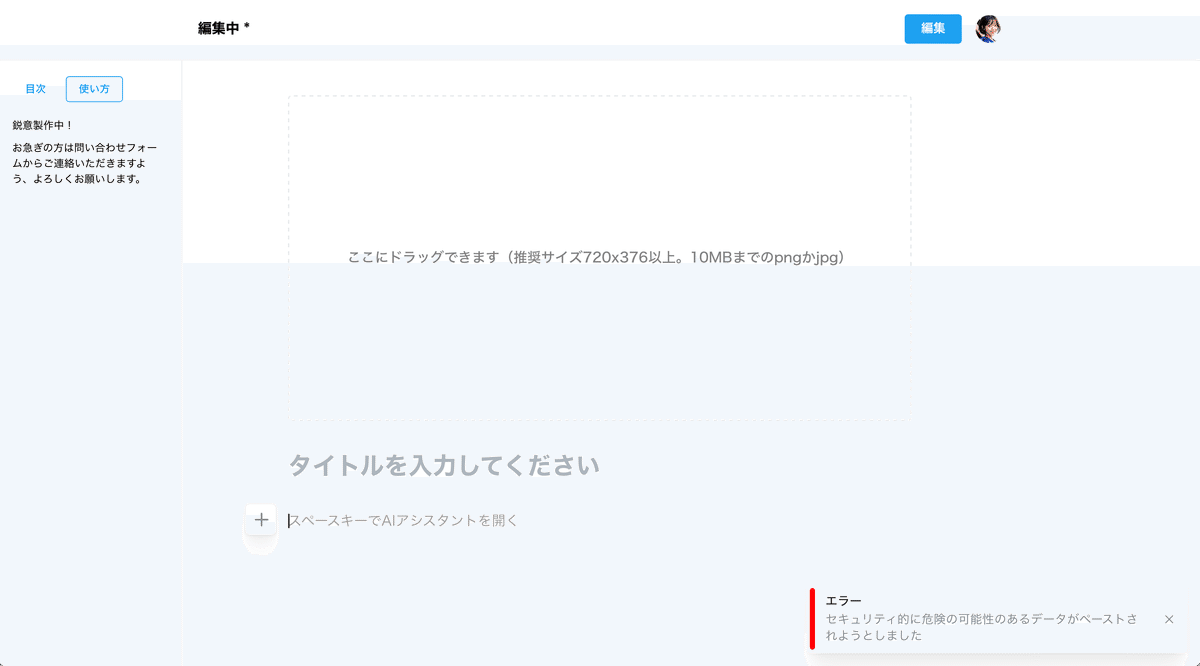
ボタンがないならHTMLをそのまま貼り付ければブログカードになるのかと思いきや、エラーになります。

まあ、ブログカードも準備中なのでしょうか。
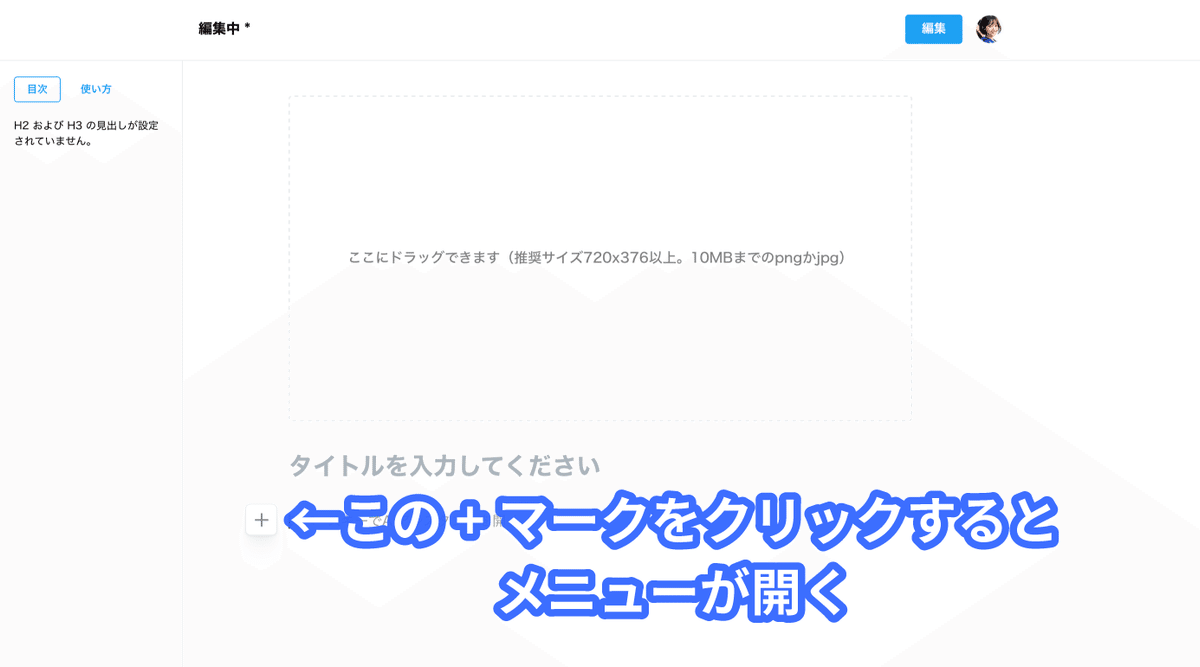
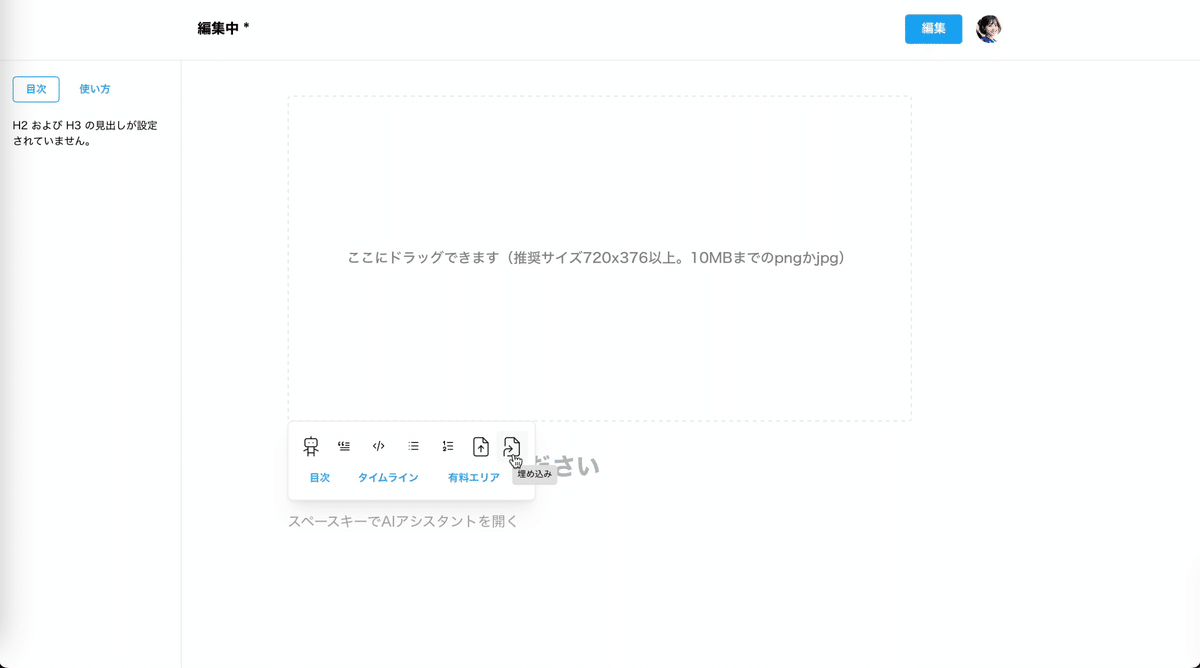
と思っていたのですが、「Subtopic」公式さんからコメントをいただきまして、調べ直したところ、以下の+マークをクリックして出てくる、

以下のメニューの一番左にブログカードを生成できる埋め込み機能がありました!

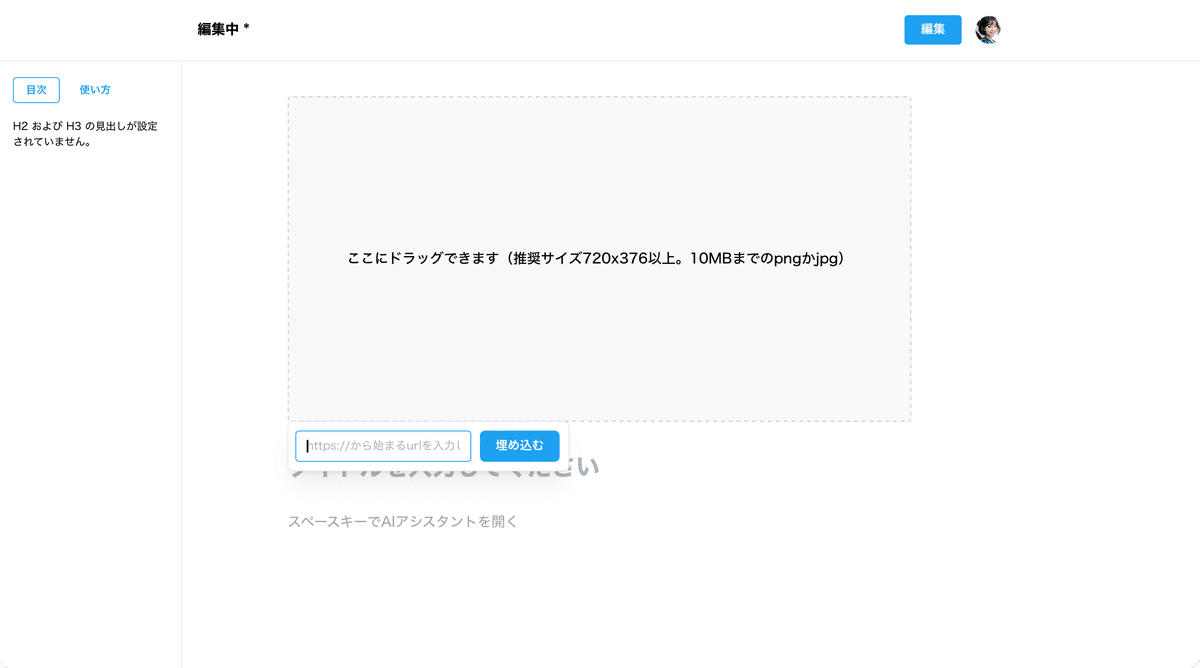
そのアイコンをクリックすると、ブログ等で見慣れた表示が!!!

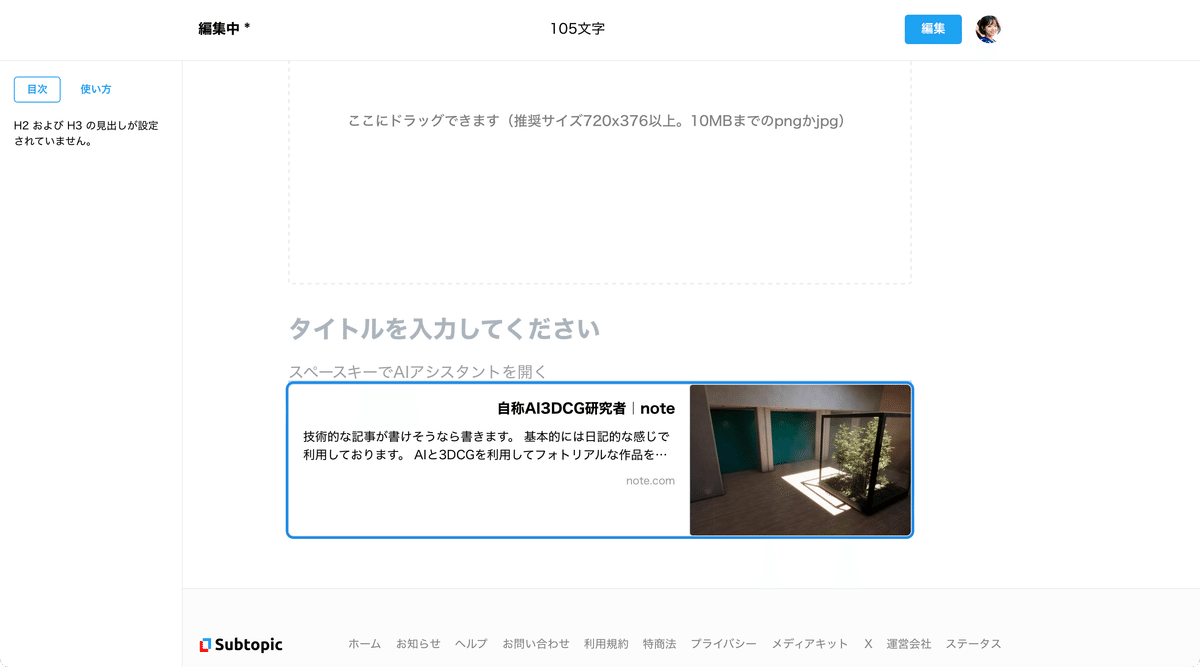
urlを打ち込んで埋め込むと以下のようにちゃんとブログカードが生成されました!

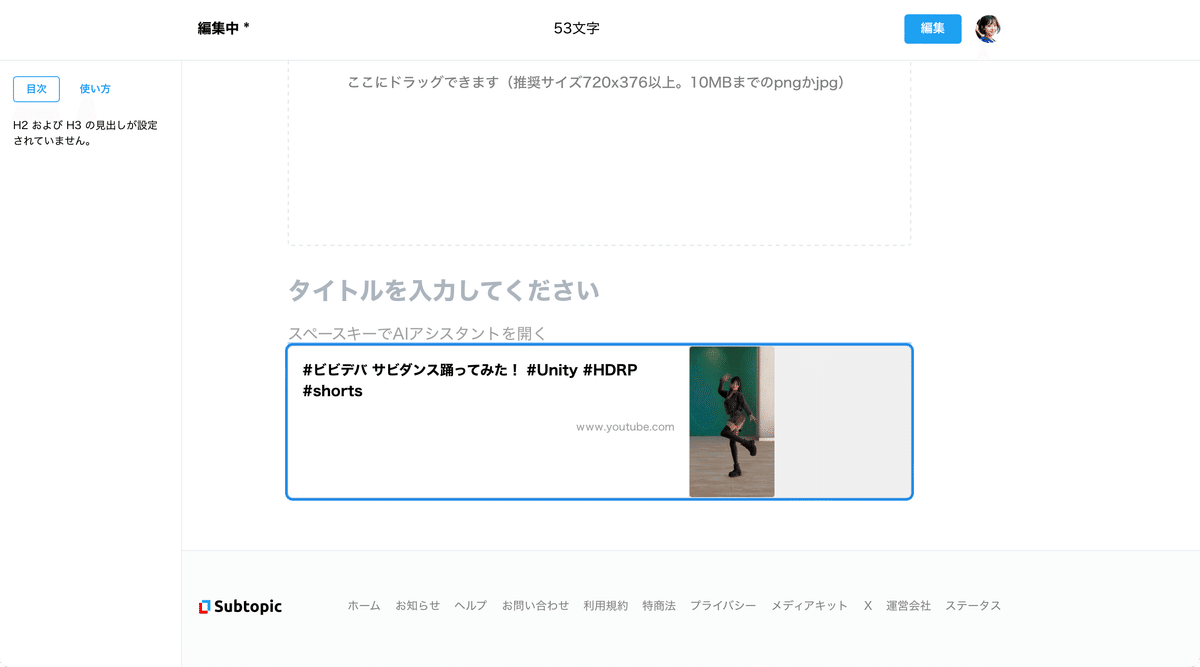
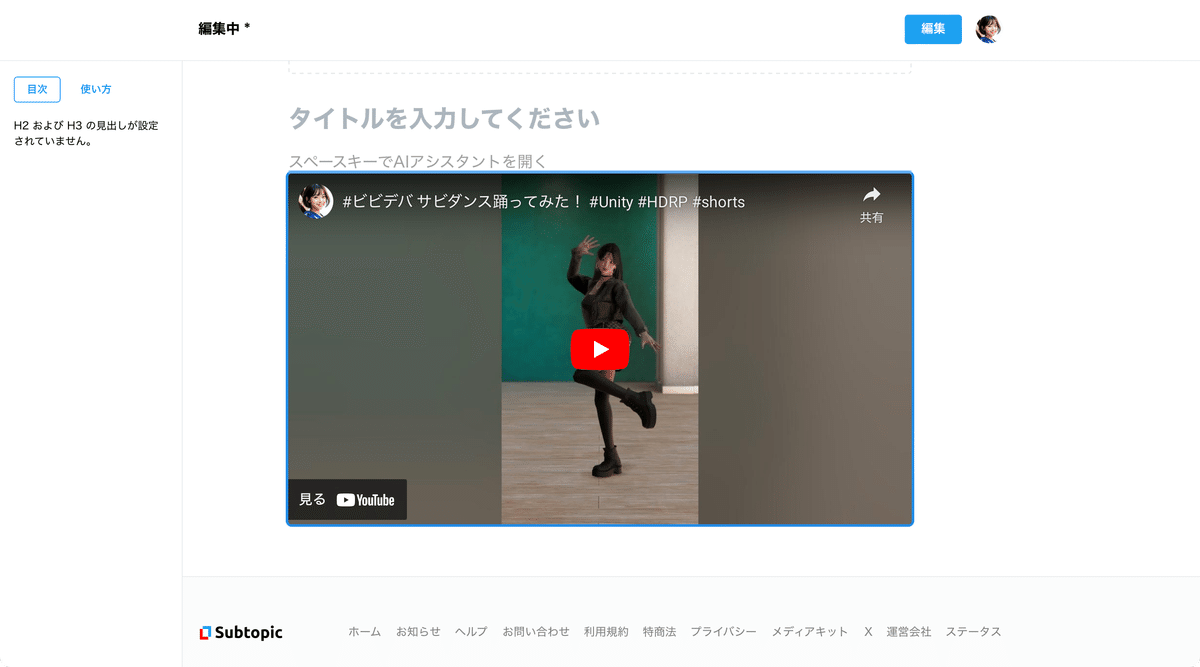
ちなみに、YouTubeのURLもこの機能を使うとブログカードになってしまうようで、

URLを「https://www.youtube.com/watch?v=」形式で記事にペーストすると動画プレイヤーとして埋め込まれました。

記事作成に焦りすぎてブログカード機能に気づかず、準備中なのかとか適当なこと言って本当に申し訳ございません。記事の精度を上げれるように努力いたします。(2024/06/24 2:00 追記)
画像についてはサイズ調整やキャプションの入力ができないようです。

ちなみにgifは動きませんでした。

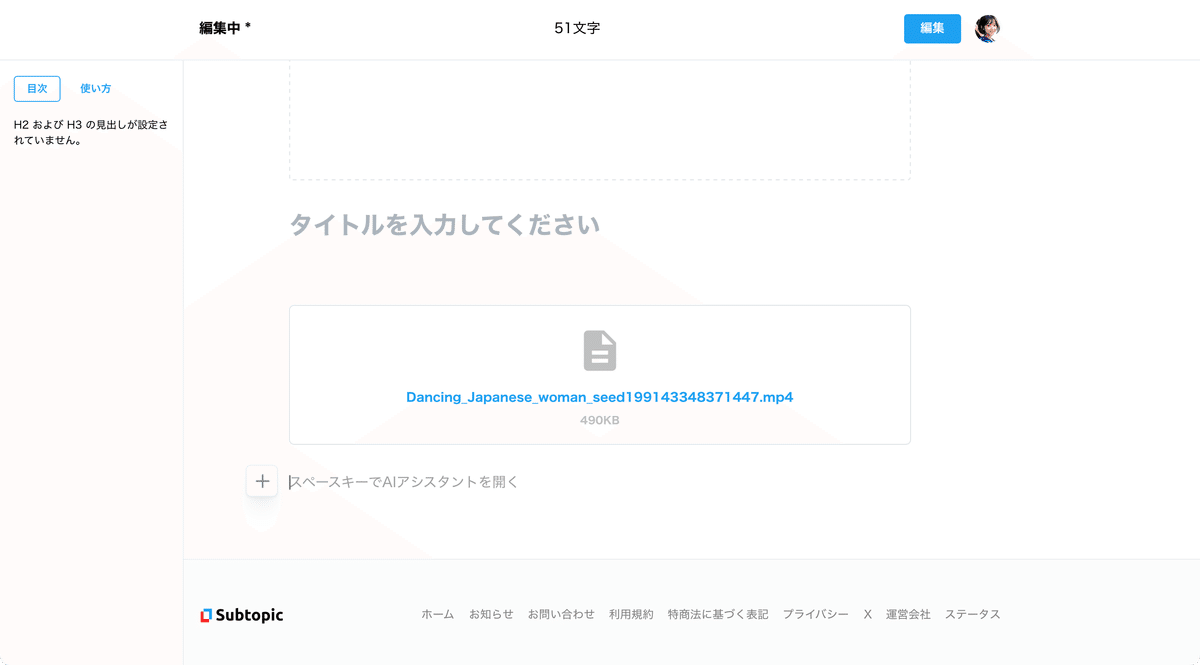
そして、動画をアップロードしてもファイルになるようです。

そのため上記のYouTube埋め込み機能を使って動画を投稿すると良いようです。(2024/06/24 2:00 追記)
あと個人的には下書きの保存場所がわかりづらいなと思いました。
マイページの下書きの欄に保存されるのですが、

以下の画像の右上の投稿メニューに下書きを表示していただいた方がわかりやすいかなと感じました。

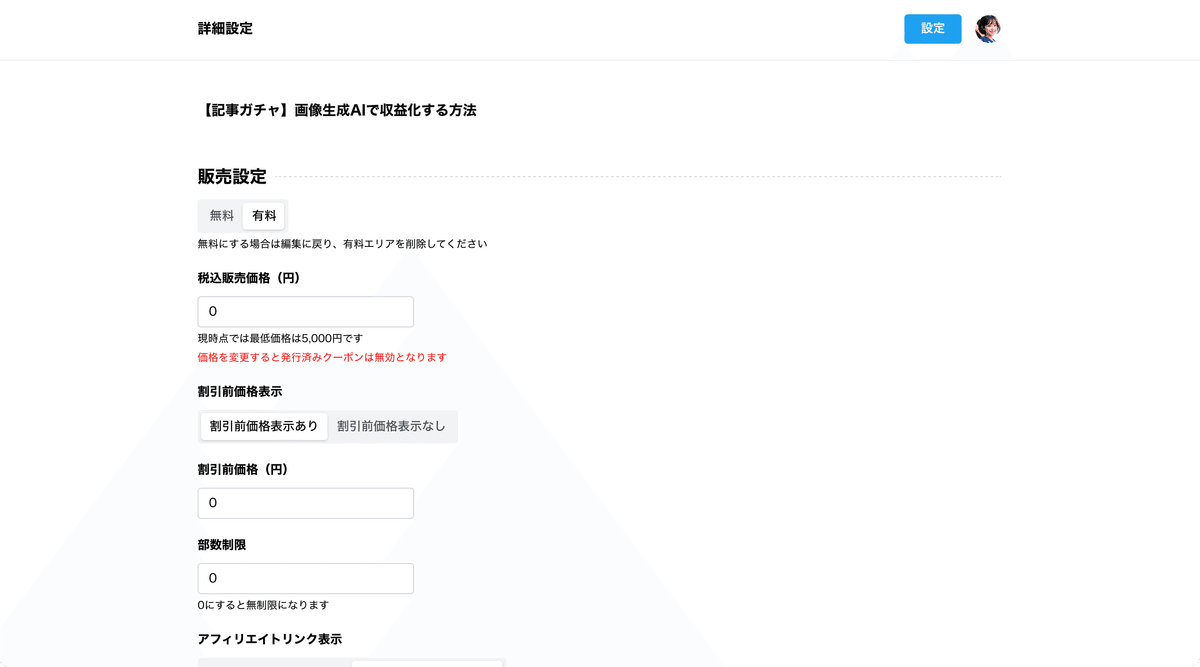
そして、有料記事にする場合の設定最低金額が5000円なのも個人的には気になりましたね。名もないクリエイターが5000円のものを売るのは大変な気がするのは私だけでしょうか。

色々挙げましたが動画投稿できるか否かは大きいので動画投稿機能を優先していただければ嬉しいなと私は思いました。
ここまで気になる点を挙げましたが、かと言って書きづらい感じはせず、色分け等もできて、全体的には使いやすいと個人的には感じました!

そして投稿した記事が以下になります!
気になった方は購入していただけると助かります!!!
(アフィリエイト報酬率は詳しくわからないのですが他の記事が50%だったので50%にしました())
あとがき
改めて「Subtopic」さん共同運営マガジンの運営メンバーに招待ありがとうございます!
こういった招待をどんどんお待ちしております!
それでは次の投稿もお楽しみに!!!
