
SubmitLabelの選び方に迷ったので調べてみた
タイミーでデジタルプロダクトデザイナーとして働いているtsugumiです。
今回は、iOSの標準キーボードのボタンのラベルを変更する際に調べた内容についてまとめました。
SubmitLabelについて & 調べる背景
iOSの仮想キーボードにある、通常は改行になっているラベルを変更したいと思ったことはありませんか?

そんな時は、SubmitLabelを変更することでこのラベルを変えることができます。
ただ自由に変更ができるわけではなく、以下の種類から選択する必要があります。

Appleのヒューマンインターフェイスガイドラインでも、必要に応じてデフォルトの"return"(日本語キーボードでは「改行」)ラベルをカスタマイズすることを推奨しています。
テキスト入力操作が明確になる場合は、Returnキーのラベルをカスタマイズする。例えば、「Return」の代わりに「参加」や「完了」とした方が分かりやすい場合があります。デベロッパ向けのガイダンスは、UIReturnKeyTypeを参照してください。
しかし、日頃の開発の中で、適しているラベルを検討する際の材料がなかったため、mobbinを利用してそれぞれのラベルの使用シーンを調査することで意思決定に役立てようと考えました。
それぞれのラベルの使用シーン
continue:続ける
mobbin上でText Fieldで検索をしたところ、比較的珍しいラベルであるという印象を受けました。
その上で、オンボーディングなどのサービス利用にあたる導入シーンで使用されていることがありました。

アプリを訪れたユーザーに対して、このまま続けますか?と問いかけるようなニュアンスで使用していることが伺えます。
go:開く
日本語では「開く」と表示される"go"ラベルですが、"go on"(続ける)というニュアンスで使用されているケースが見られました。

日本語の「開く」とは印象が異なるため、日本語話者と英語話者いずれにも使用される可能性があるアプリでは、使用を避けた方が良いでしょう。
next:次へ
アカウント登録など複数の入力項目に必然性があり、且つ必ず終わりがあるシーンで使用されていました。
また、"next"を押した際の振る舞いに以下の特徴がありました。
次の入力項目へフォーカスが遷移する
次の画面へ切り替わる

逆に適さないシーンとしては、ユーザーによって「次」の工程の必然性が低くかったり、「次」がユーザーによって多様に存在するケースです。
例えば、ショッピングアプリなどの絞り込みを行うフィルター機能で絞り込み条件の項目を追加するシーンを考えてみましょう。

絞り込み条件の項目全てを入力する必要がない場合が多く、項目によってはユーザーによって付与したい条件の数が必ずしも1つとは限りません。
このようなシーンでは「次」の入力に必然性があり、且つ必ず終わりがあるとは言えないので、"next"の使用は控えるべきです。
"next"を使用すると、次の工程が待ち受けており入力の必要性が高く感じられたり、終わりを期待してしまう可能性が高いと言えるでしょう。
join:接続
日本語では「接続」と表示される"join"ラベルですが、「加入する」「参加する」「仲間入りする」というニュアンスでの使用が見られました。

おそらく、あなた(ユーザー)を繋ぐというニュアンスから「接続」という日本語表記になったと考えることができますが、日本語の「接続」だけをみるとニュアンスが異なると感じました。
ユーザーによって日本語と英語どちらでも使用される可能性があるアプリでは、使用を避けた方が良いでしょう。
return:改行
チャット機能やメモ機能などテキストを入力するシーンでの利用が多く見られました。
"return"の振る舞いは入力中のテキストの改行なので、ユーザー側で改行を行う必要性が高いシーンでの使用が好ましいでしょう。


また、上記以外のシーンでの利用や「改行」以外の振る舞いも多く見られました。
これはSubmitLabelのデフォルトが"return"ということが影響しているのではないかと考えられます。
必要に応じて適切なSubmitLabelを設定できると良いですね。
route:経路
mobbinやGoogle検索を駆使しましたが、これだ!という使用例は見つけられませんでした。
最も珍しいラベルであると言えそうです。
もし使用例を知っている方は、コメントいただけると嬉しいです。
search:検索
Search Barでの使用が多く見られました。
言葉の通り、検索をする際のラベルに使われています。

send:送信
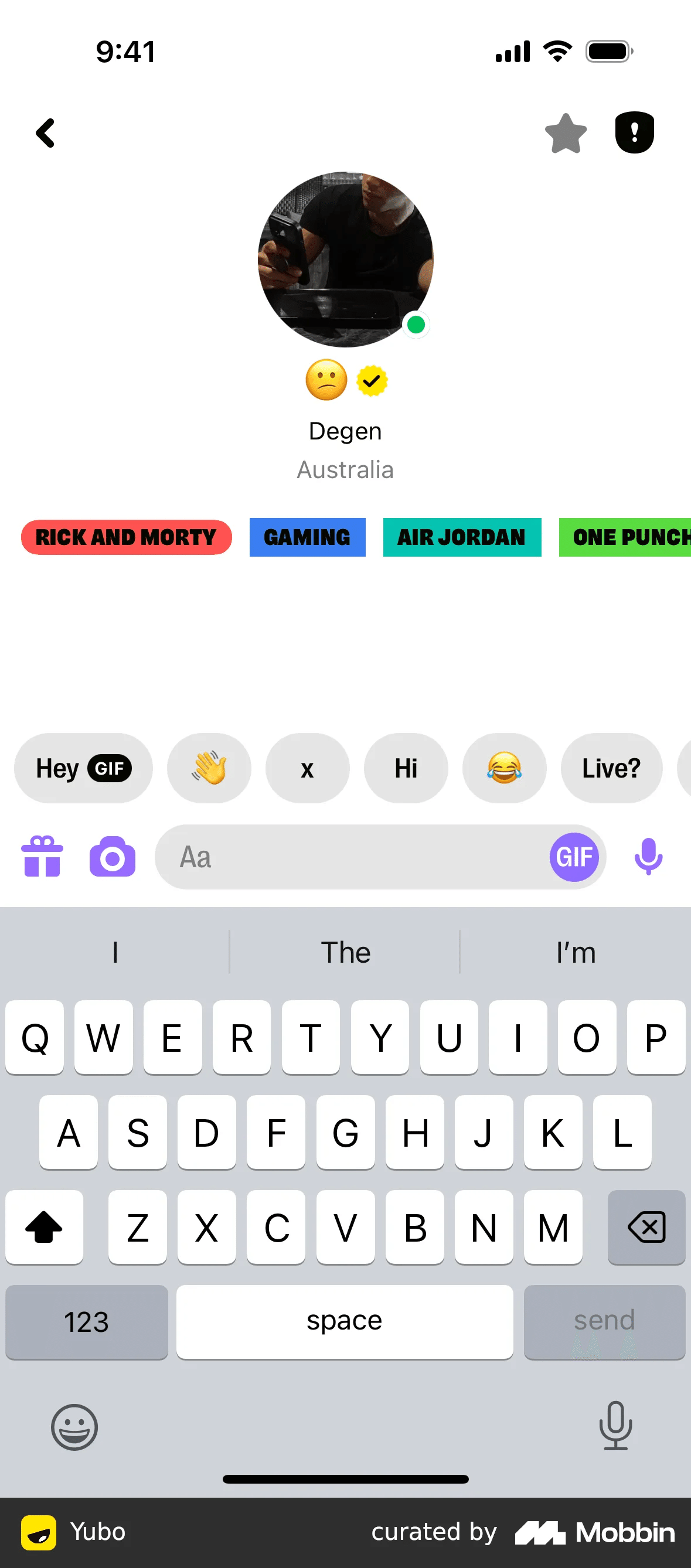
チャット機能などメッセージをやり取りするシーンでの利用が多く見られました。

"send"の振る舞いとして多いのは、メッセージなど入力したテキストを特定の相手へ送信することです。
ユーザー側で改行を行う必要性が高いシーンでの使用は避けた方が良いでしょう(改行の振る舞いをする場合は"return"を使用しましょう)。
他には、入力した情報をシステムへ渡す(送る)というニュアンスでの使用も見られました。

done:完了
言葉の通り入力を完了する際に使用されるラベルですが、様々な使用シーンがあり、最も多様な印象を受けました。
そのため「一連の工程を完了する」というニュアンスでなく、「今入力しているものを一旦完了させる」というニュアンスでの使用と言えるでしょう。
"search"っぽいシーンでの利用

"next"っぽいシーンでの利用

「迷ったらとりあえず"done"にしておけば間違いない」と言えそうですが、次のシーンでの使用は見受けられませんでした。
メッセージを送信するシーン("send"が使われるシーン)
長い文章を入力し改行が伴うシーン("return"が使われるシーン)
「完了」してはユーザーが困るシーンと言えそうです。"done"の使用は避けましょう。
まとめ

英語と日本語で微妙にニュアンスが異なる場合もあるというのは大きな発見でした。
また、どのリファレンスも振る舞いや利用シーンといった条件だけではなく、プロダクトの雰囲気も考慮した上でラベルを選んでいるということを感じました。参考にしていきたいと思います。
ここまで読んでくださり、ありがとうございました。
それでは、お疲れ様でした!
