
既存サイトをNuxt.jsに乗り換えてみた
初めまして。この記事からnoteの投稿をしていく、トゥモローゲート株式会社でフロントエンドエンジニアをしている西川と申します。
技術選定の幅を広げるため、技術導入する話やエンジニアが思ってること考えていることを投稿していこうと思います。
0.はじめに
今回は、サイトの高速化を目指して、サーバーサイドレンダリング(SSR)の実装をするため、JavaScriptフレームワークのNuxt.jsをテスト的に導入しました。
Nuxt.jsを導入してみましたが、サーバーの関係でSSRはしていません。静的ファイルを生成して高速化をしています。SSRについてはいつかのnoteにでも投稿しようかなと思います。
結論から言うと、機能は便利だし静的に生成されたファイルでもサイトの高速化はできました。
ただ、導入コストやそれを社内で広めていくにも教育コストもかかってくると思います。
さらに、SSRをしたいとなるとサーバーも考えていかないといけないので、導入するハードルは上がります。(サーバーにまで気を使ってお金をかけるクライアントも中々いないし、そこの重要性もこっち側であまり説明できていないのも原因ですが…。)
今回はサクッと導入した感じどう思ったかを書いていく所存です。
今回、Nuxt.jsをテスト導入したのは下記のサイトです。
1.インストールから動作環境
インストール方法は本家からお願いします。
自分は以下の環境で作業をしました。
・macOS 10.13.1 (High Sierra)
・npm 5.5.1
・node.js 8.4.0
・Docker for mac
・docker-compose
こんな感じです。Dockerに関しては今回は特に話しません。
次回時間ある時に話します。
2.Nuxt.jsに移行する
関西人事交流会のトップページのみ移行しました。
前提として、本環境にアップしているサイトはWordpressを使用して構築しています。今回は、システムの部分を一旦無視して構築していくことにします。

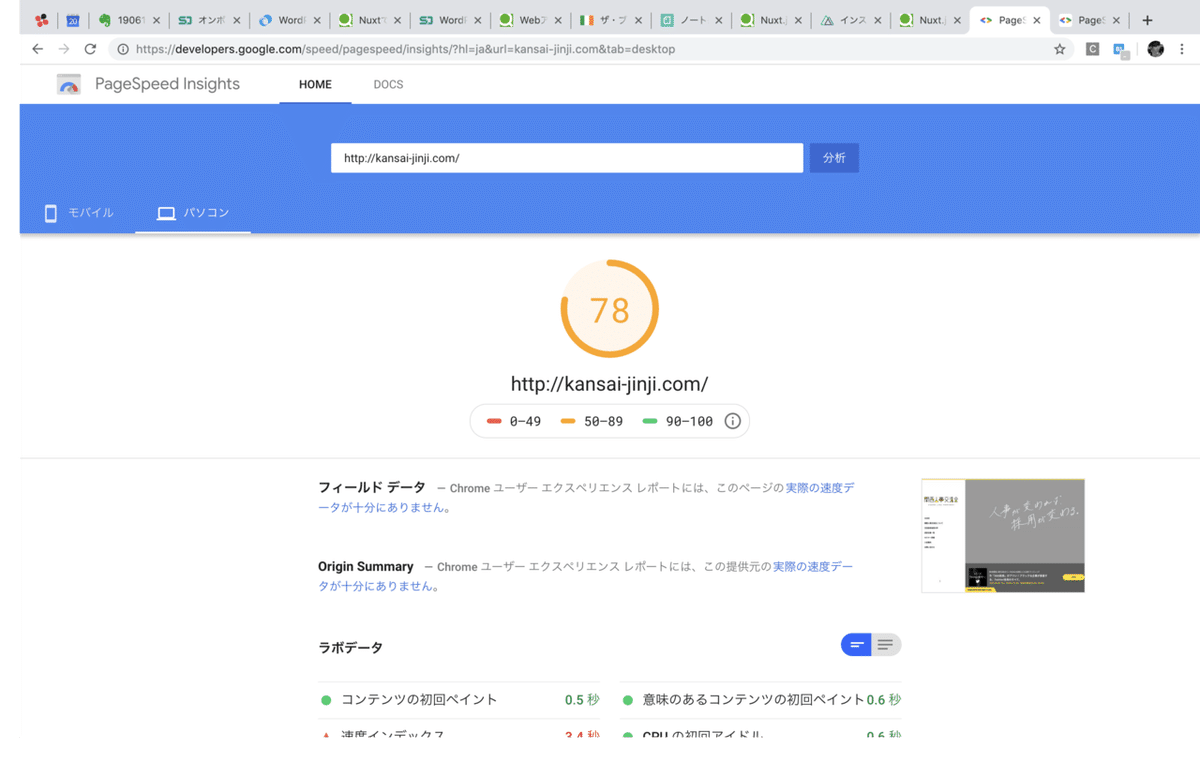
現行のサイトの計測はこんな感じです。
では、移行していきます。
まずはヘッダーとフッターの共通部分をまとめます。
components内にcommonディレクトリを作成して、その中に「header.vue」「footer.vue」を作成していきます。
header.vue
<template>
<header>
<!-- ここにhtmlを記述 -->
</header>
</template>
<style lang="scss">
/* ここにscssを記述 */
</style>
footer.vue
<template>
<footer>
<!-- ここにhtmlを記述 -->
</footer>
</template>
<style lang="scss">
/* ここにscssを記述 */
</style>詳細は省きますが、.vueファイルは基本的にこのような記述の仕方になります。Nuxt.jsは機能が揃っているので、難しい設定をしようとしなければ導入は比較的に簡単です。
次に作成した共通ファイルをレイアウトに適応していきます。
ファイルはその名の通りlayoutsの中にあるdefault.vueを編集していきます。
layouts/default.vue
<template>
<div id="stages">
<Header/>
<div class="contents">
<nuxt/>
</div>
<Footer/>
</div>
</template>
<script>
import Header from '~/components/common/header.vue';
import Footer from '~/components/common/footer.vue';
export default {
components: {
Header,
Footer
}
}
</script>importの後ろに参照する名前、formの後に参照するパスを記述します。
また、script内でも参照する名前を上記のように設定します。
そうすることでheader.vueとfooter.vueを共通のファイルとして全てのページで読むことができます。
今度はトップページのファイルを作成していきます。トップページのファイルはpageの中にあるindex.vueを編集します。
page/index.vue
<template>
<footer>
<!-- ここにhtmlを記述 -->
</footer>
</template>
<script>
export default {
head() {
return {
script: [
{
src:
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"
},
{
src:
"//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"
}
]
}
}
}
if(process.client){
// ここに処理を書く
}
</script>
<style lang="scss">
/* ここにscssを記述 */
</style>script部分は強引な気もするが、詳しく解析するのは次回で勘弁。
なぜこんな事になったのか。jQueryがうまく読み込めなかったので、この書き方に至りました。
正直、Nuxt.jsを使うならjQueryからは脱却した方がいいよなとは思いつつ、がっつりjQueryのプラグインを使っているので、易々とは脱却できませんでした…。(技術不足…。)
話は変わりますが、styleのところに「scoped」を使えば、各ページに固有のスタイルシートを記述できるので、ありがたい機能です。
<style scoped lang="scss">で、Nuxt.jsに移行したサイトの計測はこんな感じになりました。

いい感じに改善されています。
3.今後の課題
jQueryからの脱却をしていく。HTML+CSS+Javascriptが一つのファイルとして生成されるのがいいところでもあるので、jQueryのプラグイン等を外部ファイルとして使用してレンダリングの邪魔にならないようにしたいです。
そして、SSRを本番環境で実行できるようにサーバーの設定に強くなります。それがそのまま案件でも活かせられるようになれば技術選定の幅が広がると思います。
また、先程述べたとおり、SEO面を考慮した作りにして、次回はその部分の深掘りをしてnoteに投稿していきたいと思います。
4.まとめ
先に述べていた通り、静的ファイルとして生成しましたが、サイトの高速化には貢献するみたいなので導入はアリだと思いました。
関西人事はWordpressが入っているので、本格的に入れるとなると更新することを考えないといけないですが、更新が少ないサイトであれば問題ないと思います。
今回はSEO面は考慮していないので、次回はSEOを考慮した構成にしていきます。
これからも緩く時にはしっかりと投稿していければと思います。
トゥモローゲート共々、よろしくお願いいたします。
