【Tailwind】ボタンのデザインを調整したい(ホバー、クリック時)
はじめに
Tailwindでボタンのデザイン(ホバーやクリック時)を調整したい人向けの記事です。
前提
shadcn-ciのbuttonを追加していること。
※ していない方はこちらから↓↓↓
https://ui.shadcn.com/docs/components/button
やり方
button.tsxのvariant内にボタンのcssを書く。
例えば、以下のようなデザインを作りたいとする。
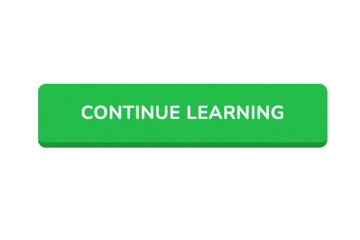
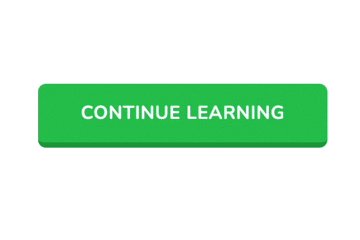
・初期状態:グリーン
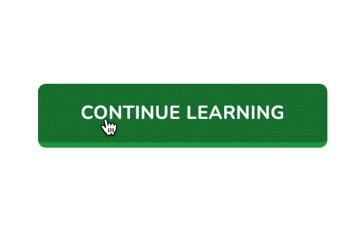
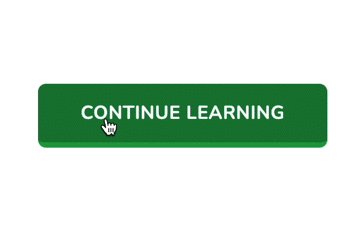
・ホバー時:濃いグリーン
・クリック時:下の部分も濃いグリーンに変わる

このようなデザインの場合は、variantに以下のように書けば良い。
任意の名前:
"bg-green-500 text-destructive-foreground border-b-4 border-green-600 hover:bg-green-700 active:border-b-0",そして、ボタンコンポーネントを読み込む際にvariantを指定すれば良い。
マージンなど調整したい場合は、calssNameで指定可能。
<Button size="lg" variant="任意の名前" className="mt-5">