
【Photoshop】神速でサムネを作るためのショートカットキー&テクニック
こんにちは!
クリックを奪う、サムネデザイナーのヒロです。
今回の記事では、サムネイル制作を高速化&効率化するPhotoshopショートカットキーやテクニックを紹介します。
サムネ1枚にかける時間
サムネ1枚の制作にかける時間は、この記事のサムネくらいなら目標15分です。

「え?無理じゃね?」
と思われる方も多いかもしれませんが、ショートカットキーやテクニックを駆使すれば十分可能です。
【ど定番】Photoshopショートカットキー
今回はPhotoshopを例にしますが、ここので紹介するショートカットキーは大体Illustratorでも使えますので、イラレ派の方も是非お試しください。
【拡大・縮小】 command + T
選択したオブジェクトのサイズ変更や移動に使います。もはや使わないときはないくらいの定番ショートカットキーですね。

さらにoptionキーを押すと、オブジェクトの中心を基点に拡大縮小できます。(通常は左下が基点になる)
【複製&移動】option + ドラッグ
複製と移動を同時に行える便利なPhotoshopショートカット。最初に紹介したcommand + Tと合わせてよく使います。

さらにShiftキーを押すと、水平方向/垂直方向にまっすぐ移動できるようになります。
【画面拡大】command + スペース + 左クリック
細かいところを編集したいときに使います。拡大ツールを使うよりも格段に速くできるのでおすすめです。

【画面縮小】command + alt + スペース + 左クリック
拡大の次は縮小です。拡大ショートカットのcommand + スペース + 左クリックに加えて、altを押します。

【画面移動】スペース + ドラッグ
画面移動はスペースとドラッグだけです。手のひらツールを使うよりも速くできます。

【テキスト方向切替】command + control + H/V
テキストの方向切り替えもショートカットでできるとかなり楽です。デフォルトの設定ではショートカットキーが割り当てられていないので、次の方法でキーを登録します。

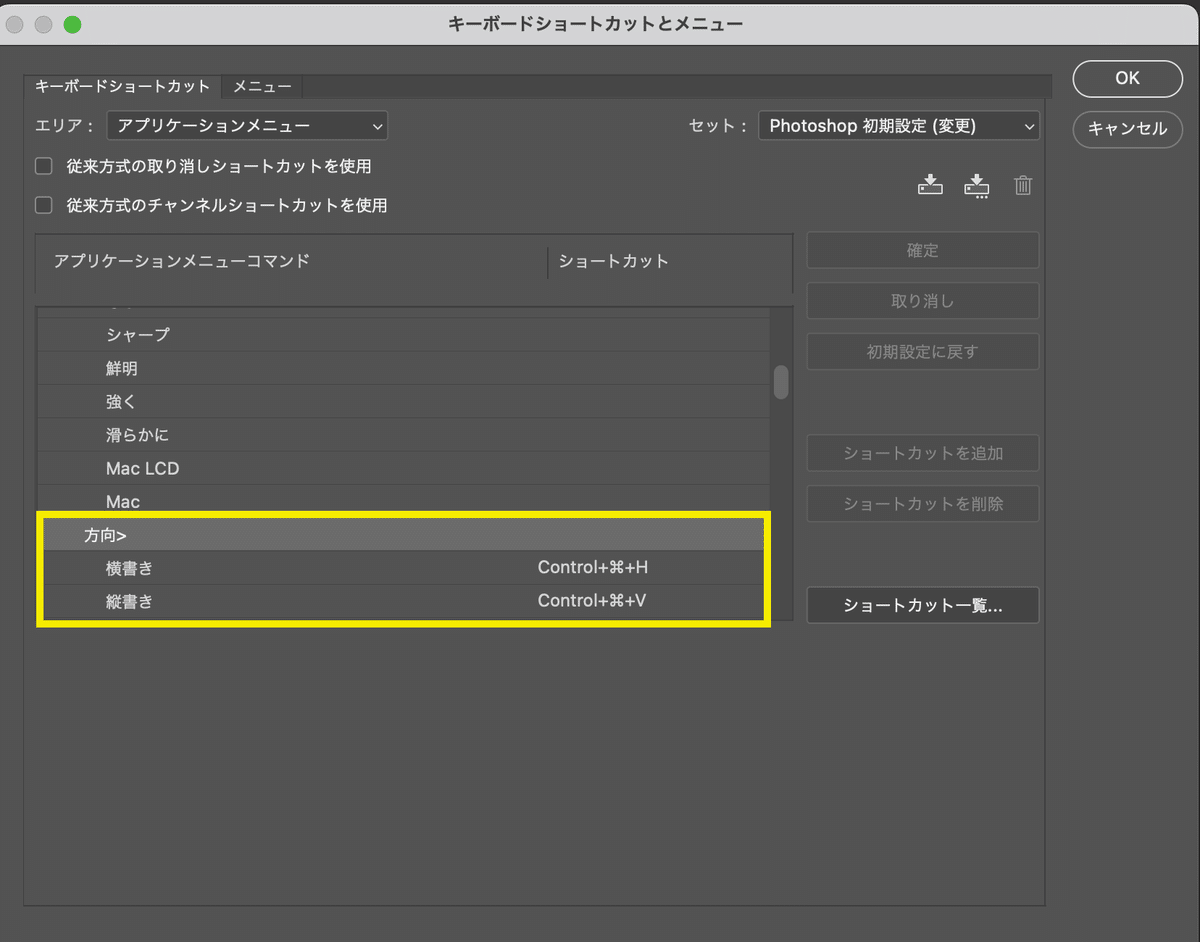
トップメニューから[編集]→[キーボードショートカットとメニュー]と開いて、[アプリケーションメニュー]から方向を選択。
[横書き]と[縦書き]のところに、command + control + Hとcommand + control + Vを入力してショートカットキーを登録します。

HはHorizontal(水平)から、VはVertical(垂直)からとっているだけなので、ここは皆様の任意の文字で結構です。
【さらに時短】Photoshopサムネ時短テクニック
つづいて、プリセットを使った時短方法です。
素材はCCライブラリに登録
イラストや背景など、よく使う素材はCCライブラリに登録しておくと、Photoshopのウィンドウから直接ドラッグ&ドロップできるようになります。

わざわざFinderやExploreから、素材を探さなくて良いので非常に楽です。
スタイルをプリセット登録
よく使うスタイル(エフェクト)は登録しておくと、つぎに使うときもワンクリックで適用できます。

サムネで使えるスタイル無料配布中
しかし、スタイルを1から毎回作っていると、恐ろしく時間がかかってしまいます。
そこで、私の方からは無料で使えるスタイルプリセットを配布中です。


こうしたプリセットを読み込むと、お好みのテキストやシェイプにワンクリックでエフェクトを適用できるようになります。
ダウンロードはこちらからどうぞ!
ショートカットやテクニック以前に、「どうやったらデザインを速く組めるの?」
という方には、まず白黒だけでのデザインがおすすめです。
詳しくはこちらの記事をご覧ください。
当アカウントでは、PhotoshopやIllustratorのTipsや、サムネイル、デザインに関するテクニックを配信しています。定期的に無料配布等も行っていますので、是非フォローをお願いいたします。
それではまた!
