
【Photoshop図解】ベベルとエンボスの使い方解説
「Photoshopでカッコいいメタリックな文字を作りたい!」
そんな時に避けられないのが、レイヤースタイルの「ベベルとエンボス」です。
そもそもベベルとエンボスとは?
ベベルとエンボスは、分かりやすくいうと立体加工です。
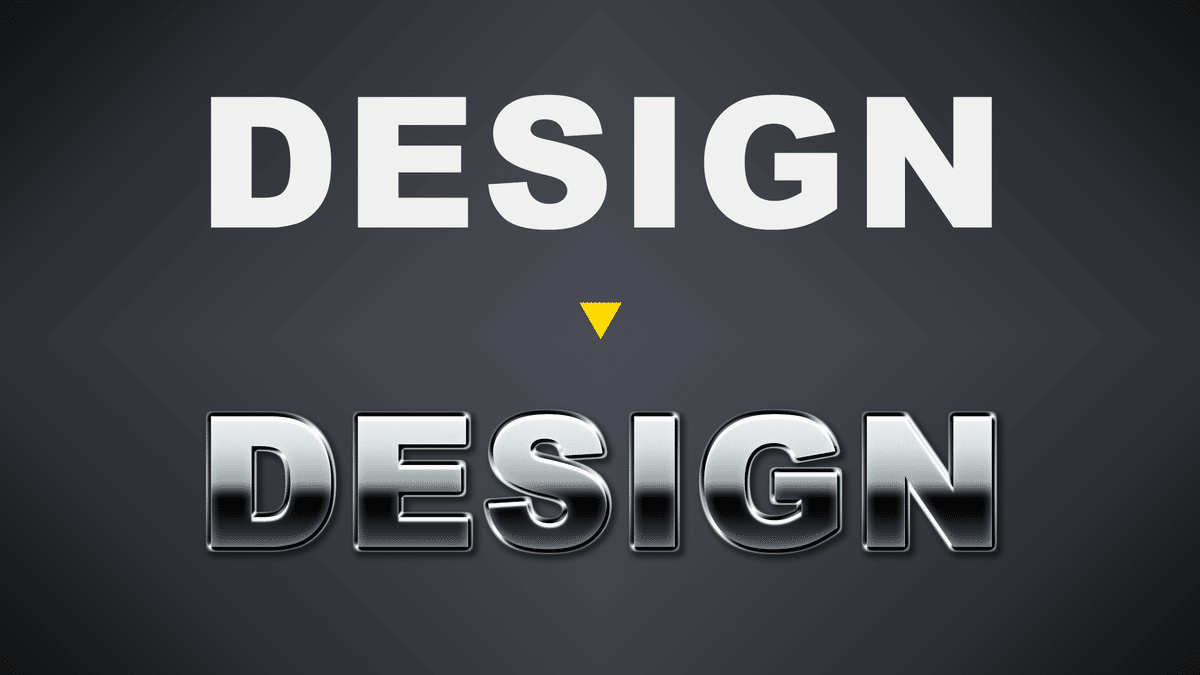
ベタ打ちの白い文字でも、Photoshopでベベルとエンボスを使うと、こんな感じで立体感ある文字にできます。

紙のデザインでは、こうした立体処理をエンボス加工とも言いますね。

印刷屋さんによっては、型代を払うとやってもらえます。
クレジットカードの刻印も同じイメージです。
Photoshopのベベルとエンボスの解説
とはいえ正直、フォトショップ・レイヤースタイルのベベルとエンボスって分かるづらいですよね。なんとなーく使っている人も多いでしょう。

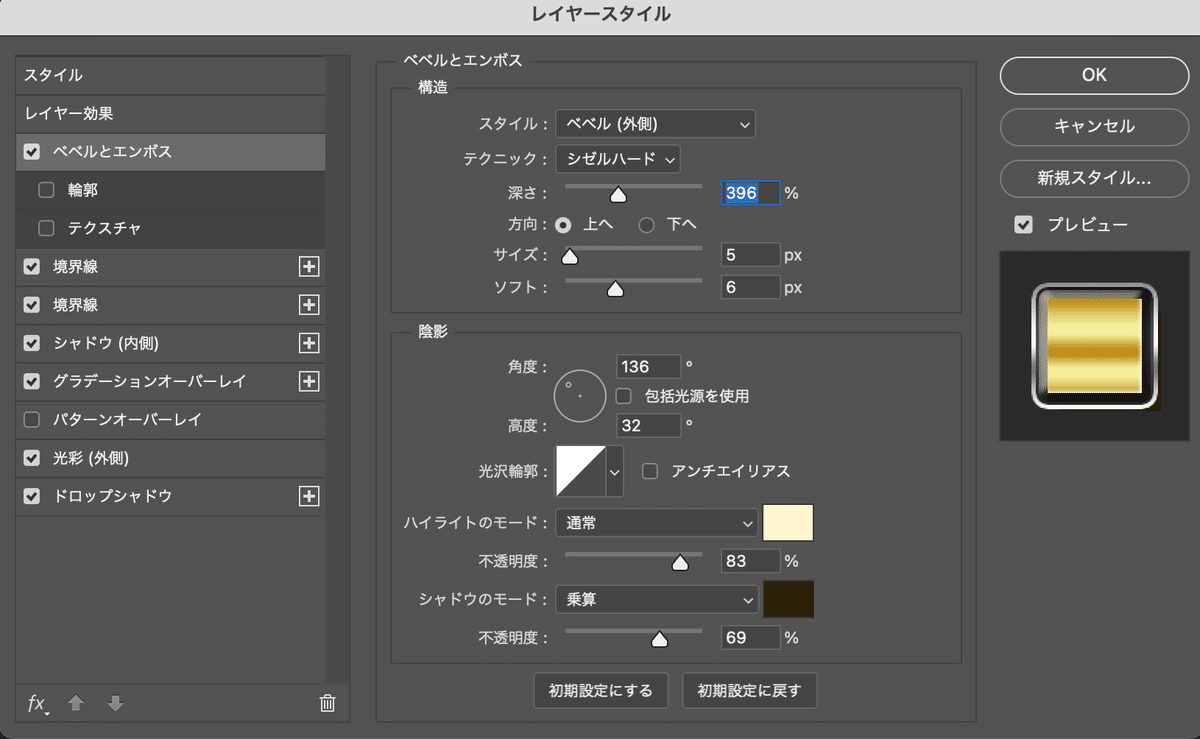
そこで、今回の記事では、このレイヤー効果でも特に重要な[スタイル]と[テクニック]の扱い方について解説します。

スタイルの5パターン

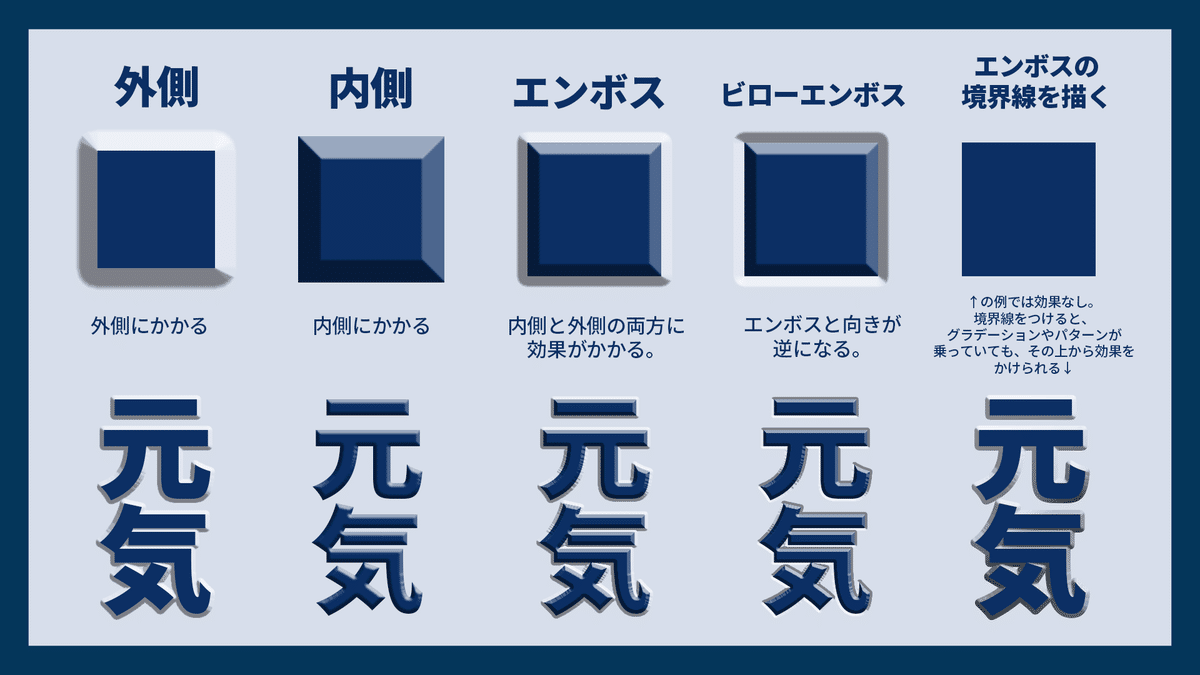
上図のとおり、スタイルには全部で5パターンあります。
つまり、このスタイルでは「立体感が出る段差をどこにつけるか?」を決めます。
外側ならオブジェクト外側に、内側ならオブジェクト内側に、エンボスとビローエンボスは両側にかかります。
[エンボスの境界線を描く]については、レイヤースタイルの[境界線]を使って線を描くと効果が現れます。
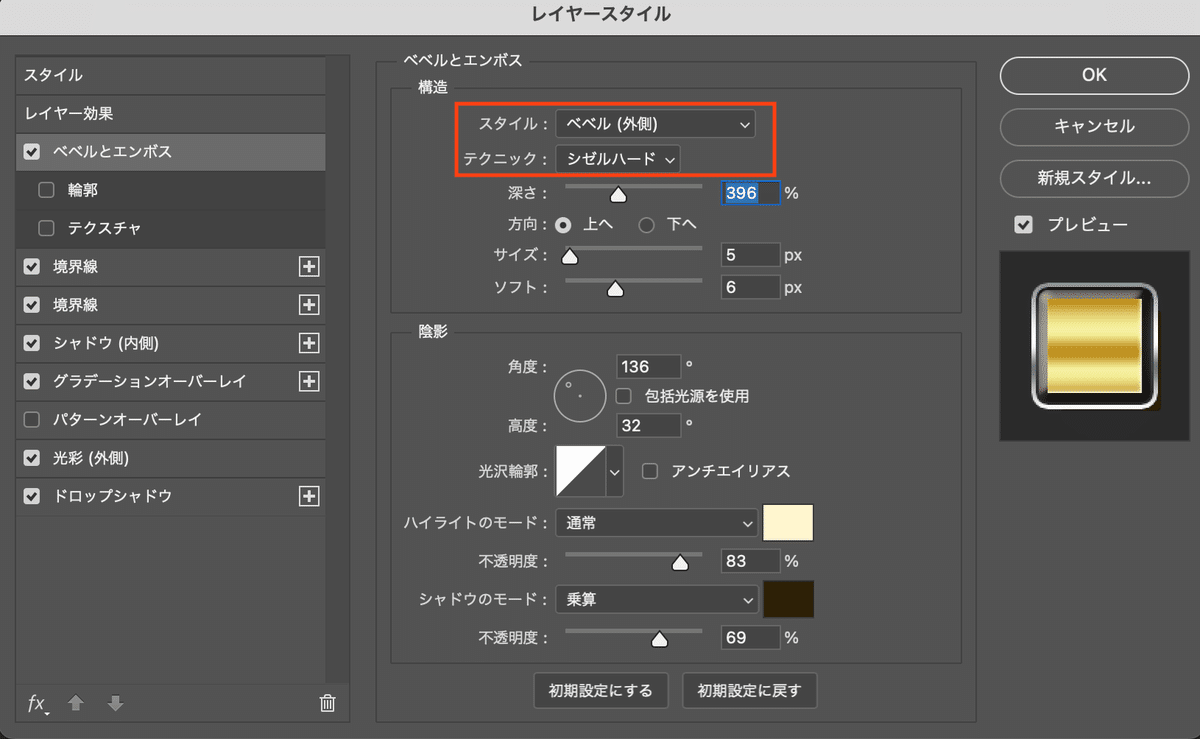
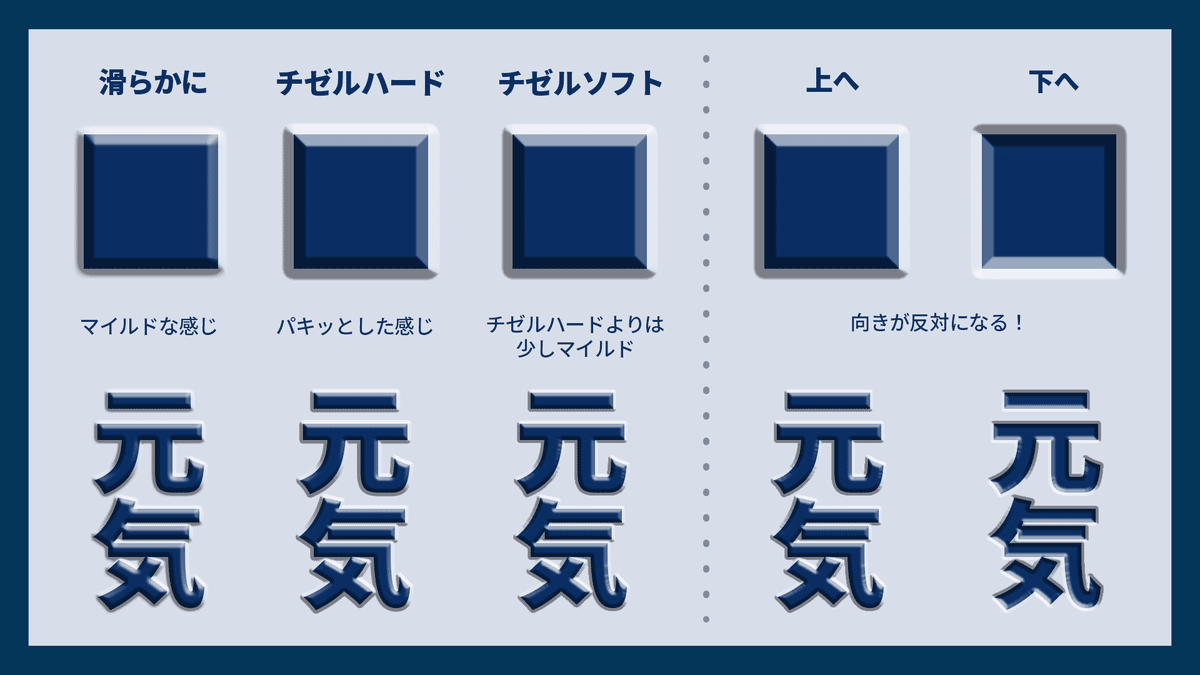
テクニックの3パターン
レイヤースタイルのベベルとエンボスのところで、次に重要なのが[テクニック]です。

上図のとおり、ここでは「立体感にどれだけメリハリをつけるか?」を設定します。
メタリックにガチっとしたいなら[シゼルハード]、ぬるっとした感じにしたいなら[滑らかに]といった感じです。

例えば、こちらのクッキースタイルなら、内側にソフトにぬるっと立体加工ですね。ガチっとメタルな装飾とはまた違ったイメージになります。
ちなみにこちらのエフェクトは無料配布中ですので、もしよろしければどうぞ。
また、こちらのシルバーのようにガチっとしたメタルな感じは、[シゼルハード]です。

全体的にぱきっとした印象になります。
ちなみにこちらの文字の作り方とPSDファイルのDLについては、下記のページからどうぞ。
まとめ
ざっくり解説しましたが、以上の基本的な形状さえ押さえたら、あとは練習あるのみです。
レイヤースタイルウィンドウ左側の[テクスチャ]とか[輪郭]は難しいので、初心者はなしで全然OKです。

ちょっと練習したら、これくらいはサクッと作れるようになります。
無料プリセットの活用
「いやいや、こんなの自分で1から作るなんて難しいよ!」
そんな方もみえるだろうと考えて、無料のプリセットを作っておきました。
下記から無料でダウンロードできます。

https://textstyle.booth.pm/items/4199236
プリセットを読み込みさえすれば、ワンクリックでベベルとエンボスのついたメタル加工をできるので、使わない手はありません。
それではまた!
