
【30選】作り方が分かる!YouTubeサムネのレイアウト見本集
こんにちは!
サムネデザイナーのヒロです。
デザイン会社での実務を経て、今は独立して数々のYouTubeチャンネルのサムネイル制作も手がけています。
サムネのレイアウトを制するものはサムネを制する
と言っても過言ではないくらい、サムネのレイアウトは重要です。
レイアウトが良ければ、それ以外のデザインが多少アレでも、クリック率が良くなりやすいです。(それに後のデザインも楽!)
皆さんも薄々お気づきかもしれませんが、サムネイルのレイアウトにはある程度決まったパターンが存在します。
そこで今回は、YouTubeサムネイルの王道レイアウトパターン30選を紹介します。記事の最後には、分かりやすい一覧表付きです。
YouTubeサムネイルの大半は、このうちのどれか、もしくはその応用系です。このパターンさえ押さえればレイアウトはばっちりです。
サムネイル上で、1つのメインオブジェクトが左右一方にある場合
ビジネス系のインフルエンサーがよく採用するサムネイルのレイアウトです。これだけで良いのでは?というくらい王道です。
左右反転してもOKですが、YouTubeは右下に時間表記が入るので、右下に大事な要素が来ないように要注意。
※便宜的にメインオブジェクトは人物にしていますが、モノに置き換えても十分いけます。










これは駆けだしの頃に先輩に教えてもらったテクニックですが、最初にレイアウトを組むときは↑の例のように白黒グレーで考えると良きです。
詳しくはこちらの記事でも解説しています。
サムネイル上で、1つのメインオブジェクトが中央にある場合
続いて、センターにメインオブジェクトがどーんっ!と来るパターンです。
もちろんメインオブジェクトは人物でなくてもOKです。










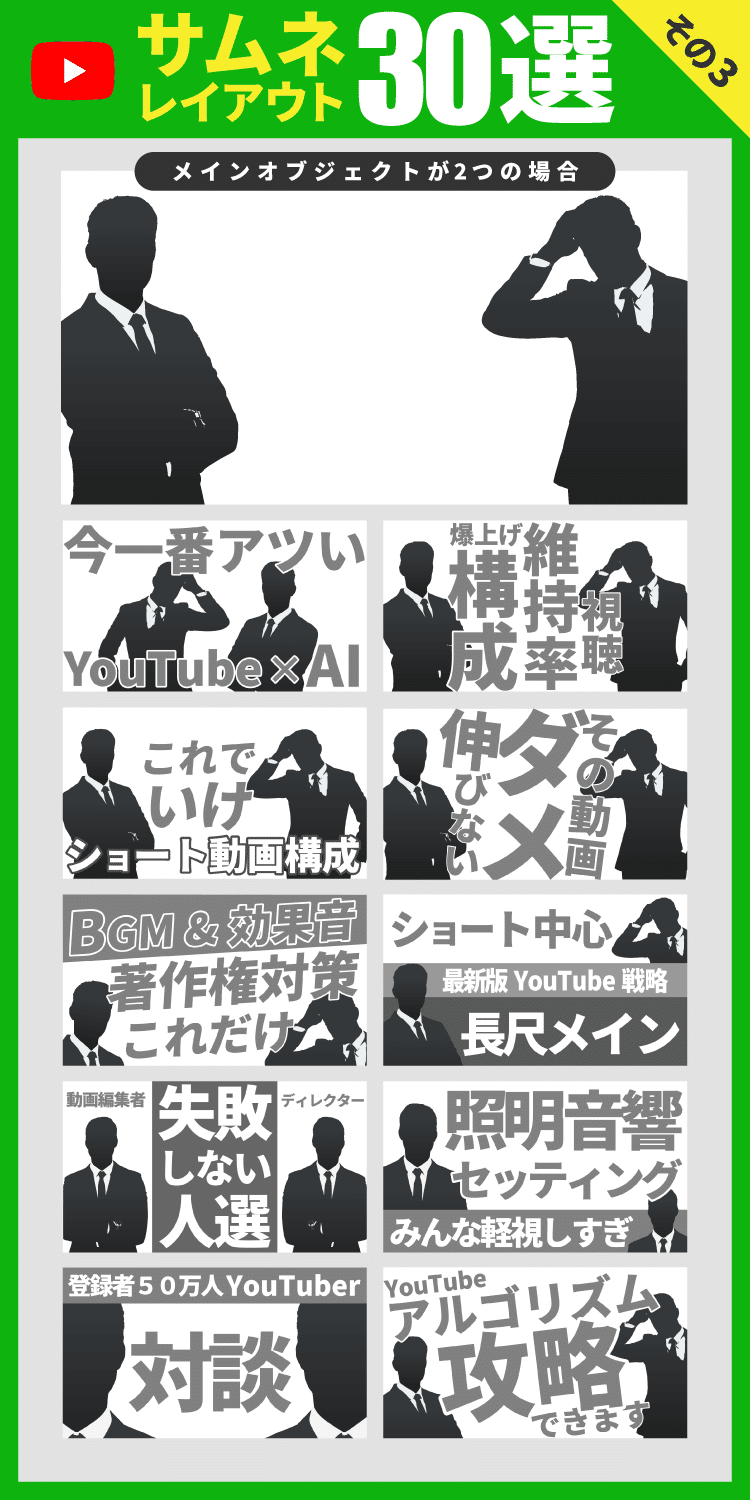
サムネイル上に、メインオブジェクトが2つの場合
3番目は、2つのメインオブジェクトがある場合です。
メインオブジェクトをどう配置するかが鍵になります。










サムネイルに使える文字スタイルを無料配布中
私からは、サムネイルの制作に役立つ、テキスト装飾のプリセット12種類の無料配布を行っています。

フォトショップやイラストレーターで読み込むと、お好みのテキストにワンクリックで装飾を適用できます。

無料ですので、是非お試しください。
ダウンロードはこちらからどうぞ!
サムネイルのレイアウト図解まとめ
というわけで、今回ご紹介したサムネイル30選をまとめてみました。



サムネの文字を目立たせる方法も解説
「レイアウトはできたけど、テキストはどうやって目立たせたらいいの?」
という方には、次の記事で図解つきで解説しています。

当アカウントでは、PhotoshopやIllustratorのTipsや、サムネイル、デザインに関するテクニックを配信しています。定期的に無料配布等も行っていますので、是非フォローをお願いいたします。
それではまた!
