
【Photoshop】メタリックな立体文字をカッコよく作るコツ
こんにちは!
グラフィックデザイナーのヒロです。
「カッコいいメタル文字って作るの難しいなあ」
「都合のいい無料ダウンロードファイルないかなあ」
この記事はそんな方のために書いています。
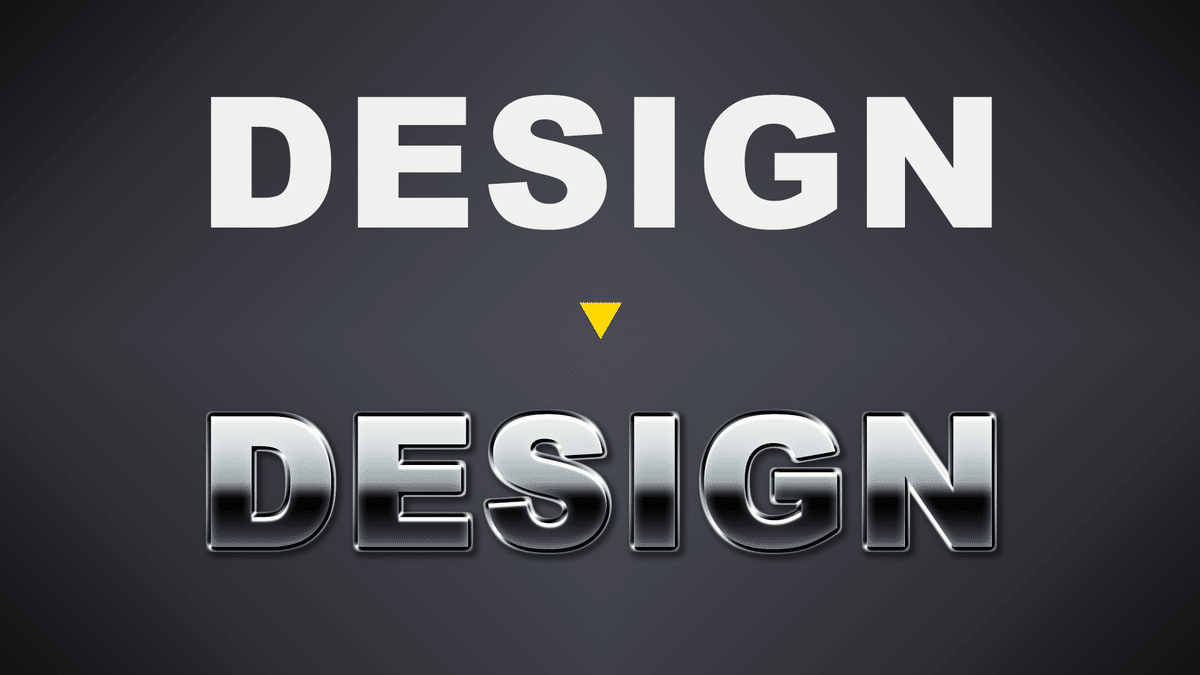
メタリックな文字や装飾って、自分で作ろうと思うと、結構大変なんですよね。今回の記事では、Photoshopを使って、こうしたメタリックな文字をカッコよく作るコツを解説します!
【無料】サムネイルに使える文字スタイル
メタリックな文字の作り方をご紹介する前に、お知らせです。
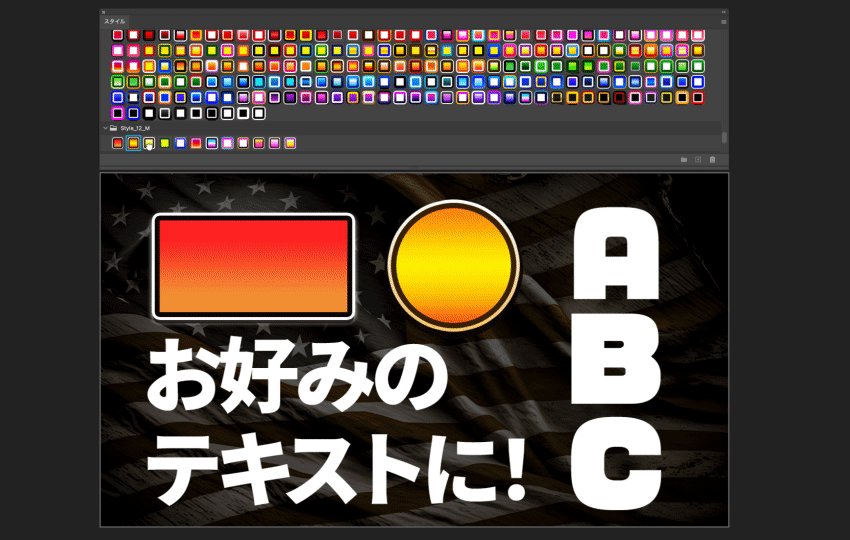
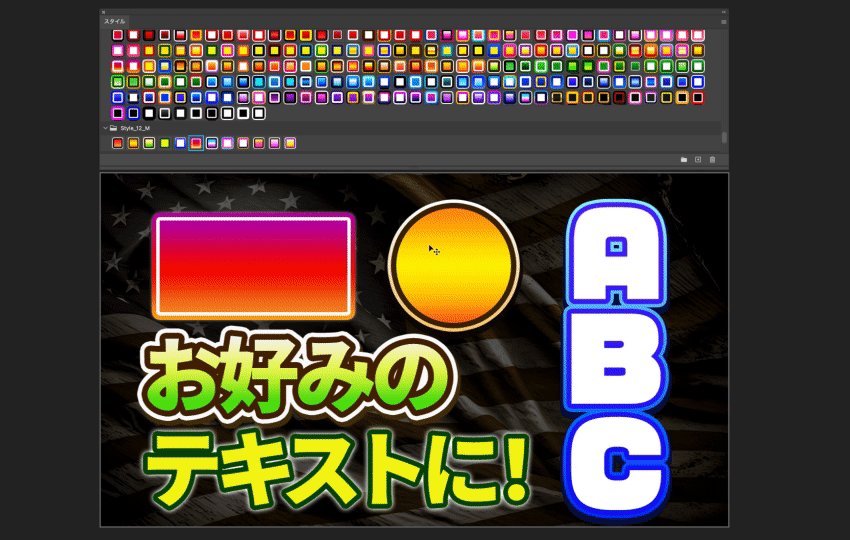
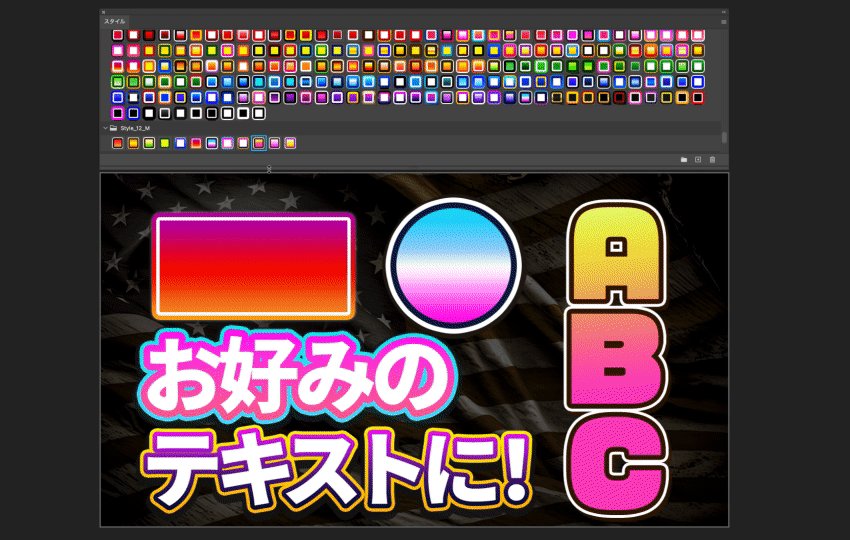
現在、サムネイルやバナーの文字装飾をサポートするスタイルプリセットを、無料配布中です。
どんな文字やシェイプも、ワンクリックでこんなエフェクトを適用できます。

ダウンロードは以下からどうぞ!
※お使いいただくにはAdobeのPhotoshopかIllustratorが必要です。
Photoshopでメタルな文字を作るコツ
まず、Photoshopでメタルな装飾を作るときには、レイヤースタイルという機能を使います。
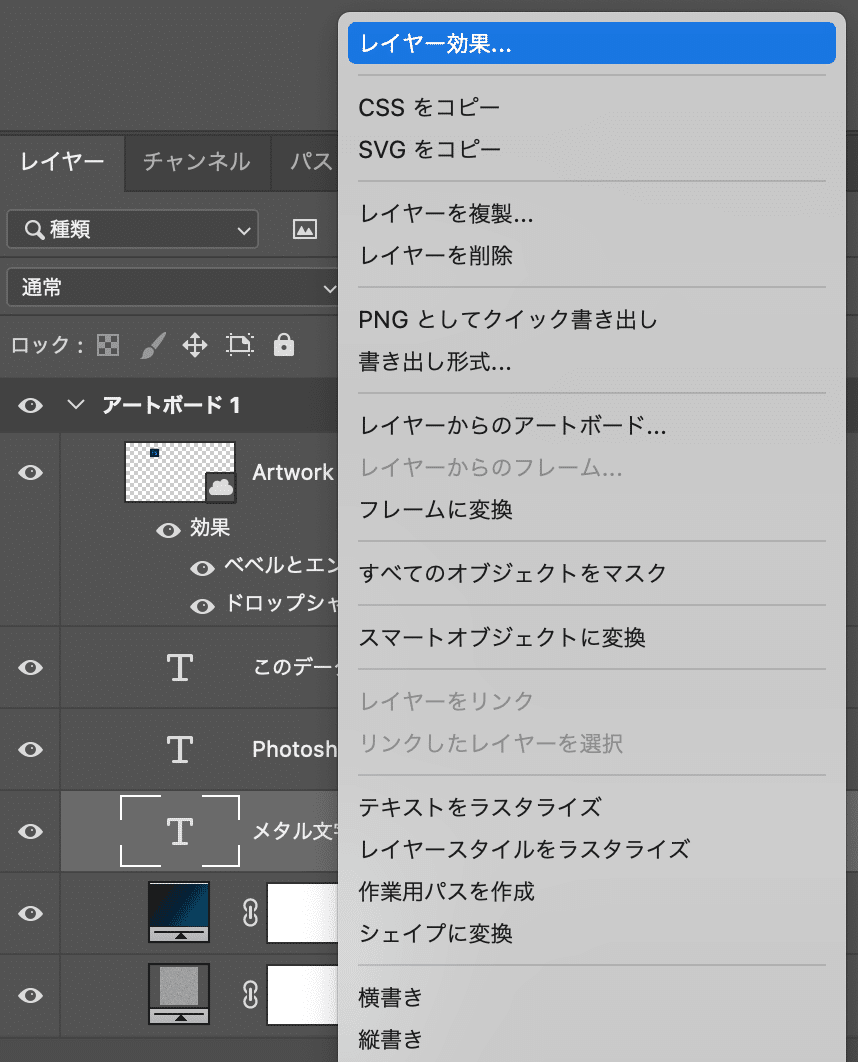
レイヤーパネルの各レイヤーを右クリックすると、トップで表示される[レイヤー効果…]のところですね。

[レイヤー効果]を選択すると、こちらの画面が表示されます。

ここを作りこんでいくことで、世の中にある大半の文字装飾は実装できます。今回は金属のような装飾を作っていきます。
ベベルとエンボス
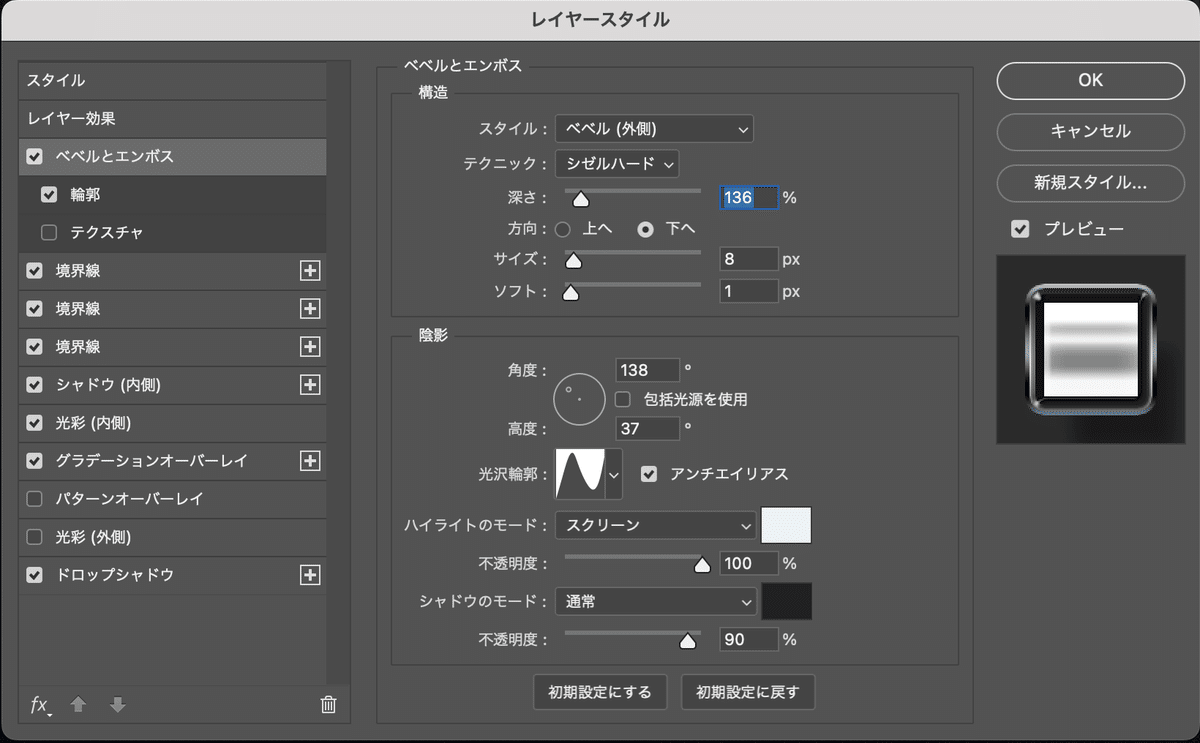
まず、一番鍵となるのは、ベベルとエンボスの形状です。
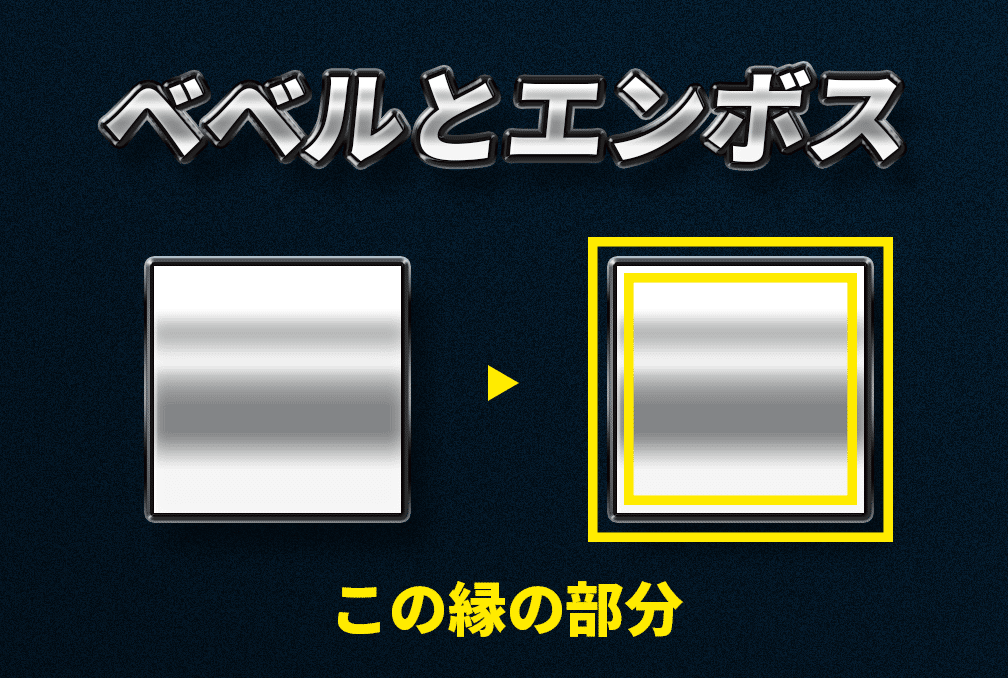
ベベルとエンボスというのは、この部分。

メタリックな質感を綺麗に出すにはこの形状がとーっても大事です。
詳しくはこちらの記事でも解説しています。

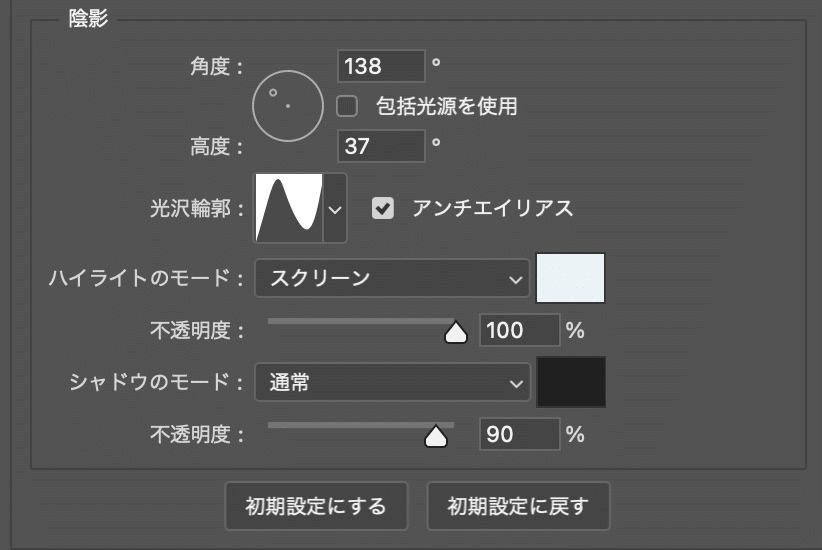
陰影の部分がちょっと分かりにくいですが、ここも慣れです。
ハイライトの部分は明るい色、シャドウのモードは暗い色を入れます。
シルバーなら上の画像のように、白っぽいグレーと黒っぽいグレーで大丈夫です。
光沢輪郭は、横から見た時のベベルの形状のことです。
グラデーションカラー
続いて重要なのは、文字の塗りと縁取り(境界線)に使うグラデーションです。
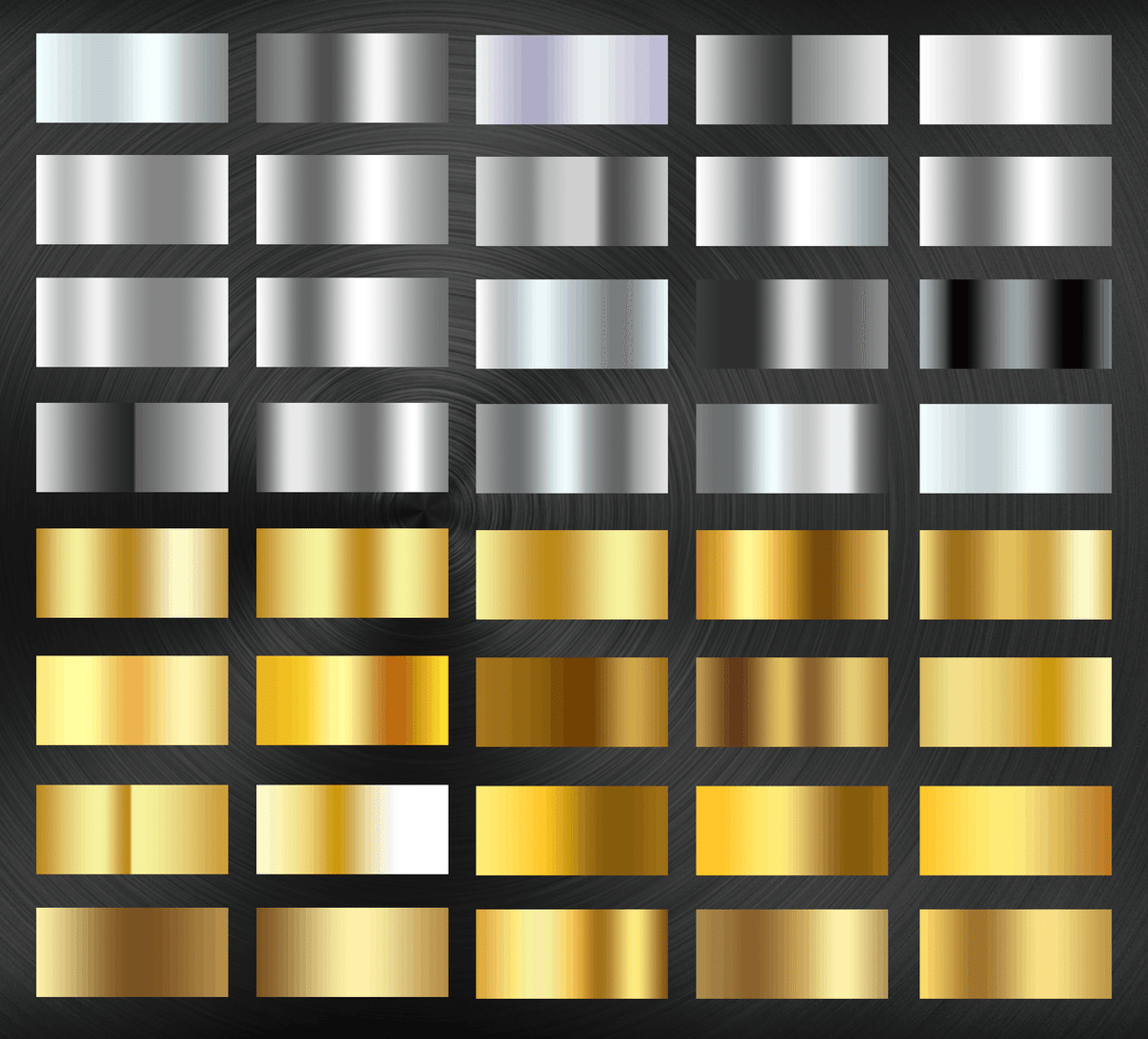
例えば金と銀なら、こんな感じのカラーを作って、

[境界線]と[グラデーションオーバーレイ]に使用します。
ちなみに、この金銀グラデーションプリセットはこちらでご提供しています。PhotoshopとIllustratorの両方に対応しています。
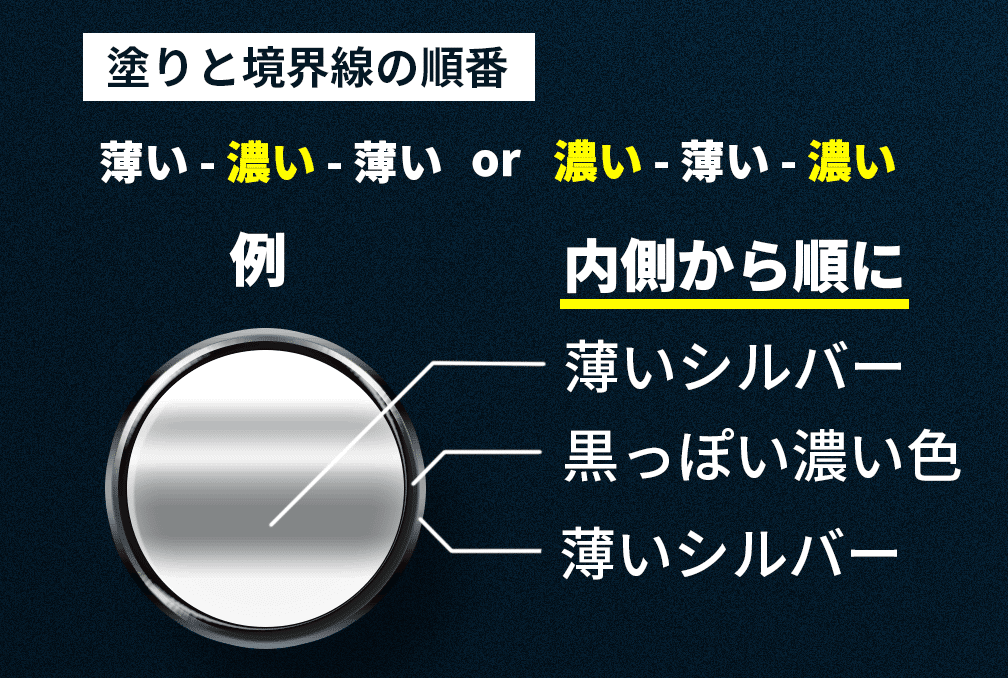
ここで重要なのは、中の塗りと境界線の色バランス。

中の塗りが薄い色なら、すぐ外側の境界線は濃い色、そのまた外側は薄い色。その逆もまた然り。
こうすると、見やすいデザインに仕上げることができます。
これだけでも大分それっぽくなります。
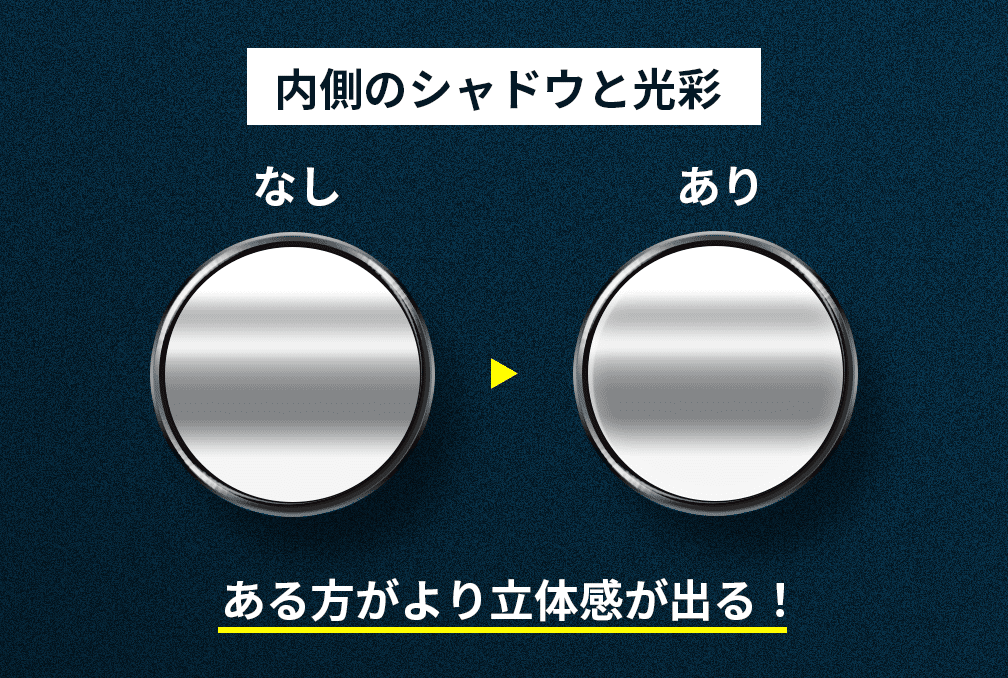
内側のシャドウを光彩を微調整
ちょっと細かい部分になりますので、初心者の方は飛ばしてもらって大丈夫です。
内側にシャドウと光彩を入れると、より立体感を出すことができます。

よく見ないと分からないくらいサラッと入れるのが綺麗に見せるコツです。
まとめ
というわけで以上がメタリックな文字をカッコよく作るコツです。
これくらいサクッと作れるようになると、Photoshopが楽しくなりますよ。

Photoshopのメタリックにはテンプレを使おう!
以上、正直なところ
「うわ、めんど!」と思われる方が大半でしょう!
これはまさにその通りで、メタリックな文字って1から綺麗に作ろうと思うと結構大変です。そこで、ベースはテンプレートを使って、あとは自分で微調整するのがベストです。
とうわけで、皆さんがテンプレートとして使えるように、こちらの画像のオリジナルデータを置いておきます。

PhotoshopのPSロゴは付属しませんので、あらかじめご了承ください。
こちらのデータは、商用に使ってもらっても大丈夫ですが、再配布・譲渡は行わないでください。
当psdファイルのダウンロードはこちらからどうぞ。
これ以外にも、無料配布等やっておりますので、もしよろしければこちらもご覧ください。


それではまた!
