
PhotoshopとIllustratorで光のエフェクト素材をキラーンと入れる方法
こんにちは!
サムネデザイナーのヒロです。
チラシやYouTubeのサムネイル、キラーンと光の入ったものを見たことはないでしょうか?
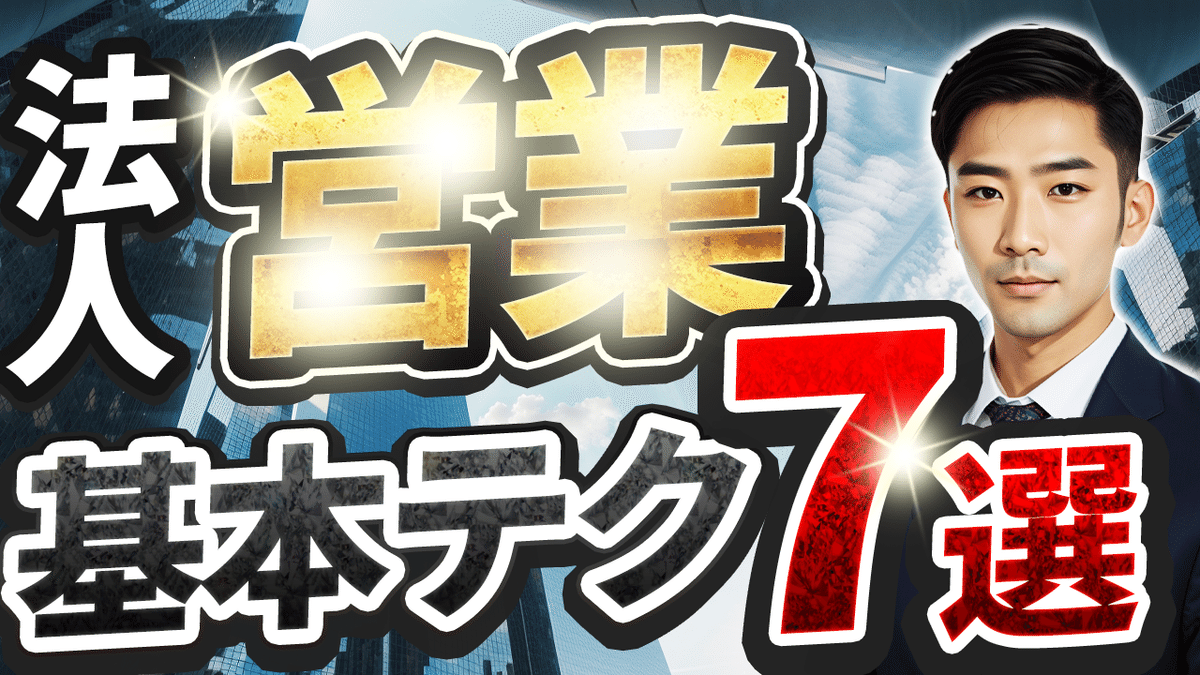
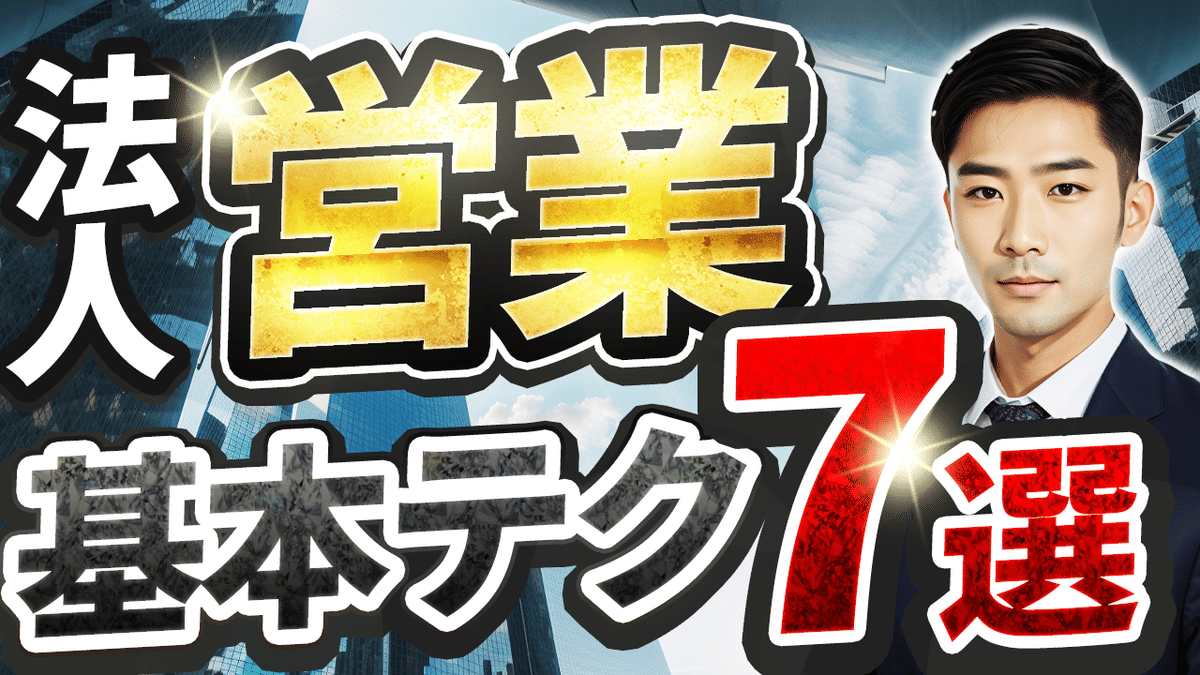
例えばこんな感じです。

サムネイルに光のエフェクトを加えると、インパクトがぐっと増して、目を引くデザインに仕上がります。特に、「キラーン」と光るエフェクトは、プロっぽい見た目を演出するのにぴったり。
今回は、Photoshopを使って、簡単にこの光のエフェクトを作る方法を解説します。
光エフェクト素材の魅力とは?
光のエフェクトは、デザインにちょっとしたアクセントを加えてくれます。
うまく使うと、イラストや文字に立体感や動きが生まれて、全体がより鮮やかで目を引く仕上がりになります。YouTubeのサムネイルや広告でもよく見かけるように、視覚的に強い印象を与えるためのテクニックの一つです。

例えば↑のケースだと、以下3つのエフェクトを使用しています。



実はこれ、3つとも作れます。
では、そんな光エフェクトをどうやって作るのかを本日の記事で解説します。
【無料】サムネイルに使える文字スタイル
光エフェクト素材をご紹介する前にお知らせです。
私の方では、フォトショップやイラストレーターで使えるワンクリック装飾プリセットも無料配布中です。

無料ですので、是非お試しください。
ダウンロードはこちらからどうぞ!
Photoshopで光エフェクト素材を作る方法
丸い光エフェクト素材の作り方
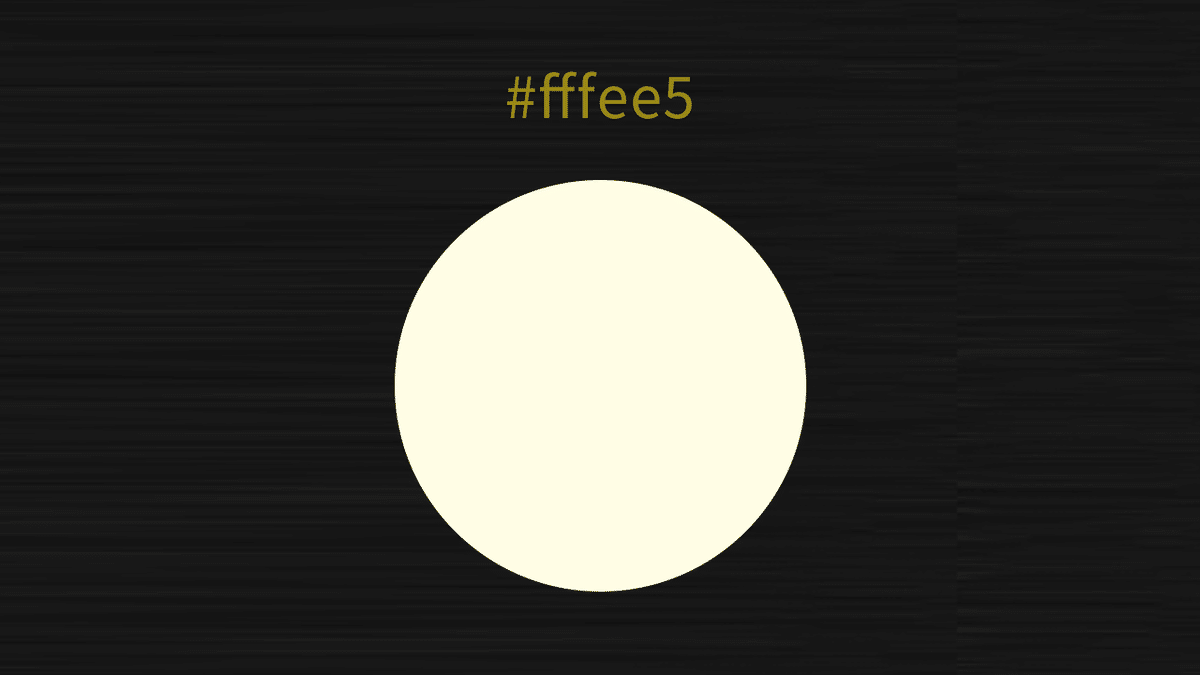
Photoshopで新しいレイヤーを2つ作り、ブラシツールを選択。
形はソフト円ブラシ(デフォルト)に設定し、不透明度100、硬さ0、流量100、滑らかさ100にします。
1つのレイヤーに薄いイエローを、もう1つのレイヤーにホワイトをワンクリックし、薄い光源を作ります。

白の光が上になるようにして組み合わせます。
この丸い光が基本の形になります。このままでも使えますし、変形させても使える有能なやつです。
キラーンと光るエフェクト素材の作り方
↑の丸い光エフェクトを変形&組み合わせて作ります。

全体を照らすオーバーレイエフェクト素材の作り方
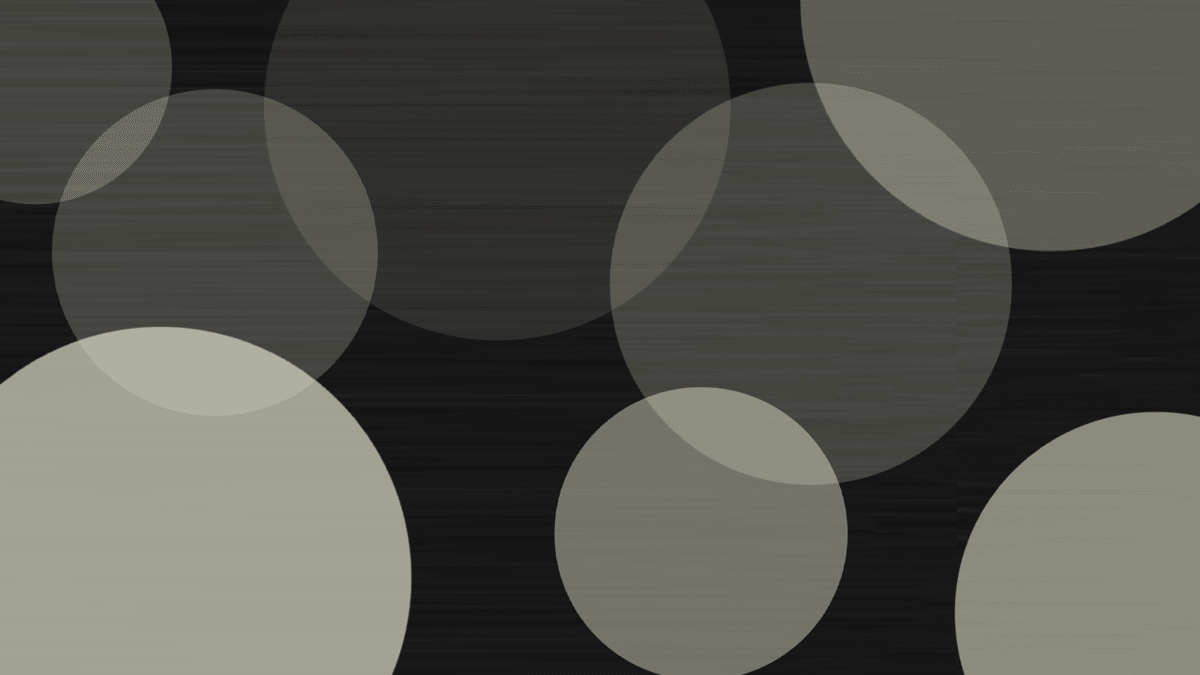
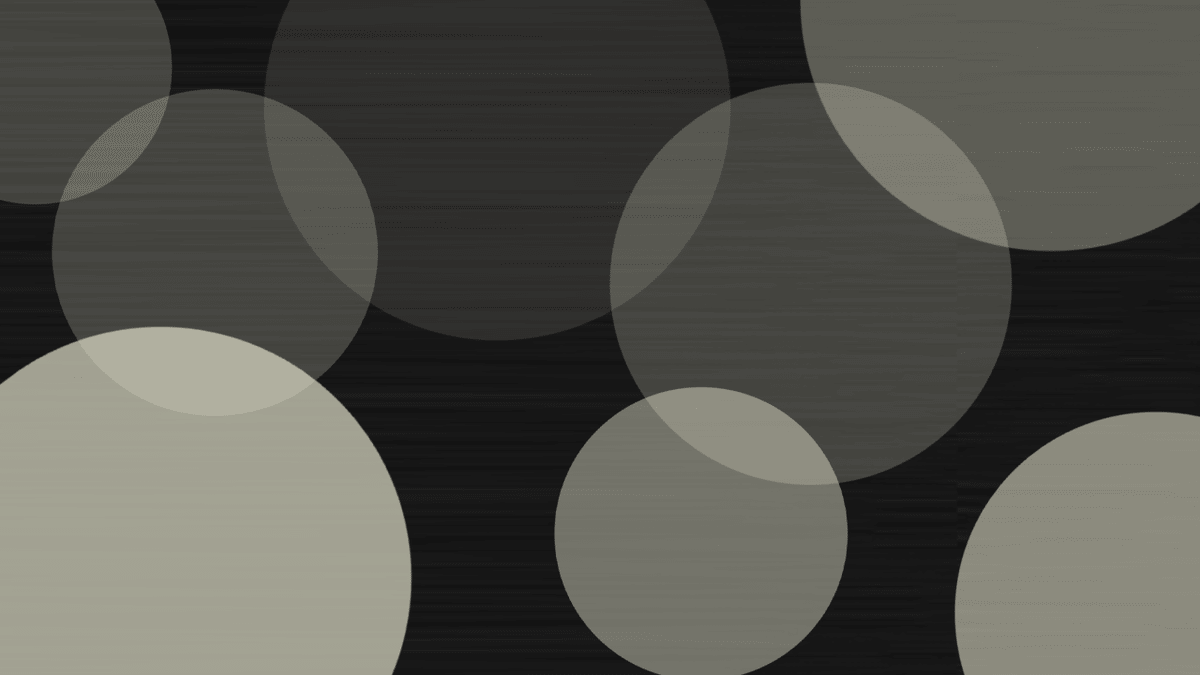
次は円をつくります。

こんな感じで不透明度を10〜40%くらいにして、↓のようにランダムに配置。

これでエフェクト3つができたので、サムネイルに配置していきます。
Illustratorで光エフェクトを作る方法
基本的にはPhotoshopと同じ方法で大丈夫ですが、最初のまるい光エフェクトの作り方だけ要注意です。
イラレの場合、楕円形ツールで丸を作り、その丸の塗りを円形グラデーションに。中心側を不透明度100%、外側を0%にします。

あとは、Photoshopと同様です。
光エフェクトをサムネイルに重ねる
丸い光エフェクトと、キラーン光エフェクトをこんな感じで設置。

丸い光エフェクトの描画モードをオーバーレイに、キラーン光エフェクトをハードライトにします。

これでエフェクトが背景に上手くなじみました。
続いて、全体を照らすオーバーレイエフェクトを設置。

描画モードをオーバーレイに。ちょっとエフェクトが強すぎたので、不透明度を50%にして薄くしました。

完成です。
改めて光のエフェクトがあるときと、ないときで比較してみましょう。

かなり違いますよね。(もっとも、今回は多少オーバーにやっていますが)
Photoshopデータ公開中
今回、使用したサムネイルと光素材については、データを公開中です。
皆様も是非、ご自身でお試しください。
まとめ
PhotoshopやIllustratorでの光のエフェクトは、簡単に目を引くデザインを作るための強力なツールです。ブラシやグラデーションを駆使して、サムネイルにプロフェッショナルな仕上がりを加えてみてください。このテクニックで、他と一味違うデザインが作れますよ。ぜひお試しください!
当アカウントでは、PhotoshopやIllustratorのTipsや、サムネイル、デザインに関するテクニックを配信しています。定期的に無料配布等も行っていますので、是非フォローをお願いいたします。
それではまた!
