
【徹底解説】Photoshopで銀色・シルバーの文字をカッコよく作る方法
こんにちは!
サムネデザイナーのヒロです。
デザイン会社での実務を経て、今は独立して数々のYouTubeチャンネルのサムネイル制作も手がけています。
Photoshopで銀色&シルバーってカッコよく作ろうとするとなかなか難しいですよね。
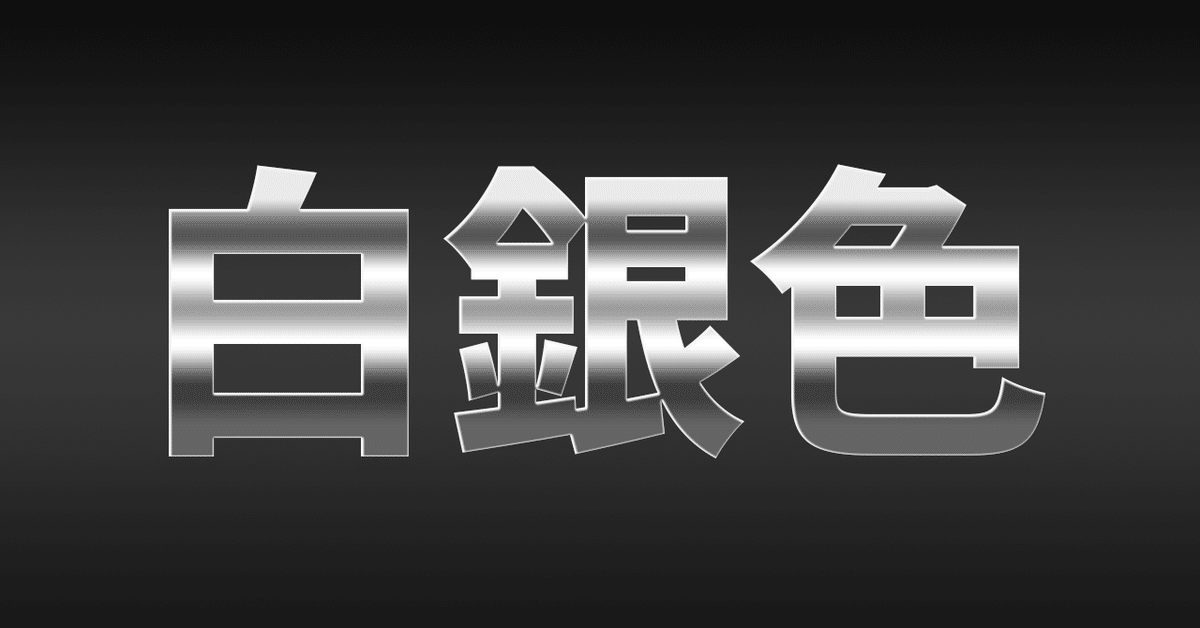
今回の記事では、下記のような銀・シルバーの装飾を、Photoshopでカッコよく作る方法を解説します。

【無料】サムネイルに使える文字スタイル
金色の作り方をご紹介する前にお知らせです。
フォトショップやイラストレーターで使えるワンクリック装飾プリセットも無料配布中です。

無料ですので、是非お試しください。
ダウンロードはこちらからどうぞ!
銀色のグラーデションをつくる
それでは、銀・シルバーのエフェクトを作っていきましょう!
まずはじめに、Photoshopでベースとなる文字を作ります。
今回は太めのフォント(源ノ角ゴシック Heavy)を使います。

今回はフォントサイズ300ptでいきます。
レイヤーパネルから、装飾をつけたいレイヤーを右クリック→[レイヤー効果…]をクリックします。

レイヤースタイルの画面が開きます。レイヤースタイルはPhotoshopでよく使う機能ですので、是非覚えておきましょう。
左から[グラデーションオーバーレイ]にチェックを入れ、右側のグラデーションの色をクリック。

グラデーションエディターの画面が開きます。

グラデーションバーをクリックして、次の順番でカラーを入力します。
#646464
#3e3e3e
#ffffff
#9d9d9d
#ffffff
#565656
#eaeaea

いかがでしょうか?シルバーのグラデーションを入れただけでも、大分それっぽくなりましたね。
ここからさらに本格的な装飾を加えます。
シャドウを入れる
レイヤースタイル画面の左メニューから、[シャドウ(内側)]にチェックを入れます。

カラーを薄めのグレー(#f6f6f6あたり)に設定します。
内側にシャドウを入れることで立体感が出ました。

ベベルとエンボスをつける
続いて、レイヤースタイルの[ベベルとエンボス]を選択します。
ベベルとエンボスは、ふちに段差をつけて立体感を出すイメージです。
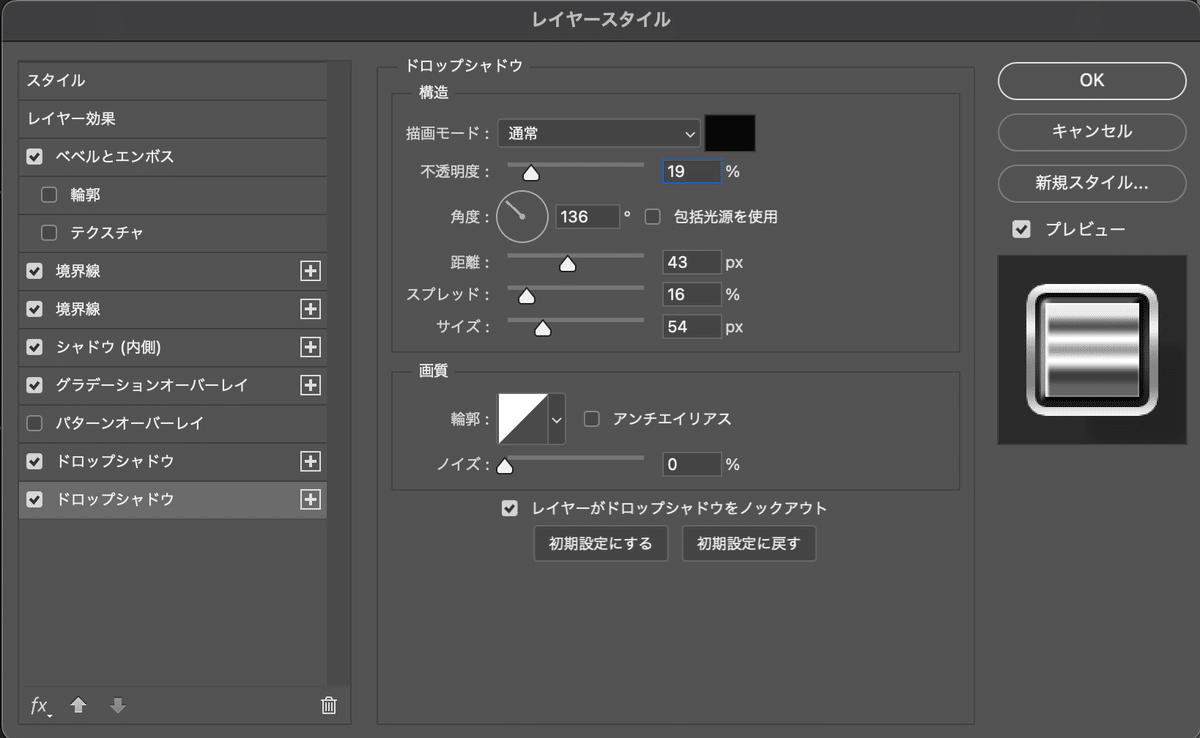
今回の設定値はこちらの画像の通りです。

ベベルとエンボスは、レイヤースタイルのなかでもちょっと分かりくい部分なので、別記事で細かく解説しています。
さて、ベベルとエンボスをつけて立体感がでてきましたね。

境界線をつける
文字の外側にシルバーの枠を作っていきます。
レイヤースタイルの画面から[境界線]を選択。

さきほどの[グラデーションオーバーレイ]とはちょっと色を変えて黒っぽくします。

カラーコードは左から順番に
#181818
#3d3d3d
#181818
これで境界線が付きました。

これでも十分良いのですが、さらに重厚感をつけるために、もう一つ境界線をつけます。


おおお〜!それっぽくなってきました!

メタリックな装飾をつくるときは、基本的に効果を重ねれば重なるほど、重厚感あるイメージになっていきます。
ドロップシャドウをつける
いよいよ最終仕上げに入ります。もう正直このあたりは好みです!
レイヤースタイルから[ドロップシャドウ]を選択します。
[スプレッド]を100にして、境界線のようなはっきりした影をつけます。

ドロップシャドウは複数回重ねてかけることができるので、さらにもう一つつけます。
今度はふわっと薄い感じの影でいきましょう。


ドロップシャドウのおかげで、浮き出るような感じになりました。
【応用】パターンを入れる
ここからは、応用として背景に画像を入れて、金属っぽいメタリックな質感を演出する方法も紹介します。
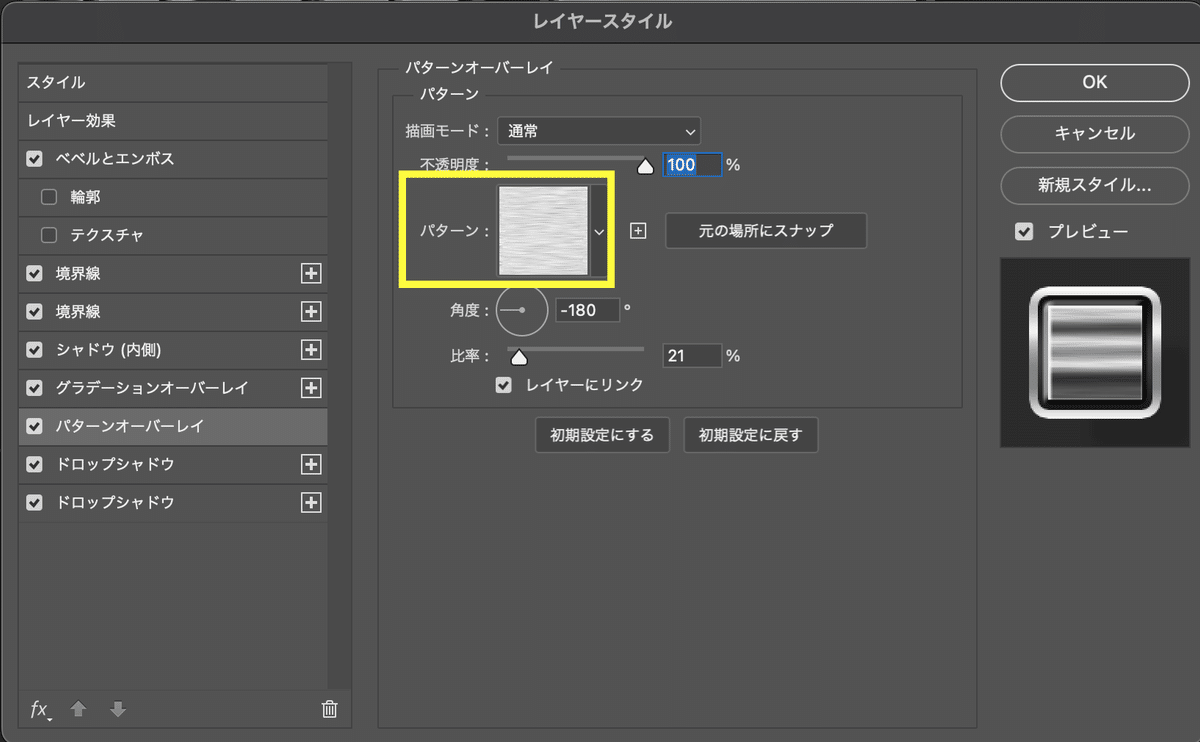
[パターンオーバーレイ]を使って、光り輝くパターンを入れます。

右の[+]ボタンから次の模様をパターンに設定します。

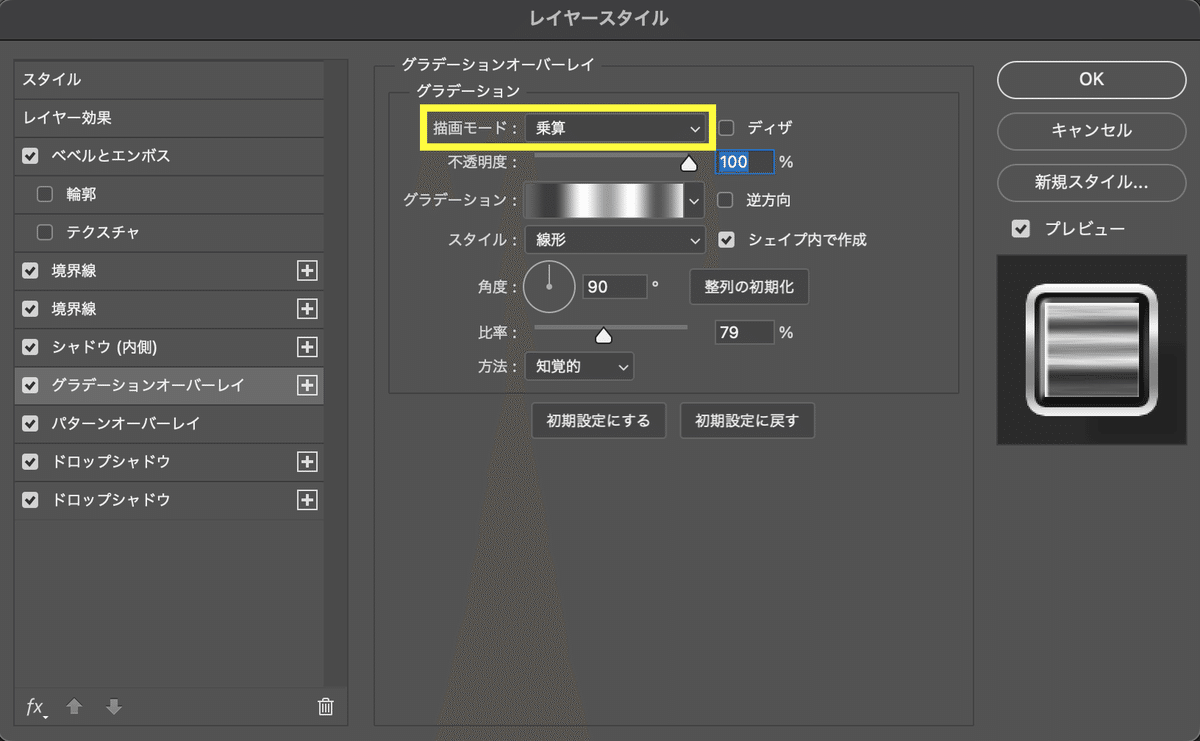
パターンを設定したら、先程の[グラデーションオーバーレイ]にもどり、描画モードを[乗算]に変更します。

完成!

一番最初のグラデーションのみとはえらい違いです。

1つ1つのエフェクトは地味ですが、積み重なると重厚感が出ますね。
いかがでしょうか。
皆様の参考用に、今回の銀文字エフェクトをダウンロードできるようにしました。

この機会にこちらも是非ご覧ください。
当アカウントでは、PhotoshopやIllustratorのTipsや、サムネイル、デザインに関するテクニックを配信しています。定期的に無料配布等も行っていますので、是非フォローをお願いいたします。
それではまた!
