
【簡単解説】Photoshopで金色・ゴールドの文字をカッコよく作る方法
こんにちは!
サムネデザイナーのヒロです。
デザイン会社での実務を経て、今は独立して数々のYouTubeチャンネルのサムネイル制作も手がけています。
Photoshopで金色やゴールドってカッコよく作ろうとするとなかなか難しいですよね。
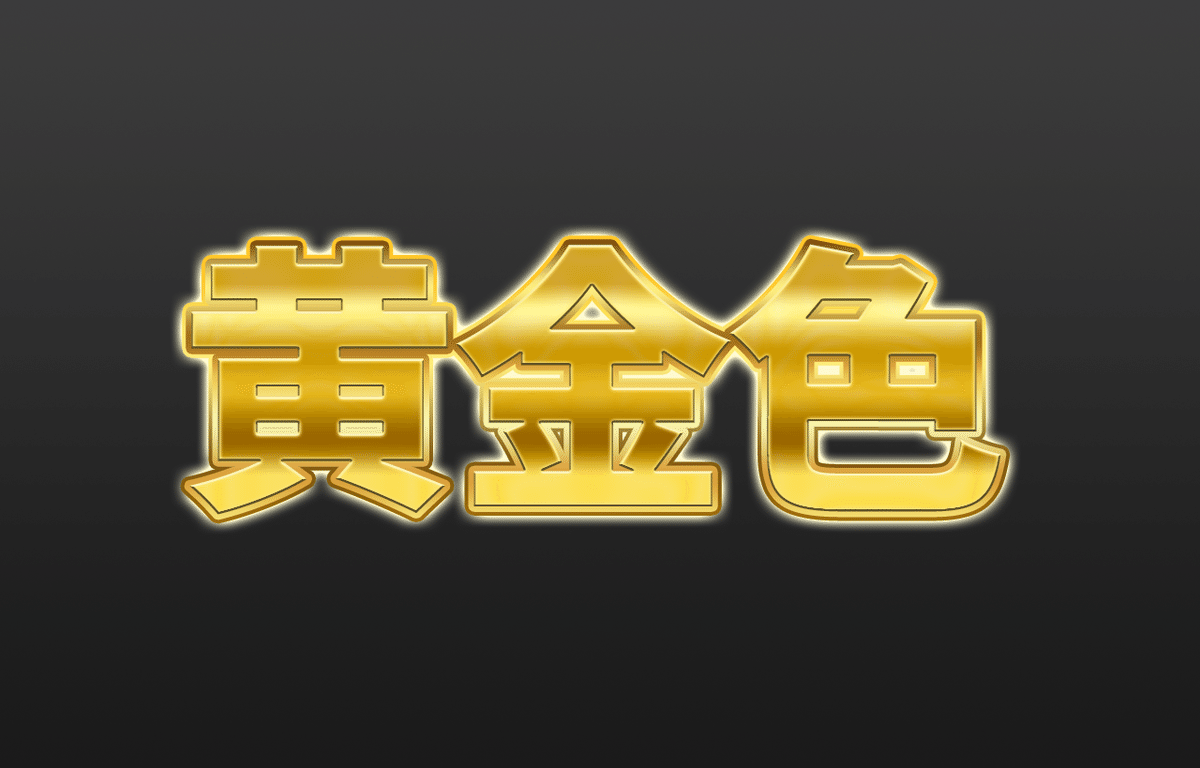
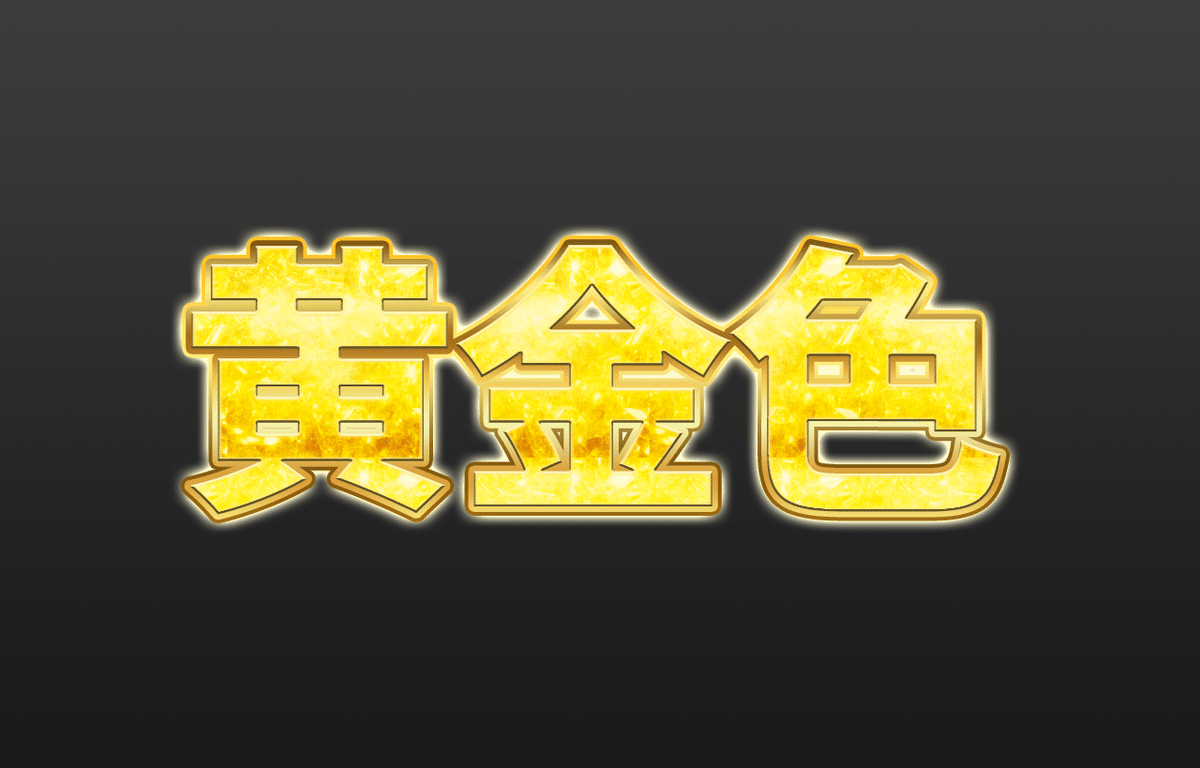
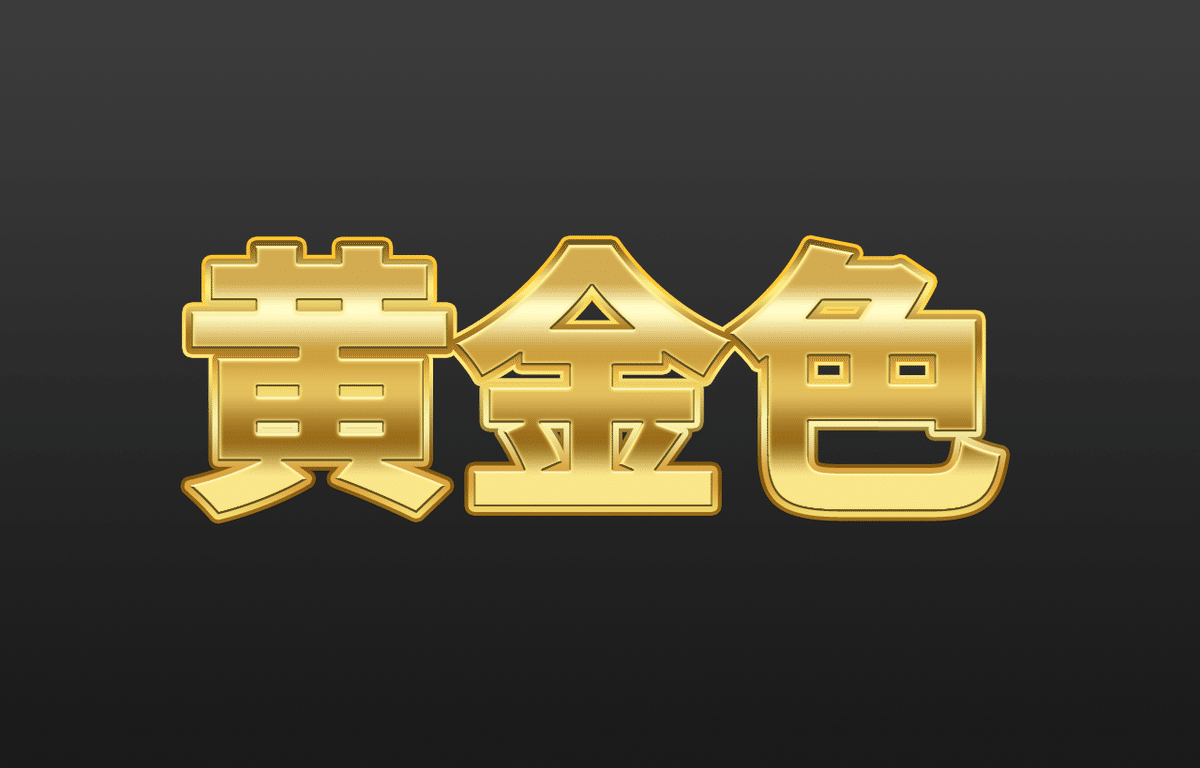
今回の記事では、下記のような金・ゴールドの装飾を、Photoshopでカッコよく作る方法を解説します。


【無料】サムネイルに使える文字スタイル
金色の作り方をご紹介する前にお知らせです。
私の方では、フォトショップやイラストレーターで使えるワンクリック装飾プリセットも無料配布中です。

無料ですので、是非お試しください。
ダウンロードはこちらからどうぞ!
金色のグラーデションをつくる
それでは、金・ゴールドのエフェクトを作っていきましょう!
まずはじめに、Photoshopでベースとなる文字を作ります。
今回は太めのフォント(源ノ角ゴシック Heavy)を使います。

今回はフォントサイズ300ptでいきます。
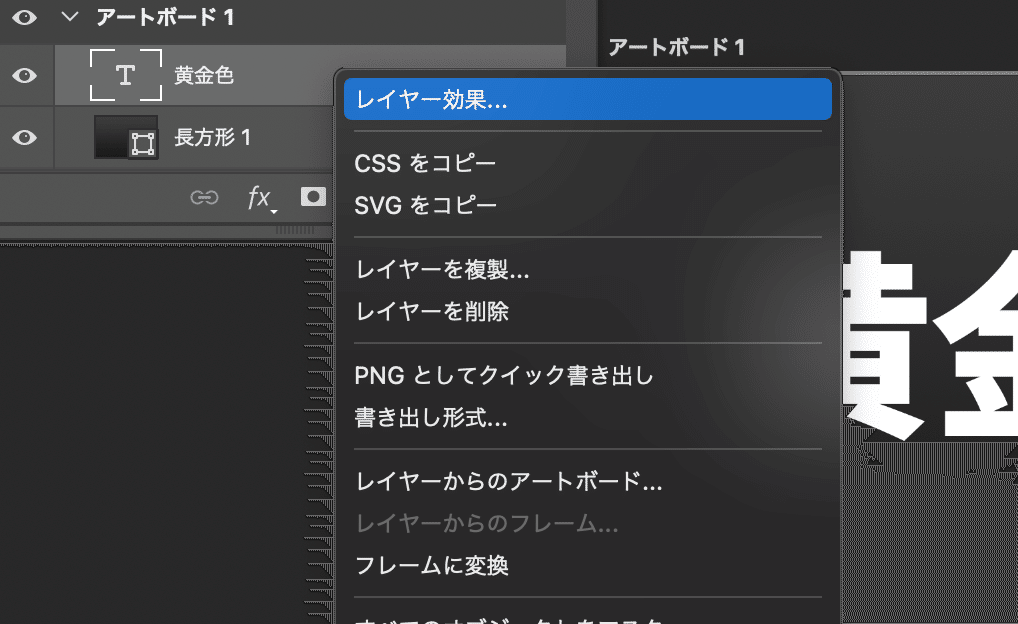
レイヤーパネルから、装飾をつけたいレイヤーを右クリック→[レイヤー効果…]をクリックします。

レイヤースタイルの画面が開きます。レイヤースタイルはPhotoshopでとてもよく使う機能ですので、是非覚えておきましょう。

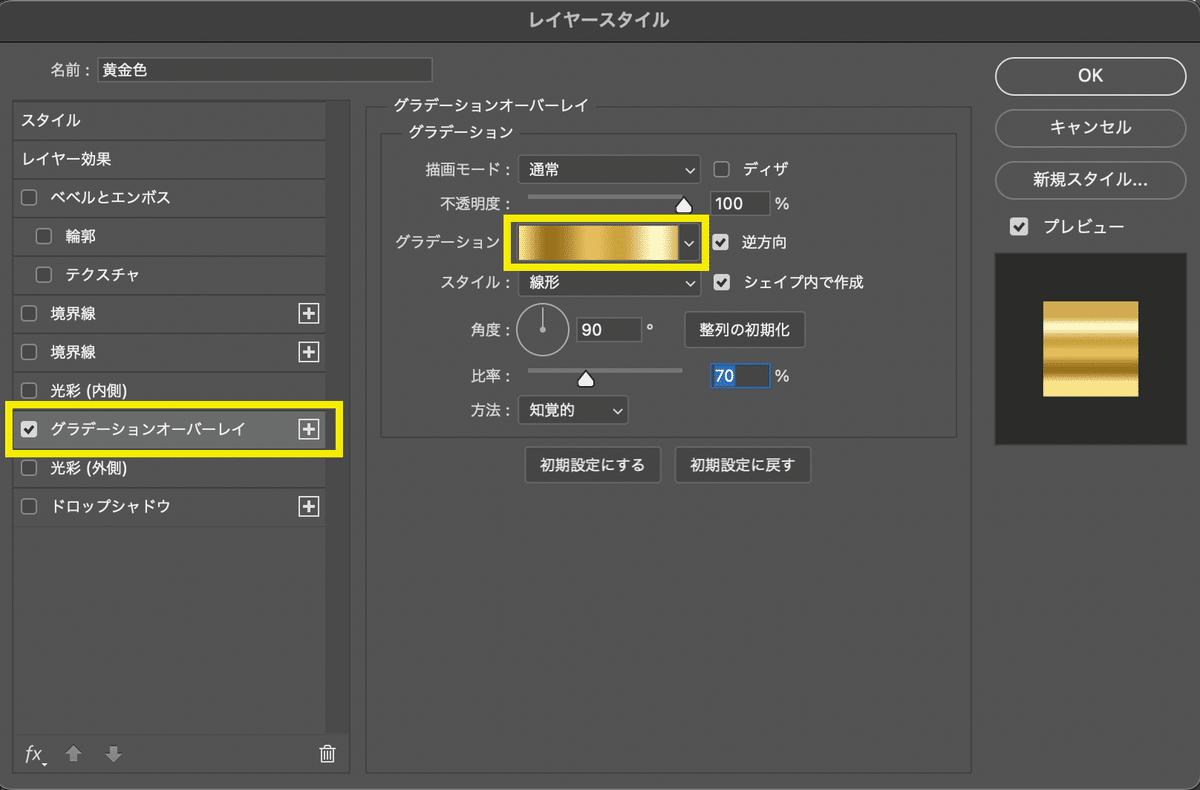
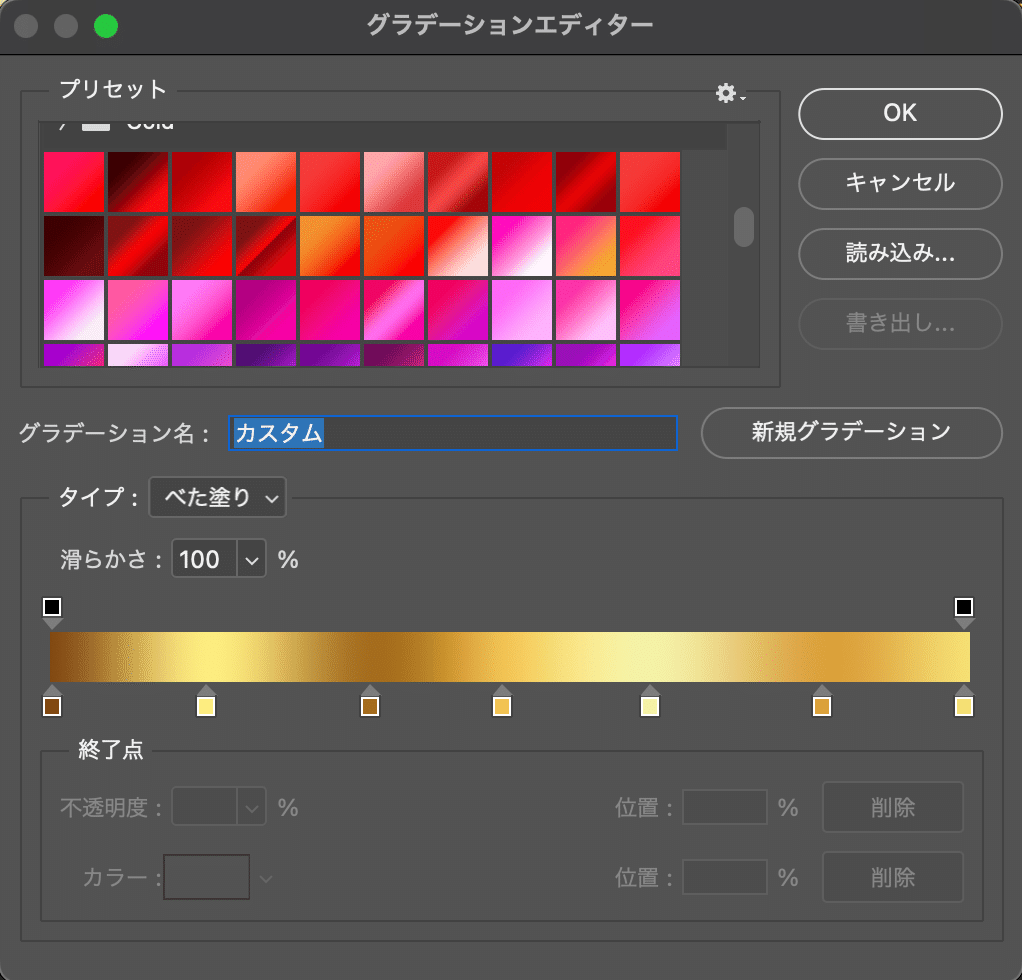
左から[グラデーションオーバーレイ]にチェックを入れ、右側のグラデーションの色をクリックすると、グラデーションエディターの画面が開きます。

グラデーションバーをクリックして、次の順番でカラーを入力します。
#c39b42
#fffdca
#cca13e
#e5bf5e
#9a6f1b
#fbe68a

いかがでしょうか?グラデーションをゴールドで入れただけでも、大分それっぽくなりましたね。
ここからさらに本格的に装飾を加えます。
光彩や装飾を入れる
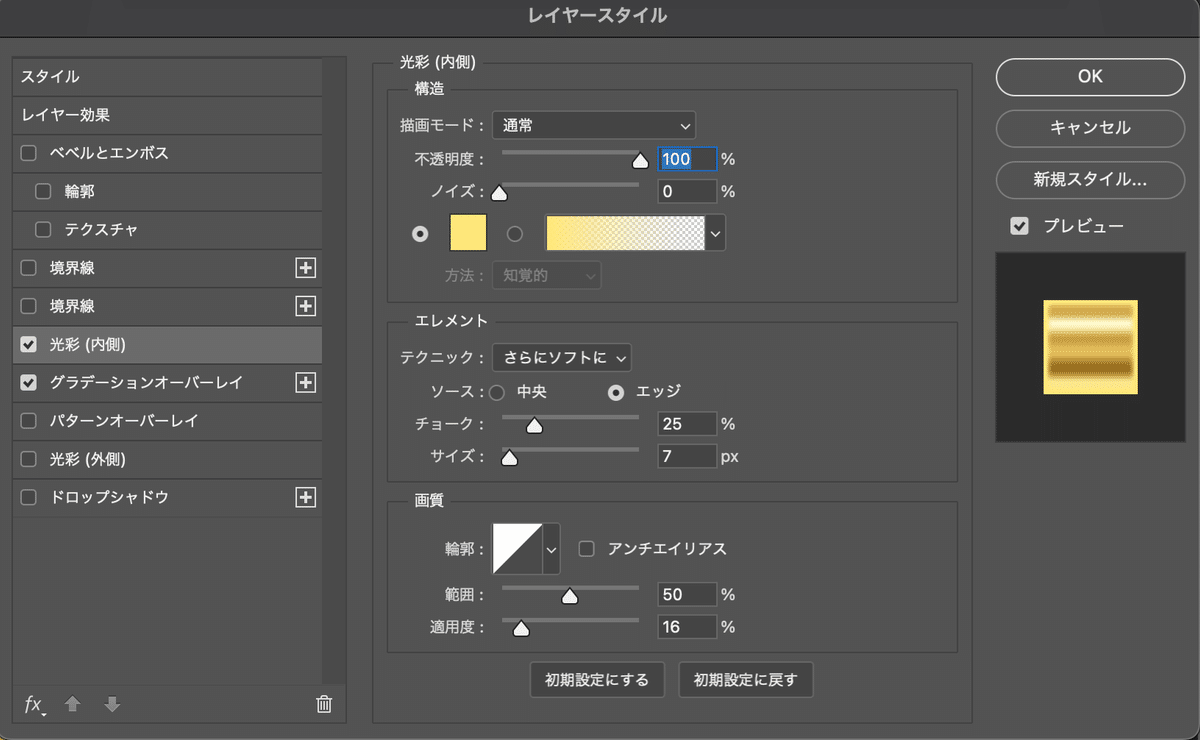
レイヤースタイル画面の左メニューから、[光彩(内側)]にチェックを入れます。光彩とは文字のごとく、光が入るようなエフェクトのイメージです。

カラーを薄めのイエロー(#ffe87aあたり)に設定します。
光彩を入れることで立体感がでてきました。

ベベルとエンボスをつける
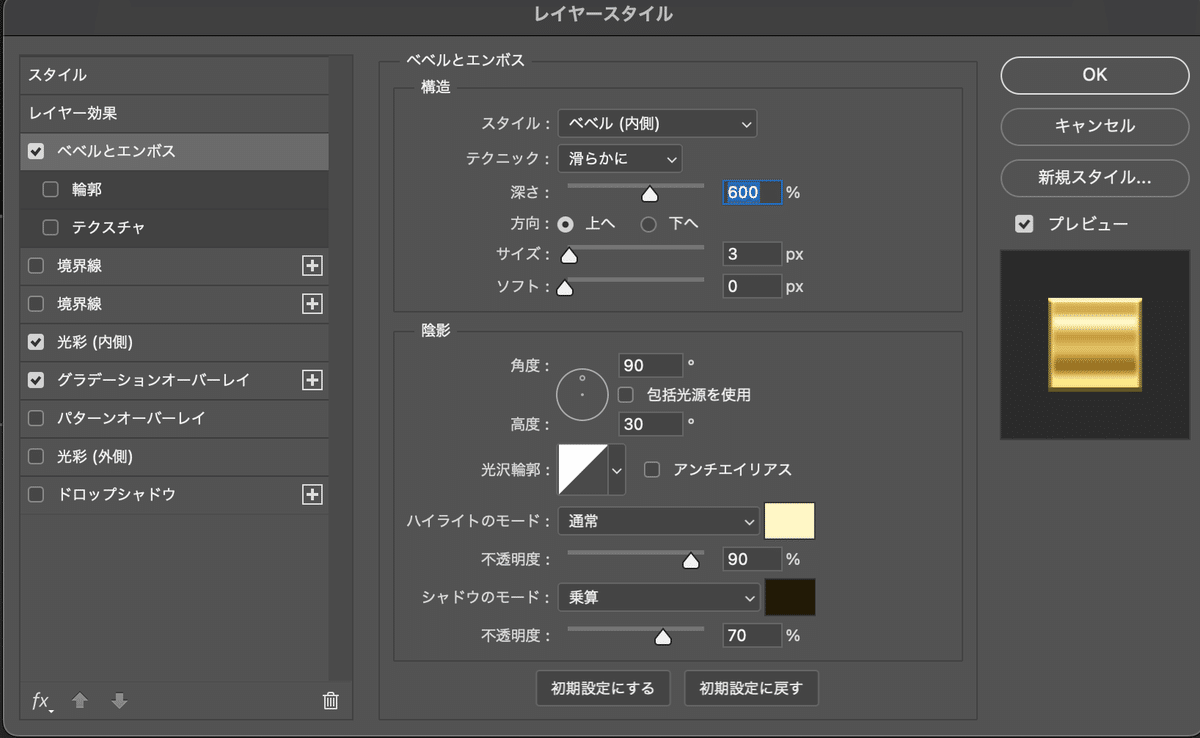
続いて、レイヤースタイルの[ベベルとエンボス]を選択します。
ベベルとエンボスは、ふちに段差をつけて立体感を出すイメージです。

こちらはレイヤースタイルのなかでもちょっと分かりくい部分なので、別記事で細かく解説します。もしよろしければご覧ください。
さて、ベベルとエンボスをつけて更に立体感がでてきましたね。

境界線をつける
文字の外側にゴールドの枠を作っていきます。
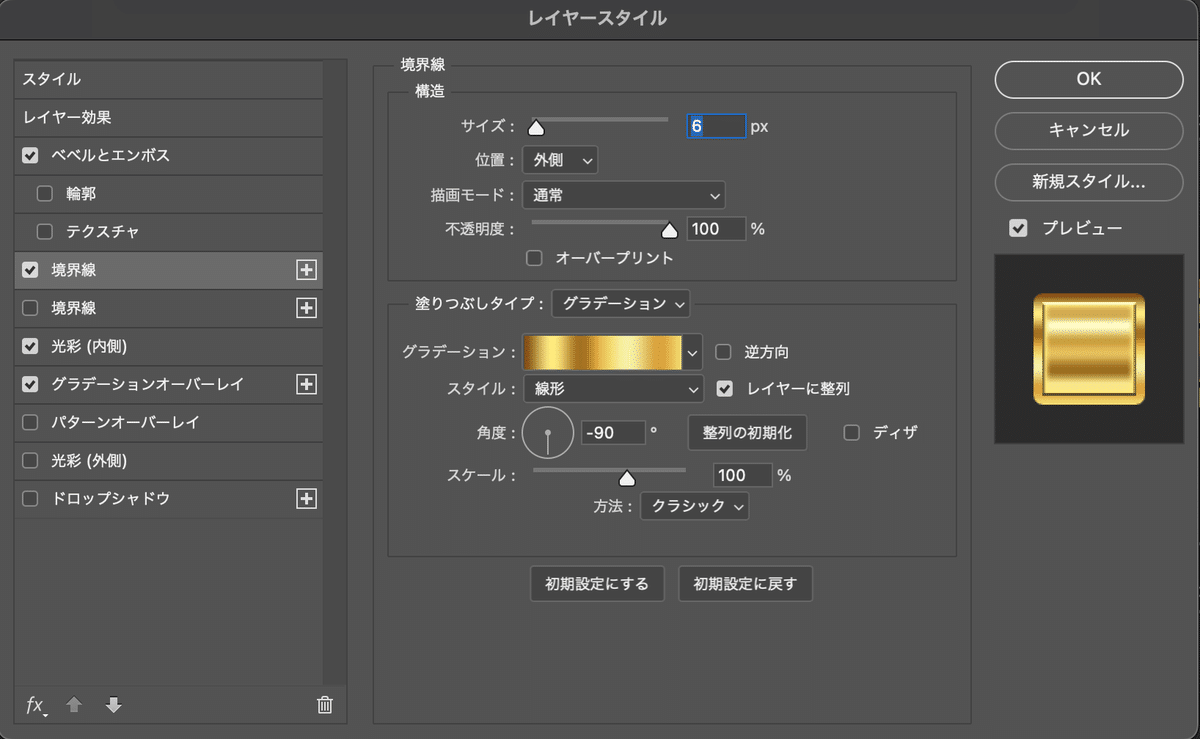
レイヤースタイルの画面から[境界線]を選択。

さきほどの[グラデーションオーバーレイ]とはちょっと色を変えたゴールドを作ります。

カラーコードは左から順番に
#814912
#fdec80
#a46d1d
#f1c354
#f4f2a7
#dba03c
f5e073
です。
さて境界線が付きました。

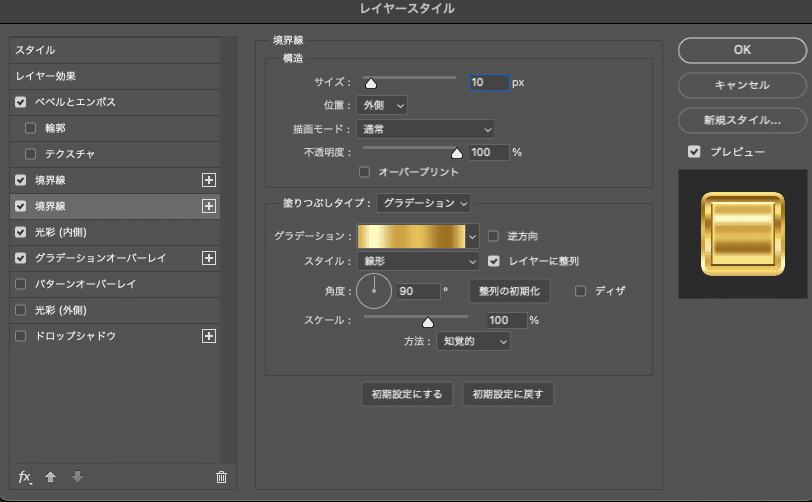
これでも十分良いのでうが、さらに重厚感をつけるために、もう一つ境界線をつけます。

おおお〜!それっぽくなってきました!

メタリックな装飾をつくるときは、基本的に効果を重ねれば重なるほど、重厚感あるイメージになっていきます。
光彩(外側)をつける
いよいよ最終仕上げに入ります。もう正直このあたりは好みです!
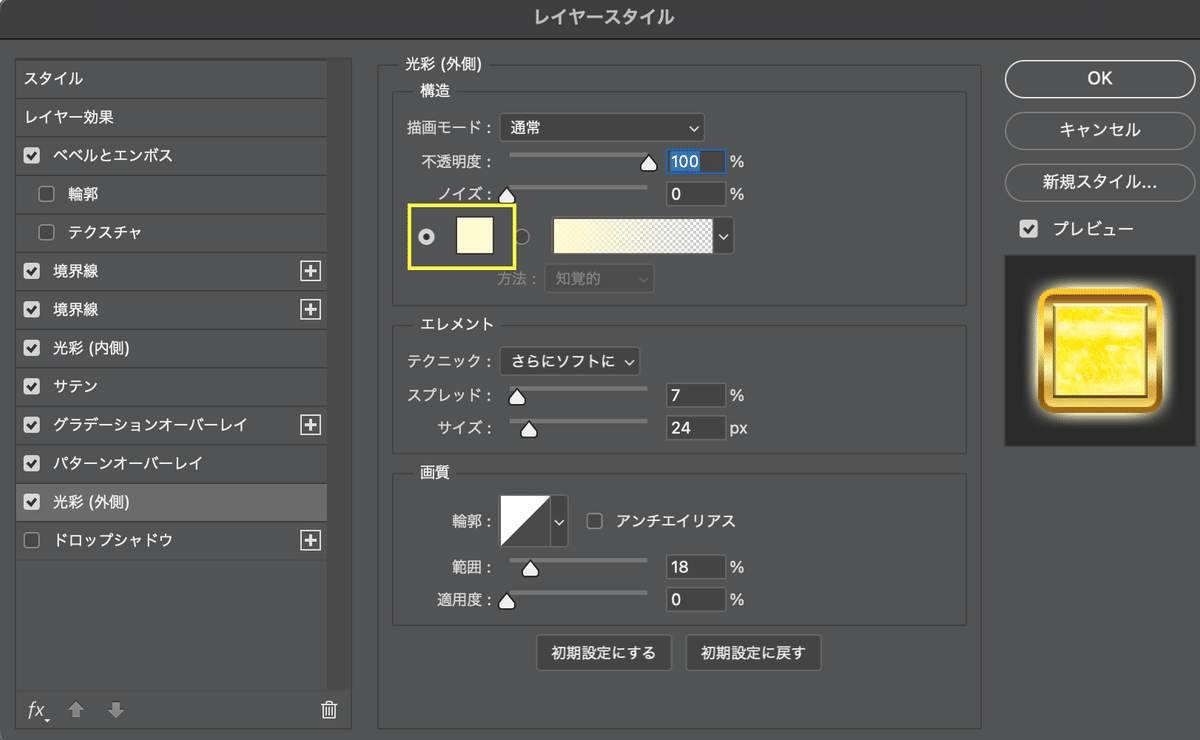
レイヤースタイルから[光彩(外側)]を選択します。

白に近いイエローで、光彩を設定します。

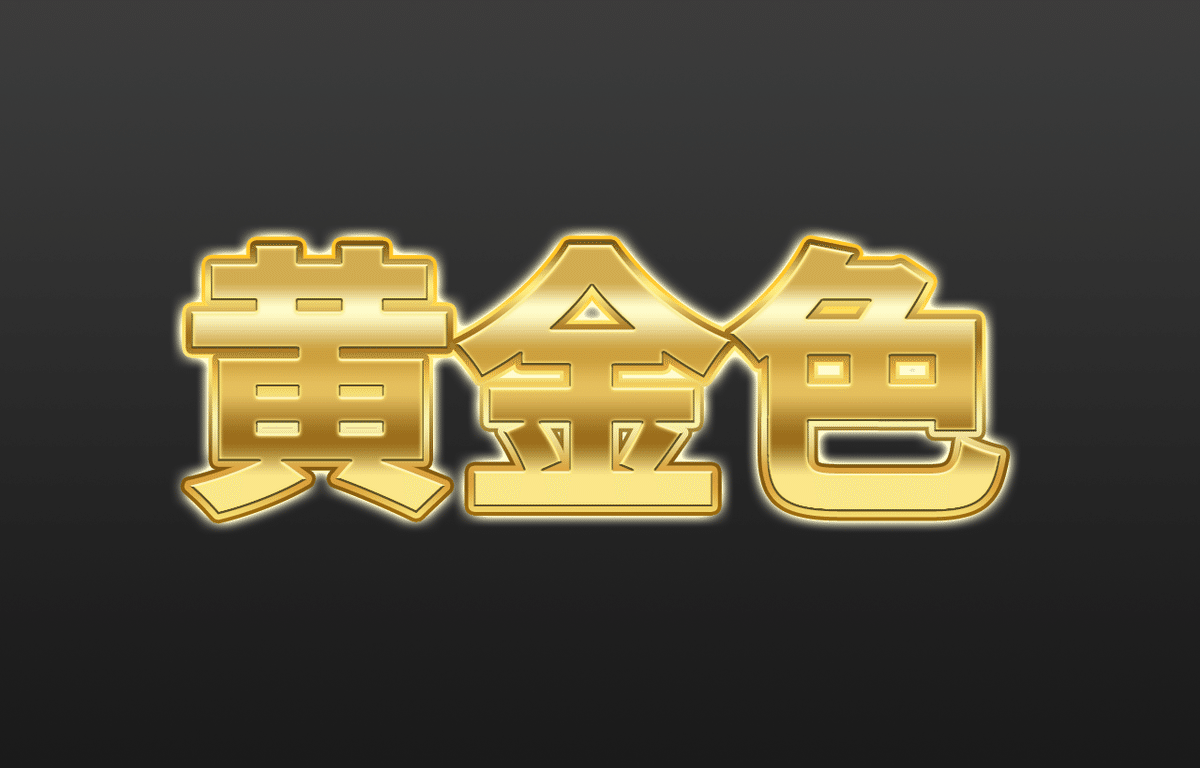
ふわーっとした光が付きましたね。
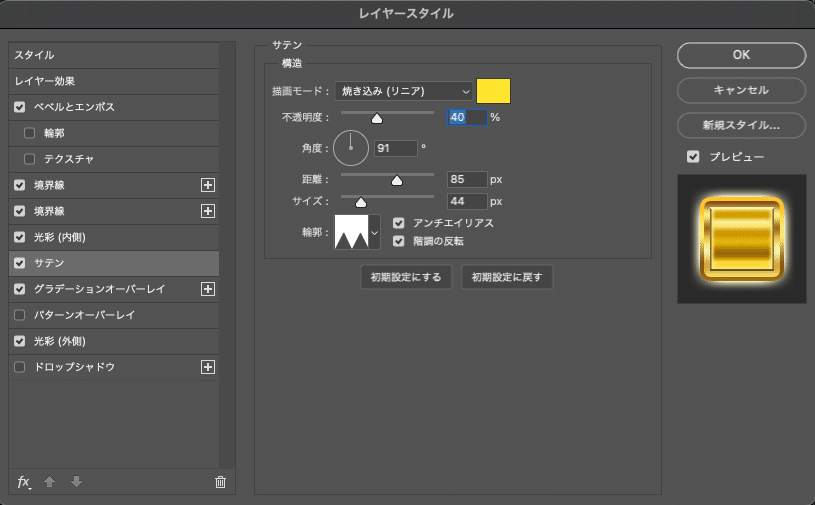
さらに[サテン]を追加します。
濃いめ&明るめのイエローを[焼き込み(リニア)]で入れます。不透明度は40%にします。


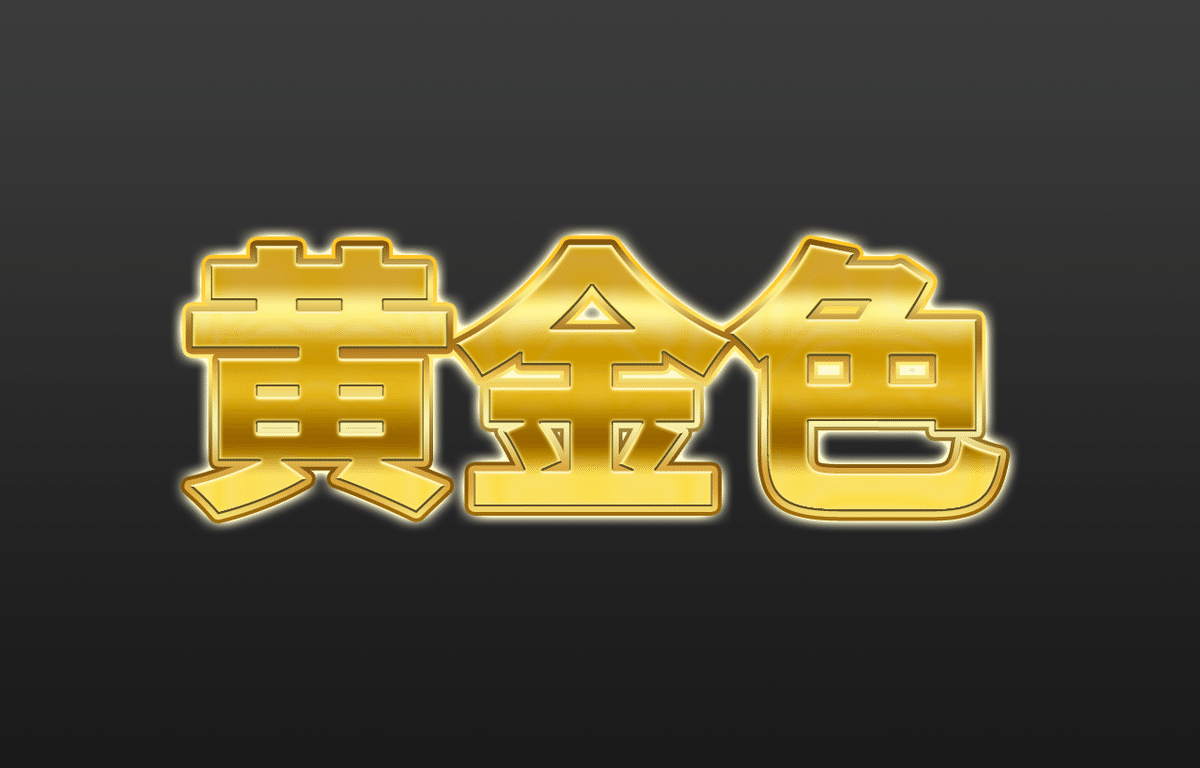
かなりメタリックなゴールドになりました。
【応用】パターンを入れる
ここからは、応用として背景に画像を入れて、光り輝く質感を演出する方法も紹介します。
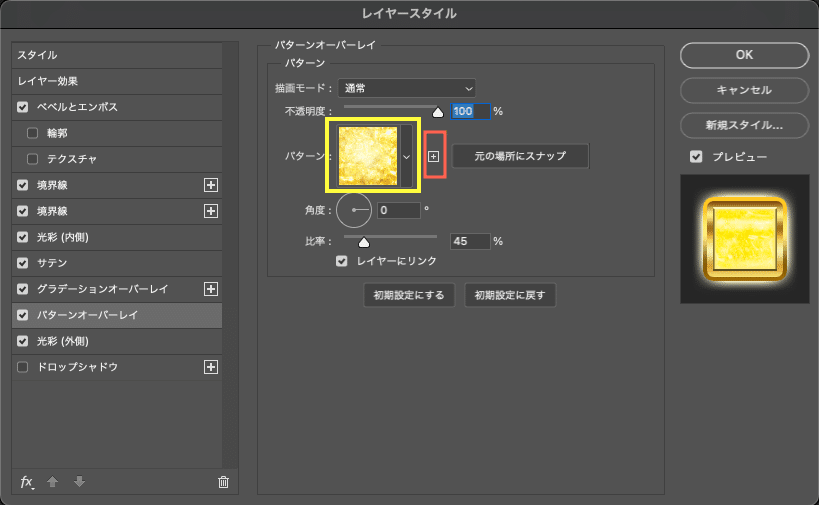
[パターンオーバーレイ]を使って、光り輝くパターンを入れます。

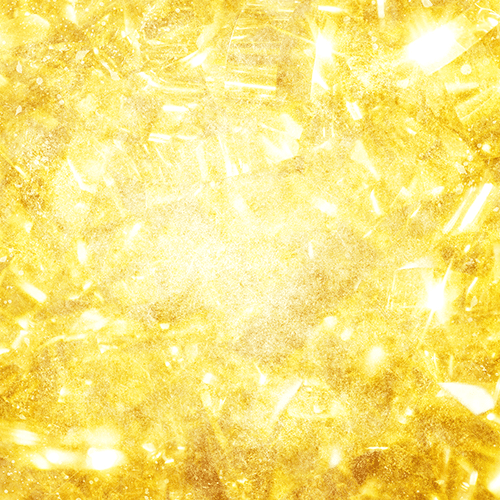
右の[+]ボタンから次の模様をパターンに設定します。

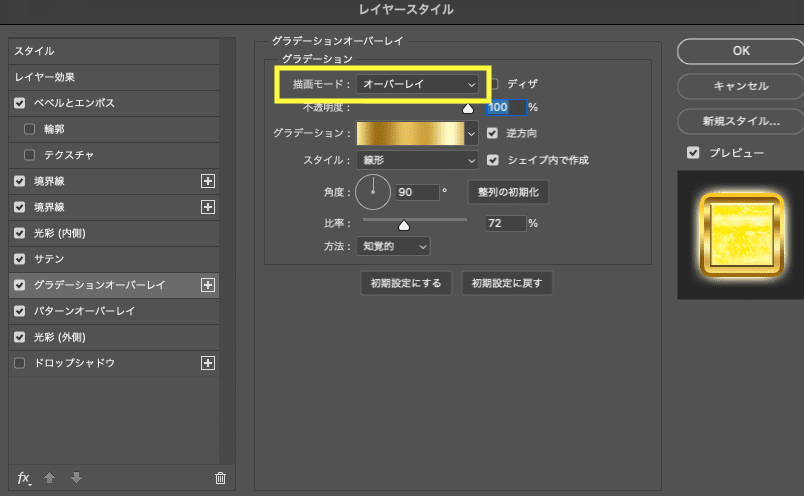
パターンを設定したら、先程の[グラデーションオーバーレイ]にもどり、描画モードを[オーバーレイ]に変更します。

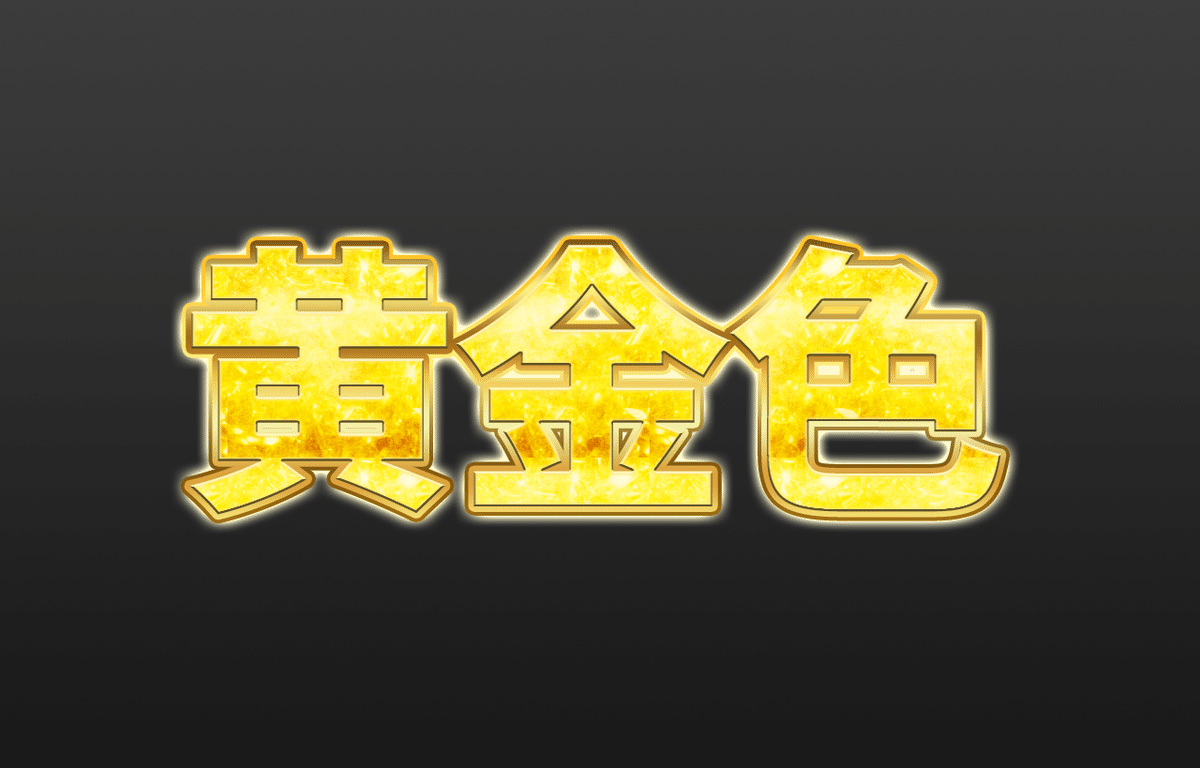
完成!

またまた更に雰囲気のあるゴージャスな金文字になりました。
一番最初のグラデーションのみと比べると、かなり違いが出ますね。

いかがでしょうか。
皆様の参考用に、今回の金文字エフェクトをダウンロードできるようにしました。

この機会にこちらも是非ご覧ください。
当アカウントでは、PhotoshopやIllustratorのTipsや、サムネイル、デザインに関するテクニックを配信しています。定期的に無料配布等も行っていますので、是非フォローをお願いいたします。
それではまた!
