
【Webレビュー】No.18 モブサイコ100
URL
第一印象
モブサイコの世界観をそのまま拡張したようなWebですごい。色と字体がそう感じさせているのかな。アニメ・漫画の要素を入れるとごちゃついて情報の整理がしにくいイメージがあったが、整理されていて情報も受け取りやすい。
ターゲット
モブサイコを見ているファン
モブサイコが気になっている見込みファン
使用フォント
メイン…Stick No Bills

サブ…Noto Sans JP
配色
黒…#0A0D24
アクセント…パープル #D250FF
アクセント2…サイコ波っぽい色 #2DFFD2
トップページ構成
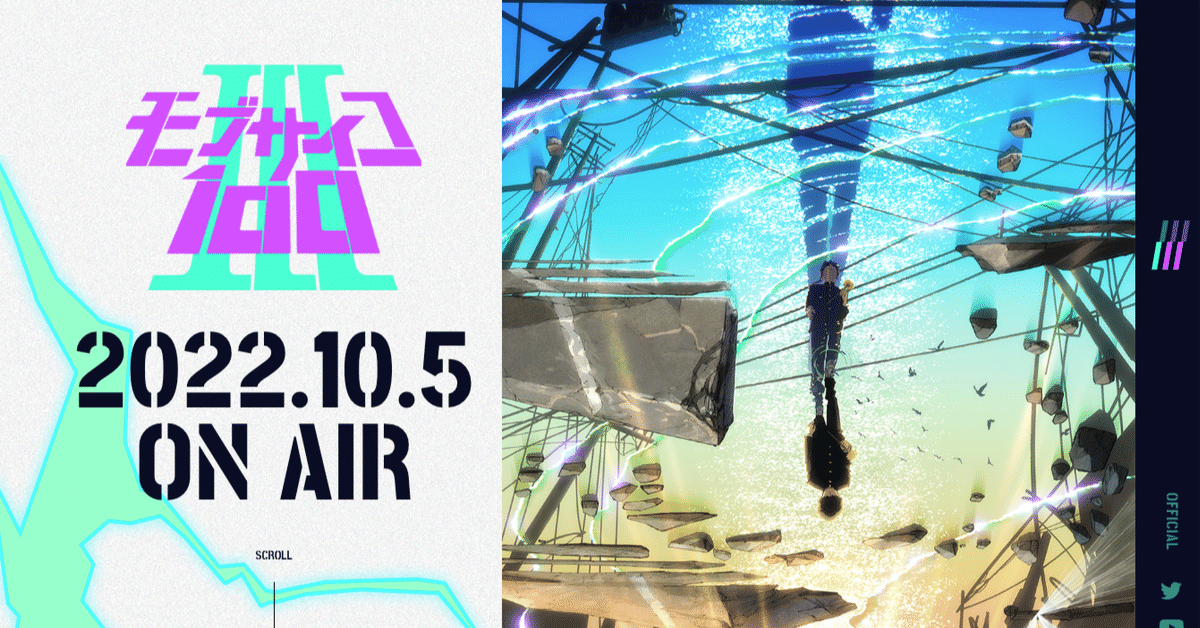
トップビュー
News・Twitter
←公式Twitterでグッズやイベントなどタイムリーな情報を発信しており、そっちへの流入も狙っているのでは。
あらすじ
キャンペーン・スペシャル
ムービー←アニメに興味を持ってもらうためのお試し的な。
関連リンク
デザインポイント
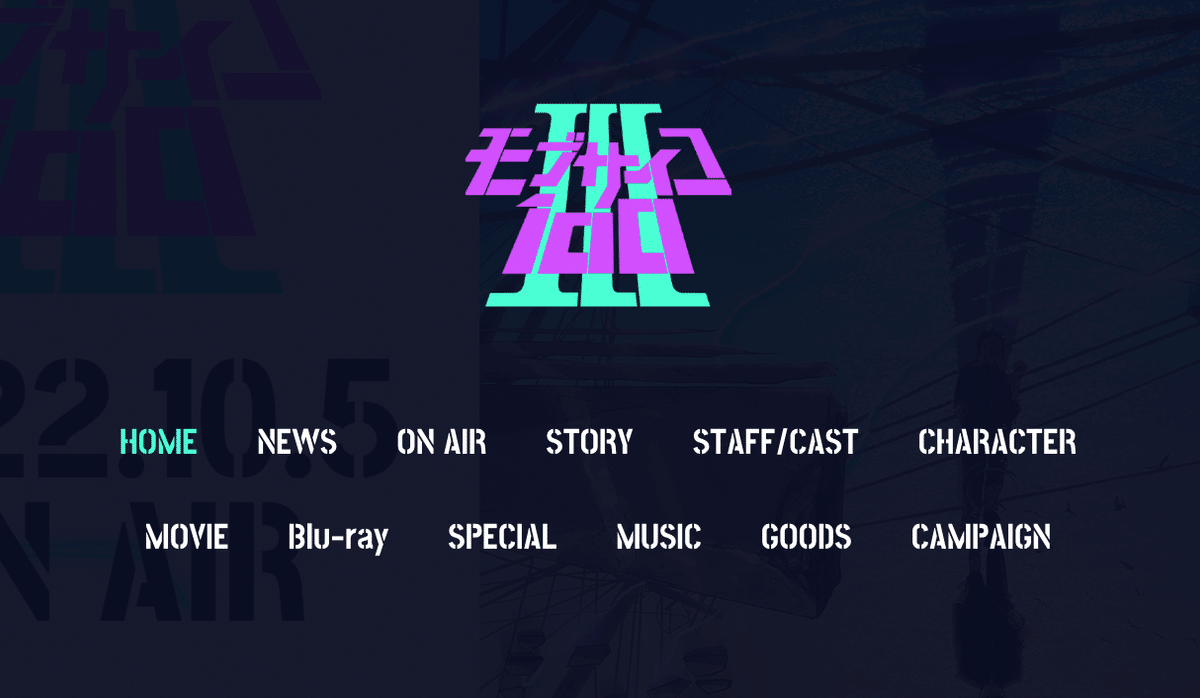
ハンバーガーメニューがめっちゃかっこいい。
横から出るのに加えてアクセントカラーの線が上から伸びてくる。ど真ん中にでっかくアニメロゴがあるのも印象的。

左右でずれてスクロールされるトップビュー
美しくて目を惹くキービジュアルを見せるとともに、サイコキネシスで動かしているように見せているのは。公開日が残ることで、そっちも印象に残る。
フォントの頭をネオンカラーにすることで世界観を表現

背景にうっすらどデカいセクションタイトル