
VS Codeで作成したコードをChromeで実行する方法
プログラミングをするときに、Visual Studio Codeで作成したコードをChromeで簡単に実行する方法を紹介します。
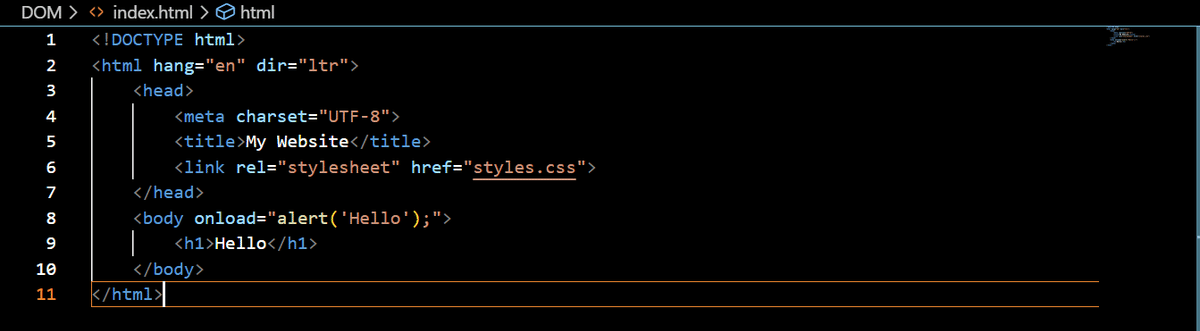
まず、適当なコードを記述します。

コードはHTMLで書いているので、途中でどのように表示されるかを確認するときは、右クリックで「プレビュー表示」をすれば
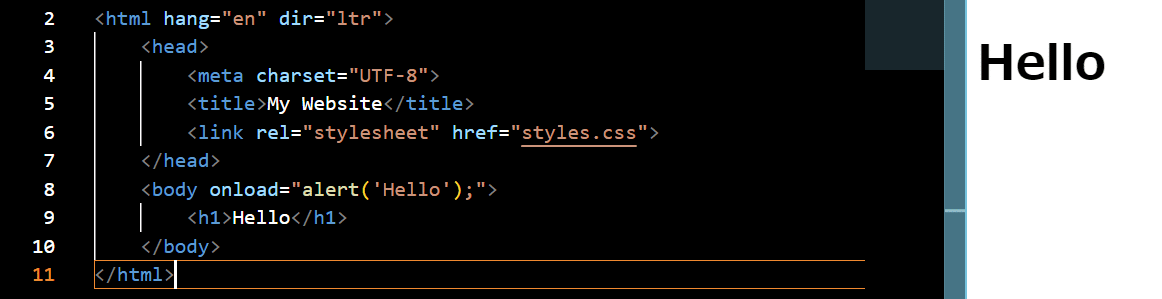
↓このように確認することができます。

右側にHelloと確認することができます。
しかし、このコードは、Java Scriptで表示するようコーディングされていますが、それが正確に表示されるかの確認はできません。
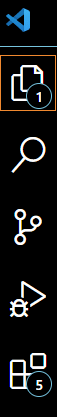
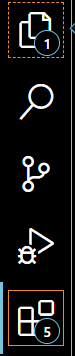
そこで、↓の一番したのアイコン、拡張機能をクリックします。

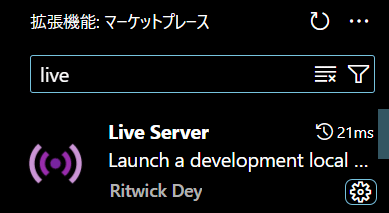
そして、Live Serverという機能を追加することができます。

こちらをインストールしたあと、設定に向かいます。

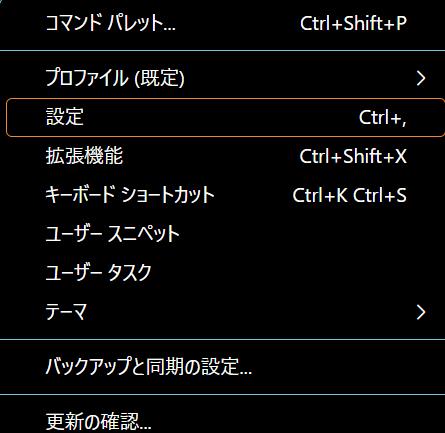
この歯車をひらいて、設定をクリックします。

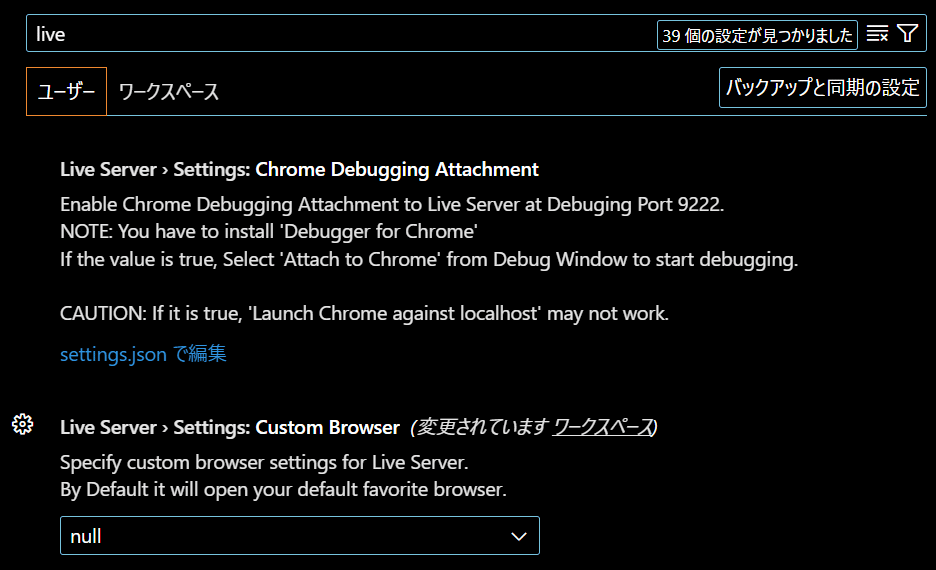
そして、検索のところに先ほどのLive Serverと検索すると、Live Serverの設定をすることができます。

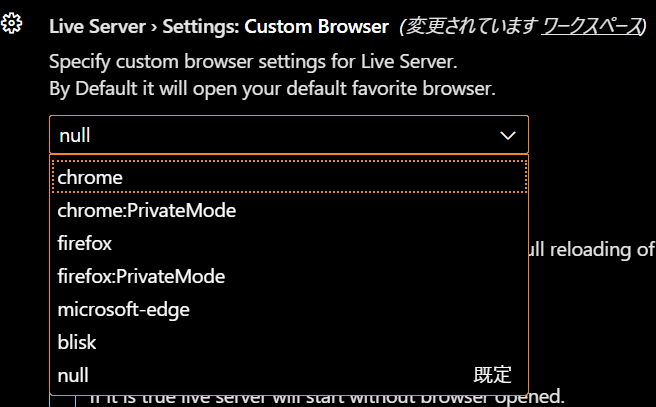
一番した、nullとなっているところを変更します。

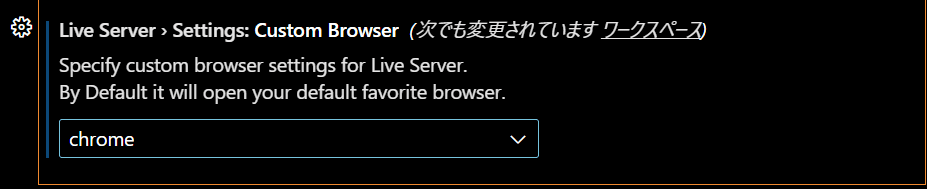
今回はChromeで実行したいので、Chromeを選択します。

それでは、今度はコードにもどります。↓図一番上をクリックします。

設定が完了するとVS Codeの下バーにGo Liveが追加されているのがわかります。ここをクリック

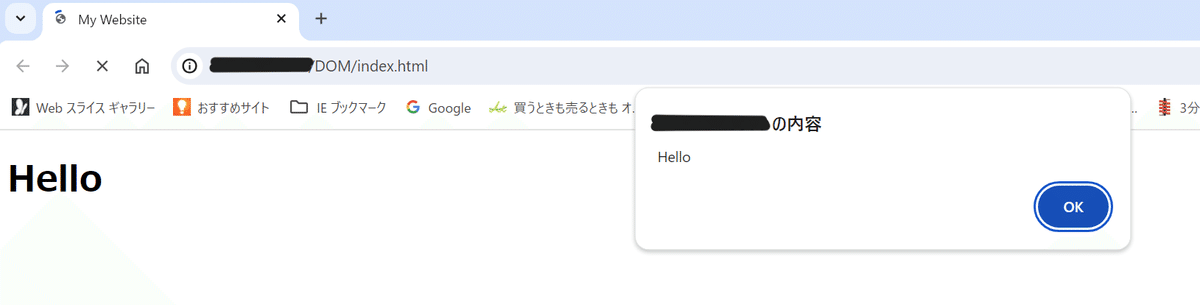
そうすると、Chromeで実行され、Java Scriptでコードした、アラートバーでHelloと表示されることが確認できます。