
HTMLのCSS, Java Scriptの書き方について
ホームページを作成するときに、一つひとつコードで記述する場合、
HTMLとCSS, JavaScriptを別ファイルから作成することが多いと思います。
何か言っているか分からないかも知れないので、↓にイメージをはります。
こんな感じで、それぞれファイルを分けて作成することです。

そうした場合、HTML本文にはどのように記述するのがいいのでしょうか?
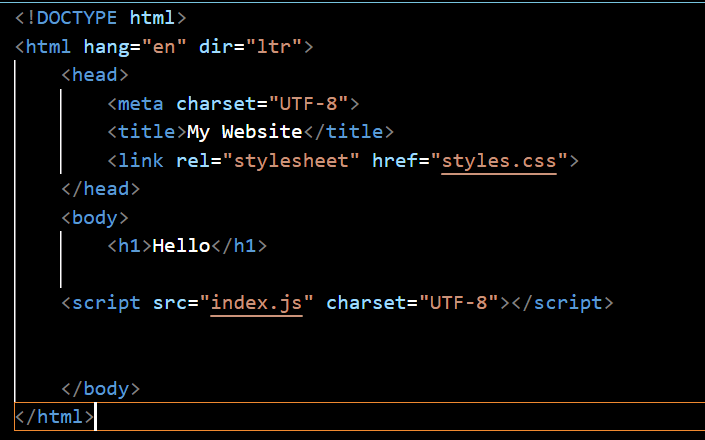
CSSの場合、<head>の中に書きます。
<link rel="stylesheet" href="styles.css">このコードがcssを参照させるコードになります。

それでは、このコードを<body>の中にもってきてみましょう。

そして、styles.cssのなかに、Helloを赤色にするコードを↓のように書きます。

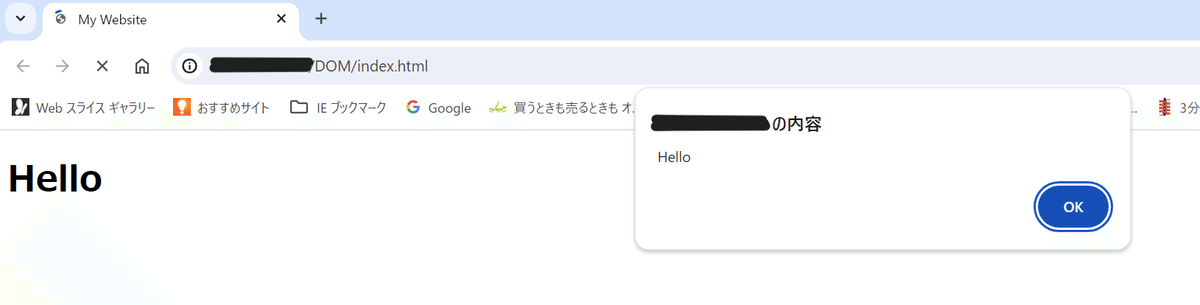
それで実行してみます。

はい、こうなります。
あれ!?赤になっていない!?
とりあえず、ここのバーにOKがあるのでそれをクリックします。

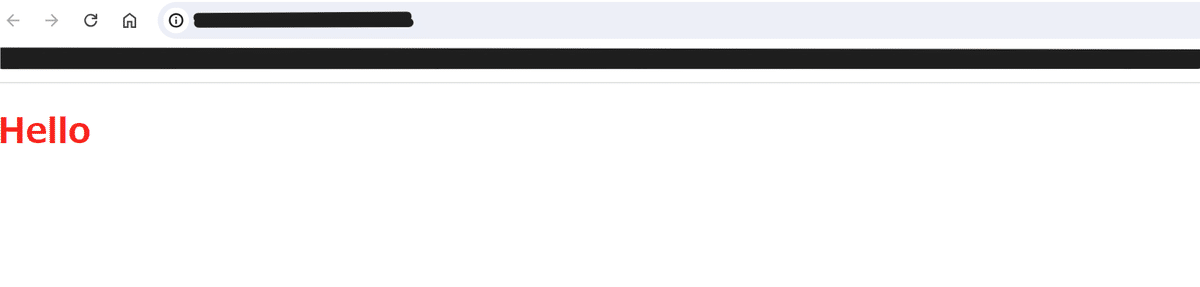
はい、そうすると、赤色になりました。
<body>のなかでJava ScriptのあとにCSSのコードを書くと、Java Scriptの後に、CSSのコードが実行されることになります。
CSSはデザインになるので、基本的には最初のほう、つまり<head>の中に書いたほうがいいでしょう。
この記事が気に入ったらサポートをしてみませんか?
