
Microsoftが無料のコンピューター教育環境を公開!早速試してみた!#2
それでは前回に引き続き、Microsoftが提供する VS Code for EducationのUnit1のLesson2をやっていきます。

Web Browsers, Websites, and Developer Toolsについて1

***以下は翻訳サイトからの引用です***
--------------------------------------------------
ワールドワイドウェブは現在、インターネットを介して互いに接続された何百万ものデバイスで構成されています。
ウェブサーバーは、サーバーと呼ばれるデバイス上のソフトウェアの一部で、ウェブ上の情報要求を常に監視して実行しています。要求が来ると、通常は特定のアドレスと要求が含まれています。ウェブサーバーは特定のコードで応答し、要求されたコンテンツを送信します。
インターネット上のすべてのデバイスには、電話番号のような独自のユニークなアドレスがあります。このインターネットプロトコルアドレスは通常、IPアドレスと呼ばれています。
--------------------------------------------------
Web Browsers, Websites, and Developer Toolsについて2

***以下は翻訳サイトからの引用です***
--------------------------------------------------
ウェブサイトは、特定のアドレスで見つかったコードを読みやすいテキストとグラフィックスに変換する特別なプログラムであるウェブブラウザを使用してアクセスされます。
ウェブサイトは、ページ上の情報の構造を制御し、フォーマットとレイアウトの基本的な制御を提供するHTML(ハイパーテキストマークアップ言語)という特別な言語を使用してコーディングされています。
より柔軟なスタイルとレイアウトオプションのために、多くのウェブ開発者はCSS(カスケーディングスタイルシート)に頼ります。これにより、サイトの一貫した外観と感触を管理することができます。
ウェブページ上のインタラクティビティのために、ウェブプログラマーはJavaScriptを使用することがあります
2023年8月現在、インターネットを使用して情報、エンターテイメント、社会的なつながり、ウェブサイトを通じた創造的な表現を探している人は50億人以上います。ウェブサイトを作成できることは、世界中の人々の65%に到達する可能性を与えてくれます!
--------------------------------------------------
それでは理解度テストになります。
こちらも問題ないです。

それでは次に向かいます。
次は、「カーテンの向こう側」という章です。

***以下は翻訳サイトからの引用です***
--------------------------------------------------
カーテンの向こう側を覗いてみよう
自分たちのウェブサイトを開発する前に、完成したサイトをワールドワイドウェブで探索することで、私たちが目指す方向を見てみましょう。
ウェブを探索する
お好きなブラウザを開いてください。
お気に入りの検索エンジンに「ブラウザの開発者ツール」と入力して、その特定のブラウザの開発者ツールへのアクセス方法を調べてください。
レッスン1で作成したリストから、好きなウェブサイトにアクセスし、今学んだ指示に従ってそのサイトの開発者ツールを表示してみてください。すると、現在のウェブページのコードが含まれたサイドウィンドウが表示されるはずです!
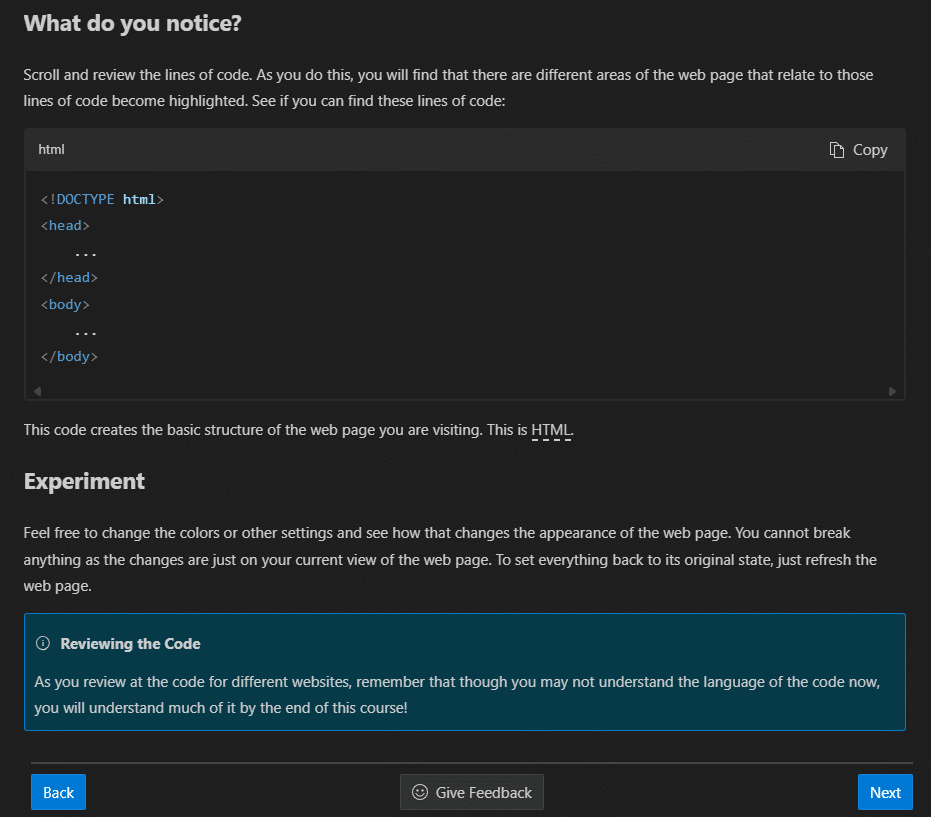
何に気づきましたか?
コードの行をスクロールして確認してみてください。そうすると、ウェブページの異なるエリアがそのコードの行に関連してハイライトされるのがわかります。以下のコードの行を見つけることができるか試してみてください:
--------------------------------------------------
他のWebサイトを見ることによってWebの構造がわかります。それでは、世界最強のWeb”Google”から学んでみましょう。

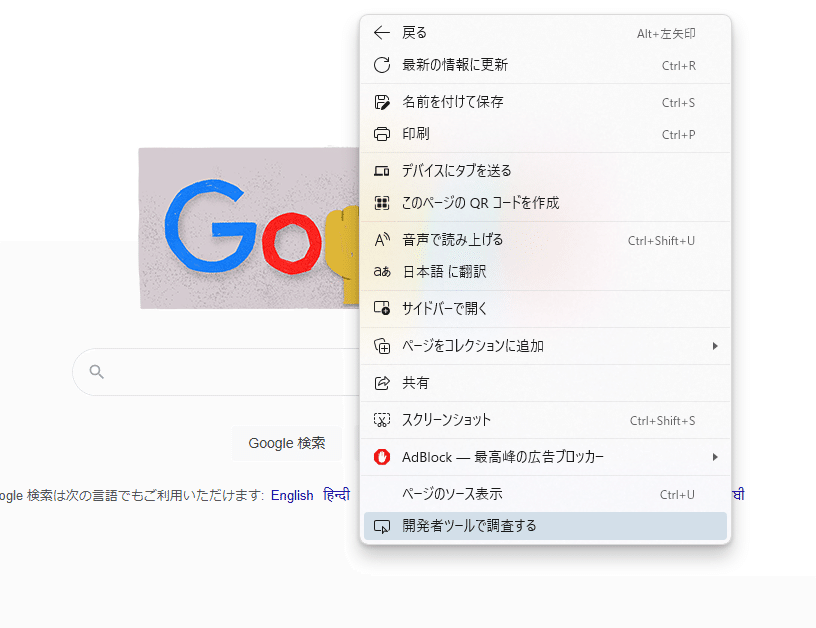
Googleのサイトで右クリック、開発者ツールで調査を選択します。

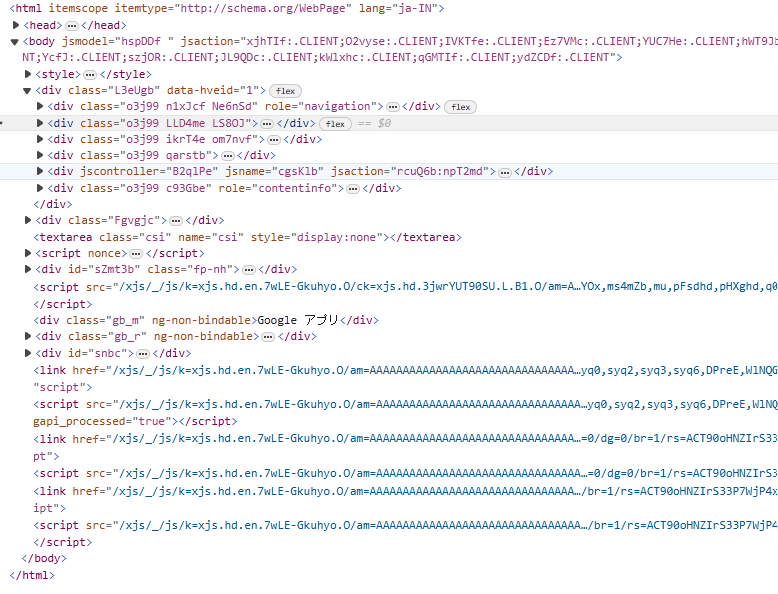
そうすると、Googleのコードが現れます。これがGoogleのカーテンの向こう側ですね。

これが"Google"の構造になります。
いろいろ書いてありますが、HTML, CSS, JavaScriptによって構成されています。

***以下は翻訳サイトからの引用です***
--------------------------------------------------
何に気づきましたか?
コードの行をスクロールして確認してみてください。そうすると、ウェブページの異なるエリアがそのコードの行に関連してハイライトされるのがわかります。これらのコードの行を見つけることができるか試してみてください:
--------------------------------------------------
先ほどのGoogleのコードをみると、いろいろ書いてありますが、
↓こちらを見つけることができます。
このコードは、ウェブページの基本的な構造を作成します。これはHTMLです。
---------
<!DOCTYPE html>
<head>
...
</head>
<body>
...
</body>

***以下は翻訳サイトからの引用です***
--------------------------------------------------
実験
色や他の設定を自由に変更して、ウェブページの見た目がどのように変わるかを確認してください。変更はあなたが現在見ているウェブページにのみ適用されるので、何かを壊すことはありません。元の状態に戻すには、ウェブページをリフレッシュしてください。
--------------------------------------------------
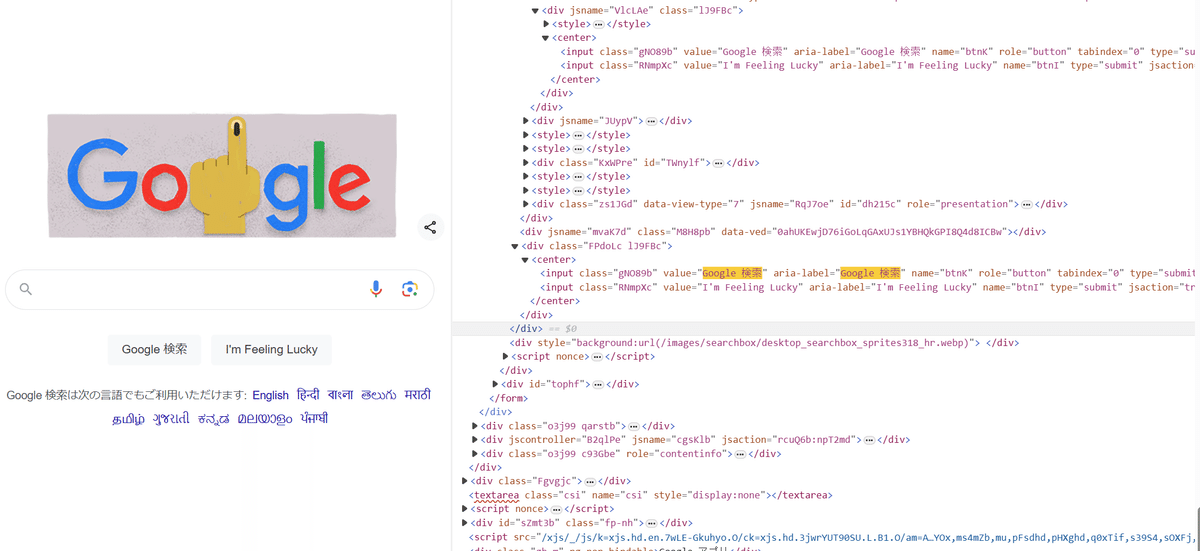
実験なので、先ほどのGoogleのWebをつかって、実験をしてみます。
まず、GoogleのHTMLをさっきと同様にひらきます。
そして、"Google 検索"というボタンの名前を変更してみます。
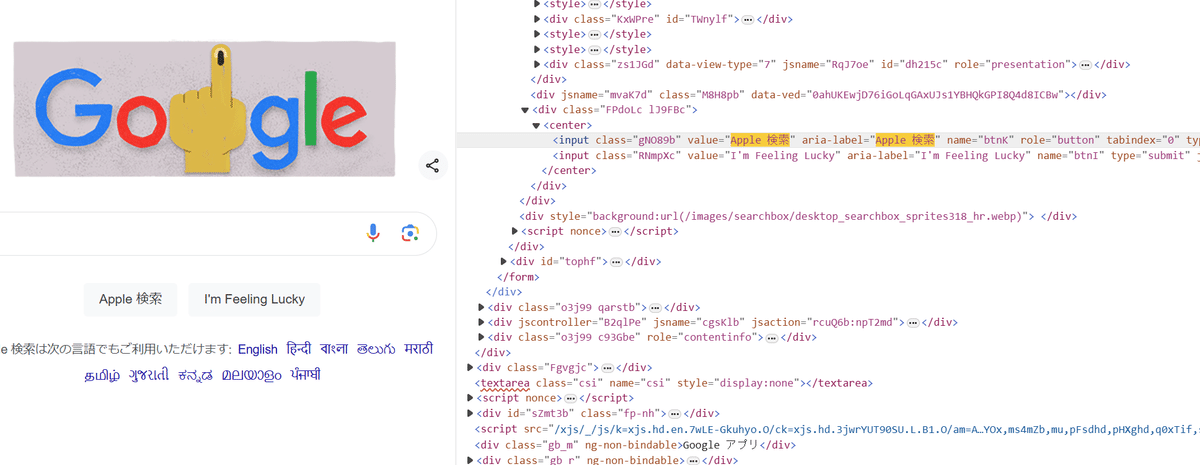
Apple 検索にしてみましょう。

はい、変更できました。よくみるとGoogle検索がApple検索に変更されています。

それでは次にいってみましょう。
あ、Summaryでした。
これでLesson2はおわりです。

***以下は翻訳サイトからの引用です***
--------------------------------------------------
このレッスンを通じて、以下のことを学びました:
- 世界中のウェブは、インターネットを介して相互に接続された何百万ものデバイスで構成されており、各デバイスには固有のIPアドレスがあります。
- ウェブサーバーは情報リクエストを常に待ち受けており、適切なコンテンツで応答します。
- ユーザーはウェブブラウザを通じてウェブサイトにアクセスし、これらのサイトに構造を与え、スタイルを設定し、インタラクティビティを追加する基礎となるHTML、CSS、JavaScriptをデコードします。
- 2023年8月時点で、50億人を超えるインターネットユーザーがおり、ウェブサイトの作成は、情報、エンターテイメント、そしてコネクティビティのためのウェブの重要性を強調し、世界人口の65%に到達する可能性を提供しています。
--------------------------------------------------
