Microsoftが無料のコンピューター教育環境を公開!早速試してみた!#3-2
それでは前回に引き続き、Microsoftが提供する VS Code for EducationのUnit1のLesson3の続きからやっていきます。
Tags"タグ"について

***以下は翻訳サイトからの引用です***
--------------------------------------------------
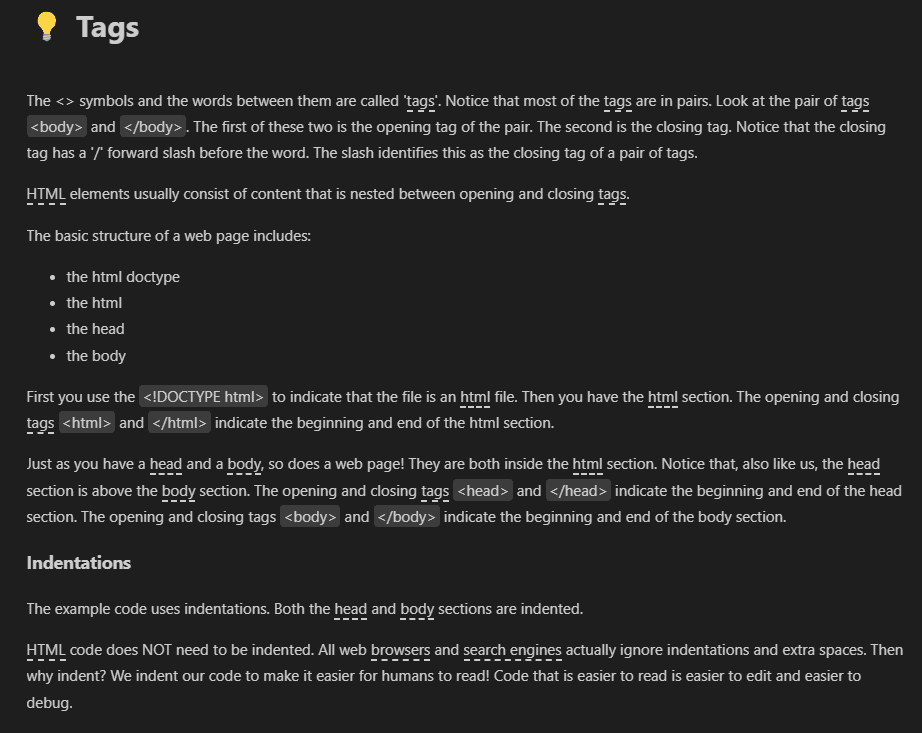
**タグについて**
`<>`記号とその間の単語は「タグ」と呼ばれます。
ほとんどのタグはペアであることに気づくでしょう。
例えば、`<body>` と `</body>` のタグのペアを見てください。この2つのうち最初のものが開始タグで、2番目のものが終了タグです。
終了タグには単語の前に `/` スラッシュがあります。このスラッシュは、タグのペアの終了タグであることを示しています。
HTML要素は通常、開始タグと終了タグの間にネストされたコンテンツで構成されます。
ウェブページの基本構造には以下が含まれます:
- html doctype
- html
- head
- body
まず、`<!DOCTYPE html>` を使用してファイルがhtmlファイルであることを示します。次にhtmlセクションがあります。
開始タグ `<html>` と終了タグ `</html>` は、htmlセクションの始まりと終わりを示します。
あなたが頭と体を持っているように、ウェブページにもあります! それらはどちらもhtmlセクションの内部にあります。また、私たちと同じように、headセクションはbodyセクションの上にあります。開始タグ `<head>` と終了タグ `</head>` は、headセクションの始まりと終わりを示します。開始タグ `<body>` と終了タグ `</body>` は、bodyセクションの始まりと終わりを示します。
--------------------------------------------------
続いては、補足になります。

***以下は翻訳サイトからの引用です***
--------------------------------------------------
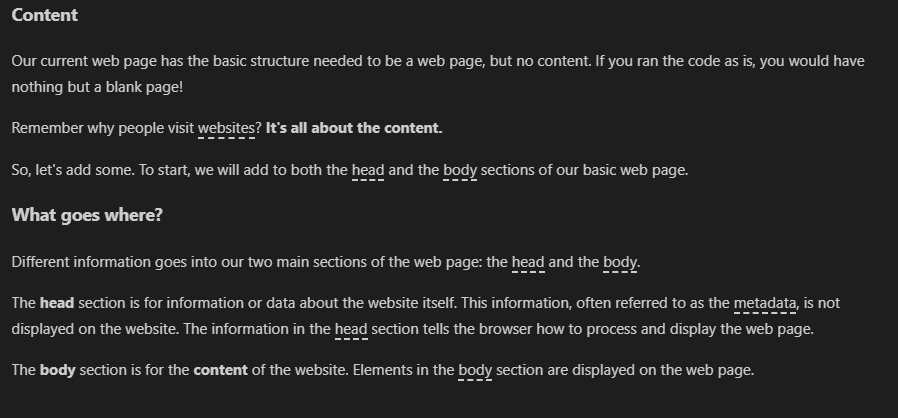
コンテンツ
現在のウェブページにはウェブページとして必要な基本的な構造がありますが、コンテンツはありません。このコードをそのまま実行した場合、何も表示されない白紙のページになるでしょう!
人々がウェブサイトを訪れる理由を覚えていますか?それはすべてコンテンツに関するものです。
では、いくつか追加しましょう。まず、基本的なウェブページのheadセクションとbodyセクションの両方に追加します。
何がどこに入りますか?
異なる情報がウェブページの2つの主要なセクション、headとbodyに入ります。
headセクションは、ウェブサイト自体に関する情報またはデータのためのものです。この情報は、しばしばメタデータとして参照され、ウェブサイト上には表示されません。headセクションの情報は、ブラウザにウェブページの処理方法と表示方法を伝えます。bodyセクションは、ウェブサイトのコンテンツのためのものです。bodyセクションの要素はウェブページ上に表示されます。
--------------------------------------------------
補足部分は分かりにくいですが、<body></body>に何も記載しなければ、ただの白紙のページになるということです。
それでは次の理解度テストに移ります。
こちらも難なく回答しました。